С самого начала Всемирная паутина была спроектирована так, чтобы быть независимой от вашего выбора оборудования и операционной системы. Пока вы можете подключиться к Интернету, Всемирная паутина доступна вам.
На заре Интернета большинство людей использовали настольные компьютеры. Сегодня Интернет доступен на настольных компьютерах, ноутбуках, планшетах, складных телефонах, холодильниках и автомобилях. Люди справедливо ожидают, что веб-сайты будут выглядеть хорошо независимо от того, какое устройство они используют. Адаптивный дизайн делает это возможным.
Адаптивный дизайн — не первый подход к разработке веб-сайтов. За годы до появления адаптивного дизайна веб-дизайнеры и разработчики пробовали множество разных техник.
Ранние варианты дизайна
Разработчики создавали веб-сайты с фиксированной шириной или гибким макетом .
Конструкция с фиксированной шириной
В начале 1990-х годов, когда Интернет только становился популярным, большинство мониторов имели размеры экрана 640 пикселей в ширину и 480 пикселей в высоту. Это были выпуклые электронно-лучевые трубки, в отличие от нынешних плоских жидкокристаллических дисплеев.

На заре становления веб-дизайна было безопасным вариантом создавать веб-страницы шириной 640 пикселей. Но в то время как другие технологии, такие как телефоны и камеры, миниатюризировались, экраны становились больше (и, в конечном итоге, более плоскими). Вскоре большинство экранов имели размеры 800 на 600 пикселей. Веб-дизайн изменился соответственно. Дизайнеры и разработчики начали считать, что 800 пикселей — это безопасное значение по умолчанию.

Затем экраны снова стали больше. По умолчанию стало 1024 на 768. Это было похоже на гонку вооружений между веб-дизайнерами и производителями оборудования.

Будь то 640, 800 или 1024 пикселя, выбор одной конкретной ширины для проектирования назывался дизайном с фиксированной шириной.
Если вы укажете фиксированную ширину для своего макета, то ваш макет будет хорошо выглядеть только при этой конкретной ширине. Если у посетителя вашего сайта экран шире, чем выбранная вами ширина, то на экране теряется место. Вы можете центрировать содержимое своих страниц, чтобы распределить это пространство более равномерно (вместо того, чтобы иметь пустое пространство с одной стороны), но вы все равно не сможете в полной мере использовать доступное пространство.

Аналогично, если посетитель приходит с экраном уже, чем выбранная вами ширина, ваш контент не поместится по горизонтали. Браузер генерирует полосу сканирования — горизонтальный эквивалент полосы прокрутки — и пользователю приходится перемещать всю страницу влево и вправо, чтобы увидеть весь контент.

Жидкие макеты
Хотя большинство дизайнеров использовали макеты фиксированной ширины, некоторые предпочли сделать свои макеты гибкими. Вместо использования фиксированной ширины для макетов вы можете создать гибкий макет, используя проценты ширины столбцов. Эти конструкции работают в большем количестве ситуаций, чем макет фиксированной ширины, который выглядит правильно только в одном конкретном размере.
Их называли «жидкими макетами». Но хотя «жидкий» макет может хорошо выглядеть в широком диапазоне ширины, в крайних случаях он ухудшается. На широком экране макет выглядит растянутым. На узком экране макет выглядит сплющенным. Оба сценария не идеальны.


