Dès le départ, le World Wide Web a été conçu pour être indépendant de votre choix de matériel et de système d'exploitation. Tant que vous pouvez vous connecter à Internet, le World Wide Web est accessible.
Au début du Web, la plupart des utilisateurs utilisaient des ordinateurs de bureau. De nos jours, le Web est disponible sur les ordinateurs de bureau, les ordinateurs portables, les tablettes, les téléphones pliables, les réfrigérateurs et les voitures. Les utilisateurs s'attendent à ce que les sites Web soient agréables à l'œil, quel que soit l'appareil qu'ils utilisent. Le responsive design rend cela possible.
Le responsive design n'est pas la première approche pour concevoir des sites Web. Avant l'avènement du responsive design, les concepteurs et développeurs Web ont essayé de nombreuses techniques différentes.
Les premiers choix de conception
Les développeurs ont créé des sites Web à largeur fixe ou à mise en page fluide.
Conception à largeur fixe
Au début des années 1990, lorsque le Web commençait à se populariser, la plupart des écrans avaient une largeur de 640 pixels et une hauteur de 480 pixels. Il s'agissait de tubes à rayons convexes, contrairement aux écrans à cristaux liquides plats que nous avons aujourd'hui.

Au début de la conception Web, il était prudent de concevoir des pages Web avec une largeur de 640 pixels. Mais tandis que d'autres technologies, comme les téléphones et les appareils photo, étaient miniaturisées, les écrans devenaient plus grands (et finalement plus plats). Très rapidement, la plupart des écrans avaient des dimensions de 800 x 600 pixels. Les conceptions Web ont donc évolué en conséquence. Les concepteurs et les développeurs ont commencé à supposer que 800 pixels était une valeur par défaut sûre.

Les écrans ont ensuite pris de l'ampleur. La résolution 1 024 x 768 est devenue la valeur par défaut. C'était comme une course à l'armement entre les concepteurs Web et les fabricants de matériel.

Que ce soit 640, 800 ou 1 024 pixels, le choix d'une largeur spécifique pour la conception s'appelait "conception à largeur fixe".
Si vous spécifiez une largeur fixe pour votre mise en page, elle ne s'affichera correctement que dans cette largeur spécifique. Si un visiteur de votre site dispose d'un écran plus large que la largeur que vous avez choisie, l'espace est gaspillé. Vous pouvez centrer le contenu de vos pages pour répartir cet espace plus uniformément (au lieu d'avoir un espace vide sur un côté), mais vous ne tirerez toujours pas pleinement parti de l'espace disponible.

De même, si un visiteur arrive avec un écran plus étroit que la largeur que vous avez choisie, votre contenu ne s'affichera pas horizontalement. Le navigateur génère une barre d'exploration (l'équivalent horizontal d'une barre de défilement) et l'utilisateur doit déplacer la page entière vers la gauche et vers la droite pour voir tout le contenu.

Mises en page fluides
Alors que la majorité des concepteurs ont utilisé des mises en page à largeur fixe, certains ont choisi de les rendre flexibles. Au lieu d'utiliser des largeurs fixes pour vos mises en page, vous pouvez créer une mise en page flexible en utilisant des pourcentages pour les largeurs de vos colonnes. Ces conceptions fonctionnent dans plus de situations qu'une mise en page à largeur fixe qui n'est adaptée qu'à une taille spécifique.
Ces mises en page étaient appelées "mises en page fluides". Cependant, même si une mise en page fluide peut être agréable à l'œil sur une large plage de largeurs, elle s'aggrave aux extrêmes. Sur un grand écran, la mise en page semble étirée. Sur un écran étroit, la mise en page semble écrasée. Aucun de ces deux scénarios n'est idéal.


