Fin dall'inizio, il World Wide Web è stato progettato per essere indipendente dalla tua scelta di hardware e sistema operativo. Il World Wide Web è accessibile a te purché sia possibile connettersi a internet.
All'inizio del web, la maggior parte delle persone utilizzava computer desktop. Oggi il web è disponibile su computer, laptop, tablet, smartphone pieghevoli, frigoriferi e auto. Le persone si aspettano giustamente che i siti web abbiano un aspetto gradevole indipendentemente dal dispositivo che usano. Il responsive design lo rende possibile.
Il responsive design non è il primo approccio alla progettazione di siti web. Negli anni precedenti al responsive design, i web designer e gli sviluppatori hanno provato molte tecniche diverse.
Scelte di progettazione iniziali
Gli sviluppatori hanno creato siti web con larghezza fissa o layout fluidi.
Design a larghezza fissa
All'inizio degli anni '90, quando il web stava diventando popolare, la maggior parte dei monitor aveva dimensioni dello schermo di 640 pixel di larghezza per 480 pixel di altezza. Si trattava di tubi a raggi catodici convessi, diversamente dai display a cristalli liquidi piatti di oggi.

All'inizio, la progettazione di pagine web larghe 640 pixel era una scelta sicura. Tuttavia, mentre altre tecnologie come smartphone e fotocamere si riducevano di dimensioni, gli schermi diventavano più grandi (e alla fine più piatti). In poco tempo, la maggior parte degli schermi aveva dimensioni di 800 x 600 pixel. Web design è cambiato di conseguenza. Designer e sviluppatori hanno iniziato a dare per scontato che 800 pixel fosse un valore predefinito sicuro.

Poi gli schermi sono diventati di nuovo più grandi. 1024 x 768 è diventato il valore predefinito. Sembrava una corsa agli armamenti tra web designer e produttori di hardware.

Che si trattasse di 640, 800 o 1024 pixel, scegliere una larghezza specifica per la progettazione era chiamata progettazione a larghezza fissa.
Se specifichi una larghezza fissa per il layout, il layout sarà visualizzato correttamente solo con quella larghezza specifica. Se un visitatore del tuo sito ha uno schermo più largo della larghezza che hai scelto, lo spazio sullo schermo viene sprecato. Puoi centrare i contenuti delle pagine in modo da distribuire quello spazio in modo più uniforme (invece di avere uno spazio vuoto su un lato), ma non utilizzeresti comunque lo spazio disponibile.

Analogamente, se un visitatore arriva con uno schermo più stretto rispetto alla larghezza che hai scelto, i contenuti non si adatteranno in orizzontale. Il browser genera una barra di scansione, l'equivalente orizzontale di una barra di scorrimento, e l'utente deve spostare l'intera pagina a sinistra e a destra per visualizzare tutti i contenuti.

Layout fluidi
La maggior parte dei designer utilizzava layout a larghezza fissa, ma alcuni hanno scelto di renderli flessibili. Anziché utilizzare larghezze fisse per i layout, puoi creare un layout flessibile utilizzando le percentuali per le larghezze delle colonne. Questi design funzionano in più situazioni rispetto a un layout a larghezza fissa che appare corretto solo in una dimensione specifica.
Questi erano chiamati layout fluidi. Tuttavia, anche se un layout fluido può avere un aspetto soddisfacente su un'ampia gamma di larghezze, peggiora agli estremi. Su uno schermo largo, il layout sembra allungato. Su uno schermo stretto, il layout sembra schiacciato. Entrambi gli scenari non sono ideali.