Вы можете смягчить эти проблемы, используя min-width и max-width для вашего макета. Но тогда при любом размере ниже минимальной ширины или выше максимальной ширины у вас возникнут те же проблемы, что и при использовании макета с фиксированной шириной. На широком экране неиспользуемое пространство будет потрачено впустую. На узком экране пользователю придется перемещать всю страницу влево и вправо, чтобы увидеть все.
Слово «жидкость» — лишь один из терминов, используемых для описания такого типа макета. Подобные конструкции также назывались гибкими макетами или гибкими макетами. Терминология была такой же гибкой, как и техника.
Сборка для разных размеров экрана
В 21 веке сеть продолжала становиться все больше и больше. То же самое сделали и мониторы. Но появились новые экраны, которые были меньше любого настольного устройства. С появлением мобильных телефонов с полнофункциональными веб-браузерами дизайнеры столкнулись с дилеммой. Как они могли гарантировать, что их проекты будут хорошо смотреться на настольном компьютере и мобильном телефоне? Им нужен был способ стилизации контента для экранов шириной от 240 до тысяч пикселей.
Отдельные сайты
Один из вариантов — создать отдельный поддомен для посетителей с мобильных устройств. Но тогда вам придется поддерживать две отдельные базы кода и проекты. А чтобы перенаправить посетителей на мобильные устройства, вам придется выполнить анализ пользовательского агента , который может быть ненадежным и поддельным. Chrome сократил строку пользовательского агента , чтобы предотвратить такой пассивный сбор отпечатков пальцев. Кроме того, нет четкой границы между мобильным и немобильным. На какой сайт вы отправляете планшетные устройства?
Адаптивные макеты
Вместо отдельных сайтов на разных поддоменах вы можете создать один сайт с двумя или тремя макетами фиксированной ширины.
Когда медиа-запросы впервые появились в CSS, они открыли путь к повышению гибкости макетов. Но многим разработчикам по-прежнему было удобнее создавать макеты фиксированной ширины. Один из методов заключался в переключении между несколькими макетами фиксированной ширины и заданной шириной. Некоторые называют это адаптивным дизайном.
Адаптивный дизайн позволял дизайнерам создавать макеты, которые хорошо выглядели в нескольких разных размерах, но дизайн никогда не выглядел правильно, если просматривать их между этими размерами. Проблема избыточного пространства сохранялась, хотя и не была такой серьезной, как при макете с фиксированной шириной.
Используя медиа-запросы CSS, вы можете предоставить людям макет, наиболее близкий к ширине их браузера. Но, учитывая разнообразие размеров устройств, скорее всего, макет для большинства людей покажется не совсем идеальным.
Адаптивный веб-дизайн
Если адаптивные макеты представляют собой смесь медиа-запросов и макетов фиксированной ширины, то адаптивный веб-дизайн представляет собой смесь медиа-запросов и гибких макетов.
Этот термин был придуман Итаном Маркоттом в статье в журнале A List Apart в 2010 году.
Итан определил три критерия адаптивного дизайна:
- Жидкостные сетки
- Жидкие среды
- Медиа запросы
Макет и изображения адаптивного сайта будут хорошо смотреться на любом устройстве. Но была одна проблема.
meta элемент для viewport
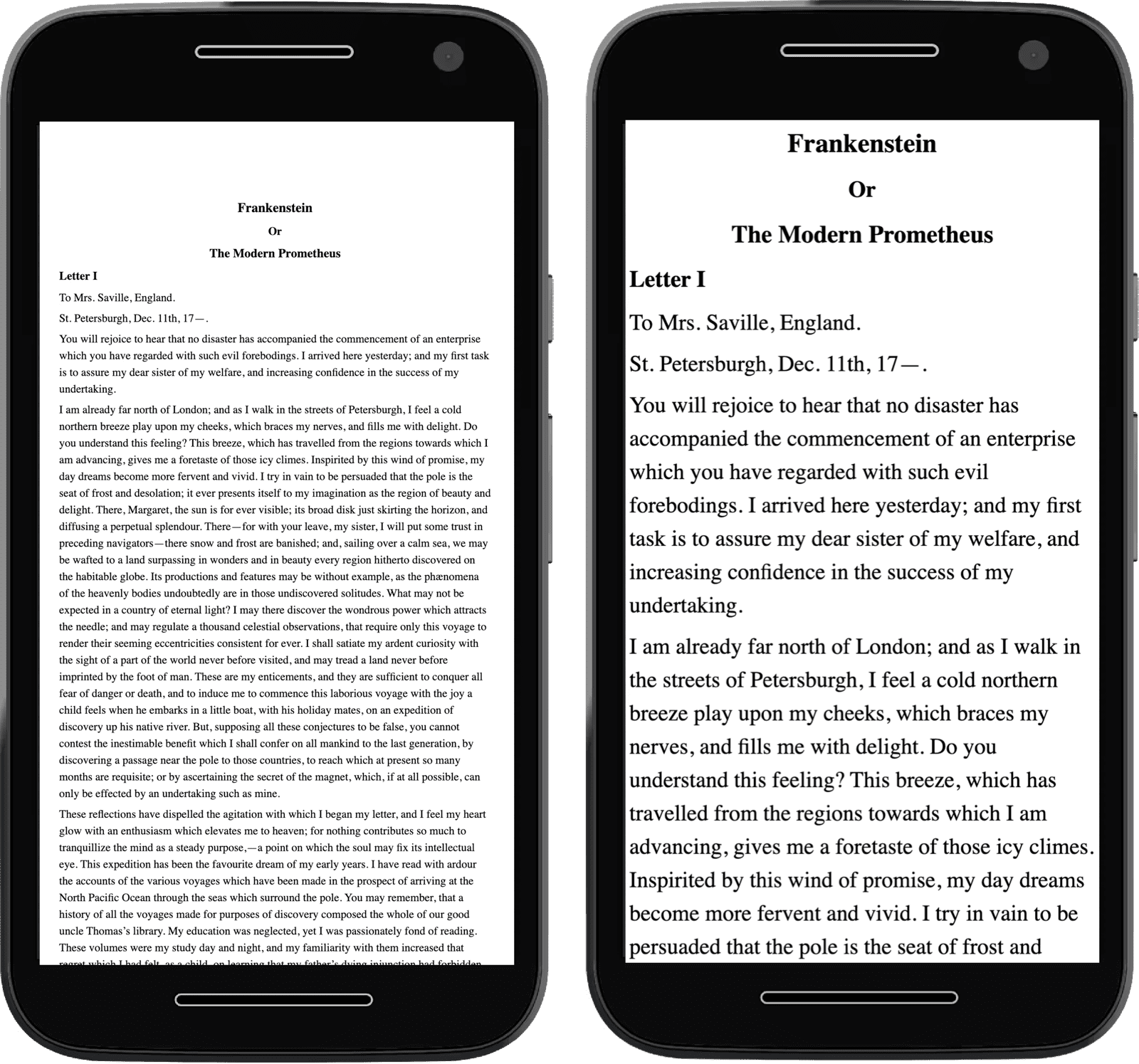
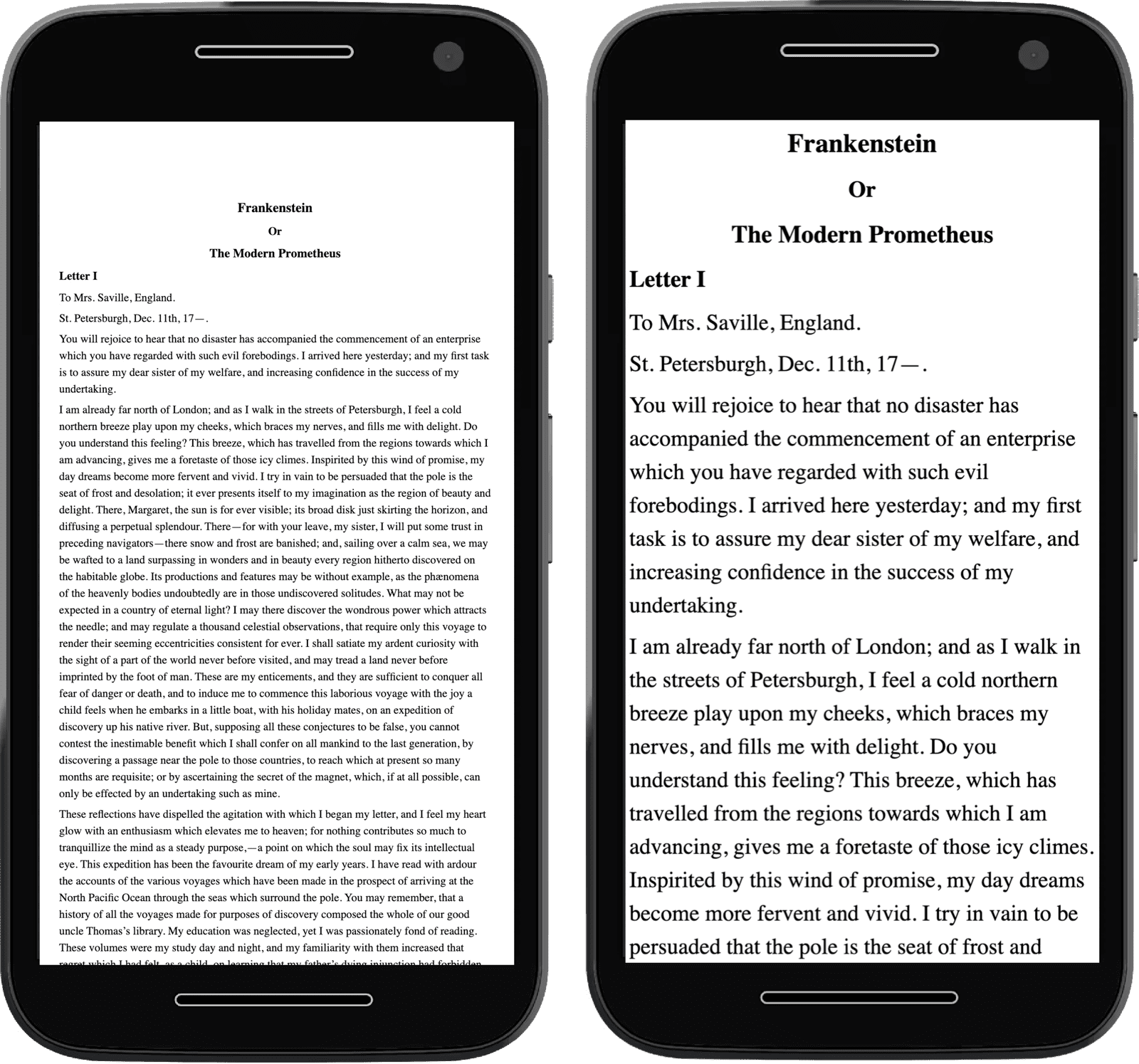
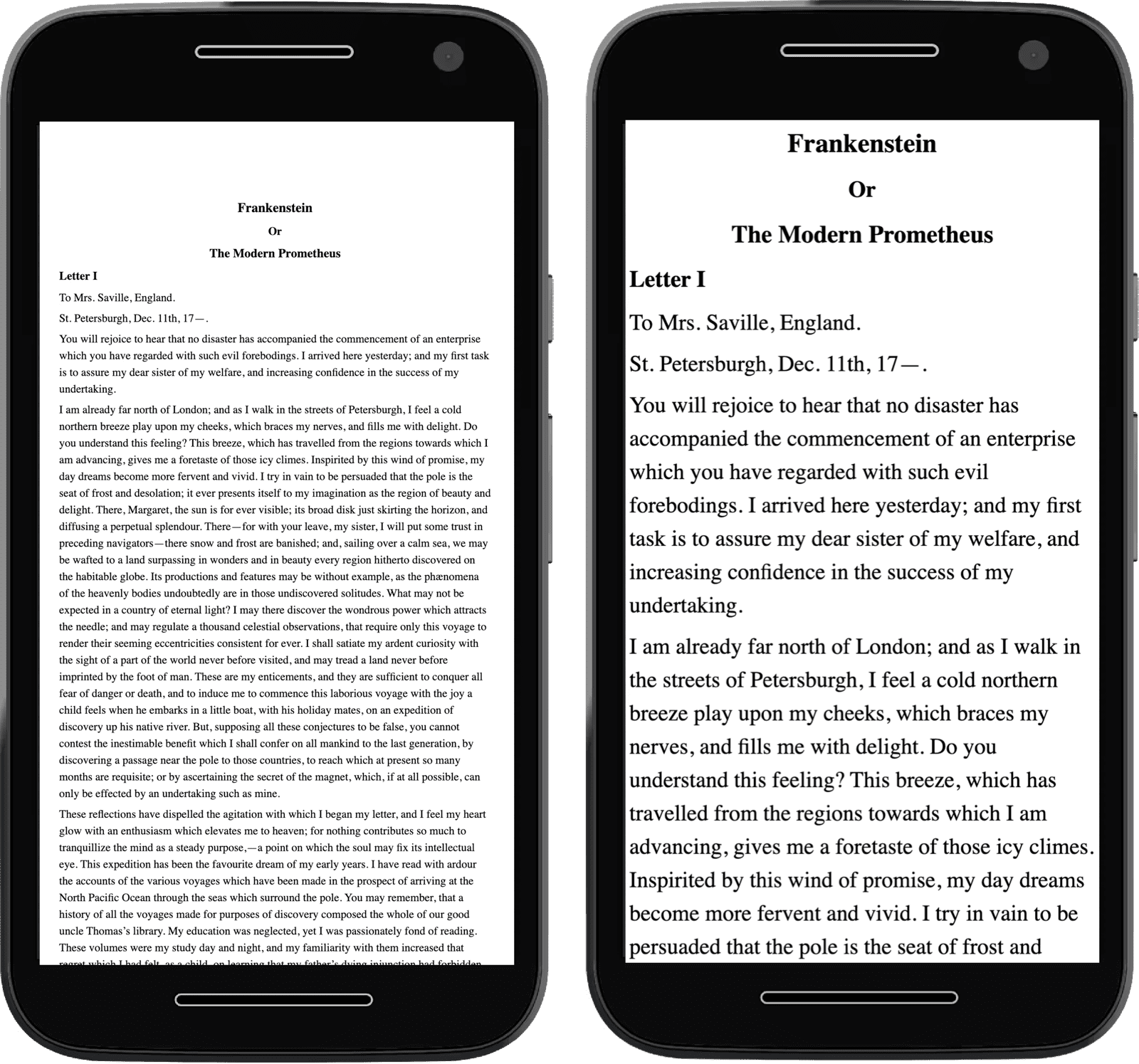
Браузерам на мобильных телефонах приходилось иметь дело с веб-сайтами, которые были разработаны с макетами фиксированной ширины для более широких экранов. По умолчанию мобильные браузеры предполагали, что люди проектируют ширину в 980 пикселей (и они не ошиблись). Таким образом, даже если вы использовали гибкий макет, браузер применит ширину 980 пикселей, а затем масштабирует отображаемую веб-страницу до фактической ширины экрана.
Если вы используете адаптивный дизайн, вам нужно указать браузеру не выполнять такое масштабирование. Вы можете сделать это с помощью meta элемента в head веб-страницы:
<meta name="viewport" content="width=device-width, initial-scale=1">
Есть два значения, разделенные запятыми. Первый — width=device-width . Это говорит браузеру, что ширина веб-сайта равна ширине устройства (вместо того, чтобы ширина веб-сайта составляла 980 пикселей). Второе значение — initial-scale=1 . Это сообщает браузеру, насколько сильно или мало нужно масштабировать. Благодаря адаптивному дизайну браузер вообще не требует масштабирования.

