Sieć WWW została zaprojektowana od samego początku tak, aby była niezależna od wybranego sprzętu i systemu operacyjnego. Dostęp do internetu jest możliwy wszędzie tam, gdzie możesz połączyć się z internetem.
Na początku istnienia internetu większość osób korzystała z komputerów stacjonarnych. Obecnie internet jest dostępny na komputerach stacjonarnych, laptopach, tabletach, składanych telefonach, lodówkach i samochodach. Użytkownicy oczekują, że strony będą dobrze wyglądać na dowolnym urządzeniu. Umożliwia to elastyczne projektowanie stron.
Projektowanie elastyczne nie jest pierwszym podejściem do projektowania stron internetowych. W latach poprzedzających elastyczne projektowanie witryn projektanci i programiści stron internetowych wypróbowali wiele różnych technik.
Wczesny wybór projektu
Deweloperzy tworzyli witryny o stałej szerokości lub układach płynnych.
Projekt o stałej szerokości
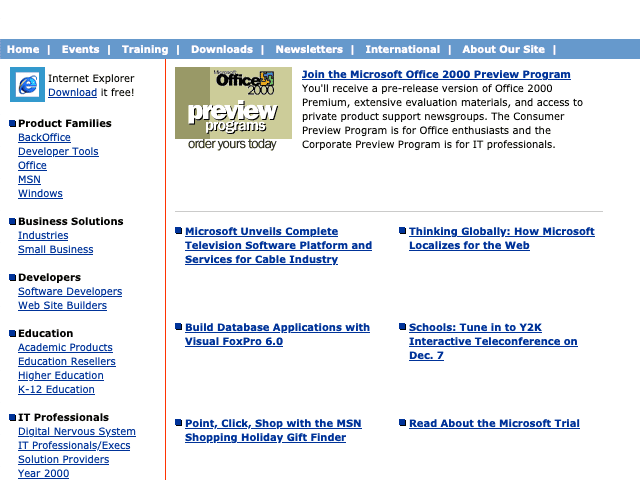
Na początku lat 90., gdy internet dopiero stawał się popularny, większość monitorów miała ekran o wymiarach 640 x 480 pikseli. Były to wypukłe rurki katodowe w odróżnieniu od płaskich ekranów z kryształami, które obecnie mamy.

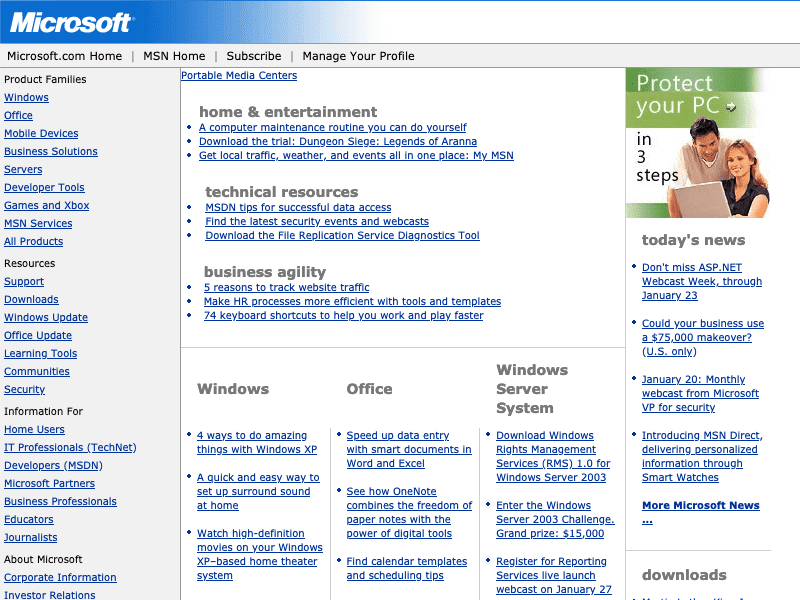
W początkach projektowania stron internetowych bezpiecznym wyborem było projektowanie stron internetowych o szerokości 640 pikseli. Podczas gdy inne technologie, takie jak telefony i aparaty, stawały się coraz mniejsze, ekrany robiły się większe (i ostatecznie płaskie). Niedługo potem większość ekranów miała wymiary 800 × 600 pikseli. Projekty stron internetowych odpowiednio się zmieniły. Projektanci i deweloperzy zaczęli zakładać, że bezpieczne jest domyślne 800 pikseli.

