শুরু থেকেই, ওয়ার্ল্ড ওয়াইড ওয়েব আপনার পছন্দের হার্ডওয়্যার এবং অপারেটিং সিস্টেম থেকে স্বাধীন হওয়ার জন্য ডিজাইন করা হয়েছে। যতক্ষণ আপনি ইন্টারনেটের সাথে সংযোগ করতে পারেন, ওয়ার্ল্ড ওয়াইড ওয়েব আপনার কাছে অ্যাক্সেসযোগ্য।
ওয়েবের প্রথম দিনগুলিতে, বেশিরভাগ মানুষ ডেস্কটপ কম্পিউটার ব্যবহার করত। আজকাল ওয়েব ডেস্কটপ, ল্যাপটপ, ট্যাবলেট, ফোল্ডেবল ফোন, ফ্রিজ এবং গাড়িতে পাওয়া যায়। লোকেরা ঠিকই আশা করে যে ওয়েবসাইটগুলি তারা যে ডিভাইসই ব্যবহার করুক না কেন ভাল দেখায়। প্রতিক্রিয়াশীল নকশা এটি সম্ভব করে তোলে।
প্রতিক্রিয়াশীল ডিজাইন ওয়েবসাইট ডিজাইন করার প্রথম পদ্ধতি নয়। প্রতিক্রিয়াশীল ডিজাইনের আগের বছরগুলিতে, ওয়েব ডিজাইনার এবং বিকাশকারীরা বিভিন্ন কৌশল চেষ্টা করেছিলেন।
প্রারম্ভিক নকশা পছন্দ
বিকাশকারীরা এমন ওয়েবসাইট তৈরি করেছে যা হয় স্থির-প্রস্থ বা তরল লেআউট ।
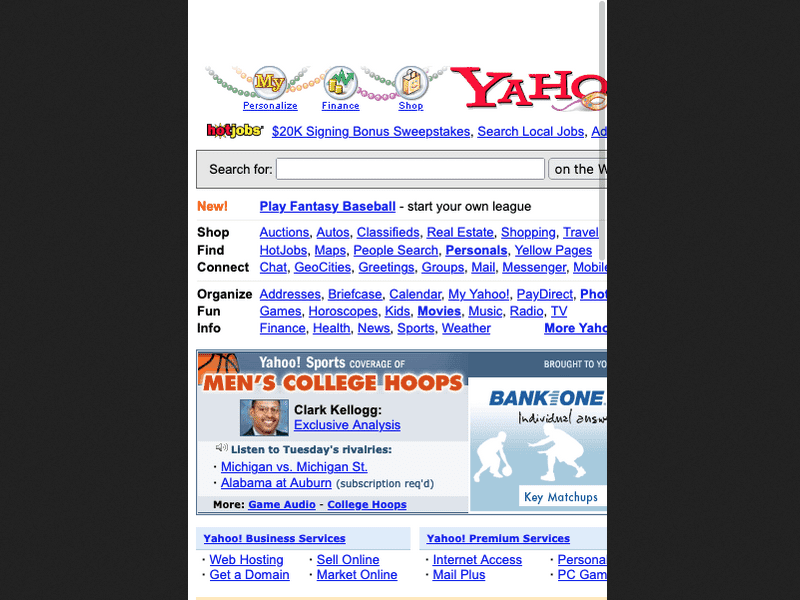
স্থির-প্রস্থ নকশা
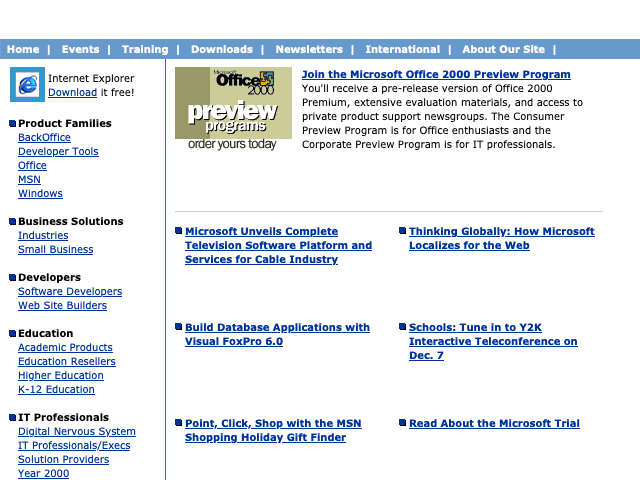
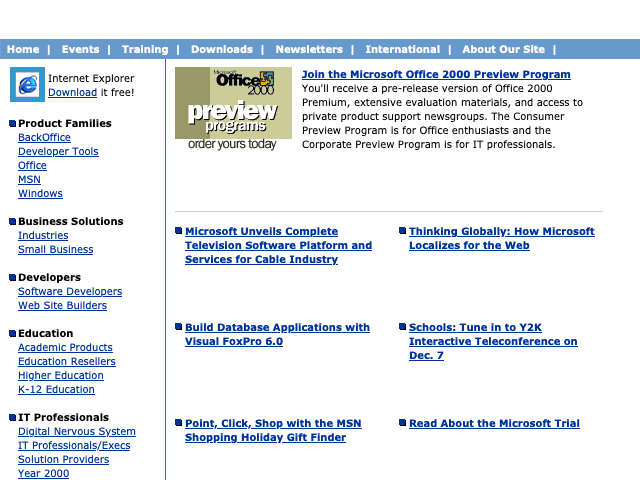
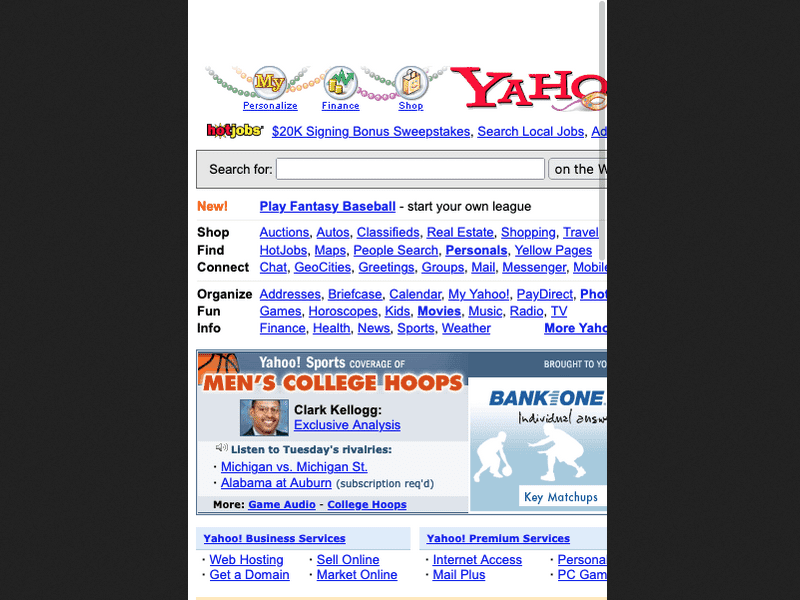
1990 এর দশকের গোড়ার দিকে, যখন ওয়েব প্রথম জনপ্রিয় হয়ে উঠছিল, বেশিরভাগ মনিটরের স্ক্রীনের মাত্রা ছিল 640 পিক্সেল চওড়া এবং 480 পিক্সেল লম্বা। এগুলি ছিল উত্তল ক্যাথোড রশ্মি টিউব, আমাদের এখন যে সমতল তরল স্ফটিক প্রদর্শন রয়েছে তার বিপরীতে।

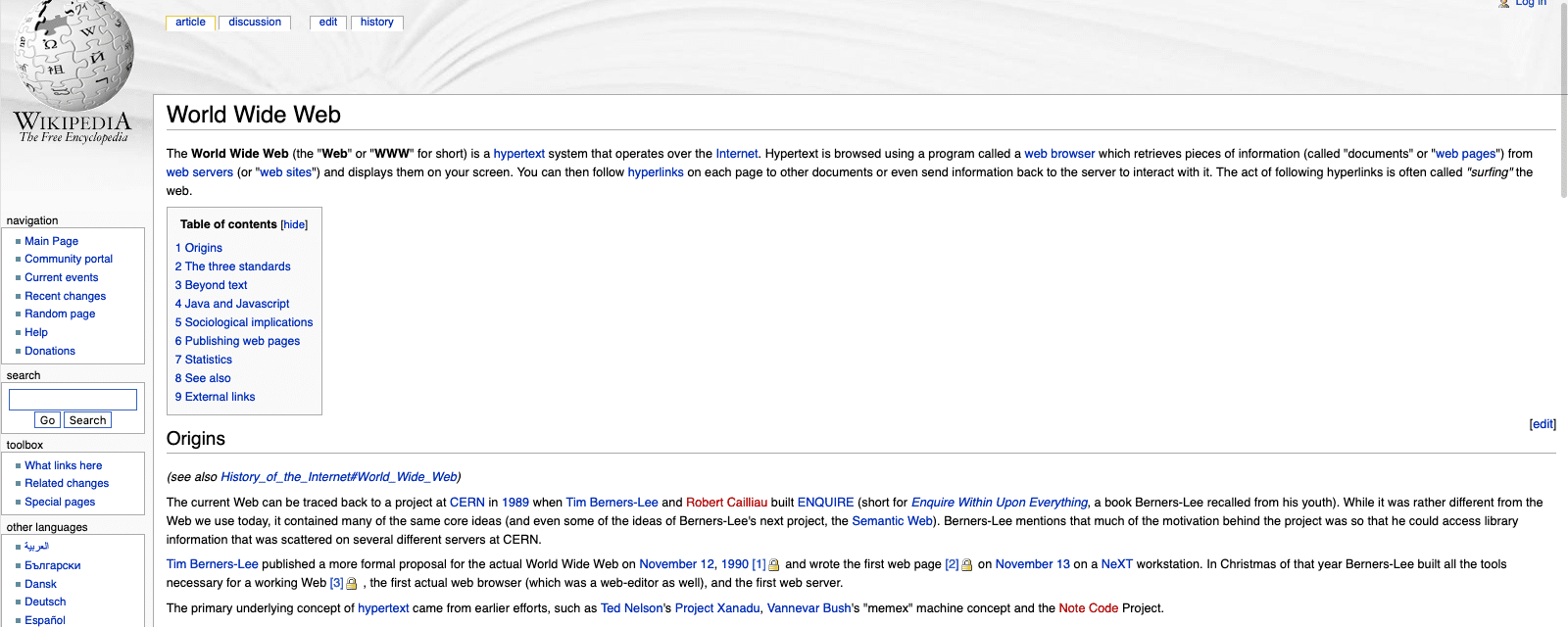
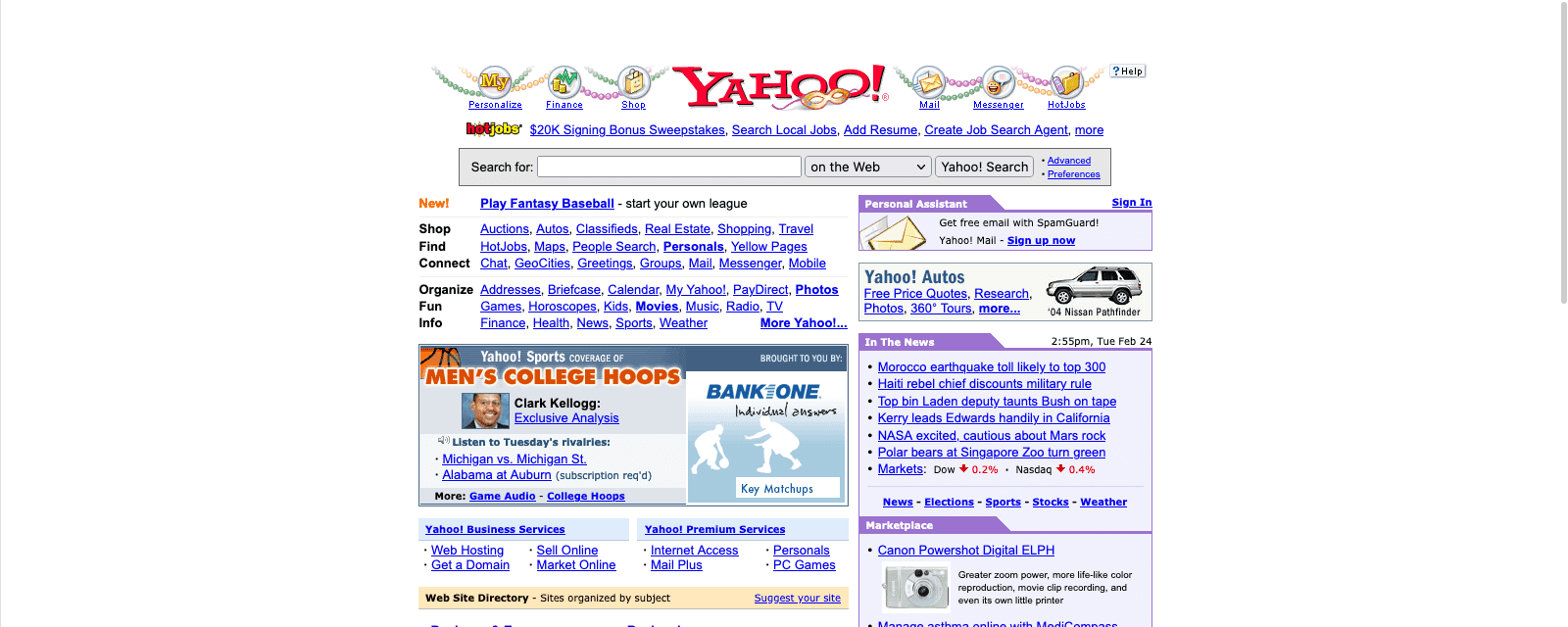
প্রারম্ভিক ওয়েব ডিজাইনের প্রাথমিক দিনগুলিতে, 640 পিক্সেল প্রস্থের ওয়েব পৃষ্ঠাগুলি ডিজাইন করা একটি নিরাপদ বাজি ছিল। কিন্তু ফোন এবং ক্যামেরার মতো অন্যান্য প্রযুক্তি যখন ক্ষুদ্রাকৃতির ছিল, তখন স্ক্রিনগুলি বড় হয়ে উঠছিল (এবং অবশেষে, চাটুকার)। অনেক আগে, বেশিরভাগ স্ক্রিনের মাত্রা ছিল 800 বাই 600 পিক্সেল। ওয়েব ডিজাইন সেই অনুযায়ী পরিবর্তিত হয়েছে। ডিজাইনার এবং ডেভেলপাররা ধরে নিতে শুরু করে যে 800 পিক্সেল একটি নিরাপদ ডিফল্ট ছিল।