При наличии этого meta элемента ваши веб-страницы готовы к реагированию.
Современный адаптивный дизайн
Теперь мы можем создавать веб-сайты, адаптивность которых выходит далеко за рамки размеров области просмотра. Медиа-функции дают разработчикам доступ к пользовательским предпочтениям и позволяют настраивать интерфейс. Контейнерные запросы позволяют компонентам владеть собственной реагирующей информацией. Элемент picture позволяет дизайнерам принимать решения по художественному оформлению на основе соотношения сторон экрана.
Проверьте свое понимание
Проверьте свои знания в области адаптивного веб-дизайна
В 2021 году можно ли безопасно создавать веб-страницы фиксированной ширины?
На каких размерах экрана обычно возникают проблемы с «жидкими» макетами?
Исходные три критерия адаптивного дизайна:
Адаптивный дизайн — это захватывающий, растущий мир возможностей. В оставшейся части курса вы узнаете об этих технологиях и о том, как их использовать для создания красивых, адаптивных веб-сайтов для каждого.
,С самого начала Всемирная паутина была спроектирована так, чтобы быть независимой от вашего выбора оборудования и операционной системы. Пока вы можете подключиться к Интернету, Всемирная паутина доступна вам.
На заре Интернета большинство людей использовали настольные компьютеры. Сегодня Интернет доступен на настольных компьютерах, ноутбуках, планшетах, складных телефонах, холодильниках и автомобилях. Люди справедливо ожидают, что веб-сайты будут выглядеть хорошо независимо от того, какое устройство они используют. Адаптивный дизайн делает это возможным.
Адаптивный дизайн — не первый подход к разработке веб-сайтов. За годы до появления адаптивного дизайна веб-дизайнеры и разработчики пробовали множество разных техник.
Ранние варианты дизайна
Разработчики создавали веб-сайты с фиксированной шириной или гибким макетом .
Конструкция с фиксированной шириной
В начале 1990-х годов, когда Интернет только становился популярным, большинство мониторов имели размеры экрана 640 пикселей в ширину и 480 пикселей в высоту. Это были выпуклые электронно-лучевые трубки, в отличие от нынешних плоских жидкокристаллических дисплеев.