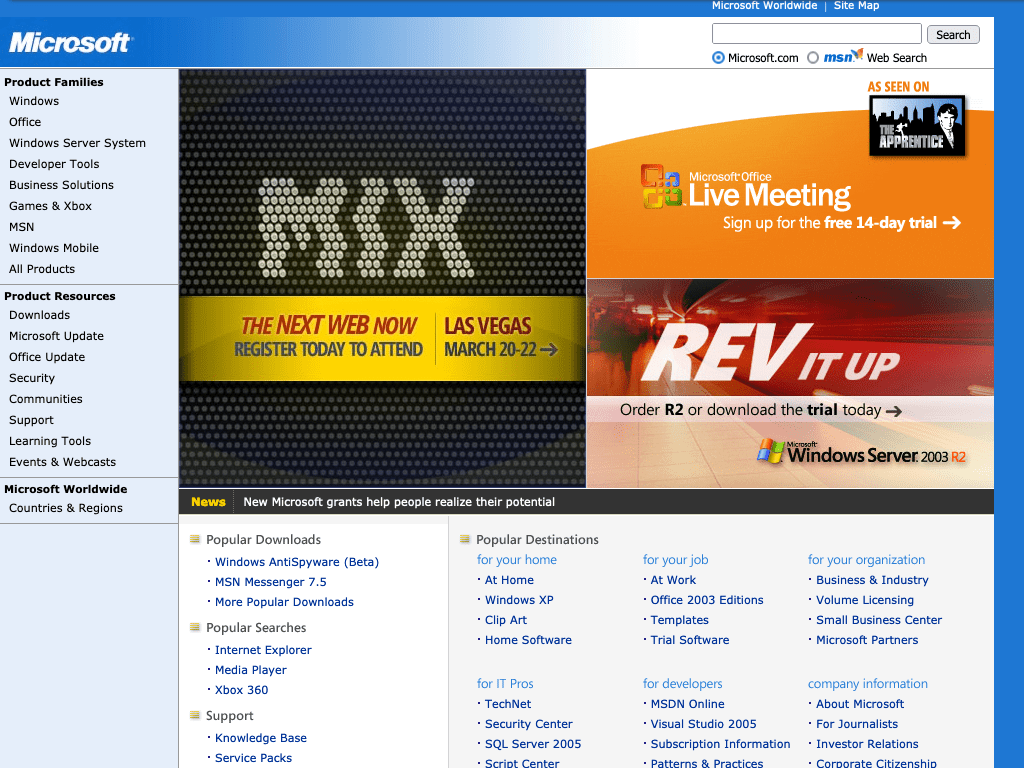
Potem ekrany znów się powiększyły. Obraz 1024 x 768 został ustawiony jako domyślny. To było jak wyścig zbrojeń między projektantami stron internetowych a producentami sprzętu.

Niezależnie od tego, czy było to 640, 800 czy 1024 piksele, wybór konkretnej szerokości do zaprojektowania nazywano projektem o stałej szerokości.
Jeśli określisz dla układu stałą szerokość, układ będzie dobrze wyglądał tylko przy tej konkretnej szerokości. Jeśli użytkownik ma ekran szerszy niż wybrana przez Ciebie szerokość, to znaczy, że na ekranie jest niewykorzystane miejsce. Możesz wyśrodkować zawartość stron, aby równomiernie rozłożyć dostępne miejsce (zamiast pozostawiać puste miejsce po jednej stronie), ale i tak nie wykorzystasz w pełni dostępnej przestrzeni.

Podobnie, jeśli użytkownik wejdzie na stronę z ekranem węższym niż wybrana przez Ciebie szerokość, treści nie będą się mieścić w poziomie. Przeglądarka generuje pasek przewijania – poziomy odpowiednik paska przewijania – a użytkownik musi przesuwać całą stronę w lewo i w prawo, aby zobaczyć wszystkie treści.

Układy płynne
Większość projektantów używała układów o stałej szerokości, ale niektórzy zdecydowali się na elastyczne układy. Zamiast stosować stałe szerokości układów, możesz utworzyć układ elastyczny, wykorzystując wartości procentowe szerokości kolumn. Takie projekty sprawdzają się w większej liczbie sytuacji niż układ o stałej szerokości, który wygląda dobrze tylko w jednym konkretnym rozmiarze.
Nazywamy je płynnymi układami. Chociaż układ płynny może dobrze wyglądać w szerokim zakresie szerokości, to w przypadku skrajności wygląda gorzej. Na ekranie panoramicznym układ wygląda na rozciągnięty. Na wąskim ekranie układ wygląda ściśnięto. Oba scenariusze nie są idealnym rozwiązaniem.


