Sejak awal, World Wide Web dirancang agar tidak bergantung pada pilihan hardware dan sistem operasi Anda. Selama Anda dapat terhubung ke internet, World Wide Web dapat diakses oleh Anda.
Pada awal web, sebagian besar orang menggunakan komputer desktop. Saat ini, web tersedia di desktop, laptop, tablet, ponsel foldable, kulkas, dan mobil. Orang-orang tentu mengharapkan situs terlihat bagus, apa pun perangkat yang mereka gunakan. Desain responsif memungkinkan hal ini.
Desain responsif bukanlah pendekatan pertama untuk mendesain situs. Pada tahun-tahun sebelum desain responsif, desainer dan pengembang web mencoba berbagai teknik.
Pilihan desain awal
Developer membuat situs dengan lebar tetap atau tata letak cair.
Desain dengan lebar tetap
Pada awal 1990-an, ketika web pertama kali menjadi populer, sebagian besar monitor memiliki dimensi layar dengan lebar 640 {i>pixel<i} dan tinggi 480 {i>pixel<i}. Ini adalah tabung sinar katode cembung, tidak seperti layar kristal cair datar yang kita miliki sekarang.

Pada masa-masa awal desain web, merancang laman web dengan lebar 640 {i>pixel<i} adalah pilihan yang aman. Namun, meskipun teknologi lain seperti ponsel dan kamera menjadi lebih kecil, layar menjadi lebih besar (dan pada akhirnya, lebih tipis). Sebelumnya, sebagian besar layar memiliki dimensi 800 x 600 piksel. Desain web juga berubah. Desainer dan developer mulai berasumsi bahwa 800 piksel adalah ukuran default yang aman.

Kemudian, layar menjadi lebih besar lagi. 1024x768 menjadi ukuran default. Rasanya seperti perlombaan senjata antara desainer web dan produsen hardware.

Baik 640, 800, atau 1024 piksel, memilih satu lebar tertentu untuk mendesain disebut desain lebar tetap.
Jika Anda menentukan lebar tetap untuk tata letak, tata letak hanya akan terlihat bagus pada lebar tertentu tersebut. Jika pengunjung situs Anda memiliki layar yang lebih lebar dari lebar yang dipilih, maka akan ada pemborosan ruang di layar. Anda dapat memusatkan konten halaman untuk mendistribusikan ruang tersebut secara lebih merata (bukan memiliki ruang kosong di satu sisi), tetapi Anda tetap tidak akan memanfaatkan ruang yang tersedia sepenuhnya.

Demikian pula, jika pengunjung membuka situs dengan layar yang lebih sempit daripada lebar yang Anda pilih, konten Anda tidak akan pas secara horizontal. Browser menghasilkan crawlbar—scrollbar yang setara secara horizontal—dan pengguna harus memindahkan seluruh halaman ke kiri dan ke kanan untuk melihat semua konten.

Tata letak fleksibel
Meskipun sebagian besar desainer menggunakan tata letak lebar tetap, beberapa desainer memilih untuk membuat tata letak mereka fleksibel. Daripada menggunakan lebar tetap untuk tata letak, Anda dapat membuat tata letak fleksibel menggunakan persentase untuk lebar kolom. Desain ini berfungsi dalam lebih banyak situasi daripada tata letak lebar tetap yang hanya terlihat tepat pada satu ukuran tertentu.
Ini disebut tata letak fleksibel. Namun, meskipun tata letak fleksibel dapat terlihat bagus di berbagai lebar, tampilannya akan memburuk di ekstrem. Pada layar yang lebar, tata letak terlihat melebar. Pada layar yang sempit, tata letak terlihat terhimpit. Kedua skenario tersebut tidak ideal.