На заре становления веб-дизайна было безопасным вариантом создавать веб-страницы шириной 640 пикселей. Но в то время как другие технологии, такие как телефоны и камеры, миниатюризировались, экраны становились больше (и, в конечном итоге, более плоскими). Вскоре большинство экранов имели размеры 800 на 600 пикселей. Веб-дизайн изменился соответственно. Дизайнеры и разработчики начали считать, что 800 пикселей — это безопасное значение по умолчанию.

Затем экраны снова стали больше. По умолчанию стало 1024 на 768. Это было похоже на гонку вооружений между веб-дизайнерами и производителями оборудования.

Будь то 640, 800 или 1024 пикселя, выбор одной конкретной ширины для проектирования назывался дизайном с фиксированной шириной.
Если вы укажете фиксированную ширину для своего макета, то ваш макет будет хорошо выглядеть только при этой конкретной ширине. Если у посетителя вашего сайта экран шире, чем выбранная вами ширина, то на экране теряется место. Вы можете центрировать содержимое своих страниц, чтобы распределить это пространство более равномерно (вместо того, чтобы иметь пустое пространство с одной стороны), но вы все равно не сможете в полной мере использовать доступное пространство.

Аналогично, если посетитель приходит с экраном уже, чем выбранная вами ширина, ваш контент не поместится по горизонтали. Браузер генерирует полосу сканирования — горизонтальный эквивалент полосы прокрутки — и пользователю приходится перемещать всю страницу влево и вправо, чтобы увидеть весь контент.