Vous pouvez atténuer ces problèmes en utilisant min-width et max-width pour votre mise en page.
Toutefois, pour toute taille inférieure à la largeur minimale ou supérieure à la largeur maximale, vous rencontrez les mêmes problèmes que pour une mise en page à largeur fixe.
Sur un grand écran, il y aurait de l'espace inutilisé qui serait gaspillé.
Sur un écran étroit, l'utilisateur doit déplacer toute la page vers la gauche et la droite pour tout voir.
Le mot liquid n'est qu'un des termes utilisés pour décrire ce type de mise en page. Ces types de conceptions étaient également appelés "mises en page fluides" ou "mises en page flexibles". La terminologie était aussi fluide que la technique.
Créer des éléments adaptés à différentes tailles d'écran
Au XXIe siècle, le Web a continué de croître. Il en va de même pour les écrans. Mais de nouveaux écrans sont apparus, plus petits que n'importe quel ordinateur de bureau. Avec l'arrivée des téléphones mobiles dotés de navigateurs Web complets, les concepteurs ont été confrontés à un dilemme. Comment s'assurer que leurs conceptions s'affichent correctement sur un ordinateur de bureau et un téléphone mobile ? Ils avaient besoin d'un moyen de styliser leur contenu pour des écrans aussi petits que 240 pixels de large et aussi grands que des milliers de pixels de large.
Sites distincts
Vous pouvez par exemple créer un sous-domaine distinct pour les visiteurs sur mobile. Vous devez ensuite gérer deux codebases et conceptions distincts. Pour rediriger les visiteurs sur des appareils mobiles, vous devez effectuer une analyse de l'agent utilisateur, qui peut être peu fiable et falsifiée. Chrome a réduit la chaîne user-agent pour empêcher ce type d'empreinte digitale passive. De plus, il n'existe pas de frontière claire entre les contenus destinés aux mobiles et ceux qui ne le sont pas. Vers quel site envoyez-vous les tablettes ?
Mises en page adaptatives
Au lieu d'avoir des sites distincts sur des sous-domaines différents, vous pouvez avoir un seul site avec deux ou trois mises en page à largeur fixe.
Lorsque les requêtes multimédias sont apparues pour la première fois dans CSS, elles ont permis de rendre les mises en page plus flexibles. Mais de nombreux développeurs étaient encore plus à l'aise pour créer des mises en page à largeur fixe. Une technique consistait à passer d'une mise en page à largeur fixe à des largeurs spécifiées. Certains appellent cela une conception adaptative.
La conception adaptative a permis aux concepteurs de proposer des mises en page qui s'affichaient correctement dans différentes tailles, mais la conception ne s'affichait jamais tout à fait correctement entre ces tailles. Le problème d'espace excédentaire persistait, mais il n'était pas aussi grave que dans une mise en page à largeur fixe.
Grâce aux requêtes média CSS, vous pouvez proposer aux utilisateurs la mise en page la plus proche de la largeur de leur navigateur. Toutefois, compte tenu de la variété des tailles d'appareils, il est probable que la mise en page ne soit pas parfaite pour la plupart des utilisateurs.