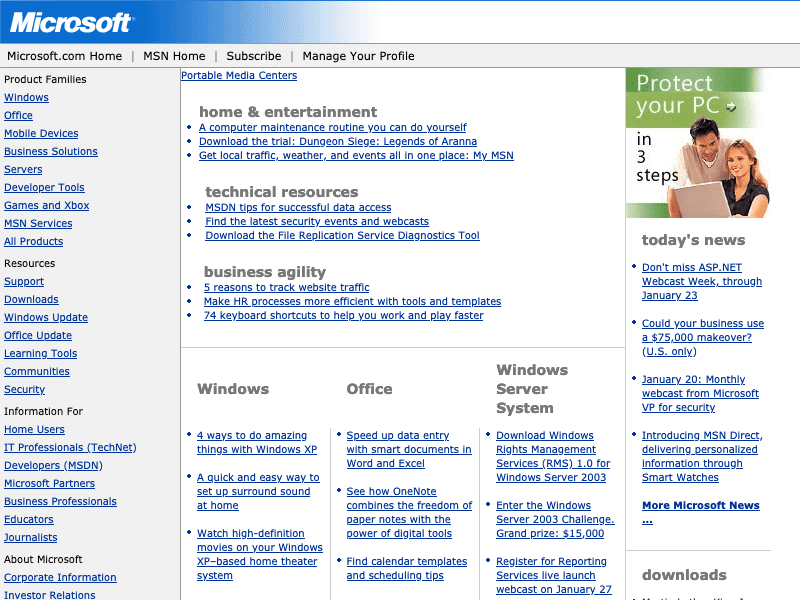
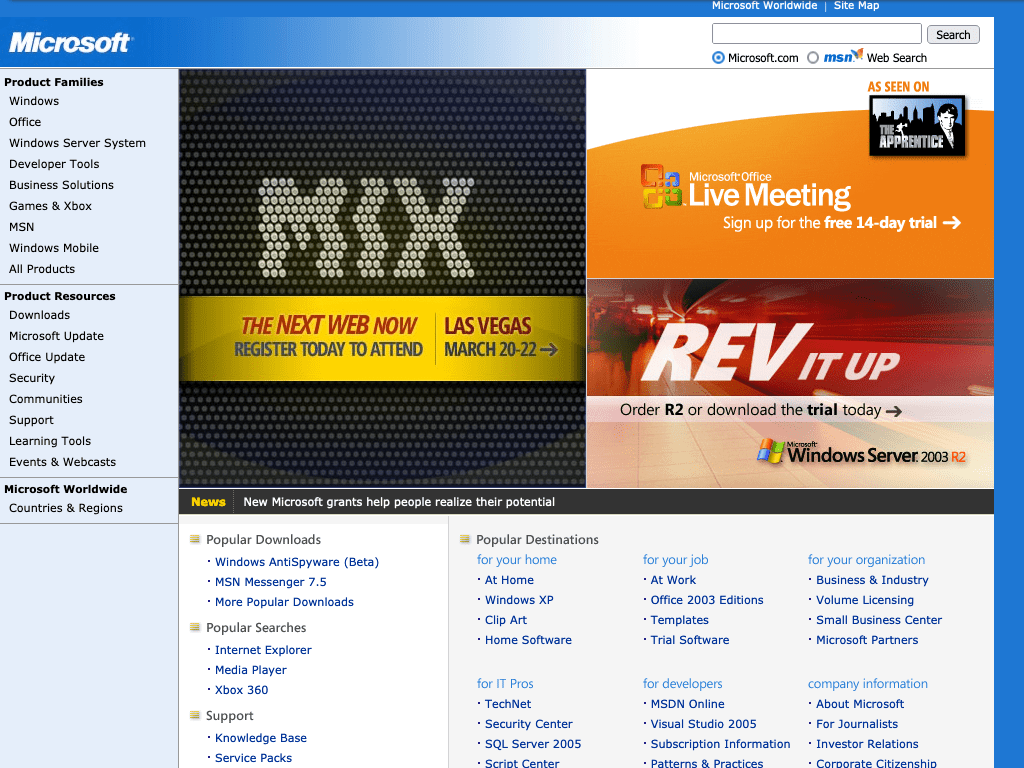
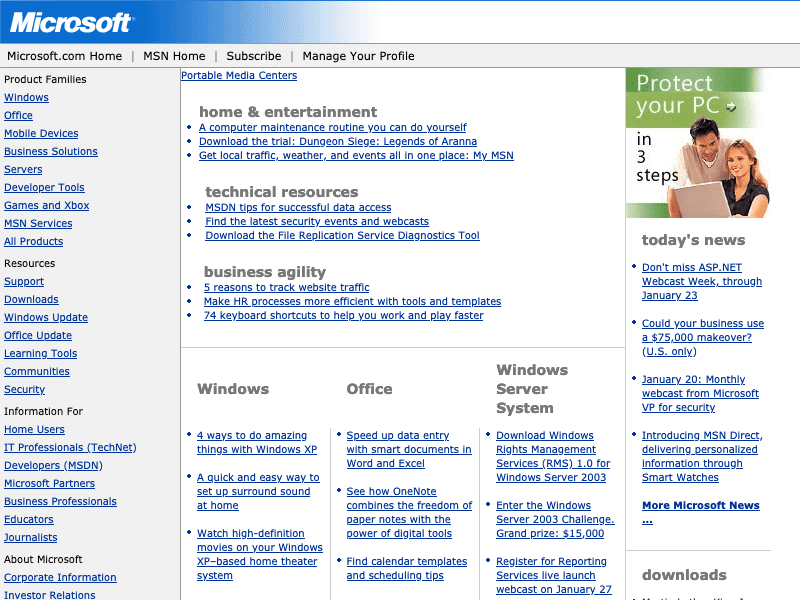
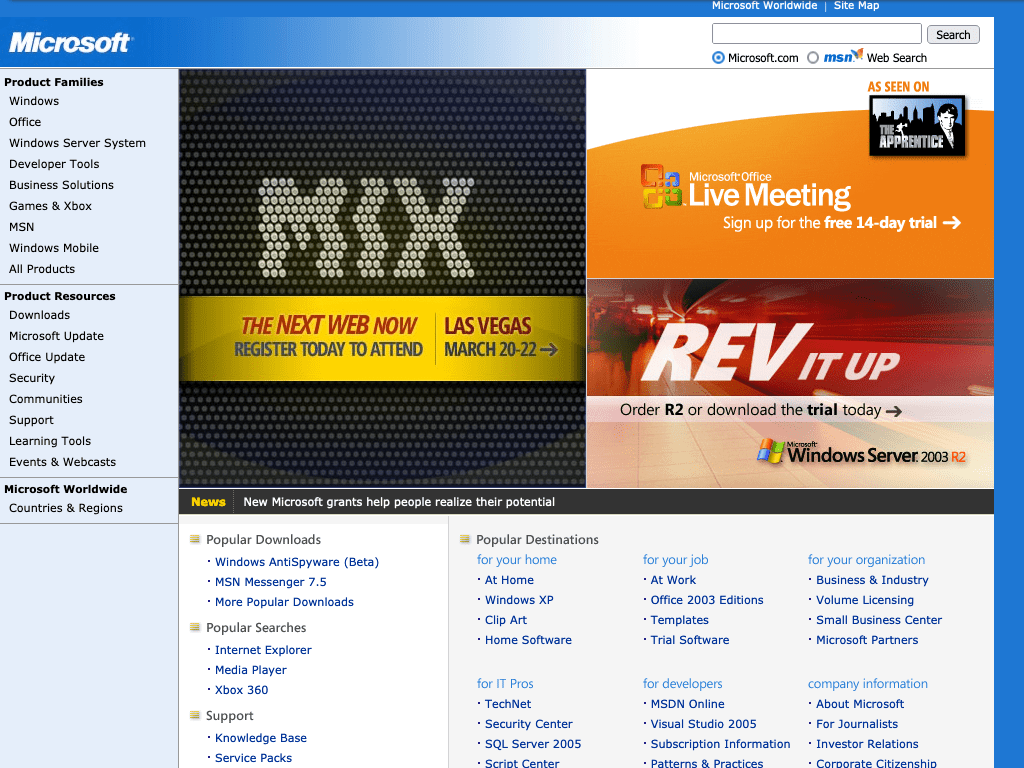
তারপর আবার পর্দা বড় হয়েছে। 1024 দ্বারা 768 ডিফল্ট হয়ে ওঠে। এটি ওয়েব ডিজাইনার এবং হার্ডওয়্যার নির্মাতাদের মধ্যে একটি অস্ত্র প্রতিযোগিতার মত অনুভূত হয়েছিল।

এটি 640, 800, বা 1024 পিক্সেলই হোক না কেন, ডিজাইন করার জন্য একটি নির্দিষ্ট প্রস্থ বেছে নেওয়াকে বলা হত ফিক্সড-প্রস্থ ডিজাইন।
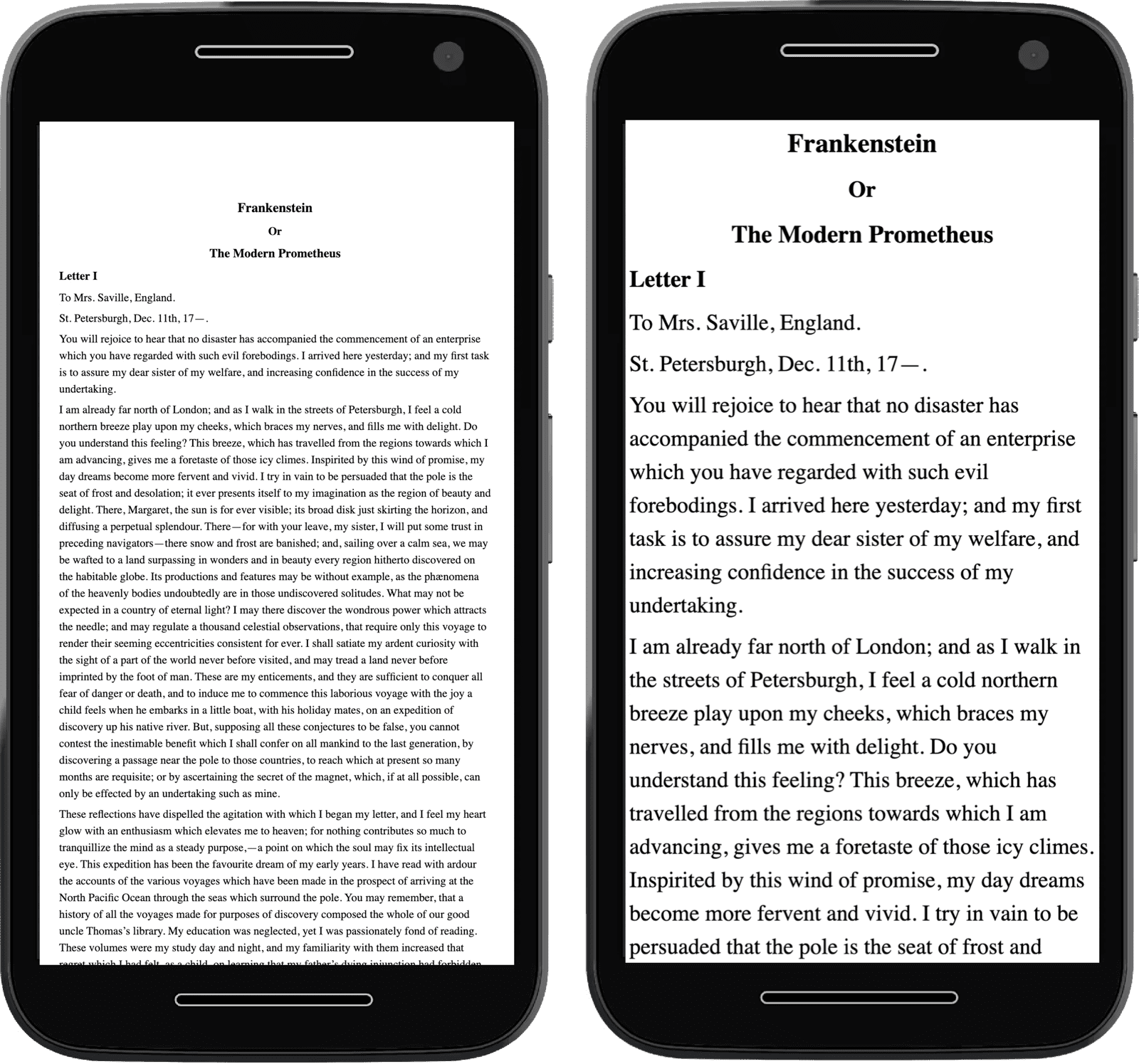
আপনি যদি আপনার লেআউটের জন্য একটি নির্দিষ্ট প্রস্থ নির্দিষ্ট করেন, তাহলে আপনার লেআউটটি শুধুমাত্র সেই নির্দিষ্ট প্রস্থে ভাল দেখায়। আপনার সাইটের একজন দর্শকের যদি আপনার বেছে নেওয়া প্রস্থের চেয়ে চওড়া স্ক্রীন থাকে, তাহলে স্ক্রিনে জায়গা নষ্ট হবে। আপনি আপনার পৃষ্ঠাগুলির বিষয়বস্তুকে কেন্দ্র করে সেই স্থানটিকে আরও সমানভাবে বিতরণ করতে পারেন (একপাশে খালি স্থানের পরিবর্তে) তবে আপনি এখনও উপলব্ধ স্থানটির সম্পূর্ণ সুবিধা গ্রহণ করবেন না।