Жидкие макеты
Хотя большинство дизайнеров использовали макеты фиксированной ширины, некоторые предпочли сделать свои макеты гибкими. Вместо использования фиксированной ширины для макетов вы можете создать гибкий макет, используя проценты ширины столбцов. Эти конструкции работают в большем количестве ситуаций, чем макет фиксированной ширины, который выглядит правильно только в одном конкретном размере.
Их называли «жидкими макетами». Но хотя «жидкий» макет может хорошо выглядеть в широком диапазоне ширины, в крайних случаях он ухудшается. На широком экране макет выглядит растянутым. На узком экране макет выглядит сплющенным. Оба сценария не идеальны.


Вы можете смягчить эти проблемы, используя min-width и max-width для вашего макета. Но тогда при любом размере ниже минимальной ширины или выше максимальной ширины у вас возникнут те же проблемы, что и при использовании макета с фиксированной шириной. На широком экране неиспользуемое пространство будет потрачено впустую. На узком экране пользователю придется перемещать всю страницу влево и вправо, чтобы увидеть все.
Слово «жидкость» — лишь один из терминов, используемых для описания такого типа макета. Подобные конструкции также назывались гибкими макетами или гибкими макетами. Терминология была такой же гибкой, как и техника.
Сборка для разных размеров экрана
В 21 веке сеть продолжала становиться все больше и больше. То же самое сделали и мониторы. Но появились новые экраны, которые были меньше любого настольного устройства. С появлением мобильных телефонов с полнофункциональными веб-браузерами дизайнеры столкнулись с дилеммой. Как они могли гарантировать, что их проекты будут хорошо смотреться на настольном компьютере и мобильном телефоне? Им нужен был способ стилизации контента для экранов шириной от 240 до тысяч пикселей.
Отдельные сайты
Один из вариантов — создать отдельный поддомен для посетителей с мобильных устройств. Но тогда вам придется поддерживать две отдельные базы кода и проекты. А чтобы перенаправить посетителей на мобильные устройства, вам придется выполнить анализ пользовательского агента , который может быть ненадежным и поддельным. Chrome сократил строку пользовательского агента , чтобы предотвратить такой пассивный сбор отпечатков пальцев. Кроме того, нет четкой границы между мобильным и немобильным. На какой сайт вы отправляете планшетные устройства?
Адаптивные макеты
Вместо отдельных сайтов на разных поддоменах вы можете создать один сайт с двумя или тремя макетами фиксированной ширины.
Когда медиа-запросы впервые появились в CSS, они открыли путь к повышению гибкости макетов. Но многим разработчикам по-прежнему было удобнее создавать макеты фиксированной ширины. Один из методов заключался в переключении между несколькими макетами фиксированной ширины и заданной шириной. Некоторые называют это адаптивным дизайном.
Адаптивный дизайн позволял дизайнерам создавать макеты, которые хорошо выглядели в нескольких разных размерах, но дизайн никогда не выглядел правильно, если просматривать их между этими размерами. Проблема лишнего пространства сохранялась, хотя и не была такой серьезной, как при макете с фиксированной шириной.
Используя медиа-запросы CSS, вы можете предоставить людям макет, наиболее близкий к ширине их браузера. Но, учитывая разнообразие размеров устройств, скорее всего, макет для большинства людей покажется не совсем идеальным.
Адаптивный веб-дизайн
Если адаптивные макеты представляют собой смесь медиа-запросов и макетов фиксированной ширины, то адаптивный веб-дизайн представляет собой смесь медиа-запросов и гибких макетов.
Этот термин был придуман Итаном Маркоттом в статье в журнале A List Apart в 2010 году.
Итан определил три критерия адаптивного дизайна:
- Жидкостные сетки
- Жидкие среды
- Медиа запросы
Макет и изображения адаптивного сайта будут хорошо смотреться на любом устройстве. Но была одна проблема.
meta элемент для viewport
Браузерам на мобильных телефонах приходилось иметь дело с веб-сайтами, которые были разработаны с макетами фиксированной ширины для более широких экранов. По умолчанию мобильные браузеры предполагали, что люди проектируют ширину в 980 пикселей (и они не ошиблись). Таким образом, даже если вы использовали гибкий макет, браузер применит ширину 980 пикселей, а затем масштабирует отображаемую веб-страницу до фактической ширины экрана.
Если вы используете адаптивный дизайн, вам нужно указать браузеру не выполнять такое масштабирование. Вы можете сделать это с помощью meta элемента в head веб-страницы:
<meta name="viewport" content="width=device-width, initial-scale=1">
Есть два значения, разделенные запятыми. Первый — width=device-width . Это говорит браузеру, что ширина веб-сайта равна ширине устройства (вместо того, чтобы ширина веб-сайта составляла 980 пикселей). Второе значение — initial-scale=1 . Это сообщает браузеру, насколько сильно или мало нужно масштабировать. Благодаря адаптивному дизайну браузер вообще не требует масштабирования.