Anda dapat memitigasi masalah ini dengan menggunakan min-width dan max-width untuk tata letak Anda.
Namun, pada ukuran apa pun di bawah lebar minimum atau di atas lebar maksimum, Anda akan mengalami masalah yang sama dengan layout lebar tetap.
Pada layar lebar, akan ada ruang yang tidak terpakai.
Pada layar yang sempit, pengguna harus memindahkan seluruh halaman ke kiri dan ke kanan untuk melihat semuanya.
Kata cair hanyalah salah satu istilah yang digunakan untuk mendeskripsikan jenis tata letak ini. Jenis desain ini juga disebut tata letak fleksibel atau tata letak dinamis. Terminologinya sama fleksibelnya dengan tekniknya.
Mem-build untuk berbagai ukuran layar
Pada abad ke-21, web terus berkembang menjadi lebih besar. Begitu juga dengan monitor. Namun, layar baru muncul yang lebih kecil daripada perangkat desktop. Dengan munculnya ponsel yang dilengkapi browser web berfitur lengkap, desainer menghadapi dilema. Bagaimana ia dapat memastikan desainnya akan terlihat bagus di komputer desktop dan ponsel? Mereka membutuhkan cara menata gaya konten untuk layar berukuran kecil 240 piksel dan sebesar ribuan piksel.
Situs terpisah
Salah satu opsi adalah membuat subdomain terpisah untuk pengunjung seluler. Namun, Anda harus mengelola dua codebase dan desain secara terpisah. Selain itu, untuk mengalihkan pengunjung di perangkat seluler, Anda harus melakukan sniffing agen pengguna, yang dapat tidak dapat diandalkan dan di-spoof. Chrome telah mengurangi string agen pengguna untuk mencegah pelacakan sidik jari pasif tersebut. Selain itu, tidak ada batasan yang jelas antara perangkat seluler dan non-seluler. Ke situs mana Anda mengirim perangkat tablet?
Tata letak adaptif
Daripada memiliki situs terpisah di subdomain yang berbeda, Anda dapat memiliki satu situs dengan dua atau tiga tata letak lebar tetap.
Saat pertama kali muncul di CSS, kueri media membuka peluang untuk membuat tata letak lebih fleksibel. Namun, banyak developer masih merasa paling nyaman membuat tata letak dengan lebar tetap. Salah satu tekniknya adalah beralih di antara beberapa tata letak lebar tetap pada lebar yang ditentukan. Beberapa orang menyebutnya desain adaptif.
Desain adaptif memungkinkan desainer menyediakan tata letak yang terlihat bagus dalam beberapa ukuran berbeda, tetapi desainnya tidak pernah terlihat benar jika dilihat di antara ukuran tersebut. Masalah kelebihan ruang tetap ada meskipun tidak seburuk dalam tata letak lebar tetap.
Dengan menggunakan kueri media CSS, Anda dapat memberi pengguna tata letak yang paling dekat dengan lebar browser mereka. Namun, mengingat berbagai ukuran perangkat, kemungkinan tata letaknya terlihat kurang sempurna bagi kebanyakan orang.