একইভাবে, যদি একজন দর্শক আপনার পছন্দের প্রস্থের চেয়ে সংকীর্ণ স্ক্রীন নিয়ে আসে, তাহলে আপনার বিষয়বস্তু অনুভূমিকভাবে ফিট হবে না। ব্রাউজারটি একটি ক্রলবার তৈরি করে—একটি স্ক্রলবারের অনুভূমিক সমতুল্য—এবং ব্যবহারকারীকে সমস্ত বিষয়বস্তু দেখার জন্য পুরো পৃষ্ঠাটি বামে এবং ডানদিকে সরাতে হবে৷

তরল লেআউট
যদিও বেশিরভাগ ডিজাইনার স্থির-প্রস্থ লেআউট ব্যবহার করেন, কেউ কেউ তাদের লেআউটগুলি নমনীয় করতে বেছে নেন। আপনার লেআউটের জন্য নির্দিষ্ট প্রস্থ ব্যবহার করার পরিবর্তে আপনি আপনার কলামের প্রস্থের জন্য শতাংশ ব্যবহার করে একটি নমনীয় লেআউট তৈরি করতে পারেন। এই ডিজাইনগুলি একটি নির্দিষ্ট-প্রস্থ লেআউটের চেয়ে বেশি পরিস্থিতিতে কাজ করে যা শুধুমাত্র একটি নির্দিষ্ট আকারে সঠিক দেখায়।
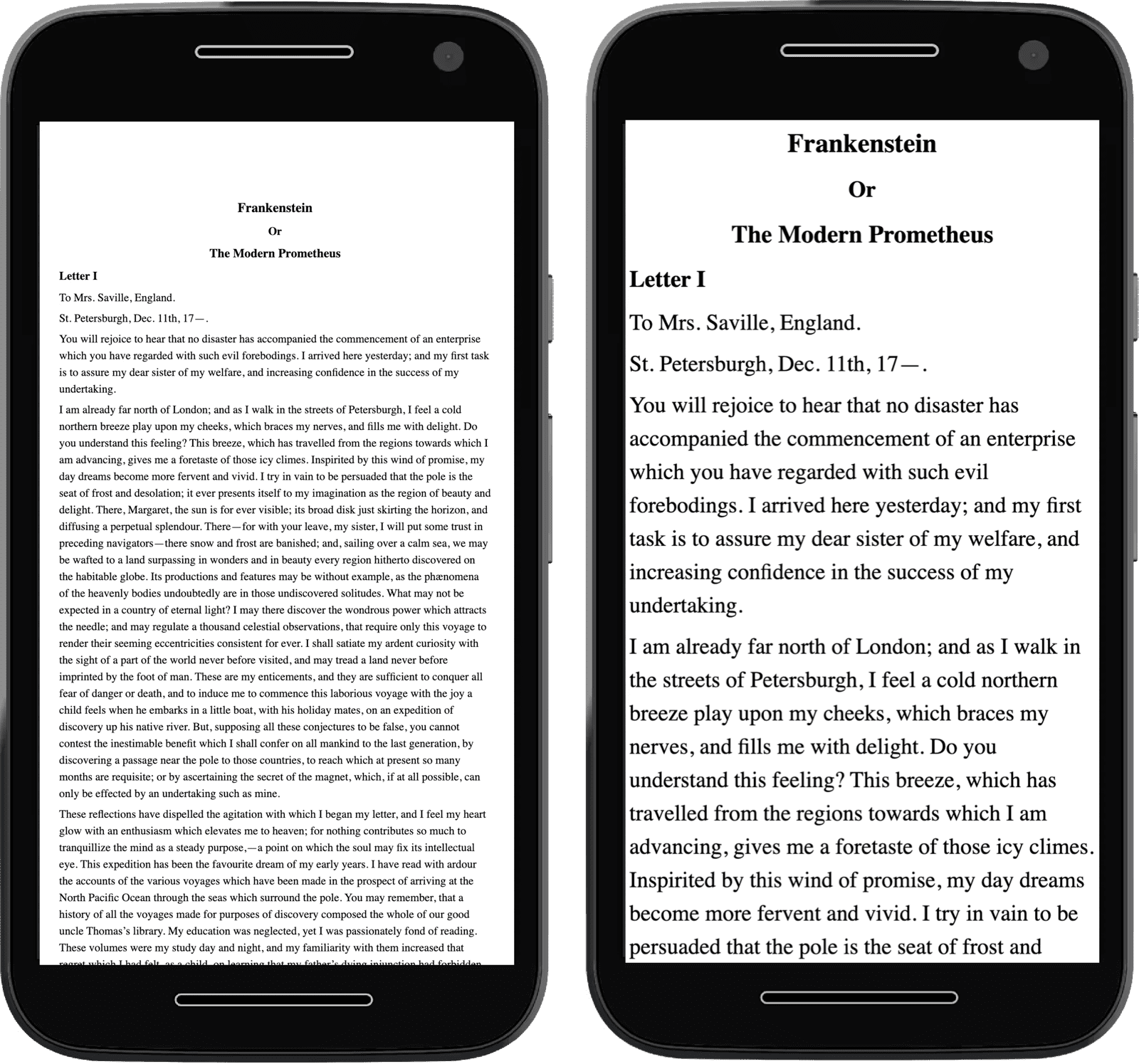
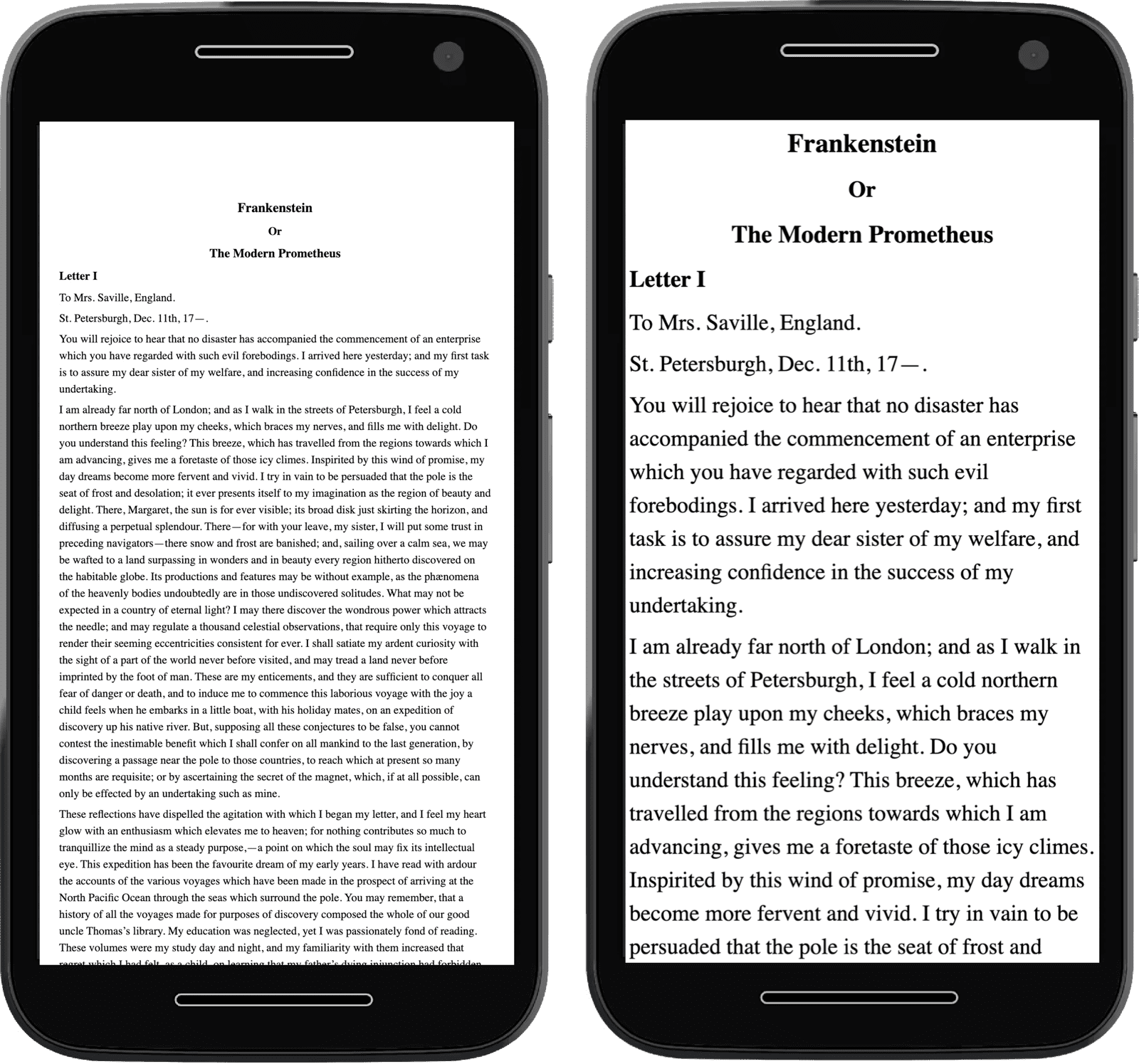
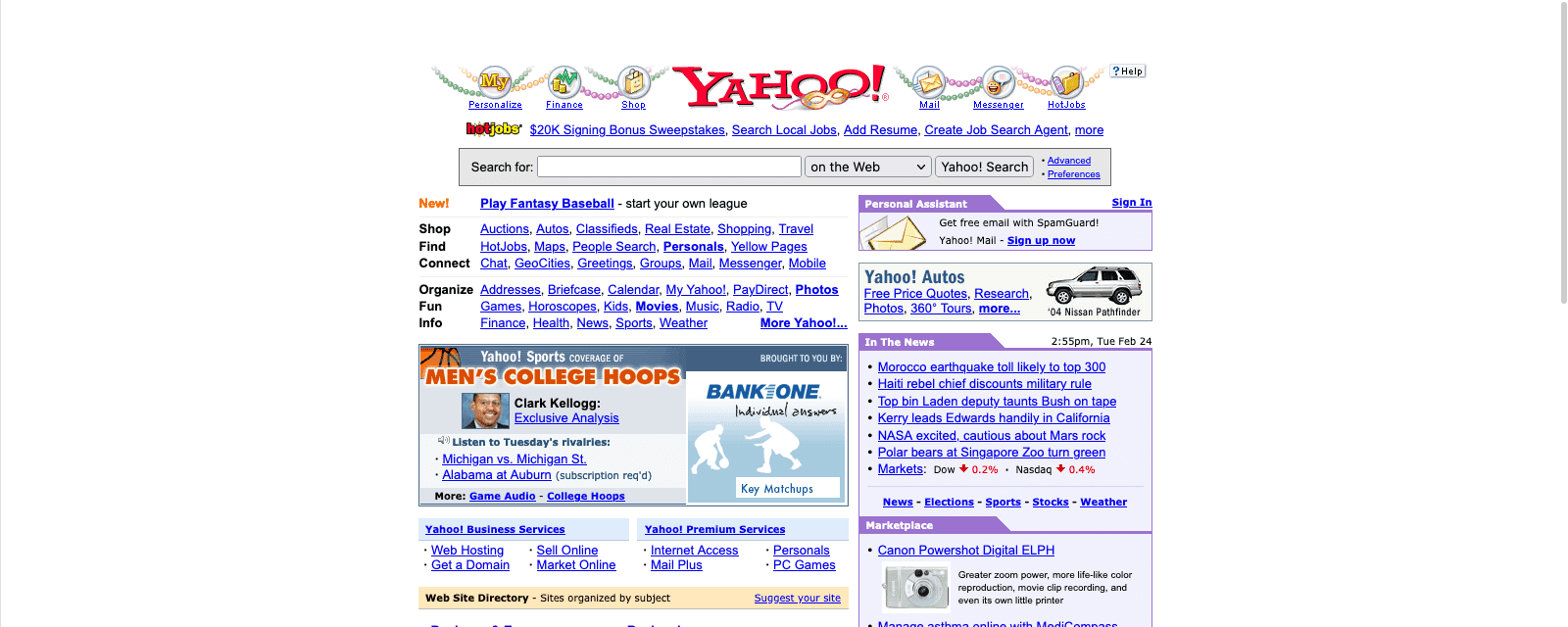
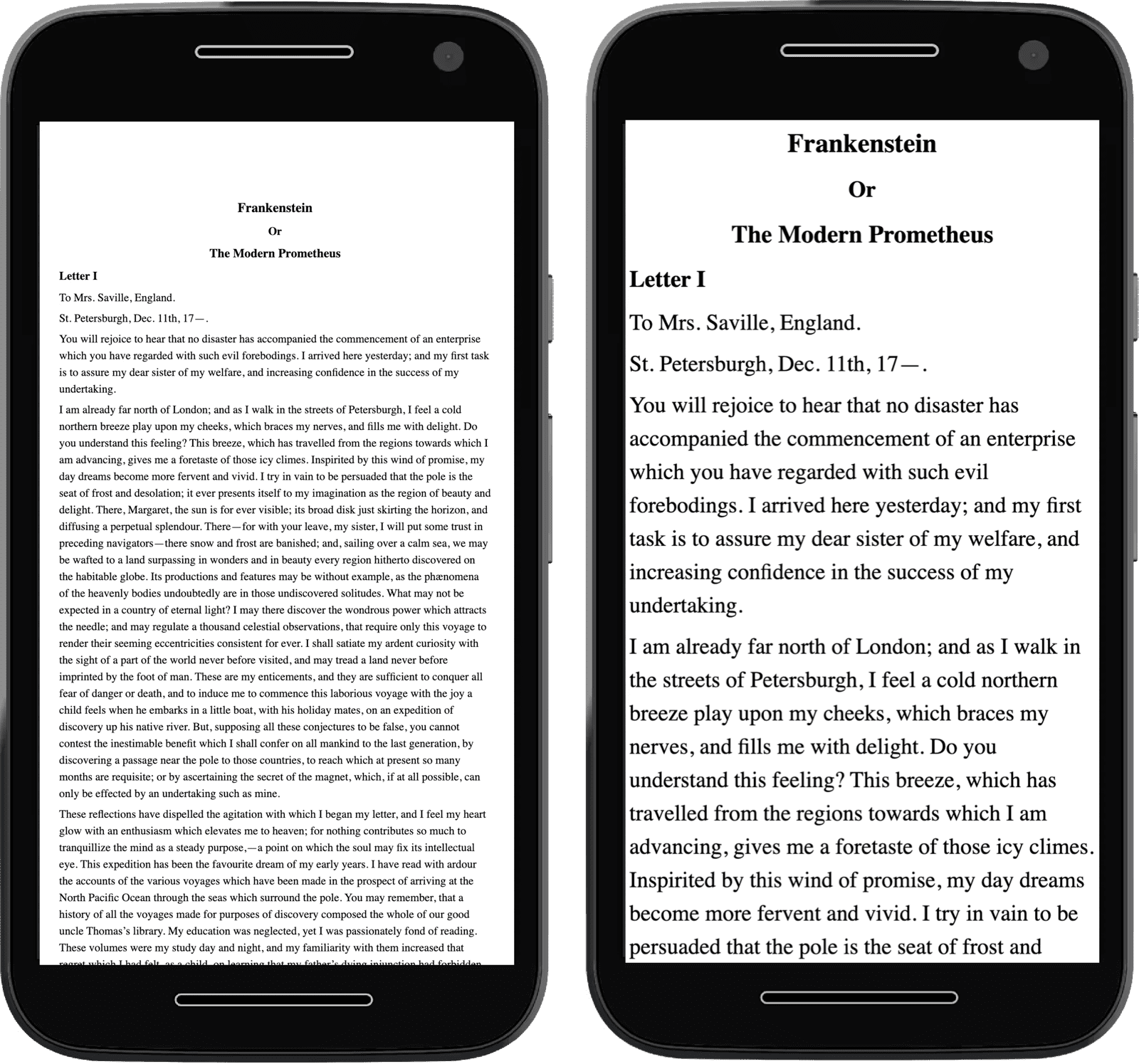
এগুলোকে তরল লেআউট বলা হতো। কিন্তু যখন একটি তরল বিন্যাস বিস্তৃত প্রস্থ জুড়ে ভাল দেখাতে পারে, এটি চরম পর্যায়ে খারাপ হয়। একটি প্রশস্ত পর্দায় বিন্যাস প্রসারিত দেখায়. একটি সরু স্ক্রিনে লেআউটটি স্কোয়াশ দেখায়। উভয় পরিস্থিতিই আদর্শ নয়।