При наличии этого meta элемента ваши веб-страницы готовы к реагированию.
Современный адаптивный дизайн
Теперь мы можем создавать веб-сайты, адаптивность которых выходит далеко за рамки размеров области просмотра. Медиа-функции дают разработчикам доступ к пользовательским предпочтениям и позволяют настраивать интерфейс. Контейнерные запросы позволяют компонентам владеть собственной реагирующей информацией. Элемент picture позволяет дизайнерам принимать решения по художественному оформлению на основе соотношения сторон экрана.
Проверьте свое понимание
Проверьте свои знания в области адаптивного веб-дизайна
В 2021 году можно ли безопасно создавать веб-страницы фиксированной ширины?
На каких размерах экрана обычно возникают проблемы с «жидкими» макетами?
Исходные три критерия адаптивного дизайна:
Адаптивный дизайн — это захватывающий, растущий мир возможностей. В оставшейся части курса вы узнаете об этих технологиях и о том, как их использовать для создания красивых, адаптивных веб-сайтов для каждого.
,С самого начала Всемирная паутина была спроектирована так, чтобы быть независимой от вашего выбора оборудования и операционной системы. Пока вы можете подключиться к Интернету, Всемирная паутина доступна вам.
На заре Интернета большинство людей использовали настольные компьютеры. Сегодня Интернет доступен на настольных компьютерах, ноутбуках, планшетах, складных телефонах, холодильниках и автомобилях. Люди справедливо ожидают, что веб-сайты будут выглядеть хорошо независимо от того, какое устройство они используют. Адаптивный дизайн делает это возможным.
Адаптивный дизайн — не первый подход к разработке веб-сайтов. За годы до появления адаптивного дизайна веб-дизайнеры и разработчики пробовали множество разных техник.
Ранние варианты дизайна
Разработчики создавали веб-сайты с фиксированной шириной или гибким макетом .
Конструкция с фиксированной шириной
В начале 1990-х годов, когда Интернет только становился популярным, большинство мониторов имели размеры экрана 640 пикселей в ширину и 480 пикселей в высоту. Это были выпуклые электронно-лучевые трубки, в отличие от нынешних плоских жидкокристаллических дисплеев.

На заре становления веб-дизайна было безопасно создавать веб-страницы шириной 640 пикселей. Но в то время как другие технологии, такие как телефоны и камеры, миниатюризировались, экраны становились больше (и, в конечном итоге, более плоскими). Вскоре большинство экранов имели размеры 800 на 600 пикселей. Веб-дизайн изменился соответственно. Дизайнеры и разработчики начали считать, что 800 пикселей — это безопасное значение по умолчанию.

Затем экраны снова стали больше. По умолчанию стало 1024 на 768. Это было похоже на гонку вооружений между веб-дизайнерами и производителями оборудования.

Будь то 640, 800 или 1024 пикселя, выбор одной конкретной ширины для проектирования назывался дизайном с фиксированной шириной.
Если вы укажете фиксированную ширину для своего макета, то ваш макет будет хорошо выглядеть только при этой конкретной ширине. Если у посетителя вашего сайта экран шире, чем выбранная вами ширина, то на экране теряется место. Вы можете центрировать содержимое своих страниц, чтобы распределить это пространство более равномерно (вместо того, чтобы иметь пустое пространство с одной стороны), но вы все равно не сможете в полной мере использовать доступное пространство.

Аналогично, если посетитель приходит с экраном уже, чем выбранная вами ширина, ваш контент не поместится по горизонтали. Браузер генерирует полосу сканирования — горизонтальный эквивалент полосы прокрутки — и пользователю приходится перемещать всю страницу влево и вправо, чтобы увидеть весь контент.

Жидкие макеты
Хотя большинство дизайнеров использовали макеты фиксированной ширины, некоторые предпочли сделать свои макеты гибкими. Вместо использования фиксированной ширины для макетов вы можете создать гибкий макет, используя проценты ширины столбцов. Эти конструкции работают в большем количестве ситуаций, чем макет фиксированной ширины, который выглядит правильно только в одном конкретном размере.
Их называли «жидкими макетами». Но хотя «жидкий» макет может хорошо выглядеть в широком диапазоне ширины, в крайних случаях он ухудшается. На широком экране макет выглядит растянутым. На узком экране макет выглядит сплющенным. Оба сценария не идеальны.


Вы можете смягчить эти проблемы, используя min-width и max-width для вашего макета. Но тогда при любом размере ниже минимальной ширины или выше максимальной ширины у вас возникнут те же проблемы, что и при использовании макета с фиксированной шириной. На широком экране неиспользуемое пространство будет потрачено впустую. На узком экране пользователю придется перемещать всю страницу влево и вправо, чтобы увидеть все.
Слово «жидкость» — лишь один из терминов, используемых для описания такого типа макета. Подобные конструкции также назывались гибкими макетами или гибкими макетами. Терминология была такой же гибкой, как и техника.
Сборка для разных размеров экрана
В 21 веке сеть продолжала становиться все больше и больше. То же самое сделали и мониторы. Но появились новые экраны, которые были меньше любого настольного устройства. С появлением мобильных телефонов с полнофункциональными веб-браузерами дизайнеры столкнулись с дилеммой. Как они могли гарантировать, что их проекты будут хорошо смотреться на настольном компьютере и мобильном телефоне? Им нужен был способ стилизации контента для экранов шириной от 240 до тысяч пикселей.
Отдельные сайты
Один из вариантов — создать отдельный поддомен для посетителей с мобильных устройств. Но тогда вам придется поддерживать две отдельные базы кода и проекты. А чтобы перенаправить посетителей на мобильные устройства, вам придется выполнить анализ пользовательского агента , который может быть ненадежным и поддельным. Chrome сократил строку пользовательского агента , чтобы предотвратить такой пассивный сбор отпечатков пальцев. Кроме того, нет четкой границы между мобильным и немобильным. На какой сайт вы отправляете планшетные устройства?
Адаптивные макеты
Вместо отдельных сайтов на разных поддоменах вы можете создать один сайт с двумя или тремя макетами фиксированной ширины.
Когда медиа-запросы впервые появились в CSS, они открыли путь к повышению гибкости макетов. Но многим разработчикам по-прежнему было удобнее создавать макеты фиксированной ширины. Один из методов заключался в переключении между несколькими макетами фиксированной ширины и заданной шириной. Некоторые называют это адаптивным дизайном.
Адаптивный дизайн позволял дизайнерам создавать макеты, которые хорошо выглядели в нескольких разных размерах, но дизайн никогда не выглядел правильно, если просматривать их между этими размерами. Проблема избыточного пространства сохранялась, хотя и не была такой серьезной, как при макете с фиксированной шириной.
Используя медиа-запросы CSS, вы можете предоставить людям макет, наиболее близкий к ширине их браузера. Но, учитывая разнообразие размеров устройств, скорее всего, макет для большинства людей покажется не совсем идеальным.
Адаптивный веб-дизайн
Если адаптивные макеты представляют собой смесь медиа-запросов и макетов фиксированной ширины, то адаптивный веб-дизайн представляет собой смесь медиа-запросов и гибких макетов.
Этот термин был придуман Итаном Маркоттом в статье в журнале A List Apart в 2010 году.
Итан определил три критерия адаптивного дизайна:
- Жидкостные сетки
- Жидкие среды
- Медиа запросы
Макет и изображения адаптивного сайта будут хорошо смотреться на любом устройстве. Но была одна проблема.
meta элемент для viewport
Браузерам на мобильных телефонах приходилось иметь дело с веб-сайтами, которые были разработаны с макетами фиксированной ширины для более широких экранов. По умолчанию мобильные браузеры предполагали, что люди проектируют ширину в 980 пикселей (и они не ошиблись). Таким образом, даже если вы использовали гибкий макет, браузер применит ширину 980 пикселей, а затем масштабирует отображаемую веб-страницу до фактической ширины экрана.
Если вы используете адаптивный дизайн, вам нужно указать браузеру не выполнять такое масштабирование. Вы можете сделать это с помощью meta элемента в head веб-страницы:
<meta name="viewport" content="width=device-width, initial-scale=1">
Есть два значения, разделенные запятыми. Первый — width=device-width . Это говорит браузеру, что ширина веб-сайта равна ширине устройства (вместо того, чтобы ширина веб-сайта составляла 980 пикселей). Второе значение — initial-scale=1 . Это сообщает браузеру, насколько сильно или мало нужно масштабировать. Благодаря адаптивному дизайну браузер вообще не требует масштабирования.