Możesz ograniczyć te problemy, używając w swoim układzie wartości min-width i max-width.
Jednak w przypadku rozmiaru poniżej minimalnej szerokości lub większej od maksymalnej szerokości pojawiają się te same problemy z układem o stałej szerokości.
Na szerokim ekranie niewykorzystane miejsce byłoby zmarnowane.
Na wąskim ekranie użytkownik musiałby przesuwać całą stronę w lewo i w prawo, aby zobaczyć wszystko.
Słowo płynny to tylko jeden z terminów opisujących ten rodzaj układu. Tego typu projekty nazywano też układami płynnymi lub elastycznymi. Terminologia była tak płynna jak sama technika.
Twórz aplikacje na ekrany o różnych rozmiarach
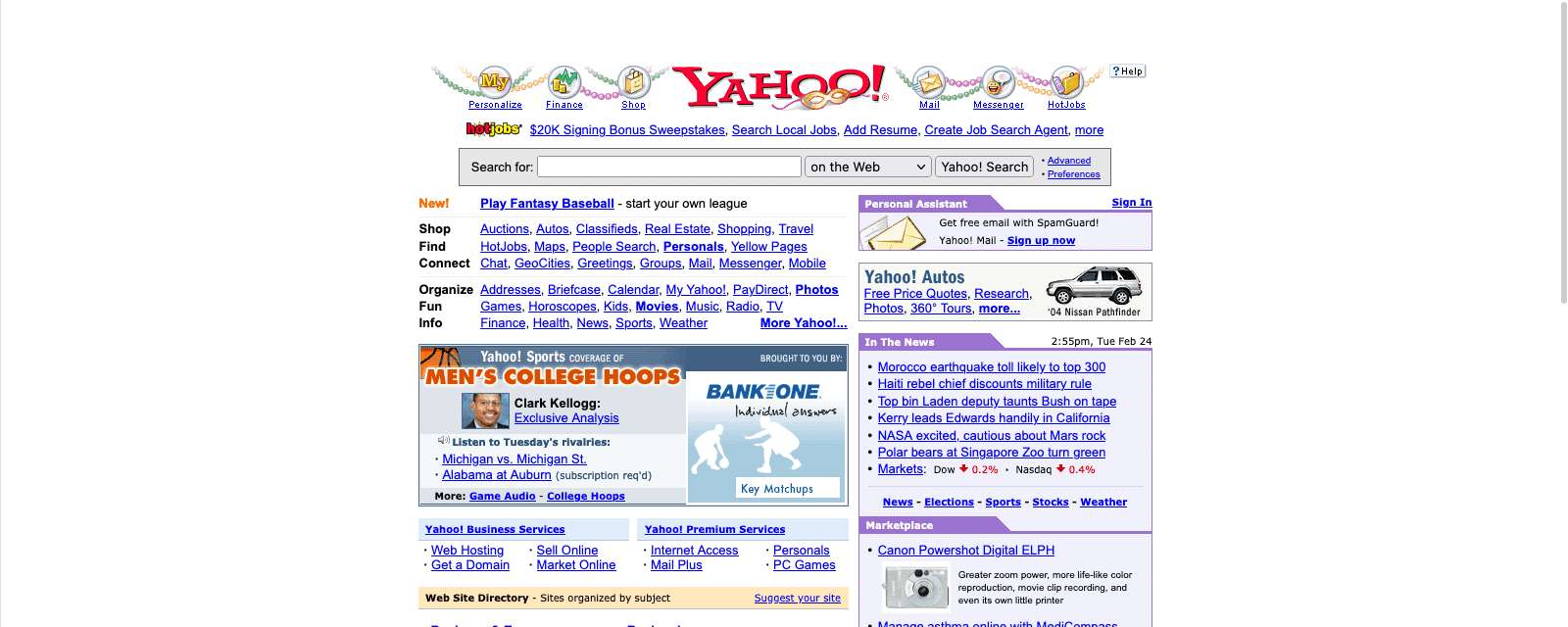
W XXI wieku sieć internetowa stale się rozrastała. Podobnie jak monitory. Ale pojawiły się nowe ekrany, które były mniejsze niż jakiekolwiek komputery. Gdy pojawiły się telefony z pełnofunkcyjnymi przeglądarkami, projektanci stanęli przed dylematem. Co może zrobić, aby jej produkty dobrze wyglądały zarówno na komputerze, jak i na telefonie komórkowym? Potrzebowali sposobu na nadanie stylizacji treści na ekrany o szerokości od 240 pikseli do tysięcy pikseli.
