Ngay từ đầu, World Wide Web đã được thiết kế để độc lập với lựa chọn của bạn về phần cứng và hệ điều hành. Miễn là bạn có thể kết nối Internet, bạn sẽ truy cập được vào World Wide Web.
Trong những ngày đầu của web, hầu hết mọi người đều sử dụng máy tính để bàn. Ngày nay, web có sẵn trên máy tính để bàn, máy tính xách tay, máy tính bảng, điện thoại có thể gập lại, tủ lạnh và ô tô. Mọi người đều đúng như mong đợi rằng các trang web sẽ trông đẹp mắt bất kể họ sử dụng thiết bị nào. Thiết kế thích ứng giúp bạn làm được điều này.
Thiết kế thích ứng không phải là phương pháp đầu tiên để thiết kế trang web. Trong những năm trước khi thiết kế thích ứng ra đời, các nhà thiết kế và nhà phát triển web đã thử nhiều kỹ thuật khác nhau.
Lựa chọn ban đầu về thiết kế
Nhà phát triển đã xây dựng các trang web có chiều rộng cố định hoặc bố cục linh hoạt.
Thiết kế có chiều rộng cố định
Vào đầu những năm 1990, khi web bắt đầu trở nên phổ biến, hầu hết màn hình đều có kích thước màn hình rộng 640 pixel và cao 480 pixel. Đây là các ống tia âm cực lồi, khác với màn hình tinh thể lỏng phẳng hiện nay.

Trong những ngày đầu thiết kế web, bạn nên thiết kế trang web có chiều rộng 640 pixel. Tuy nhiên, trong khi các công nghệ khác như điện thoại và máy ảnh đang thu nhỏ, màn hình lại ngày càng lớn hơn (và cuối cùng là phẳng hơn). Trước đây, hầu hết màn hình đều có kích thước 800 x 600 pixel. Thiết kế web đã thay đổi theo. Các nhà thiết kế và nhà phát triển bắt đầu giả định rằng 800 pixel là kích thước mặc định an toàn.

Sau đó, màn hình lại lớn hơn. Kích thước 1024x768 trở thành kích thước mặc định. Nó giống như một cuộc chạy đua vũ trang giữa các nhà thiết kế web và nhà sản xuất phần cứng.

Cho dù đó là 640, 800 hay 1024 pixel, việc chọn một chiều rộng cụ thể để thiết kế được gọi là thiết kế có chiều rộng cố định.
Nếu bạn chỉ định chiều rộng cố định cho bố cục, thì bố cục của bạn sẽ chỉ trông đẹp ở chiều rộng cụ thể đó. Nếu khách truy cập trang web của bạn có màn hình rộng hơn chiều rộng mà bạn đã chọn, thì sẽ có không gian bị lãng phí trên màn hình. Bạn có thể căn giữa nội dung của các trang để phân phối không gian đó một cách đồng đều hơn (thay vì có không gian trống ở một bên) nhưng bạn vẫn chưa tận dụng hết không gian có sẵn.

Tương tự, nếu khách truy cập truy cập bằng màn hình hẹp hơn chiều rộng mà bạn đã chọn, thì nội dung của bạn sẽ không vừa với chiều ngang. Trình duyệt tạo một thanh thu thập dữ liệu (tương đương với thanh cuộn theo chiều ngang) và người dùng phải di chuyển toàn bộ trang sang trái và phải để xem tất cả nội dung.

Bố cục dạng lỏng
Mặc dù phần lớn nhà thiết kế sử dụng bố cục có chiều rộng cố định, nhưng một số người lại chọn làm cho bố cục của họ linh hoạt. Thay vì sử dụng chiều rộng cố định cho bố cục, bạn có thể tạo một bố cục linh hoạt bằng cách sử dụng tỷ lệ phần trăm cho chiều rộng cột. Những thiết kế này hoạt động trong nhiều tình huống hơn so với bố cục có chiều rộng cố định chỉ phù hợp với một kích thước cụ thể.
Đây được gọi là bố cục lỏng. Tuy nhiên, mặc dù bố cục dạng lỏng có thể trông đẹp mắt trên nhiều chiều rộng, nhưng ở các trạng thái cực đoan thì bố cục sẽ trở nên tệ hơn. Trên màn hình rộng, bố cục trông bị kéo giãn. Trên màn hình hẹp, bố cục trông bị vỡ. Cả hai trường hợp này đều không lý tưởng.