При наличии этого meta элемента ваши веб-страницы готовы к реагированию.
Современный адаптивный дизайн
Теперь мы можем создавать веб-сайты, адаптивность которых выходит далеко за рамки размеров области просмотра. Медиа-функции дают разработчикам доступ к пользовательским предпочтениям и позволяют настраивать интерфейс. Контейнерные запросы позволяют компонентам владеть собственной реагирующей информацией. Элемент picture позволяет дизайнерам принимать решения по художественному оформлению на основе соотношения сторон экрана.
Проверьте свое понимание
Проверьте свои знания в области адаптивного веб-дизайна
В 2021 году можно ли безопасно создавать веб-страницы фиксированной ширины?
На каких размерах экрана обычно возникают проблемы с «жидкими» макетами?
Первоначальные три критерия для адаптивного дизайна?
Отзывчивый дизайн - это захватывающий, растущий мир возможностей. В остальной части этого курса вы узнаете об этих технологиях и о том, как использовать их для создания красивых, отзывчивых веб -сайтов для всех.
,С самого начала всемирная паутина была разработана, чтобы быть независимой от выбора аппаратной и операционной системы. Пока вы можете подключиться к Интернету, всемирная паутина доступна для вас.
В первые дни сети большинство людей использовали настольные компьютеры. В наши дни сеть доступна на настольных компьютерах, ноутбуках, планшетах, складных телефонах, холодильниках и автомобилях. Люди справедливо ожидают, что веб -сайты выглядят хорошо, независимо от того, какое устройство они используют. Отзывчивый дизайн делает это возможным.
Адаптивный дизайн не первый подход к разработке веб -сайтов. За годы до адаптивного дизайна веб -дизайнеры и разработчики пробовали много разных методов.
Ранний выбор дизайна
Разработчики построили веб-сайты, которые были либо фиксированной шириной , либо жидкими макетами .
Дизайн фиксированной ширины
В начале 1990 -х годов, когда сеть впервые стала популярной, у большинства мониторов были размеры экрана шириной 640 пикселей высотой 480 пикселей. Это были выпуклые катодные лучевые трубки, в отличие от плоских жидкокристаллических дисплеев, которые мы имеем сейчас.

В дни формирования раннего веб -дизайна было безопасно разработать веб -страницы с шириной 640 пикселей. Но в то время как другие технологии, такие как телефоны и камеры, были миниатюрными, экраны становились все больше (и в конечном итоге, более плоскими). Вскоре большинство экранов имели размеры 800 на 600 пикселей. Веб -дизайны изменились соответственно. Дизайнеры и разработчики начали предполагать, что 800 пикселей были безопасным дефолтом.

Затем экраны снова стали больше. 1024 на 768 стал дефолтом. Это было похоже на гонку вооружений между веб -дизайнерами и производителями оборудования.

Будь то 640, 800 или 1024 пикселей, выбирая одну конкретную ширину для проектирования, назывался дизайн с фиксированной шириной.
Если вы указываете фиксированную ширину для макета, то ваш макет выглядит только хорошо на этой конкретной ширине. Если у посетителя вашего сайта есть более широкий экран, чем выбранная вами ширина, то на экране потраченное место. Вы можете сосредоточить содержание ваших страниц, чтобы более равномерно распределить это пространство (вместо того, чтобы иметь пустое место с одной стороны), но вы все равно не будете использовать в полной мере.

Точно так же, если посетитель прибывает с более узким экраном, чем выбранная вами ширина, то ваш контент не будет соответствовать горизонтали. Браузер генерирует Crawlbar - горизонтальный эквивалент прокрутки - и пользователь должен переместить всю страницу влево и вправо, чтобы увидеть все контент.

