เลย์เอาต์มาโครจะอธิบายการจัดระเบียบอินเทอร์เฟซในวงกว้างทั่วทั้งหน้า

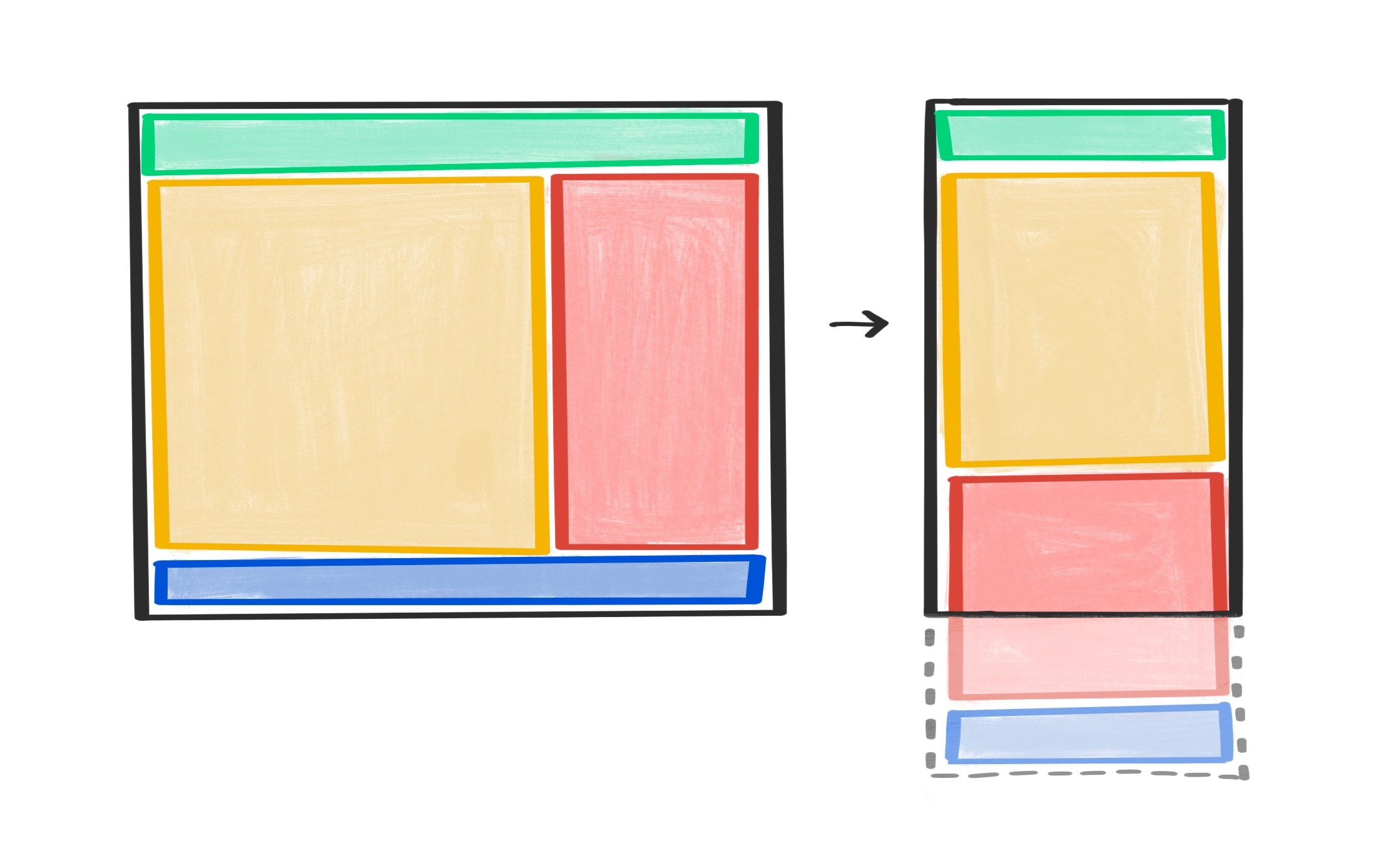
ก่อนที่จะใช้เลย์เอาต์ใดก็ตาม คุณควรดูให้แน่ใจว่าความลื่นไหลของเนื้อหาเหมาะสม หน้าจอขนาดเล็กจะเห็นการจัดเรียงเริ่มต้นแบบคอลัมน์เดียวนี้
<body>
<header>…</header>
<main>
<article>…</article>
<aside>…</aside>
</main>
<footer>…</footer>
</body>
เมื่อคุณจัดเรียงองค์ประกอบระดับหน้าเว็บแต่ละรายการเหล่านี้ คุณกำลังออกแบบเลย์เอาต์แบบมาโคร ซึ่งก็คือมุมมองระดับสูงของหน้าเว็บ เมื่อใช้ Media Queries คุณสามารถระบุกฎใน CSS ที่อธิบายวิธีที่มุมมองนี้ควรปรับให้เข้ากับหน้าจอขนาดต่างๆ
GRid
ตาราง CSS เป็นเครื่องมือที่ยอดเยี่ยมในการใช้เลย์เอาต์กับหน้าเว็บ ในตัวอย่างข้างต้น สมมติว่าคุณต้องการเลย์เอาต์ 2 คอลัมน์เมื่อมีหน้าจอกว้างเพียงพอ หากต้องการใช้เลย์เอาต์ 2 คอลัมน์นี้เมื่อเบราว์เซอร์กว้างพอ ให้ใช้คิวรี่สื่อเพื่อกำหนดรูปแบบตารางกริดเหนือเบรกพอยท์ที่ระบุ
@media (min-width: 45em) {
main {
display: grid;
grid-template-columns: 2fr 1fr;
}
}
Flexbox
สำหรับเลย์เอาต์ที่เฉพาะเจาะจงนี้ คุณสามารถใช้ flexbox ได้ด้วย สไตล์จะมีลักษณะดังนี้
@media (min-width: 45em) {
main {
display: flex;
flex-direction: row;
}
main article {
flex: 2;
}
main aside {
flex: 1;
}
}
แต่เวอร์ชัน Flexbox ต้องใช้ CSS มากกว่า แต่ละคอลัมน์มีกฎแยกต่างหากเพื่ออธิบายพื้นที่ที่ควรใช้ ในตัวอย่างตารางกริด ข้อมูลเดียวกันนี้ได้รับการบรรจุไว้ในกฎเดียวสําหรับองค์ประกอบที่บรรจุ
คุณต้องการคิวรี่สื่อไหม