Desain web responsif
Jika tata letak adaptif adalah gabungan dari kueri media dan tata letak lebar tetap, desain web responsif adalah gabungan dari kueri media dan tata letak fleksibel.
Istilah ini diciptakan oleh Ethan Marcotte dalam artikel di A List Apart pada tahun 2010.
Ethan menentukan tiga kriteria untuk desain responsif:
- Petak fleksibel
- Media cairan
- Kueri media
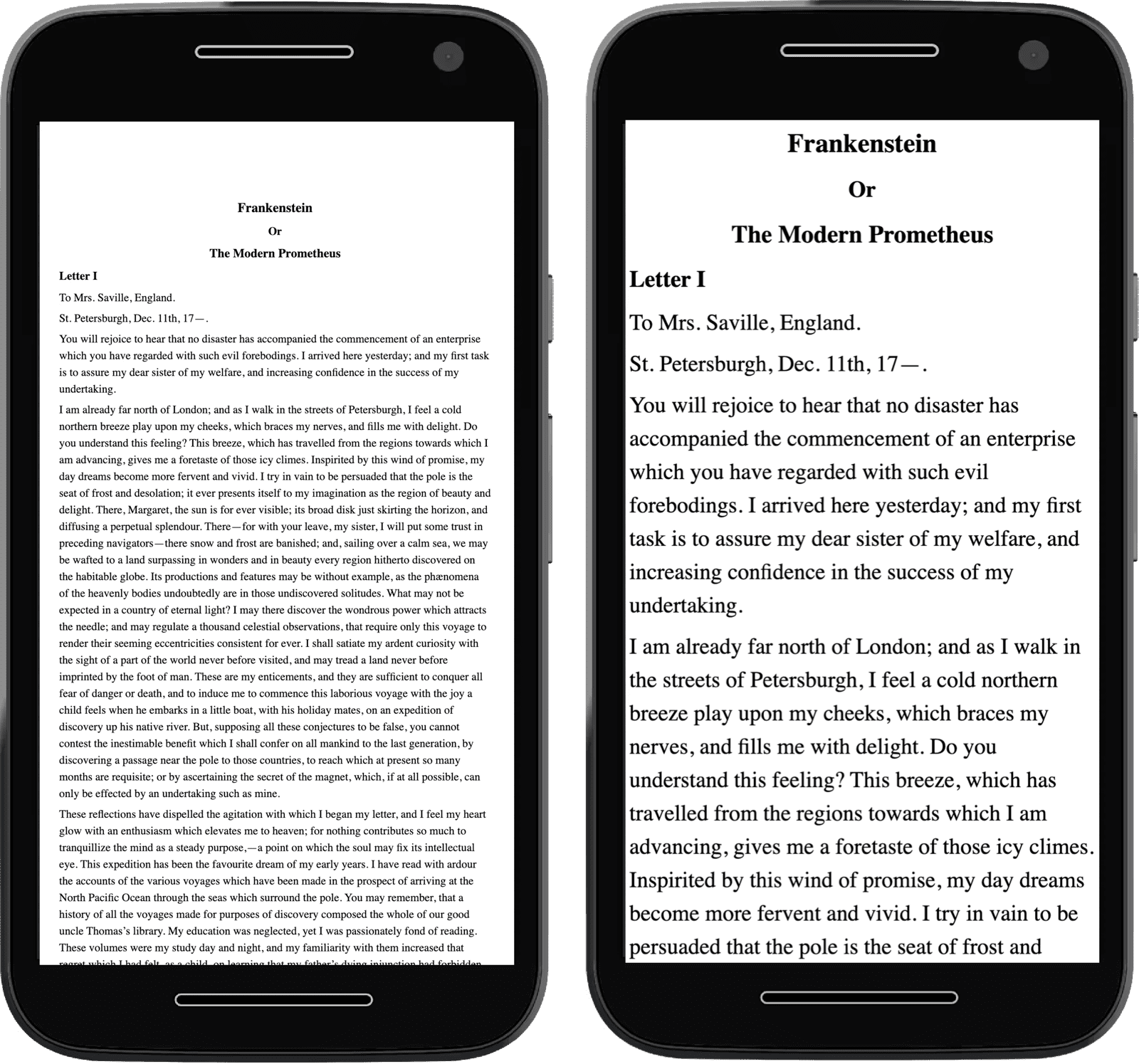
Tata letak dan gambar situs responsif akan terlihat bagus di perangkat apa pun. Namun, ada satu masalah.
Elemen meta untuk viewport
Browser di ponsel harus menangani situs yang didesain dengan tata letak lebar tetap untuk layar yang lebih lebar. Secara default, browser seluler mengasumsikan bahwa 980 piksel adalah lebar yang digunakan orang untuk mendesain (dan mereka tidak salah). Jadi, meskipun Anda menggunakan tata letak fleksibel, browser akan menerapkan lebar 980 piksel, lalu menskalakan halaman web yang dirender ke lebar layar yang sebenarnya.
Jika menggunakan desain responsif, Anda perlu memberi tahu browser agar tidak melakukan penskalaan tersebut.
Anda dapat melakukannya dengan elemen meta di head halaman web:
<meta name="viewport" content="width=device-width, initial-scale=1">
Ada dua nilai, yang dipisahkan dengan koma.
Yang pertama adalah width=device-width.
Hal ini memberi tahu browser untuk mengasumsikan lebar situs sama dengan lebar perangkat
(bukan mengasumsikan lebar situs adalah 980 piksel).
Nilai kedua adalah initial-scale=1.
Ini memberi tahu browser berapa banyak atau seberapa sedikit penskalaan yang harus dilakukan.
Dengan desain responsif, Anda tidak ingin browser melakukan penskalaan sama sekali.

Dengan elemen meta tersebut, halaman web Anda siap menjadi responsif.
Desain responsif modern
Sekarang, kita dapat membuat situs yang responsif dengan cara yang jauh melampaui ukuran area pandang.
Fitur media memberi developer akses ke preferensi pengguna dan memungkinkan pengalaman yang disesuaikan.
Kueri penampung memungkinkan komponen memiliki informasi responsifnya sendiri.
Elemen picture mendorong desainer untuk membuat keputusan arah seni berdasarkan rasio layar.
Memeriksa pemahaman Anda
Uji pengetahuan Anda tentang desain web responsif
Pada tahun 2021, apakah aman untuk mendesain halaman web dengan lebar tetap?
Tata letak cair biasanya kesulitan pada ukuran layar seperti apa?
Tiga kriteria asli untuk desain responsif adalah?
Desain responsif adalah dunia yang menarik dan terus berkembang. Di bagian selanjutnya dalam kursus ini, Anda akan mempelajari teknologi ini dan cara menggunakannya untuk membuat situs yang indah dan responsif bagi semua orang.