Responsive Web Design
Si les mises en page adaptatives sont un mélange de requêtes multimédias et de mises en page à largeur fixe, le Responsive Web Design est un mélange de requêtes multimédias et de mises en page fluides.
Le terme a été inventé par Ethan Marcotte dans un article d'A List Apart en 2010.
Ethan a défini trois critères pour le responsive design:
- Grilles fluides
- Fluid Media
- Requêtes multimédias
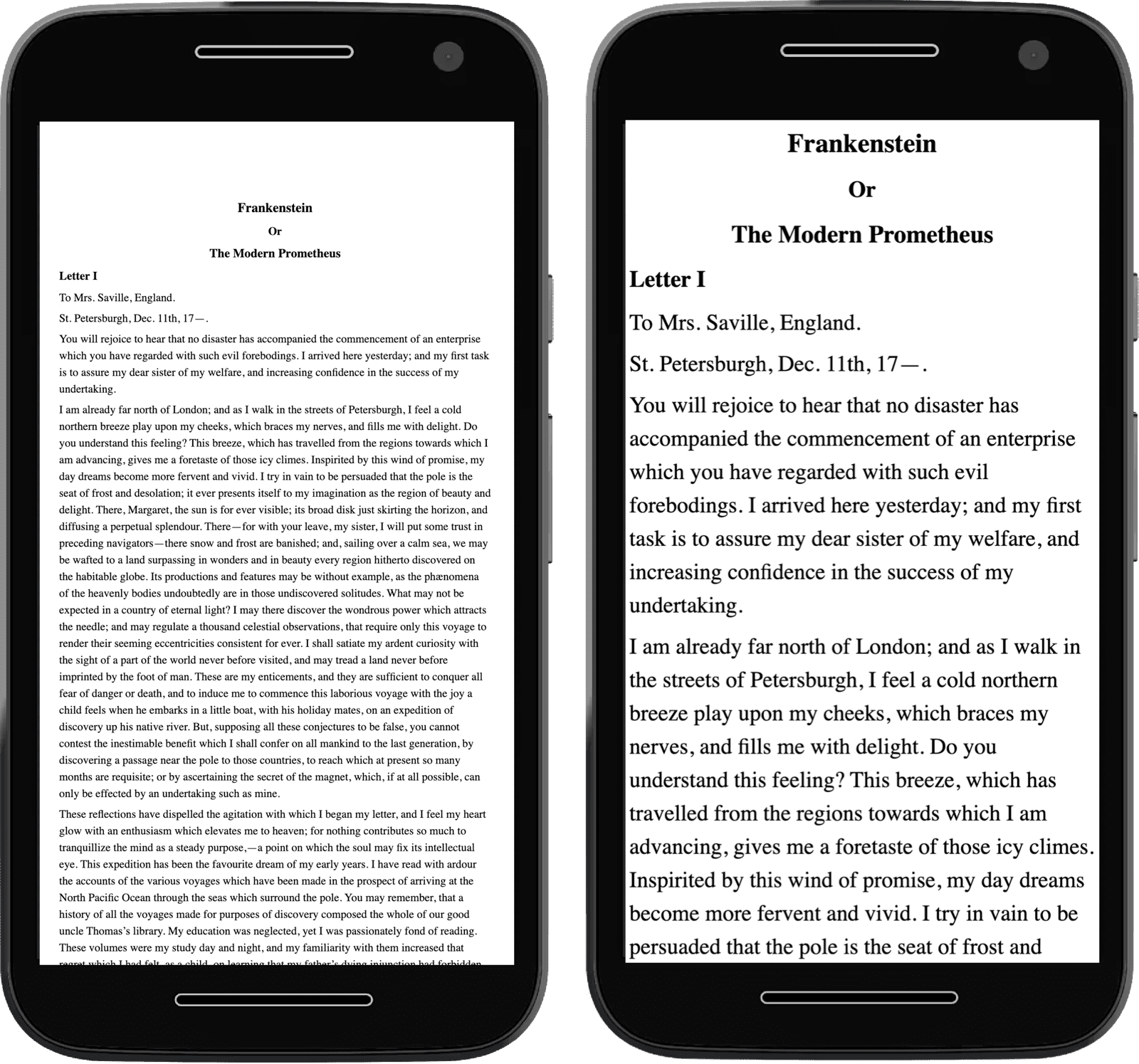
La mise en page et les images d'un site responsif s'affichent correctement sur n'importe quel appareil. Mais il y avait un problème.
Élément meta pour viewport
Les navigateurs sur téléphones mobiles devaient traiter les sites Web conçus avec des mises en page à largeur fixe pour les écrans plus grands. Par défaut, les navigateurs mobiles supposaient que la largeur de conception était de 980 pixels (et ils n'avaient pas tort). Ainsi, même si vous avez utilisé une mise en page fluide, le navigateur applique une largeur de 980 pixels, puis réduit la page Web affichée à la largeur réelle de l'écran.
Si vous utilisez le responsive design, vous devez indiquer au navigateur de ne pas effectuer cette mise à l'échelle.
Pour ce faire, utilisez un élément meta dans le head de la page Web :
<meta name="viewport" content="width=device-width, initial-scale=1">
Il y a deux valeurs, séparées par des virgules.
Le premier est width=device-width.
Cela indique au navigateur de supposer que la largeur du site Web est identique à celle de l'appareil (au lieu de supposer que la largeur du site Web est de 980 pixels).
La deuxième valeur est initial-scale=1.
Cela indique au navigateur la quantité de mise à l'échelle à effectuer. Avec un responsive design, vous ne voulez pas que le navigateur effectue une mise à l'échelle.

Une fois l'élément meta en place, vos pages Web sont prêtes à être responsives.
Responsive design moderne
Nous pouvons désormais créer des sites Web responsifs qui vont bien au-delà des tailles de fenêtre d'affichage.
Les fonctionnalités multimédias permettent aux développeurs d'accéder aux préférences des utilisateurs et de proposer des expériences personnalisées.
Les requêtes de conteneur permettent aux composants de gérer leurs propres informations responsives.
L'élément picture permet aux concepteurs de prendre des décisions artistiques en fonction des formats d'écran.
Testez vos connaissances
Tester vos connaissances sur la conception Web responsive
En 2021, est-il sûr de concevoir des pages Web à largeur fixe ?
Pour quelles tailles d'écran les mises en page liquides rencontrent-elles généralement des difficultés ?
Les trois critères initiaux de la conception réactive sont les suivants ?
Le responsive design est un monde passionnant et en pleine expansion de possibilités. Dans la suite de ce cours, vous allez découvrir ces technologies et apprendre à les utiliser pour créer des sites Web responsifs et esthétiques pour tous.