Bạn có thể giảm thiểu các vấn đề này bằng cách sử dụng min-width và max-width cho bố cục của mình.
Tuy nhiên, ở bất kỳ kích thước nào dưới chiều rộng tối thiểu hoặc trên chiều rộng tối đa, bạn cũng gặp phải các vấn đề tương tự như khi sử dụng bố cục có chiều rộng cố định.
Trên màn hình rộng, sẽ có không gian không sử dụng bị lãng phí.
Trên màn hình hẹp, người dùng sẽ phải di chuyển toàn bộ trang sang trái và phải để xem mọi thứ.
Từ liquid (nước) chỉ là một trong những thuật ngữ dùng để mô tả loại bố cục này. Những loại thiết kế này còn được gọi là bố cục linh hoạt hoặc bố cục linh hoạt. Thuật ngữ cũng linh hoạt như kỹ thuật.
Xây dựng cho nhiều kích thước màn hình
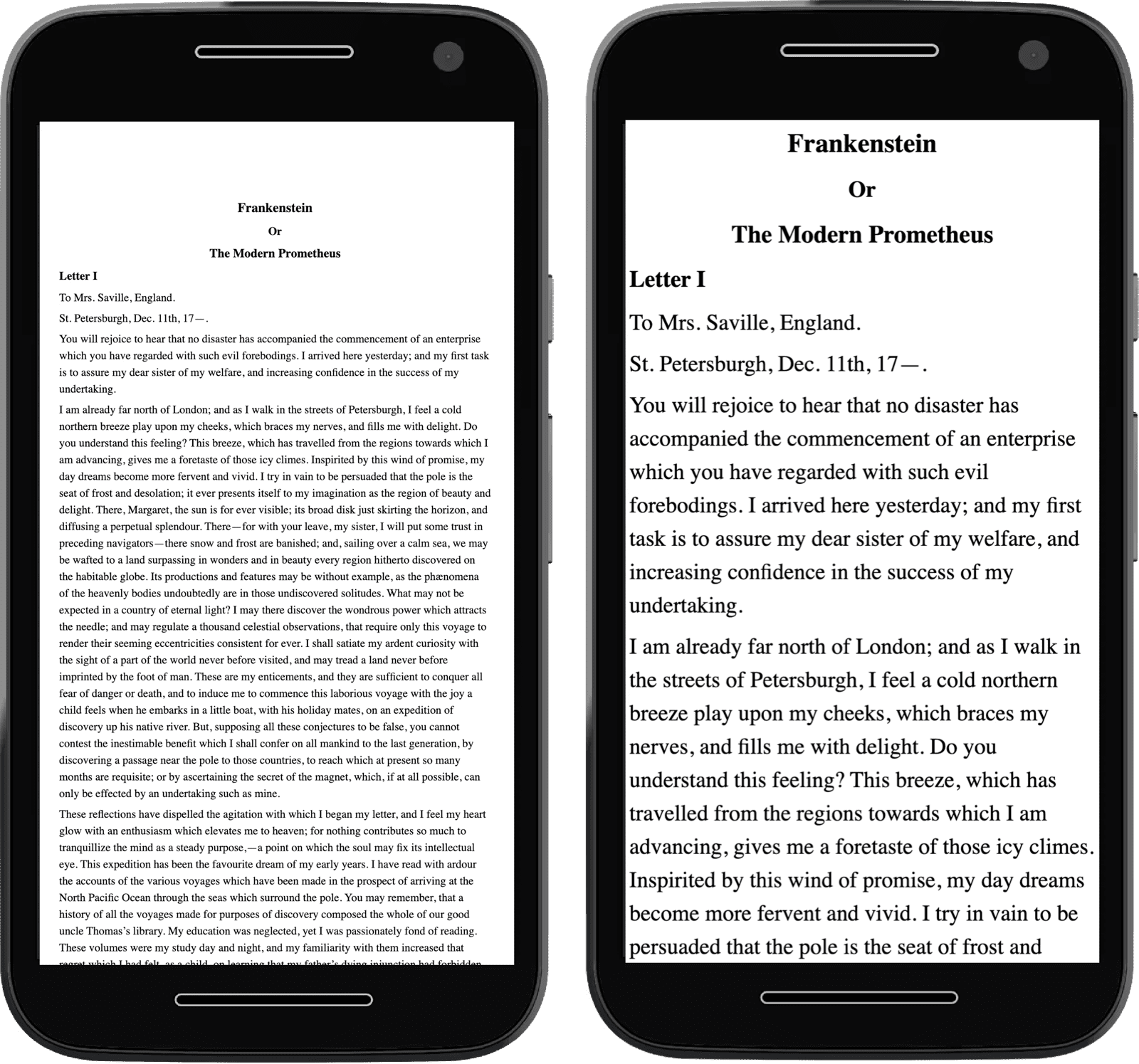
Trong thế kỷ 21, web tiếp tục phát triển mạnh mẽ hơn. Màn hình cũng vậy. Nhưng màn hình mới đã ra mắt và nhỏ hơn mọi thiết bị máy tính. Khi điện thoại di động có trình duyệt web đầy đủ tính năng ra đời, các nhà thiết kế phải đối mặt với một vấn đề nan giải. Làm cách nào để đảm bảo thiết kế của họ trông đẹp trên máy tính để bàn và điện thoại di động? Họ cần một cách để tạo kiểu nội dung cho màn hình có chiều rộng từ 240 pixel đến hàng nghìn pixel.
Các trang web riêng biệt
Một cách là tạo một miền con riêng cho khách truy cập trên thiết bị di động. Tuy nhiên, sau đó, bạn phải duy trì hai cơ sở mã và thiết kế riêng biệt. Và để chuyển hướng khách truy cập trên thiết bị di động, bạn cần phải quét tìm tác nhân người dùng. Thao tác này có thể không đáng tin cậy và bị giả mạo. Chrome đã giảm chuỗi tác nhân người dùng để ngăn chặn hoạt động tạo vân tay thụ động như vậy. Ngoài ra, không có ranh giới rõ ràng giữa thiết bị di động và thiết bị không phải di động. Bạn gửi thiết bị máy tính bảng đến trang web nào?
Bố cục thích ứng (Adaptive Layouts)
Thay vì có các trang web riêng biệt trên các miền con khác nhau, bạn có thể có một trang web duy nhất với hai hoặc ba bố cục có chiều rộng cố định.
Khi các truy vấn nội dung đa phương tiện xuất hiện lần đầu trong CSS, chúng đã mở ra cơ hội để tạo bố cục linh hoạt hơn. Tuy nhiên, nhiều nhà phát triển vẫn cảm thấy thoải mái nhất khi tạo bố cục có chiều rộng cố định. Một kỹ thuật liên quan đến việc chuyển đổi giữa một số bố cục có chiều rộng cố định với các chiều rộng đã chỉ định. Một số người gọi đây là thiết kế thích ứng.