oddzielne witryny,
Jedną z opcji jest utworzenie osobnej subdomeny dla użytkowników mobilnych. W takim przypadku musisz jednak utrzymywać 2 osobne bazy kodu i projekty. Aby przekierowywać użytkowników na urządzeniach mobilnych, musisz skanować identyfikator użytkownika, który może być niewiarygodny i podrobiony. Aby zapobiec takiemu pasywnemu pobieraniu odcisków palców, Chrome zredukował ciąg znaków klienta użytkownika. Poza tym nie ma wyraźnej granicy między reklamami mobilnymi a niemobilnymi. Na którą stronę wysyłasz tablety?
Układy adaptacyjne
Zamiast osobnych witryn w różnych subdomenach możesz mieć jedną witrynę z 2 lub 3 układami o stałej szerokości.
Gdy zapytania o media pojawiły się po raz pierwszy w CSS, umożliwiły większą elastyczność układów. Wielu deweloperów nadal jednak wolało tworzyć układy o stałej szerokości. Jedna z nich polegała na przełączaniu się między kilkoma układami o stałej szerokości o określonej szerokości. Niektórzy nazywają to projektem adaptacyjnym.
Adaptacyjne projektowanie umożliwiało projektantom oferowanie układów, które wyglądały dobrze w kilku różnych rozmiarach, ale z ich udziałem nie wyglądały zbyt dobrze. Problem z nadmiarem miejsca nie został rozwiązany, ale nie był tak poważny jak w przypadku układu o stałyej szerokości.
Korzystając z zapytań o media CSS, możesz wyświetlać użytkownikom układ, który jest najbliższy szerokości przeglądarki. Jednak ze względu na różnorodność rozmiarów urządzeń układ może nie być idealny dla większości użytkowników.
Elastyczne projektowanie witryn
Jeśli układy adaptacyjne to połączenie zapytań o media i układów o szerokości stałej, elastyczne projektowanie stron to połączenie zapytań o media i płynnych układów.
Termin ten został wymyślony przez Ethana Marcotte'a w artykule na temat list Apart w 2010 roku.
Ethan określił 3 kryteria dotyczące elastycznego projektowania stron:
- Płynne siatki
- Fluid media
- Zapytania multimedialne
Układ i obrazy witryny responsywnej będą dobrze wyglądać na dowolnym urządzeniu. Ale był jeden problem.
Element meta w przypadku viewport
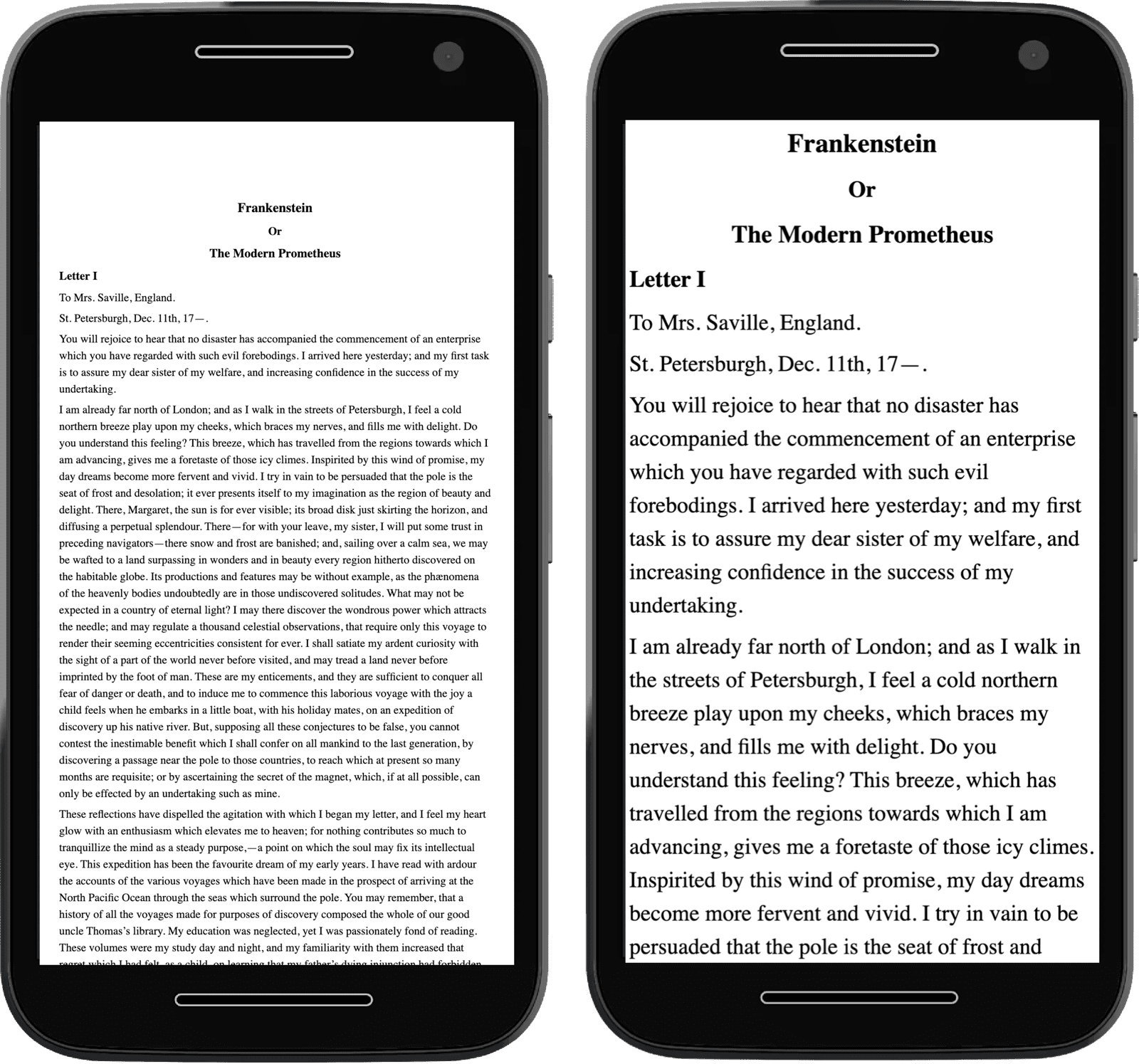