আপনি আপনার লেআউটের জন্য min-width এবং max-width ব্যবহার করে এই সমস্যাগুলি প্রশমিত করতে পারেন। কিন্তু তারপরে ন্যূনতম প্রস্থের নীচে বা সর্বোচ্চ প্রস্থের উপরে যে কোনও আকারে আপনি একটি নির্দিষ্ট-প্রস্থ লেআউটের সাথে একই সমস্যাগুলি পেয়েছেন। একটি প্রশস্ত স্ক্রিনে অব্যবহৃত স্থান নষ্ট হয়ে যাবে। একটি সংকীর্ণ স্ক্রিনে, ব্যবহারকারীকে সবকিছু দেখতে পুরো পৃষ্ঠাটি বাম এবং ডানদিকে সরাতে হবে।
তরল শব্দটি এই ধরণের বিন্যাস বর্ণনা করতে ব্যবহৃত পদগুলির মধ্যে একটি। এই ধরনের ডিজাইনকে ফ্লুইড লেআউট বা নমনীয় লেআউটও বলা হত। পরিভাষাটি কৌশলের মতোই তরল ছিল।
বিভিন্ন স্ক্রিনের আকারের জন্য তৈরি করুন
21 শতকে, ওয়েব আরও বড় হতে থাকে। মনিটররাও তাই করেছে। কিন্তু নতুন স্ক্রিন এসেছে যা যেকোনো ডেস্কটপ ডিভাইসের চেয়ে ছোট। সম্পূর্ণ বৈশিষ্ট্যযুক্ত ওয়েব ব্রাউজার সহ মোবাইল ফোনের আগমনের সাথে, ডিজাইনাররা একটি দ্বিধাদ্বন্দ্বের মুখোমুখি হয়েছিল। কিভাবে তারা নিশ্চিত করতে পারে যে তাদের ডিজাইন একটি ডেস্কটপ কম্পিউটার এবং একটি মোবাইল ফোনে ভাল দেখাবে? তাদের 240 পিক্সেল চওড়া এবং হাজার হাজার পিক্সেল চওড়া স্ক্রীনের জন্য তাদের বিষয়বস্তু স্টাইল করার একটি উপায় প্রয়োজন।
আলাদা সাইট
একটি বিকল্প হল মোবাইল দর্শকদের জন্য একটি পৃথক সাবডোমেন তৈরি করা। কিন্তু তারপর আপনাকে দুটি পৃথক কোডবেস এবং ডিজাইন বজায় রাখতে হবে। এবং মোবাইল ডিভাইসে দর্শকদের পুনঃনির্দেশিত করার জন্য, আপনাকে ব্যবহারকারী-এজেন্ট স্নিফিং করতে হবে, যা অবিশ্বস্ত এবং জালিয়াতি হতে পারে। Chrome এই ধরনের প্যাসিভ ফিঙ্গারপ্রিন্টিং প্রতিরোধ করতে ব্যবহারকারী-এজেন্ট স্ট্রিং কমিয়েছে । এছাড়াও, মোবাইল এবং নট-মোবাইলের মধ্যে কোন স্পষ্ট লাইন নেই। আপনি কোন সাইটে ট্যাবলেট ডিভাইস পাঠান?
অভিযোজিত বিন্যাস
বিভিন্ন সাবডোমেনে আলাদা সাইট থাকার পরিবর্তে, আপনার কাছে দুই বা তিনটি ফিক্সড-প্রস্থ লেআউট সহ একটি একক সাইট থাকতে পারে।
যখন মিডিয়া প্রশ্নগুলি প্রথম CSS-এ আসে, তারা লেআউটগুলিকে আরও নমনীয় করার দরজা খুলে দেয়। কিন্তু অনেক ডেভেলপার এখনও ফিক্সড-প্রস্থ লেআউট তৈরি করতে সবচেয়ে স্বাচ্ছন্দ্য বোধ করেন। একটি কৌশল নির্দিষ্ট প্রস্থে মুষ্টিমেয় নির্দিষ্ট-প্রস্থ লেআউটগুলির মধ্যে স্যুইচিং জড়িত। কিছু লোক এটি একটি অভিযোজিত নকশা কল.
অভিযোজিত নকশা ডিজাইনারদের এমন লেআউট সরবরাহ করতে দেয় যা কয়েকটি ভিন্ন আকারে ভাল দেখায়, কিন্তু সেই আকারগুলির মধ্যে দেখা হলে নকশাটি কখনই সঠিক দেখায় না। অতিরিক্ত স্থানের সমস্যাটি অব্যাহত ছিল যদিও এটি একটি নির্দিষ্ট-প্রস্থ লেআউটের মতো খারাপ ছিল না।
CSS মিডিয়া প্রশ্ন ব্যবহার করে, আপনি লোকেদের তাদের ব্রাউজার প্রস্থের সবচেয়ে কাছাকাছি লেআউট দিতে পারেন। কিন্তু ডিভাইসের আকারের বিভিন্নতার কারণে, বেশিরভাগ লোকের জন্য লেআউটটি নিখুঁত থেকে কম দেখায়।
প্রতিক্রিয়াশীল ওয়েব ডিজাইন
যদি অভিযোজিত লেআউটগুলি মিডিয়া প্রশ্ন এবং নির্দিষ্ট-প্রস্থ লেআউটগুলির একটি ম্যাশআপ হয়, প্রতিক্রিয়াশীল ওয়েব ডিজাইন হল মিডিয়া প্রশ্ন এবং তরল লেআউটগুলির একটি ম্যাশআপ।
শব্দটি 2010 সালে এ লিস্ট অ্যাপার্টের একটি নিবন্ধে ইথান মারকোট দ্বারা তৈরি করা হয়েছিল।
ইথান প্রতিক্রিয়াশীল ডিজাইনের জন্য তিনটি মানদণ্ড সংজ্ঞায়িত করেছেন:
- তরল গ্রিড
- তরল মিডিয়া
- মিডিয়া প্রশ্ন
একটি প্রতিক্রিয়াশীল সাইটের বিন্যাস এবং চিত্রগুলি যে কোনও ডিভাইসে ভাল দেখাবে৷ কিন্তু একটা সমস্যা ছিল।
viewport জন্য একটি meta উপাদান
মোবাইল ফোনের ব্রাউজারগুলিকে এমন ওয়েবসাইটগুলির সাথে মোকাবিলা করতে হয়েছিল যেগুলি বিস্তৃত স্ক্রিনের জন্য নির্দিষ্ট-প্রস্থ লেআউট দিয়ে ডিজাইন করা হয়েছিল। ডিফল্টরূপে মোবাইল ব্রাউজারগুলি ধরে নেয় যে 980 পিক্সেল হল প্রস্থ যা লোকেরা ডিজাইন করছে (এবং তারা ভুল ছিল না)। সুতরাং আপনি একটি তরল লেআউট ব্যবহার করলেও, ব্রাউজারটি 980 পিক্সেলের প্রস্থ প্রয়োগ করবে এবং তারপর রেন্ডার করা ওয়েব পৃষ্ঠাটিকে স্ক্রিনের প্রকৃত প্রস্থে স্কেল করবে।
আপনি যদি প্রতিক্রিয়াশীল ডিজাইন ব্যবহার করেন তবে আপনাকে ব্রাউজারকে বলতে হবে যে সেই স্কেলিংটি না করতে। আপনি ওয়েব পৃষ্ঠার head একটি meta উপাদান দিয়ে এটি করতে পারেন:
<meta name="viewport" content="width=device-width, initial-scale=1">
কমা দ্বারা পৃথক দুটি মান আছে। প্রথমটি হল width=device-width . এটি ব্রাউজারকে বলে যে ওয়েবসাইটটির প্রস্থ ডিভাইসের প্রস্থের সমান (ওয়েবসাইটের প্রস্থ 980 পিক্সেল ধরে নেওয়ার পরিবর্তে)। দ্বিতীয় মান হল initial-scale=1 । এটি ব্রাউজারকে কতটা বা কত কম স্কেলিং করতে হবে তা বলে। একটি প্রতিক্রিয়াশীল ডিজাইনের সাথে, আপনি ব্রাউজারটি একেবারেই কোনো স্কেলিং করতে চান না।