Thiết kế thích ứng cho phép nhà thiết kế cung cấp các bố cục trông đẹp ở một vài kích thước khác nhau, nhưng thiết kế không bao giờ trông hoàn hảo khi xem giữa các kích thước đó. Vấn đề về không gian thừa vẫn tồn tại mặc dù không nghiêm trọng như trong bố cục có chiều rộng cố định.
Khi sử dụng truy vấn nội dung nghe nhìn CSS, bạn có thể cung cấp cho mọi người bố cục gần nhất với chiều rộng trình duyệt của họ. Nhưng với sự đa dạng của kích thước thiết bị, bố cục có thể trông chưa hoàn hảo với hầu hết mọi người.
Thiết kế web đáp ứng
Nếu bố cục thích ứng là sự kết hợp của truy vấn nội dung đa phương tiện và bố cục có chiều rộng cố định, thì thiết kế web thích ứng là sự kết hợp của truy vấn nội dung đa phương tiện và bố cục linh hoạt.
Thuật ngữ này do Ethan Marcotte đặt ra trong một bài viết trên A List Apart vào năm 2010.
Ethan đã xác định 3 tiêu chí cho thiết kế thích ứng:
- Lưới linh hoạt
- Nội dung đa phương tiện linh hoạt
- Truy vấn về nội dung đa phương tiện
Bố cục và hình ảnh của một trang web thích ứng sẽ trông đẹp mắt trên mọi thiết bị. Tuy nhiên, đã xảy ra một vấn đề.
Phần tử meta cho viewport
Các trình duyệt trên điện thoại di động phải xử lý các trang web được thiết kế với bố cục có chiều rộng cố định cho màn hình rộng hơn. Theo mặc định, trình duyệt di động giả định rằng 980 pixel là chiều rộng mà mọi người đang thiết kế (và họ không sai). Vì vậy, ngay cả khi bạn sử dụng bố cục linh hoạt, trình duyệt sẽ áp dụng chiều rộng 980 pixel, sau đó điều chỉnh tỷ lệ trang web đã kết xuất xuống chiều rộng thực tế của màn hình.
Nếu sử dụng thiết kế thích ứng, bạn cần yêu cầu trình duyệt không thực hiện việc điều chỉnh theo tỷ lệ đó.
Bạn có thể thực hiện việc này bằng phần tử meta trong head của trang web:
<meta name="viewport" content="width=device-width, initial-scale=1">
Có hai giá trị, được phân tách bằng dấu phẩy.
Mục đầu tiên là width=device-width.
Thao tác này cho trình duyệt biết giả định chiều rộng của trang web giống với chiều rộng của thiết bị (thay vì giả định chiều rộng của trang web là 980 pixel).
Giá trị thứ hai là initial-scale=1.
Điều này cho trình duyệt biết cần điều chỉnh tỷ lệ bao nhiêu. Với thiết kế thích ứng, bạn không muốn trình duyệt điều chỉnh tỷ lệ.