คุณอาจไม่จำเป็นต้องใช้ Media Query เสมอไป Media Query จะทํางานได้ดีเมื่อคุณใช้การเปลี่ยนแปลงกับองค์ประกอบเพียงไม่กี่รายการ แต่หากต้องอัปเดตเลย์เอาต์หลายครั้ง Media Query อาจควบคุมได้ยากเนื่องจากมีจุดหยุดพักจำนวนมาก
สมมติว่าคุณมีหน้าเว็บที่เต็มไปด้วยคอมโพเนนต์การ์ด
การ์ดจะต้องไม่กว้างกว่า 15em และคุณควรใส่การ์ดในแถวเดียวให้มากที่สุด
คุณอาจเขียน Media Query ที่มีจุดหยุดพักของ 30em, 45em, 60em และอื่นๆ แต่วิธีนี้ค่อนข้างน่าเบื่อและดูแลรักษายาก
แต่คุณสามารถใช้กฎเพื่อให้การ์ดใช้พื้นที่ในปริมาณที่เหมาะสมโดยอัตโนมัติแทน
.cards {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(15em, 1fr));
grid-gap: 1em;
}
คุณสร้างเลย์เอาต์ที่คล้ายกันได้โดยใช้ Flexbox ในกรณีนี้ หากมีการ์ดไม่เพียงพอที่จะเติมแถวสุดท้าย การ์ดที่เหลือจะขยายเต็มพื้นที่ที่มีอยู่แทนที่จะต้องเรียงแถวกันในคอลัมน์ หากต้องการเรียงแถวและคอลัมน์ ให้ใช้ตารางกริด
.cards {
display: flex;
flex-direction: row;
flex-wrap: wrap;
gap: 1em;
}
.cards .card {
flex-basis: 15em;
flex-grow: 1;
}
คุณออกแบบเลย์เอาต์มาโครแบบไดนามิกได้โดยใช้ CSS ขั้นต่ำและไม่ต้องค้นหาสื่อใดๆ ด้วยการใช้กฎอัจฉริยะใน Flexbox หรือตารางกริด วิธีนี้ช่วยให้คุณทำงานน้อยลงเพราะเบราว์เซอร์จะเป็นผู้คำนวณแทน ดูตัวอย่างเลย์เอาต์ CSS สมัยใหม่ที่มีความยืดหยุ่นโดยไม่ต้องใช้ Media Queries ได้ที่ 1linelayouts.com
ทดสอบความเข้าใจ
ทดสอบความรู้เกี่ยวกับเลย์เอาต์มาโคร
ประโยคใดอธิบายเลย์เอาต์มาโครได้ดีที่สุด
เลย์เอาต์ของมาโครใช้คิวรีสื่อเพื่อปรับให้เข้ากับหน้าจอขนาดต่างๆ เสมอใช่ไหม
เมื่อคุณมีแนวคิดสําหรับเลย์เอาต์มาโครระดับหน้าเว็บแล้ว ให้หันไปสนใจคอมโพเนนต์ภายในหน้า นี่เป็นขอบเขตของ เลย์เอาต์ขนาดเล็ก