Жидкие планировки
В то время как большинство дизайнеров использовали макеты с фиксированной шириной, некоторые решили сделать свои макеты гибкими. Вместо того, чтобы использовать фиксированную ширину для макетов, вы можете сделать гибкий макет, используя проценты для ширины вашей колонки. Эти конструкции работают в большем количестве ситуаций, чем макет с фиксированной шириной, которая выглядит прямо на один конкретный размер.
Они назывались жидкими планировками. Но в то время как жидкость может хорошо выглядеть по широкому диапазону ширины, она ухудшается в крайности. На широком экране макет выглядит растянутой. На узком экране макет выглядит сдавленной. Оба сценария не идеальны.


Вы можете смягчить эти проблемы, используя min-width и max-width для вашего макета. Но затем в любом размере ниже минимальной ширины или выше максимальной ширины, у вас есть те же проблемы, которые у вас были бы с макетом с фиксированной шириной. На широком экране будет неиспользованное пространство, которое будет тратить впустую. На узком экране пользователь должен был бы переместить всю страницу влево и вправо, чтобы увидеть все.
Слово жидкость - это лишь один из терминов, используемых для описания такого рода макета. Эти виды конструкций также назывались плавными макетами или гибкими макетами. Терминология была такой же плавной, как и техника.
Построить для разных размеров экрана
В 21 веке сеть продолжала становиться все больше и больше. Как и мониторы. Но появились новые экраны, которые были меньше, чем любое настольное устройство. С появлением мобильных телефонов с полностью изготовленными веб-браузерами дизайнеры столкнулись с дилеммой. Как они могут гарантировать, что их дизайн будет хорошо выглядеть на настольном компьютере и на мобильном телефоне? Им нужен был способ стилизации их контента для экранов шириной 240 пикселей и шириной в тысячи пикселей.
Отдельные сайты
Одним из вариантов является создание отдельного поддомена для мобильных посетителей. Но тогда вы должны поддерживать две отдельные кодовые базы и проекты. И чтобы перенаправить посетителей на мобильных устройствах, вам нужно будет понюхать пользовательский агент , что может быть ненадежным и поддельным. Chrome уменьшил строку пользователя-агента , чтобы предотвратить такую пассивную спечатков пальцев. Кроме того, нет четкой грань между мобильным и не-мобильным. На какой сайт вы отправляете планшетные устройства?
Адаптивные макеты
Вместо того, чтобы иметь отдельные сайты на разных поддоменах, у вас может быть один сайт с двумя или тремя макетами с фиксированной шириной.
Когда медиа -запросы впервые прибыли в CSS, они открыли дверь, чтобы сделать макеты более гибкими. Но многим разработчикам по-прежнему было наиболее удобно делать макеты с фиксированной шириной. Один метод включал переключение между горсткой макетов с фиксированной шириной при указанной ширине. Некоторые люди называют это адаптивным дизайном.
Адаптивный дизайн позволил дизайнерам предоставить макеты, которые хорошо выглядели в нескольких разных размерах, но дизайн никогда не выглядел совершенно правильно, когда просмотр между этими размерами. Проблема избыточного пространства сохранялась, хотя она была не такой плохой, как в макете фиксированной ширины.
Используя CSS Media запросы, вы можете дать людям макет, который ближе всего к ширине браузера. Но, учитывая разнообразие размеров устройства, скорее всего, макет выглядит не идеально для большинства людей.
Адаптивный веб-дизайн
Если адаптивные макеты представляют собой мусора для медиа-запросов и макетов с фиксированной шириной, отзывчивый веб-дизайн-это сочетание медиа-запросов и жидких макетов.
Термин был придуман Итаном Маркоттом в статье в списке, отделенном в 2010 году.
Итан определил три критерия для адаптивного дизайна:
- Жидкие сетки
- Жидкие носители
- СМИ запросы
Макет и изображения адаптивного сайта будут хорошо выглядеть на любом устройстве. Но была одна проблема.
meta -элемент для viewport
Браузерам на мобильных телефонах приходилось иметь дело с веб-сайтами, которые были разработаны с макетами с фиксированной шириной для более широких экранов. По умолчанию мобильные браузеры предположили, что 980 пикселей были шириной, для которой люди разрабатывали (и они не были неправы). Таким образом, даже если вы использовали макет жидкости, браузер применил бы ширину 980 пикселей, а затем масштабирует визуализированную веб -страницу до фактической ширины экрана.
Если вы используете отзывчивый дизайн, вам нужно сказать браузеру не делать этого масштабирования. Вы можете сделать это с meta -элементом в head веб -страницы:
<meta name="viewport" content="width=device-width, initial-scale=1">
Есть два значения, разделенные запятыми. Первым является width=device-width . Это говорит о том, что браузер предполагает, что ширина веб -сайта такая же, как ширина устройства (вместо того, чтобы предположить, что ширина веб -сайта составляет 980 пикселей). Второе значение initial-scale=1 . Это говорит о браузере, сколько или как мало масштабирования. С помощью отзывчивого дизайна вы не хотите, чтобы браузер сделал какое -либо масштабирование.

С этим meta -элементом ваши веб -страницы готовы быть отзывчивым.
Современный отзывчивый дизайн
Теперь мы можем создавать веб -сайты, которые реагируют на то, что выходят за рамки размеров просмотра. Функции мультимедиа дают разработчикам доступ к предпочтениям пользователей и обеспечивают индивидуальные впечатления. Запросы контейнера позволяют компонентам владеть собственной адаптивной информацией. Элемент picture дает возможность дизайнерам принимать решения по направлению на основе ориентации на основе экрана.
Проверьте свое понимание
Проверьте свои знания о адаптивном веб -дизайне
В 2021 году это безопасная ставка для разработки веб -страниц с фиксированной шириной?
Жидкие макеты обычно борются за какие размеры экрана?
Первоначальные три критерия для адаптивного дизайна?
Отзывчивый дизайн - это захватывающий, растущий мир возможностей. В остальной части этого курса вы узнаете об этих технологиях и о том, как их использовать для создания красивых, отзывчивых веб -сайтов для всех.