Khi phần tử meta đó được đặt đúng vị trí, các trang web của bạn đã sẵn sàng để thích ứng.
Thiết kế hiện đại, thích ứng
Giờ đây, chúng tôi có thể tạo ra các trang web phản hồi nhanh theo những cách vượt xa kích thước khung nhìn.
Các tính năng đa phương tiện cho phép nhà phát triển truy cập vào lựa chọn ưu tiên của người dùng và mang đến trải nghiệm được tuỳ chỉnh.
Truy vấn vùng chứa cho phép các thành phần sở hữu thông tin thích ứng của riêng mình.
Phần tử picture giúp nhà thiết kế đưa ra quyết định về hướng nghệ thuật dựa trên tỷ lệ màn hình.
Kiểm tra kiến thức
Kiểm tra kiến thức của bạn về thiết kế web thích ứng
Vào năm 2021, có an toàn hay không khi thiết kế trang web có chiều rộng cố định?
Bố cục linh hoạt thường gặp khó khăn với loại kích thước màn hình nào?
Ba tiêu chí ban đầu cho thiết kế thích ứng là gì?
Thiết kế thích ứng là một thế giới đầy thú vị và không ngừng phát triển. Trong phần còn lại của khoá học này, bạn sẽ tìm hiểu về các công nghệ này và cách sử dụng các công nghệ đó để tạo ra các trang web đẹp mắt và thích ứng cho mọi người.