সেই meta উপাদানের সাথে, আপনার ওয়েব পৃষ্ঠাগুলি প্রতিক্রিয়াশীল হতে প্রস্তুত।
আধুনিক প্রতিক্রিয়াশীল নকশা
এখন, আমরা এমন ওয়েবসাইটগুলি তৈরি করতে পারি যেগুলি ভিউপোর্ট আকারের চেয়ে অনেক বেশি উপায়ে প্রতিক্রিয়াশীল৷ মিডিয়া বৈশিষ্ট্যগুলি বিকাশকারীদের ব্যবহারকারীর পছন্দগুলিতে অ্যাক্সেস দেয় এবং কাস্টমাইজড অভিজ্ঞতা সক্ষম করে। কন্টেইনার প্রশ্নগুলি উপাদানগুলিকে তাদের নিজস্ব প্রতিক্রিয়াশীল তথ্যের মালিক হতে সক্ষম করে৷ picture উপাদানটি ডিজাইনারদের স্ক্রীন অনুপাতের উপর ভিত্তি করে শিল্প-নির্দেশের সিদ্ধান্ত নেওয়ার ক্ষমতা দেয়।
আপনার উপলব্ধি পরীক্ষা করুন
প্রতিক্রিয়াশীল ওয়েব ডিজাইন সম্পর্কে আপনার জ্ঞান পরীক্ষা করুন
2021 সালে, একটি নির্দিষ্ট প্রস্থে ওয়েব পৃষ্ঠাগুলি ডিজাইন করা একটি নিরাপদ বাজি?
তরল লেআউটগুলি সাধারণত কোন ধরণের পর্দার আকারে লড়াই করে?
রেসপনসিভ ডিজাইনের মূল তিনটি মানদণ্ড কি?
প্রতিক্রিয়াশীল নকশা একটি উত্তেজনাপূর্ণ, সম্ভাবনার ক্রমবর্ধমান বিশ্ব। এই কোর্সের বাকি অংশে, আপনি এই প্রযুক্তিগুলি সম্পর্কে এবং প্রত্যেকের জন্য সুন্দর, প্রতিক্রিয়াশীল ওয়েবসাইট তৈরি করতে কীভাবে ব্যবহার করবেন তা শিখবেন।
,শুরু থেকেই, ওয়ার্ল্ড ওয়াইড ওয়েব আপনার পছন্দের হার্ডওয়্যার এবং অপারেটিং সিস্টেম থেকে স্বাধীন হওয়ার জন্য ডিজাইন করা হয়েছে। যতক্ষণ আপনি ইন্টারনেটের সাথে সংযোগ করতে পারেন, ওয়ার্ল্ড ওয়াইড ওয়েব আপনার কাছে অ্যাক্সেসযোগ্য।
ওয়েবের প্রথম দিনগুলিতে, বেশিরভাগ মানুষ ডেস্কটপ কম্পিউটার ব্যবহার করত। আজকাল ওয়েব ডেস্কটপ, ল্যাপটপ, ট্যাবলেট, ফোল্ডেবল ফোন, ফ্রিজ এবং গাড়িতে পাওয়া যায়। লোকেরা ঠিকই আশা করে যে ওয়েবসাইটগুলি তারা যে ডিভাইসই ব্যবহার করুক না কেন ভাল দেখায়। প্রতিক্রিয়াশীল নকশা এটি সম্ভব করে তোলে।
প্রতিক্রিয়াশীল ডিজাইন ওয়েবসাইট ডিজাইন করার প্রথম পদ্ধতি নয়। প্রতিক্রিয়াশীল ডিজাইনের আগের বছরগুলিতে, ওয়েব ডিজাইনার এবং বিকাশকারীরা বিভিন্ন কৌশল চেষ্টা করেছিলেন।
প্রারম্ভিক নকশা পছন্দ
বিকাশকারীরা এমন ওয়েবসাইট তৈরি করেছে যা হয় স্থির-প্রস্থ বা তরল লেআউট ।
স্থির-প্রস্থ নকশা
1990 এর দশকের গোড়ার দিকে, যখন ওয়েব প্রথম জনপ্রিয় হয়ে উঠছিল, বেশিরভাগ মনিটরের স্ক্রীনের মাত্রা ছিল 640 পিক্সেল চওড়া এবং 480 পিক্সেল লম্বা। এগুলো ছিল উত্তল ক্যাথোড রশ্মি টিউব, আমাদের এখন যে সমতল তরল ক্রিস্টাল ডিসপ্লে রয়েছে তার বিপরীতে।

প্রারম্ভিক ওয়েব ডিজাইনের প্রাথমিক দিনগুলিতে, 640 পিক্সেল প্রস্থের ওয়েব পৃষ্ঠাগুলি ডিজাইন করা একটি নিরাপদ বাজি ছিল। কিন্তু ফোন এবং ক্যামেরার মতো অন্যান্য প্রযুক্তি যখন ক্ষুদ্রাকৃতির ছিল, তখন স্ক্রিনগুলি বড় হয়ে উঠছিল (এবং অবশেষে, চাটুকার)। অনেক আগে, বেশিরভাগ স্ক্রিনের মাত্রা ছিল 800 বাই 600 পিক্সেল। ওয়েব ডিজাইন সেই অনুযায়ী পরিবর্তিত হয়েছে। ডিজাইনার এবং ডেভেলপাররা ধরে নিতে শুরু করে যে 800 পিক্সেল একটি নিরাপদ ডিফল্ট ছিল।

তারপর আবার পর্দা বড় হয়েছে। 1024 দ্বারা 768 ডিফল্ট হয়ে ওঠে। এটি ওয়েব ডিজাইনার এবং হার্ডওয়্যার নির্মাতাদের মধ্যে একটি অস্ত্র প্রতিযোগিতার মত অনুভূত হয়েছিল।

এটি 640, 800, বা 1024 পিক্সেলই হোক না কেন, ডিজাইন করার জন্য একটি নির্দিষ্ট প্রস্থ বেছে নেওয়াকে বলা হত ফিক্সড-প্রস্থ ডিজাইন।
আপনি যদি আপনার লেআউটের জন্য একটি নির্দিষ্ট প্রস্থ নির্দিষ্ট করেন, তাহলে আপনার লেআউটটি শুধুমাত্র সেই নির্দিষ্ট প্রস্থে ভাল দেখায়। আপনার সাইটের একজন দর্শকের যদি আপনার বেছে নেওয়া প্রস্থের চেয়ে চওড়া স্ক্রীন থাকে, তাহলে স্ক্রিনে জায়গা নষ্ট হবে। আপনি আপনার পৃষ্ঠাগুলির বিষয়বস্তুকে কেন্দ্র করে সেই স্থানটিকে আরও সমানভাবে বিতরণ করতে পারেন (একপাশে খালি স্থানের পরিবর্তে) তবে আপনি এখনও উপলব্ধ স্থানটির সম্পূর্ণ সুবিধা গ্রহণ করবেন না।

একইভাবে, যদি একজন দর্শক আপনার পছন্দের প্রস্থের চেয়ে সংকীর্ণ স্ক্রীন নিয়ে আসে, তাহলে আপনার বিষয়বস্তু অনুভূমিকভাবে ফিট হবে না। ব্রাউজারটি একটি ক্রলবার তৈরি করে—একটি স্ক্রলবারের অনুভূমিক সমতুল্য—এবং ব্যবহারকারীকে সমস্ত বিষয়বস্তু দেখার জন্য পুরো পৃষ্ঠাটি বামে এবং ডানদিকে সরাতে হবে৷

তরল লেআউট
যদিও বেশিরভাগ ডিজাইনার স্থির-প্রস্থ লেআউট ব্যবহার করেন, কেউ কেউ তাদের লেআউটগুলি নমনীয় করতে বেছে নেন। আপনার লেআউটের জন্য নির্দিষ্ট প্রস্থ ব্যবহার করার পরিবর্তে আপনি আপনার কলামের প্রস্থের জন্য শতাংশ ব্যবহার করে একটি নমনীয় লেআউট তৈরি করতে পারেন। এই ডিজাইনগুলি একটি নির্দিষ্ট-প্রস্থ লেআউটের চেয়ে বেশি পরিস্থিতিতে কাজ করে যা শুধুমাত্র একটি নির্দিষ্ট আকারে সঠিক দেখায়।
এগুলোকে তরল লেআউট বলা হতো। কিন্তু যখন একটি তরল বিন্যাস বিস্তৃত প্রস্থ জুড়ে ভাল দেখাতে পারে, এটি চরম পর্যায়ে খারাপ হয়। একটি প্রশস্ত পর্দায় বিন্যাস প্রসারিত দেখায়. একটি সরু স্ক্রিনে লেআউটটি স্কোয়াশ দেখায়। উভয় পরিস্থিতিই আদর্শ নয়।


আপনি আপনার লেআউটের জন্য min-width এবং max-width ব্যবহার করে এই সমস্যাগুলি প্রশমিত করতে পারেন। কিন্তু তারপরে ন্যূনতম প্রস্থের নীচে বা সর্বোচ্চ প্রস্থের উপরে যে কোনও আকারে আপনি একটি নির্দিষ্ট-প্রস্থ লেআউটের সাথে একই সমস্যাগুলি পেয়েছেন। একটি প্রশস্ত স্ক্রিনে অব্যবহৃত স্থান নষ্ট হয়ে যাবে। একটি সংকীর্ণ স্ক্রিনে, ব্যবহারকারীকে সবকিছু দেখতে পুরো পৃষ্ঠাটি বামে এবং ডানদিকে সরাতে হবে।
তরল শব্দটি এই ধরণের বিন্যাস বর্ণনা করতে ব্যবহৃত পদগুলির মধ্যে একটি। এই ধরনের ডিজাইনকে ফ্লুইড লেআউট বা নমনীয় লেআউটও বলা হত। পরিভাষাটি কৌশলের মতোই তরল ছিল।
বিভিন্ন স্ক্রিনের আকারের জন্য তৈরি করুন
21 শতকে, ওয়েব আরও বড় হতে থাকে। মনিটররাও তাই করেছে। কিন্তু নতুন স্ক্রিন এসেছে যা যেকোনো ডেস্কটপ ডিভাইসের চেয়ে ছোট। সম্পূর্ণ বৈশিষ্ট্যযুক্ত ওয়েব ব্রাউজার সহ মোবাইল ফোনের আগমনের সাথে, ডিজাইনাররা একটি দ্বিধাদ্বন্দ্বের মুখোমুখি হয়েছিল। কিভাবে তারা নিশ্চিত করতে পারে যে তাদের ডিজাইন একটি ডেস্কটপ কম্পিউটার এবং একটি মোবাইল ফোনে ভাল দেখাবে? তাদের 240 পিক্সেল চওড়া এবং হাজার হাজার পিক্সেল চওড়া স্ক্রীনের জন্য তাদের বিষয়বস্তু স্টাইল করার একটি উপায় প্রয়োজন।
আলাদা সাইট
একটি বিকল্প হল মোবাইল দর্শকদের জন্য একটি পৃথক সাবডোমেন তৈরি করা। কিন্তু তারপর আপনাকে দুটি পৃথক কোডবেস এবং ডিজাইন বজায় রাখতে হবে। এবং মোবাইল ডিভাইসে দর্শকদের পুনঃনির্দেশিত করার জন্য, আপনাকে ব্যবহারকারী-এজেন্ট স্নিফিং করতে হবে, যা অবিশ্বস্ত এবং জালিয়াতি হতে পারে। Chrome এই ধরনের প্যাসিভ ফিঙ্গারপ্রিন্টিং প্রতিরোধ করতে ব্যবহারকারী-এজেন্ট স্ট্রিং কমিয়েছে । এছাড়াও, মোবাইল এবং নট-মোবাইলের মধ্যে কোন স্পষ্ট লাইন নেই। আপনি কোন সাইটে ট্যাবলেট ডিভাইস পাঠান?
অভিযোজিত বিন্যাস
বিভিন্ন সাবডোমেনে আলাদা সাইট থাকার পরিবর্তে, আপনার কাছে দুই বা তিনটি ফিক্সড-প্রস্থ লেআউট সহ একটি একক সাইট থাকতে পারে।
যখন মিডিয়া প্রশ্নগুলি প্রথম CSS-এ আসে, তারা লেআউটগুলিকে আরও নমনীয় করার দরজা খুলে দেয়। কিন্তু অনেক ডেভেলপার এখনও ফিক্সড-প্রস্থ লেআউট তৈরি করতে সবচেয়ে স্বাচ্ছন্দ্য বোধ করেন। একটি কৌশল নির্দিষ্ট প্রস্থে মুষ্টিমেয় নির্দিষ্ট-প্রস্থ লেআউটগুলির মধ্যে স্যুইচিং জড়িত। কিছু লোক এটি একটি অভিযোজিত নকশা কল.
অভিযোজিত নকশা ডিজাইনারদের এমন লেআউট সরবরাহ করতে দেয় যা কয়েকটি ভিন্ন আকারে ভাল দেখায়, কিন্তু সেই আকারগুলির মধ্যে দেখা হলে নকশাটি কখনই সঠিক দেখায় না। অতিরিক্ত স্থানের সমস্যাটি অব্যাহত ছিল যদিও এটি একটি নির্দিষ্ট-প্রস্থ লেআউটের মতো খারাপ ছিল না।
CSS মিডিয়া প্রশ্ন ব্যবহার করে, আপনি লোকেদের তাদের ব্রাউজার প্রস্থের সবচেয়ে কাছাকাছি লেআউট দিতে পারেন। কিন্তু ডিভাইসের আকারের বিভিন্নতার কারণে, বেশিরভাগ লোকের জন্য লেআউটটি নিখুঁত থেকে কম দেখায়।
প্রতিক্রিয়াশীল ওয়েব ডিজাইন
যদি অভিযোজিত লেআউটগুলি মিডিয়া প্রশ্ন এবং নির্দিষ্ট-প্রস্থ লেআউটগুলির একটি ম্যাশআপ হয়, প্রতিক্রিয়াশীল ওয়েব ডিজাইন হল মিডিয়া প্রশ্ন এবং তরল লেআউটগুলির একটি ম্যাশআপ।
শব্দটি 2010 সালে এ লিস্ট অ্যাপার্টের একটি নিবন্ধে ইথান মারকোট দ্বারা তৈরি করা হয়েছিল।
ইথান প্রতিক্রিয়াশীল ডিজাইনের জন্য তিনটি মানদণ্ড সংজ্ঞায়িত করেছেন:
- তরল গ্রিড
- তরল মিডিয়া
- মিডিয়া প্রশ্ন
একটি প্রতিক্রিয়াশীল সাইটের বিন্যাস এবং চিত্রগুলি যে কোনও ডিভাইসে ভাল দেখাবে৷ কিন্তু একটা সমস্যা ছিল।
viewport জন্য একটি meta উপাদান
মোবাইল ফোনের ব্রাউজারগুলিকে এমন ওয়েবসাইটগুলির সাথে মোকাবিলা করতে হয়েছিল যেগুলি বিস্তৃত স্ক্রিনের জন্য নির্দিষ্ট-প্রস্থ লেআউট দিয়ে ডিজাইন করা হয়েছিল। ডিফল্টরূপে মোবাইল ব্রাউজারগুলি ধরে নেয় যে 980 পিক্সেল হল প্রস্থ যা লোকেরা ডিজাইন করছে (এবং তারা ভুল ছিল না)। সুতরাং আপনি একটি তরল লেআউট ব্যবহার করলেও, ব্রাউজারটি 980 পিক্সেলের প্রস্থ প্রয়োগ করবে এবং তারপর রেন্ডার করা ওয়েব পৃষ্ঠাটিকে স্ক্রিনের প্রকৃত প্রস্থে স্কেল করবে।
আপনি যদি প্রতিক্রিয়াশীল ডিজাইন ব্যবহার করেন তবে আপনাকে ব্রাউজারকে বলতে হবে যে সেই স্কেলিংটি না করতে। আপনি ওয়েব পৃষ্ঠার head একটি meta উপাদান দিয়ে এটি করতে পারেন:
<meta name="viewport" content="width=device-width, initial-scale=1">
কমা দ্বারা পৃথক দুটি মান আছে। প্রথমটি হল width=device-width . এটি ব্রাউজারকে বলে যে ওয়েবসাইটটির প্রস্থ ডিভাইসের প্রস্থের সমান (ওয়েবসাইটের প্রস্থ 980 পিক্সেল ধরে নেওয়ার পরিবর্তে)। দ্বিতীয় মান হল initial-scale=1 । এটি ব্রাউজারকে কতটা বা কত কম স্কেলিং করতে হবে তা বলে। একটি প্রতিক্রিয়াশীল ডিজাইনের সাথে, আপনি ব্রাউজারটি একেবারেই কোনো স্কেলিং করতে চান না।