Przeglądarki na telefonach komórkowych musiały obsługiwać witryny zaprojektowane z uwzględnieniem układów o niezmiennej szerokości przeznaczonych do szerszych ekranów. Domyślnie przeglądarki mobilne zakładają, że szerokość 980 pikseli jest szerokością planowaną przez użytkowników (i nie było one błędne). Oznacza to, że nawet jeśli używany jest układ płynny, przeglądarka zastosuje szerokość 980 pikseli, a następnie skaluje renderowaną stronę internetową w dół do rzeczywistej szerokości ekranu.
Jeśli używasz elastycznego projektowania, musisz poinformować przeglądarkę, aby nie skalowała obrazów.
Możesz to zrobić za pomocą elementu meta w head strony internetowej:
<meta name="viewport" content="width=device-width, initial-scale=1">
Są to 2 wartości rozdzielone przecinkami.
Pierwszy to width=device-width.
Informuje przeglądarkę, że szerokość witryny jest taka sama jak szerokość urządzenia (zamiast zakładać, że szerokość witryny wynosi 980 pikseli).
Druga wartość to initial-scale=1.
To mówi przeglądarce, jak bardzo skalować obraz.
W przypadku elastycznego projektowania nie chcesz, aby przeglądarka w ogóle skalowała obraz.

Gdy element meta jest już na miejscu, Twoje strony internetowe są gotowe do wyświetlania w wersji elastycznej.
Nowoczesne elastyczne projektowanie stron
Teraz możemy tworzyć witryny elastyczne w zakresie znacznie większym niż rozmiar widocznego obszaru.
Funkcje multimedialne dają deweloperom dostęp do preferencji użytkownika i pozwalają dostosować środowisko.
Dzięki kwerendom kontenera możesz udostępniać komponentom własne informacje elastyczne.
Element picture umożliwia projektantom podejmowanie decyzji dotyczących kierowania artystycznego na podstawie proporcji ekranu.
Sprawdź swoją wiedzę
Sprawdź swoją wiedzę o elastycznym projektowaniu witryn
Czy w 2021 r. warto projektować strony internetowe o niezmiennej szerokości?
W przypadku jakich rozmiarów ekranów układy płynne zwykle nie działają prawidłowo?
Jakie są 3 pierwotne kryteria projektowania elastycznego?
Elastyczne projektowanie stron to ekscytujący, stale rozwijający się świat możliwości. W dalszej części tego kursu dowiesz się więcej o tych technologiach i o tym, jak za ich pomocą tworzyć piękne, elastyczne strony internetowe dla wszystkich.