Puoi ridurre questi problemi utilizzando min-width e max-width per il layout.
Tuttavia, con qualsiasi dimensione inferiore alla larghezza minima o superiore a quella massima, si verificano gli stessi problemi che si verificano con un layout a larghezza fissa.
Su uno schermo largo lo spazio inutilizzato andrebbe sprecato.
Su uno schermo stretto, l'utente dovrebbe spostare l'intera pagina a sinistra e a destra per vedere tutto.
La parola liquido è solo uno dei termini utilizzati per descrivere questo tipo di layout. Questi tipi di design erano chiamati anche layout fluidi o flessibili. La terminologia era fluida quanto la tecnica.
Creare annunci per schermi di dimensioni diverse
Nel 21° secolo, il web ha continuato a crescere sempre di più. E anche i monitor. Ma arrivarono nuovi schermi più piccoli di qualsiasi computer. Con l'arrivo di smartphone con browser web completi, i designer si sono trovati di fronte a un dilemma. Come potrebbe assicurarsi che i loro design venissero visualizzati correttamente su un computer desktop e su un cellulare? Avevano bisogno di un modo per applicare uno stile ai contenuti per schermi di dimensioni minime pari a 240 pixel e massime pari a migliaia di pixel.
Siti separati
Un'opzione è creare un sottodominio separato per i visitatori che utilizzano dispositivi mobili. ma poi devi mantenere due codebase e due progetti separati. Per reindirizzare i visitatori sui dispositivi mobili, dovresti eseguire lo sniffing dello user agent, che potrebbe essere inaffidabile e soggetto a spoofing. Chrome ha ridotto la stringa user-agent per impedire questo tipo di fingerprinting passivo. Inoltre, non esiste una linea chiara tra dispositivi mobili e non. A quale sito invii i dispositivi tablet?
Layout adattivi
Invece di avere siti separati su sottodomini diversi, puoi avere un unico sito con due o tre layout a larghezza fissa.
Quando le query supporti sono arrivate per la prima volta in CSS, hanno aperto le porte a rendere i layout più flessibili. Tuttavia, molti sviluppatori preferivano ancora creare layout con larghezza fissa. Una tecnica prevedeva il passaggio tra una serie di layout a larghezza fissa con larghezze specifiche. In alcuni casi si parla di progettazione adattivo.
Il design adattivo ha permesso ai designer di fornire layout che sembravano adatti ad alcune dimensioni diverse, ma il design non era mai del tutto corretto se visualizzato a metà strada. Il problema dello spazio in eccesso persisteva, anche se non era così male come in un layout a larghezza fissa.
Utilizzando le query sui media CSS, puoi offrire agli utenti il layout più simile alla larghezza del browser. Tuttavia, data la varietà di dimensioni dei dispositivi, è probabile che il layout non sia perfetto per la maggior parte delle persone.