সেই meta উপাদানের সাথে, আপনার ওয়েব পৃষ্ঠাগুলি প্রতিক্রিয়াশীল হতে প্রস্তুত।
আধুনিক প্রতিক্রিয়াশীল নকশা
এখন, আমরা এমন ওয়েবসাইটগুলি তৈরি করতে পারি যেগুলি ভিউপোর্ট আকারের চেয়ে অনেক বেশি উপায়ে প্রতিক্রিয়াশীল৷ মিডিয়া বৈশিষ্ট্যগুলি বিকাশকারীদের ব্যবহারকারীর পছন্দগুলিতে অ্যাক্সেস দেয় এবং কাস্টমাইজড অভিজ্ঞতা সক্ষম করে। কন্টেইনার প্রশ্নগুলি উপাদানগুলিকে তাদের নিজস্ব প্রতিক্রিয়াশীল তথ্যের মালিক হতে সক্ষম করে৷ picture উপাদানটি ডিজাইনারদের স্ক্রীন অনুপাতের উপর ভিত্তি করে শিল্প-নির্দেশের সিদ্ধান্ত নেওয়ার ক্ষমতা দেয়।
আপনার উপলব্ধি পরীক্ষা করুন
প্রতিক্রিয়াশীল ওয়েব ডিজাইন সম্পর্কে আপনার জ্ঞান পরীক্ষা করুন
2021 সালে, একটি নির্দিষ্ট প্রস্থে ওয়েব পৃষ্ঠাগুলি ডিজাইন করা একটি নিরাপদ বাজি?
তরল লেআউটগুলি সাধারণত কোন ধরণের পর্দার আকারে লড়াই করে?
রেসপনসিভ ডিজাইনের মূল তিনটি মানদণ্ড কি?
প্রতিক্রিয়াশীল নকশা একটি উত্তেজনাপূর্ণ, সম্ভাবনার ক্রমবর্ধমান বিশ্ব। এই কোর্সের বাকি অংশে, আপনি এই প্রযুক্তিগুলি সম্পর্কে এবং প্রত্যেকের জন্য সুন্দর, প্রতিক্রিয়াশীল ওয়েবসাইট তৈরি করতে কীভাবে ব্যবহার করবেন তা শিখবেন।
,শুরু থেকেই, ওয়ার্ল্ড ওয়াইড ওয়েব আপনার পছন্দের হার্ডওয়্যার এবং অপারেটিং সিস্টেম থেকে স্বাধীন হওয়ার জন্য ডিজাইন করা হয়েছে। যতক্ষণ আপনি ইন্টারনেটের সাথে সংযোগ করতে পারেন, ওয়ার্ল্ড ওয়াইড ওয়েব আপনার কাছে অ্যাক্সেসযোগ্য।
ওয়েবের প্রথম দিনগুলিতে, বেশিরভাগ মানুষ ডেস্কটপ কম্পিউটার ব্যবহার করত। আজকাল ওয়েব ডেস্কটপ, ল্যাপটপ, ট্যাবলেট, ফোল্ডেবল ফোন, ফ্রিজ এবং গাড়িতে পাওয়া যায়। লোকেরা ঠিকই আশা করে যে ওয়েবসাইটগুলি তারা যে ডিভাইসই ব্যবহার করুক না কেন ভাল দেখায়। প্রতিক্রিয়াশীল নকশা এটি সম্ভব করে তোলে।
প্রতিক্রিয়াশীল ডিজাইন ওয়েবসাইট ডিজাইন করার প্রথম পদ্ধতি নয়। প্রতিক্রিয়াশীল ডিজাইনের আগের বছরগুলিতে, ওয়েব ডিজাইনার এবং বিকাশকারীরা বিভিন্ন কৌশল চেষ্টা করেছিলেন।
প্রারম্ভিক নকশা পছন্দ
বিকাশকারীরা এমন ওয়েবসাইট তৈরি করেছে যা হয় স্থির-প্রস্থ বা তরল লেআউট ।
স্থির-প্রস্থ নকশা
1990 এর দশকের গোড়ার দিকে, যখন ওয়েব প্রথম জনপ্রিয় হয়ে উঠছিল, বেশিরভাগ মনিটরের স্ক্রীনের মাত্রা ছিল 640 পিক্সেল চওড়া এবং 480 পিক্সেল লম্বা। এগুলো ছিল উত্তল ক্যাথোড রশ্মি টিউব, আমাদের এখন যে সমতল তরল ক্রিস্টাল ডিসপ্লে রয়েছে তার বিপরীতে।

প্রারম্ভিক ওয়েব ডিজাইনের প্রাথমিক দিনগুলিতে, 640 পিক্সেল প্রস্থের ওয়েব পৃষ্ঠাগুলি ডিজাইন করা একটি নিরাপদ বাজি ছিল। কিন্তু ফোন এবং ক্যামেরার মতো অন্যান্য প্রযুক্তি যখন ক্ষুদ্রাকৃতির ছিল, তখন স্ক্রিনগুলি বড় হয়ে উঠছিল (এবং অবশেষে, চাটুকার)। অনেক আগে, বেশিরভাগ স্ক্রিনের মাত্রা ছিল 800 বাই 600 পিক্সেল। ওয়েব ডিজাইন সেই অনুযায়ী পরিবর্তিত হয়েছে। ডিজাইনার এবং ডেভেলপাররা ধরে নিতে শুরু করে যে 800 পিক্সেল একটি নিরাপদ ডিফল্ট ছিল।

তারপর আবার পর্দা বড় হয়েছে। 1024 দ্বারা 768 ডিফল্ট হয়ে ওঠে। এটি ওয়েব ডিজাইনার এবং হার্ডওয়্যার নির্মাতাদের মধ্যে একটি অস্ত্র প্রতিযোগিতার মত অনুভূত হয়েছিল।

এটি 640, 800, বা 1024 পিক্সেলই হোক না কেন, ডিজাইন করার জন্য একটি নির্দিষ্ট প্রস্থ বেছে নেওয়াকে বলা হত ফিক্সড-প্রস্থ ডিজাইন।
আপনি যদি আপনার লেআউটের জন্য একটি নির্দিষ্ট প্রস্থ নির্দিষ্ট করেন, তাহলে আপনার লেআউটটি শুধুমাত্র সেই নির্দিষ্ট প্রস্থে ভাল দেখায়। আপনার সাইটের একজন দর্শকের যদি আপনার বেছে নেওয়া প্রস্থের চেয়ে চওড়া স্ক্রীন থাকে, তাহলে স্ক্রিনে জায়গা নষ্ট হবে। আপনি আপনার পৃষ্ঠাগুলির বিষয়বস্তুকে কেন্দ্র করে সেই স্থানটিকে আরও সমানভাবে বিতরণ করতে পারেন (একপাশে খালি স্থানের পরিবর্তে) তবে আপনি এখনও উপলব্ধ স্থানটির সম্পূর্ণ সুবিধা গ্রহণ করবেন না।

একইভাবে, যদি একজন দর্শক আপনার বেছে নেওয়া প্রস্থের চেয়ে সংকীর্ণ স্ক্রীন নিয়ে আসে, তাহলে আপনার বিষয়বস্তু অনুভূমিকভাবে ফিট হবে না। ব্রাউজারটি একটি ক্রলবার তৈরি করে—একটি স্ক্রলবারের অনুভূমিক সমতুল্য—এবং ব্যবহারকারীকে সমস্ত বিষয়বস্তু দেখার জন্য পুরো পৃষ্ঠাটি বামে এবং ডানদিকে সরাতে হবে৷

তরল লেআউট
যদিও বেশিরভাগ ডিজাইনার স্থির-প্রস্থ লেআউট ব্যবহার করেন, কেউ কেউ তাদের লেআউটগুলি নমনীয় করতে বেছে নেন। আপনার লেআউটের জন্য নির্দিষ্ট প্রস্থ ব্যবহার করার পরিবর্তে আপনি আপনার কলামের প্রস্থের জন্য শতাংশ ব্যবহার করে একটি নমনীয় লেআউট তৈরি করতে পারেন। এই ডিজাইনগুলি একটি নির্দিষ্ট-প্রস্থ লেআউটের চেয়ে বেশি পরিস্থিতিতে কাজ করে যা শুধুমাত্র একটি নির্দিষ্ট আকারে সঠিক দেখায়।
এগুলোকে তরল লেআউট বলা হতো। কিন্তু যখন একটি তরল বিন্যাস বিস্তৃত প্রস্থ জুড়ে ভাল দেখাতে পারে, এটি চরম পর্যায়ে খারাপ হয়। একটি প্রশস্ত পর্দায় লেআউট প্রসারিত দেখায়। একটি সরু স্ক্রিনে লেআউটটি স্কোয়াশ দেখায়। উভয় পরিস্থিতিই আদর্শ নয়।


আপনি আপনার লেআউটের জন্য min-width এবং max-width ব্যবহার করে এই সমস্যাগুলি প্রশমিত করতে পারেন। কিন্তু তারপরে ন্যূনতম প্রস্থের নীচে বা সর্বোচ্চ প্রস্থের উপরে যে কোনও আকারে আপনি একটি নির্দিষ্ট-প্রস্থ লেআউটের সাথে একই সমস্যাগুলি পেয়েছেন। একটি প্রশস্ত স্ক্রিনে অব্যবহৃত স্থান নষ্ট হয়ে যাবে। একটি সংকীর্ণ স্ক্রিনে, ব্যবহারকারীকে সবকিছু দেখতে পুরো পৃষ্ঠাটি বাম এবং ডানদিকে সরাতে হবে।
তরল শব্দটি এই ধরণের বিন্যাস বর্ণনা করতে ব্যবহৃত পদগুলির মধ্যে একটি। এই ধরনের ডিজাইনকে ফ্লুইড লেআউট বা নমনীয় লেআউটও বলা হত। পরিভাষাটি কৌশলের মতোই তরল ছিল।
বিভিন্ন স্ক্রিনের আকারের জন্য তৈরি করুন
21 শতকে, ওয়েব আরও বড় হতে থাকে। মনিটররাও তাই করেছে। কিন্তু নতুন স্ক্রিন এসেছে যা যেকোনো ডেস্কটপ ডিভাইসের চেয়ে ছোট। সম্পূর্ণ বৈশিষ্ট্যযুক্ত ওয়েব ব্রাউজার সহ মোবাইল ফোনের আগমনের সাথে, ডিজাইনাররা একটি দ্বিধাদ্বন্দ্বের মুখোমুখি হয়েছিল। কিভাবে তারা নিশ্চিত করতে পারে যে তাদের ডিজাইন একটি ডেস্কটপ কম্পিউটার এবং একটি মোবাইল ফোনে ভাল দেখাবে? তাদের 240 পিক্সেল চওড়া এবং হাজার হাজার পিক্সেল চওড়া স্ক্রীনের জন্য তাদের বিষয়বস্তু স্টাইল করার একটি উপায় প্রয়োজন।
আলাদা সাইট
একটি বিকল্প হল মোবাইল দর্শকদের জন্য একটি পৃথক সাবডোমেন তৈরি করা। কিন্তু তারপর আপনাকে দুটি পৃথক কোডবেস এবং ডিজাইন বজায় রাখতে হবে। এবং মোবাইল ডিভাইসে দর্শকদের পুনঃনির্দেশিত করার জন্য, আপনাকে ব্যবহারকারী-এজেন্ট স্নিফিং করতে হবে, যা অবিশ্বস্ত এবং জালিয়াতি হতে পারে। Chrome এই ধরনের প্যাসিভ ফিঙ্গারপ্রিন্টিং প্রতিরোধ করতে ব্যবহারকারী-এজেন্ট স্ট্রিং কমিয়েছে । এছাড়াও, মোবাইল এবং নট-মোবাইলের মধ্যে কোন স্পষ্ট লাইন নেই। আপনি কোন সাইটে ট্যাবলেট ডিভাইস পাঠান?
অভিযোজিত বিন্যাস
বিভিন্ন সাবডোমেনে আলাদা সাইট থাকার পরিবর্তে, আপনার কাছে দুই বা তিনটি ফিক্সড-প্রস্থ লেআউট সহ একটি একক সাইট থাকতে পারে।
যখন মিডিয়া প্রশ্নগুলি প্রথম CSS-এ আসে, তারা লেআউটগুলিকে আরও নমনীয় করার দরজা খুলে দেয়। কিন্তু অনেক ডেভেলপার এখনও ফিক্সড-প্রস্থ লেআউট তৈরি করতে সবচেয়ে স্বাচ্ছন্দ্য বোধ করেন। একটি কৌশল নির্দিষ্ট প্রস্থে মুষ্টিমেয় নির্দিষ্ট-প্রস্থ লেআউটগুলির মধ্যে স্যুইচিং জড়িত। কিছু লোক এটি একটি অভিযোজিত নকশা কল.
অভিযোজিত নকশা ডিজাইনারদের এমন লেআউট সরবরাহ করতে দেয় যা কয়েকটি ভিন্ন আকারে ভাল দেখায়, কিন্তু সেই আকারগুলির মধ্যে দেখা হলে নকশাটি কখনই সঠিক দেখায় না। অতিরিক্ত স্থানের সমস্যাটি অব্যাহত ছিল যদিও এটি একটি নির্দিষ্ট-প্রস্থ লেআউটের মতো খারাপ ছিল না।
CSS মিডিয়া প্রশ্ন ব্যবহার করে, আপনি লোকেদের তাদের ব্রাউজার প্রস্থের সবচেয়ে কাছাকাছি লেআউট দিতে পারেন। কিন্তু ডিভাইসের আকারের বিভিন্নতার কারণে, বেশিরভাগ লোকের জন্য লেআউটটি নিখুঁত থেকে কম দেখায়।
প্রতিক্রিয়াশীল ওয়েব ডিজাইন
যদি অভিযোজিত লেআউটগুলি মিডিয়া প্রশ্ন এবং নির্দিষ্ট-প্রস্থ লেআউটগুলির একটি ম্যাশআপ হয়, প্রতিক্রিয়াশীল ওয়েব ডিজাইন হল মিডিয়া প্রশ্ন এবং তরল লেআউটগুলির একটি ম্যাশআপ।
শব্দটি 2010 সালে এ লিস্ট অ্যাপার্টের একটি নিবন্ধে ইথান মারকোট দ্বারা তৈরি করা হয়েছিল।
ইথান প্রতিক্রিয়াশীল ডিজাইনের জন্য তিনটি মানদণ্ড সংজ্ঞায়িত করেছেন:
- তরল গ্রিড
- তরল মিডিয়া
- মিডিয়া প্রশ্ন
একটি প্রতিক্রিয়াশীল সাইটের বিন্যাস এবং চিত্রগুলি যে কোনও ডিভাইসে ভাল দেখাবে৷ কিন্তু একটা সমস্যা ছিল।
viewport জন্য একটি meta উপাদান
মোবাইল ফোনের ব্রাউজারগুলিকে এমন ওয়েবসাইটগুলির সাথে মোকাবিলা করতে হয়েছিল যেগুলি বিস্তৃত স্ক্রিনের জন্য নির্দিষ্ট-প্রস্থ লেআউট দিয়ে ডিজাইন করা হয়েছিল। ডিফল্টরূপে মোবাইল ব্রাউজারগুলি ধরে নেয় যে 980 পিক্সেল হল প্রস্থ যা লোকেরা ডিজাইন করছে (এবং তারা ভুল ছিল না)। সুতরাং আপনি একটি তরল লেআউট ব্যবহার করলেও, ব্রাউজারটি 980 পিক্সেলের প্রস্থ প্রয়োগ করবে এবং তারপর রেন্ডার করা ওয়েব পৃষ্ঠাটিকে স্ক্রিনের প্রকৃত প্রস্থে স্কেল করবে।
আপনি যদি প্রতিক্রিয়াশীল ডিজাইন ব্যবহার করেন তবে আপনাকে ব্রাউজারকে বলতে হবে যে সেই স্কেলিংটি না করতে। আপনি ওয়েব পৃষ্ঠার head একটি meta উপাদান দিয়ে এটি করতে পারেন:
<meta name="viewport" content="width=device-width, initial-scale=1">
কমা দ্বারা পৃথক দুটি মান আছে। প্রথমটি হল width=device-width . এটি ব্রাউজারকে বলে যে ওয়েবসাইটটির প্রস্থ ডিভাইসের প্রস্থের সমান (ওয়েবসাইটের প্রস্থ 980 পিক্সেল ধরে নেওয়ার পরিবর্তে)। দ্বিতীয় মান হল initial-scale=1 । এটি ব্রাউজারকে কতটা বা কত কম স্কেলিং করতে হবে তা বলে। একটি প্রতিক্রিয়াশীল ডিজাইনের সাথে, আপনি ব্রাউজারটি একেবারেই কোনো স্কেলিং করতে চান না।

সেই meta উপাদানের সাথে, আপনার ওয়েব পৃষ্ঠাগুলি প্রতিক্রিয়াশীল হতে প্রস্তুত।
আধুনিক প্রতিক্রিয়াশীল নকশা
এখন, আমরা এমন ওয়েবসাইটগুলি তৈরি করতে পারি যেগুলি ভিউপোর্ট আকারের চেয়ে অনেক বেশি উপায়ে প্রতিক্রিয়াশীল৷ মিডিয়া বৈশিষ্ট্যগুলি বিকাশকারীদের ব্যবহারকারীর পছন্দগুলিতে অ্যাক্সেস দেয় এবং কাস্টমাইজড অভিজ্ঞতা সক্ষম করে। কন্টেইনার প্রশ্নগুলি উপাদানগুলিকে তাদের নিজস্ব প্রতিক্রিয়াশীল তথ্যের মালিক হতে সক্ষম করে৷ picture উপাদানটি ডিজাইনারদের স্ক্রীন অনুপাতের উপর ভিত্তি করে শিল্প-নির্দেশের সিদ্ধান্ত নেওয়ার ক্ষমতা দেয়।
আপনার উপলব্ধি পরীক্ষা করুন
প্রতিক্রিয়াশীল ওয়েব ডিজাইন সম্পর্কে আপনার জ্ঞান পরীক্ষা করুন
2021 সালে, একটি নির্দিষ্ট প্রস্থে ওয়েব পৃষ্ঠাগুলি ডিজাইন করা একটি নিরাপদ বাজি?
তরল লেআউটগুলি সাধারণত কোন ধরণের পর্দার আকারে লড়াই করে?
প্রতিক্রিয়াশীল ডিজাইনের জন্য মূল তিনটি মানদণ্ড?
প্রতিক্রিয়াশীল নকশা সম্ভাবনার একটি উত্তেজনাপূর্ণ, ক্রমবর্ধমান বিশ্ব। এই কোর্সের বাকি অংশে, আপনি এই প্রযুক্তিগুলি এবং কীভাবে এগুলি সবার জন্য সুন্দর, প্রতিক্রিয়াশীল ওয়েবসাইট তৈরি করতে ব্যবহার করবেন সে সম্পর্কে শিখবেন।
,শুরু থেকেই, ওয়ার্ল্ড ওয়াইড ওয়েবটি আপনার হার্ডওয়্যার এবং অপারেটিং সিস্টেমের পছন্দ থেকে স্বাধীন হওয়ার জন্য ডিজাইন করা হয়েছিল। যতক্ষণ আপনি ইন্টারনেটে সংযোগ করতে পারেন ততক্ষণ ওয়ার্ল্ড ওয়াইড ওয়েব আপনার কাছে অ্যাক্সেসযোগ্য।
ওয়েবের প্রথম দিনগুলিতে, বেশিরভাগ লোকেরা ডেস্কটপ কম্পিউটার ব্যবহার করছিলেন। আজকাল ওয়েব ডেস্কটপ, ল্যাপটপ, ট্যাবলেট, ভাঁজযোগ্য ফোন, ফ্রিজ এবং গাড়িতে উপলব্ধ। লোকেরা যথাযথভাবে প্রত্যাশা করে যে ওয়েবসাইটগুলি তারা যে ডিভাইস ব্যবহার করে না কেন ভাল দেখাচ্ছে। প্রতিক্রিয়াশীল নকশা এটি সম্ভব করে তোলে।
প্রতিক্রিয়াশীল নকশা ওয়েবসাইটগুলি ডিজাইনের প্রথম পন্থা নয়। প্রতিক্রিয়াশীল ডিজাইনের আগের বছরগুলিতে, ওয়েব ডিজাইনার এবং বিকাশকারীরা বিভিন্ন কৌশল চেষ্টা করেছিলেন।
প্রাথমিক নকশা পছন্দ
বিকাশকারীরা এমন ওয়েবসাইট তৈরি করেছিলেন যা হয় স্থির-প্রস্থ বা তরল বিন্যাস ছিল।
স্থির প্রস্থের নকশা
১৯৯০ এর দশকের গোড়ার দিকে, যখন ওয়েবটি প্রথম জনপ্রিয় হয়ে উঠছিল, বেশিরভাগ মনিটরের পর্দার মাত্রা ছিল 480 পিক্সেল প্রশস্ত 480 পিক্সেল লম্বা। এগুলি ছিল আমাদের কাছে থাকা ফ্ল্যাট তরল স্ফটিক প্রদর্শনগুলির বিপরীতে উত্তল ক্যাথোড রে টিউবগুলি।

প্রারম্ভিক ওয়েব ডিজাইনের গঠনমূলক দিনগুলিতে, এটি 640 পিক্সেলের প্রস্থ সহ ওয়েব পৃষ্ঠাগুলি ডিজাইন করা একটি নিরাপদ বাজি ছিল। তবে ফোন এবং ক্যামেরাগুলির মতো অন্যান্য প্রযুক্তিগুলি মিনিয়েচারাইজিং করছিল, স্ক্রিনগুলি আরও বড় হচ্ছে (এবং শেষ পর্যন্ত, চাটুকার)। খুব শীঘ্রই, বেশিরভাগ স্ক্রিনে 800 দ্বারা 600 পিক্সেল মাত্রা ছিল। ওয়েব ডিজাইনগুলি সেই অনুযায়ী পরিবর্তিত হয়েছে। ডিজাইনার এবং বিকাশকারীরা ধরে নেওয়া শুরু করেছিলেন যে 800 পিক্সেল একটি নিরাপদ ডিফল্ট।

তারপরে পর্দা আবার বড় হয়ে উঠল। 1024 দ্বারা 768 ডিফল্ট হয়ে যায়। এটি ওয়েব ডিজাইনার এবং হার্ডওয়্যার নির্মাতাদের মধ্যে একটি অস্ত্র দৌড়ের মতো অনুভূত হয়েছিল।