Responsive Web Design
Se i layout adattivi sono una combinazione di query supporti e layout a larghezza fissa, il Adaptive Web Design è una combinazione di query supporti e layout flessibili.
Il termine è stato coniato da Ethan Marcotte in un articolo di A List Apart nel 2010.
Ethan ha definito tre criteri per il responsive design:
- Griglie fluide
- Fluid media
- Query sui contenuti multimediali
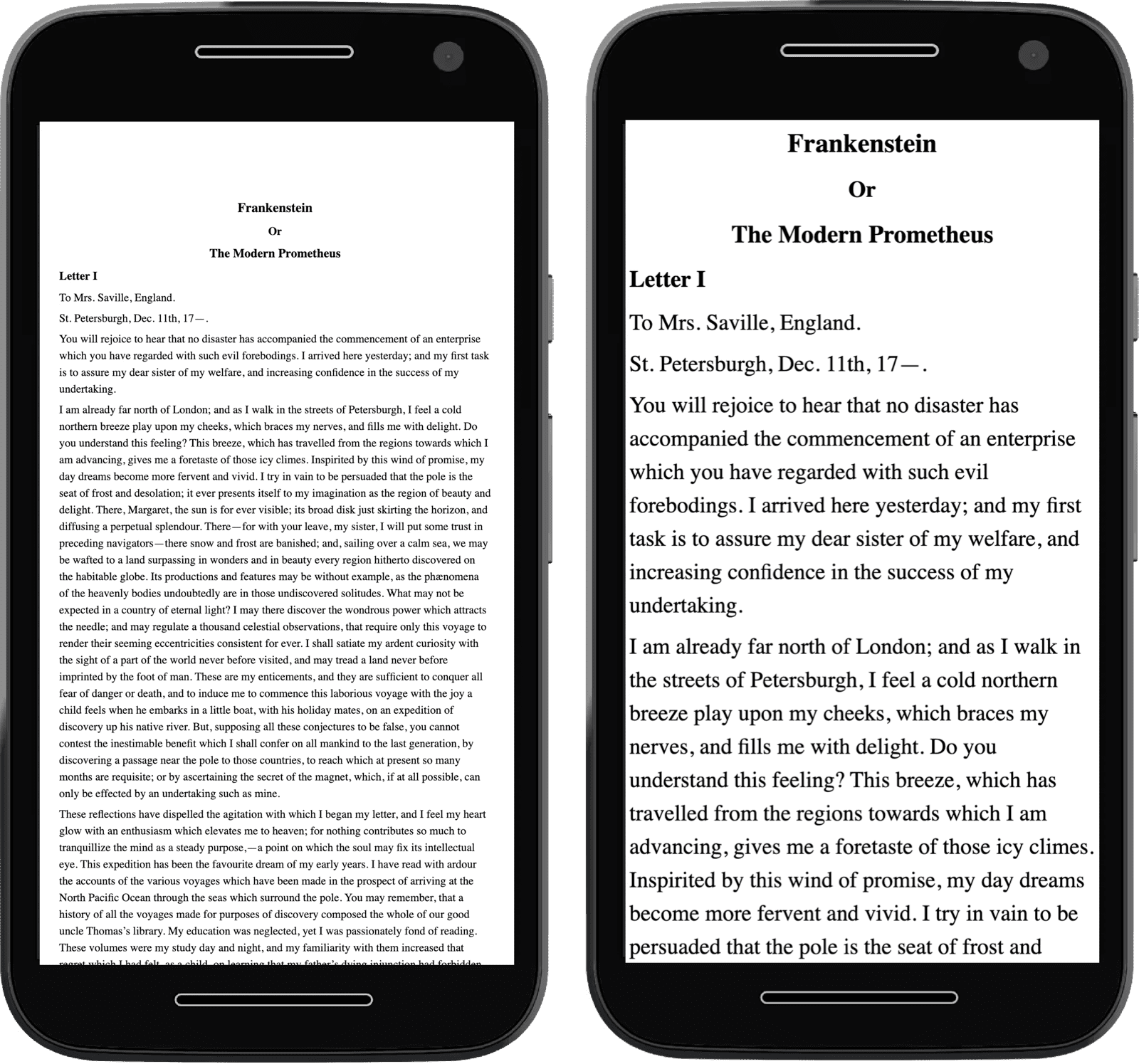
Il layout e le immagini di un sito adattabile vengono visualizzati correttamente su qualsiasi dispositivo. Ma c'è un problema.
Un elemento meta per viewport
I browser sui cellulari dovevano gestire siti web progettati con layout a larghezza fissa per schermi più ampi. Per impostazione predefinita, i browser mobile presumevano che 980 pixel fosse la larghezza per cui le persone progettavano (e non sbagliavano). Pertanto, anche se hai utilizzato un layout fluido, il browser applicherà una larghezza di 980 pixel e ridurrà la pagina web visualizzata in base alla larghezza effettiva dello schermo.
Se utilizzi il responsive design, devi indicare al browser di non eseguire la scalabilità.
Puoi farlo con un elemento meta nel head della pagina web:
<meta name="viewport" content="width=device-width, initial-scale=1">
Ci sono due valori, separati da virgole.
Il primo è width=device-width.
In questo modo, il browser presume che la larghezza del sito web corrisponda a quella del dispositivo
(anziché presumere che la larghezza del sito web sia di 980 pixel).
Il secondo valore è initial-scale=1.
Questo indica al browser quanto o quanto poco deve essere applicato il ridimensionamento.
Con un design responsive, non vuoi che il browser applichi alcun ridimensionamento.

Una volta inserito l'elemento meta, le tue pagine web sono pronte per essere adattabili.
Responsive design moderno
Ora possiamo creare siti web adattabili in modi che vanno ben oltre le dimensioni dell'area visibile.
Le funzionalità multimediali consentono agli sviluppatori di accedere alle preferenze degli utenti e di offrire esperienze personalizzate.
Le query dei contenitori consentono ai componenti di possedere le proprie informazioni adattabili.
L'elemento picture consente ai designer di prendere decisioni di direzione artistica in base alle proporzioni dello schermo.
Verifica le tue conoscenze
Verifica le tue conoscenze sul responsive web design
Nel 2021 è consigliabile progettare pagine web con larghezza fissa?
In genere, i layout liquidi hanno difficoltà con quali dimensioni degli schermi?
Quali sono i tre criteri originali per il responsive design?
Il responsive design offre un mondo di possibilità in continuo aumento. Nel resto del corso scoprirai queste tecnologie e come usarle per creare siti web belli e responsive per tutti.