এটি 640, 800 বা 1024 পিক্সেল ছিল কিনা, ডিজাইনের জন্য একটি নির্দিষ্ট প্রস্থ বেছে নেওয়া তাকে স্থির-প্রস্থের নকশা বলা হত।
আপনি যদি আপনার বিন্যাসের জন্য একটি নির্দিষ্ট প্রস্থ নির্দিষ্ট করে থাকেন তবে আপনার বিন্যাসটি কেবল সেই নির্দিষ্ট প্রস্থে ভাল দেখাচ্ছে। আপনার সাইটে কোনও দর্শনার্থীর যদি আপনি যে প্রস্থটি বেছে নিয়েছেন তার চেয়ে আরও বিস্তৃত স্ক্রিন থাকে তবে স্ক্রিনে নষ্ট স্থান রয়েছে। আপনি সেই স্থানটিকে আরও সমানভাবে বিতরণ করতে আপনার পৃষ্ঠাগুলির সামগ্রীটি কেন্দ্র করতে পারেন (একদিকে খালি জায়গা থাকার পরিবর্তে) তবে আপনি এখনও উপলব্ধ জায়গার পুরো সুবিধা গ্রহণ করবেন না।

একইভাবে, যদি কোনও দর্শনার্থী আপনি বেছে নিয়েছেন এমন প্রস্থের চেয়ে সংকীর্ণ স্ক্রিন নিয়ে উপস্থিত হন তবে আপনার সামগ্রীটি অনুভূমিকভাবে ফিট করে না। ব্রাউজারটি একটি ক্রলবার উত্পন্ন করে - একটি স্ক্রোলবারের অনুভূমিক সমতুল্য - এবং ব্যবহারকারীকে সমস্ত সামগ্রী দেখতে পুরো পৃষ্ঠাটি বাম এবং ডানদিকে সরাতে হবে।

তরল লেআউট
বেশিরভাগ ডিজাইনার স্থির-প্রস্থের বিন্যাস ব্যবহার করার সময়, কেউ কেউ তাদের লেআউটগুলি নমনীয় করে তুলতে বেছে নিয়েছিল। আপনার লেআউটগুলির জন্য স্থির প্রস্থ ব্যবহার করার পরিবর্তে আপনি আপনার কলামের প্রস্থের জন্য শতাংশ ব্যবহার করে একটি নমনীয় বিন্যাস তৈরি করতে পারেন। এই ডিজাইনগুলি একটি নির্দিষ্ট প্রস্থের বিন্যাসের চেয়ে আরও বেশি পরিস্থিতিতে কাজ করে যা কেবলমাত্র একটি নির্দিষ্ট আকারের দিকে দেখায়।
এগুলিকে তরল বিন্যাস বলা হত। তবে তরল বিন্যাসটি বিস্তৃত প্রস্থ জুড়ে দেখতে ভাল দেখতে পারে, তবে এটি চূড়ান্তভাবে আরও খারাপ হয়। প্রশস্ত স্ক্রিনে লেআউটটি প্রসারিত দেখায়। একটি সরু পর্দায় বিন্যাসটি স্কোয়াশড দেখায়। উভয় পরিস্থিতি আদর্শ নয়।


আপনি আপনার বিন্যাসের জন্য min-width এবং max-width ব্যবহার করে এই সমস্যাগুলি প্রশমিত করতে পারেন। তবে তারপরে ন্যূনতম প্রস্থের নীচে বা সর্বোচ্চ প্রস্থের উপরে যে কোনও আকারে আপনি একটি স্থির-প্রস্থের বিন্যাস সহ একই সমস্যাগুলি পেয়েছেন। প্রশস্ত স্ক্রিনে অব্যবহৃত স্থান নষ্ট হয়ে যাবে। একটি সরু স্ক্রিনে, ব্যবহারকারীকে সমস্ত কিছু দেখতে পুরো পৃষ্ঠাটি বাম এবং ডানদিকে সরাতে হবে।
তরল শব্দটি এই ধরণের লেআউটটি বর্ণনা করতে ব্যবহৃত পদগুলির মধ্যে একটি। এই ধরণের ডিজাইনগুলিকে তরল লেআউট বা নমনীয় বিন্যাসও বলা হত। পরিভাষা কৌশলটির মতো তরল ছিল।
বিভিন্ন পর্দার আকারের জন্য তৈরি করুন
একবিংশ শতাব্দীতে, ওয়েবটি আরও বড় এবং বড় হতে থাকে। মনিটরও তাই। তবে নতুন স্ক্রিনগুলি এসেছিল যা কোনও ডেস্কটপ ডিভাইসের চেয়ে ছোট ছিল। সম্পূর্ণ বৈশিষ্ট্যযুক্ত ওয়েব ব্রাউজার সহ মোবাইল ফোনের আগমনের সাথে সাথে ডিজাইনাররা একটি দ্বিধাদ্বন্দ্বের মুখোমুখি হয়েছিল। তারা কীভাবে নিশ্চিত করতে পারে যে তাদের ডিজাইনগুলি একটি ডেস্কটপ কম্পিউটার এবং একটি মোবাইল ফোনে ভাল দেখাবে? তাদের 240 পিক্সেল প্রশস্ত এবং হাজার হাজার পিক্সেল প্রশস্ত হিসাবে ছোট স্ক্রিনগুলির জন্য তাদের সামগ্রী স্টাইল করার একটি উপায় প্রয়োজন।
পৃথক সাইট
একটি বিকল্প হ'ল মোবাইল দর্শকদের জন্য একটি পৃথক সাবডোমেন তৈরি করা। তবে তারপরে আপনাকে দুটি পৃথক কোডবেস এবং ডিজাইন বজায় রাখতে হবে। এবং মোবাইল ডিভাইসে দর্শনার্থীদের পুনর্নির্দেশ করার জন্য আপনাকে ব্যবহারকারী-এজেন্ট স্নিফিং করতে হবে, যা অবিশ্বাস্য এবং ছদ্মবেশী হতে পারে। ক্রোম এই জাতীয় প্যাসিভ ফিঙ্গারপ্রিন্টিং রোধ করতে ব্যবহারকারী-এজেন্ট স্ট্রিং হ্রাস করেছে । এছাড়াও, মোবাইল এবং মোবাইলের মধ্যে কোনও পরিষ্কার লাইন নেই। আপনি কোন সাইটে ট্যাবলেট ডিভাইস প্রেরণ করেন?
অভিযোজিত বিন্যাস
বিভিন্ন সাবডোমেনগুলিতে পৃথক সাইট থাকার পরিবর্তে আপনার দুটি বা তিনটি স্থির-প্রস্থের বিন্যাস সহ একটি একক সাইট থাকতে পারে।
মিডিয়া কোয়েরিগুলি যখন প্রথম সিএসএসে পৌঁছেছিল, তারা লেআউটগুলি আরও নমনীয় করার দরজা খুলেছিল। তবে অনেক বিকাশকারী এখনও স্থির-প্রস্থের বিন্যাস তৈরি করতে সবচেয়ে স্বাচ্ছন্দ্য বোধ করেছিলেন। একটি কৌশল নির্দিষ্ট প্রস্থে মুষ্টিমেয় স্থির প্রস্থের লেআউটগুলির মধ্যে স্যুইচিংয়ের সাথে জড়িত। কিছু লোক এটিকে একটি অভিযোজিত নকশা বলে।
অভিযোজিত নকশাটি ডিজাইনারদের কয়েকটি ভিন্ন আকারে ভাল লাগছিল এমন লেআউট সরবরাহ করার অনুমতি দেয়, তবে সেই আকারের মধ্যে দেখার সময় নকশাটি কখনই বেশ ঠিক মনে হয় না। অতিরিক্ত জায়গার সমস্যাটি স্থির ছিল যদিও এটি স্থির-প্রস্থের বিন্যাসের মতো খারাপ ছিল না।
সিএসএস মিডিয়া কোয়েরিগুলি ব্যবহার করে আপনি লোকদের তাদের ব্রাউজারের প্রস্থের নিকটতম বিন্যাসটি দিতে পারেন। তবে বিভিন্ন ডিভাইসের আকার দেওয়া, সম্ভাবনাগুলি হ'ল লেআউটটি বেশিরভাগ লোকের জন্য নিখুঁত চেয়ে কম দেখায়।
প্রতিক্রিয়াশীল ওয়েব ডিজাইন
যদি অভিযোজিত লেআউটগুলি মিডিয়া ক্যোয়ারী এবং স্থির-প্রস্থের লেআউটগুলির একটি ম্যাশআপ হয় তবে প্রতিক্রিয়াশীল ওয়েব ডিজাইনটি মিডিয়া অনুসন্ধান এবং তরল লেআউটগুলির একটি ম্যাশআপ।
এই শব্দটি ইথান মার্কোটে ২০১০ সালে একটি তালিকার একটি নিবন্ধে তৈরি করেছিলেন।
ইথান প্রতিক্রিয়াশীল নকশার জন্য তিনটি মানদণ্ডকে সংজ্ঞায়িত করেছে:
- তরল গ্রিড
- তরল মিডিয়া
- মিডিয়া প্রশ্ন
কোনও প্রতিক্রিয়াশীল সাইটের লেআউট এবং চিত্রগুলি যে কোনও ডিভাইসে ভাল লাগবে। কিন্তু একটা সমস্যা ছিল।
viewport জন্য একটি meta উপাদান
মোবাইল ফোনে ব্রাউজারগুলি এমন ওয়েবসাইটগুলির সাথে ডিল করতে হয়েছিল যা বিস্তৃত স্ক্রিনের জন্য স্থির প্রস্থের বিন্যাসের সাথে ডিজাইন করা হয়েছিল। ডিফল্টরূপে মোবাইল ব্রাউজারগুলি ধরে নিয়েছিল যে 980 পিক্সেল হ'ল লোকেরা ডিজাইন করছিল (এবং তারা ভুল ছিল না)। সুতরাং আপনি যদি তরল বিন্যাস ব্যবহার করেন তবে ব্রাউজারটি 980 পিক্সেলের প্রস্থ প্রয়োগ করবে এবং তারপরে রেন্ডারড ওয়েব পৃষ্ঠাটি স্ক্রিনের প্রকৃত প্রস্থে স্কেল করবে।
আপনি যদি প্রতিক্রিয়াশীল নকশা ব্যবহার করেন তবে আপনাকে ব্রাউজারটিকে সেই স্কেলিংটি না করার জন্য বলতে হবে। আপনি ওয়েব পৃষ্ঠার head একটি meta উপাদান দিয়ে এটি করতে পারেন:
<meta name="viewport" content="width=device-width, initial-scale=1">
দুটি মান রয়েছে, কমা দ্বারা পৃথক। প্রথমটি হ'ল width=device-width । এটি ব্রাউজারটিকে ওয়েবসাইটের প্রস্থটি ধরে নিতে বলে যে ডিভাইসের প্রস্থের সমান (ওয়েবসাইটের প্রস্থটি 980 পিক্সেল ধরে নেওয়ার পরিবর্তে)। দ্বিতীয় মানটি initial-scale=1 । এটি ব্রাউজারকে জানায় যে কত বা কতটা স্কেলিং করা উচিত। একটি প্রতিক্রিয়াশীল ডিজাইনের সাহায্যে আপনি চান না যে ব্রাউজারটি কোনও স্কেলিং করবে না।

সেই meta উপাদানটি স্থানে রয়েছে, আপনার ওয়েব পৃষ্ঠাগুলি প্রতিক্রিয়াশীল হতে প্রস্তুত।
আধুনিক প্রতিক্রিয়াশীল নকশা
এখন, আমরা এমন ওয়েবসাইটগুলি তৈরি করতে পারি যা ভিউপোর্টের আকারের বাইরেও প্রতিক্রিয়াশীল। মিডিয়া বৈশিষ্ট্যগুলি বিকাশকারীদের ব্যবহারকারীর পছন্দগুলিতে অ্যাক্সেস দেয় এবং কাস্টমাইজড অভিজ্ঞতাগুলি সক্ষম করে। ধারক অনুসন্ধানগুলি উপাদানগুলি তাদের নিজস্ব প্রতিক্রিয়াশীল তথ্যের মালিক হতে সক্ষম করে। picture উপাদানটি ডিজাইনারদের পর্দার অনুপাতের ভিত্তিতে শিল্প-দিকনির্দেশনা সিদ্ধান্ত নেওয়ার ক্ষমতা দেয়।
আপনার উপলব্ধি পরীক্ষা করুন
প্রতিক্রিয়াশীল ওয়েব ডিজাইন সম্পর্কে আপনার জ্ঞান পরীক্ষা করুন
2021 সালে, এটি একটি নির্দিষ্ট প্রস্থে ওয়েব পৃষ্ঠাগুলি ডিজাইন করা নিরাপদ বাজি?
তরল লেআউটগুলি সাধারণত কোন ধরণের পর্দার আকারে লড়াই করে?
প্রতিক্রিয়াশীল ডিজাইনের জন্য মূল তিনটি মানদণ্ড?
প্রতিক্রিয়াশীল নকশা সম্ভাবনার একটি উত্তেজনাপূর্ণ, ক্রমবর্ধমান বিশ্ব। এই কোর্সের বাকি অংশে, আপনি এই প্রযুক্তিগুলি এবং কীভাবে এগুলি সবার জন্য সুন্দর, প্রতিক্রিয়াশীল ওয়েবসাইট তৈরি করতে ব্যবহার করবেন সে সম্পর্কে শিখবেন।

