Les mises en page macro décrivent l'organisation plus large de votre interface sur l'ensemble de la page.

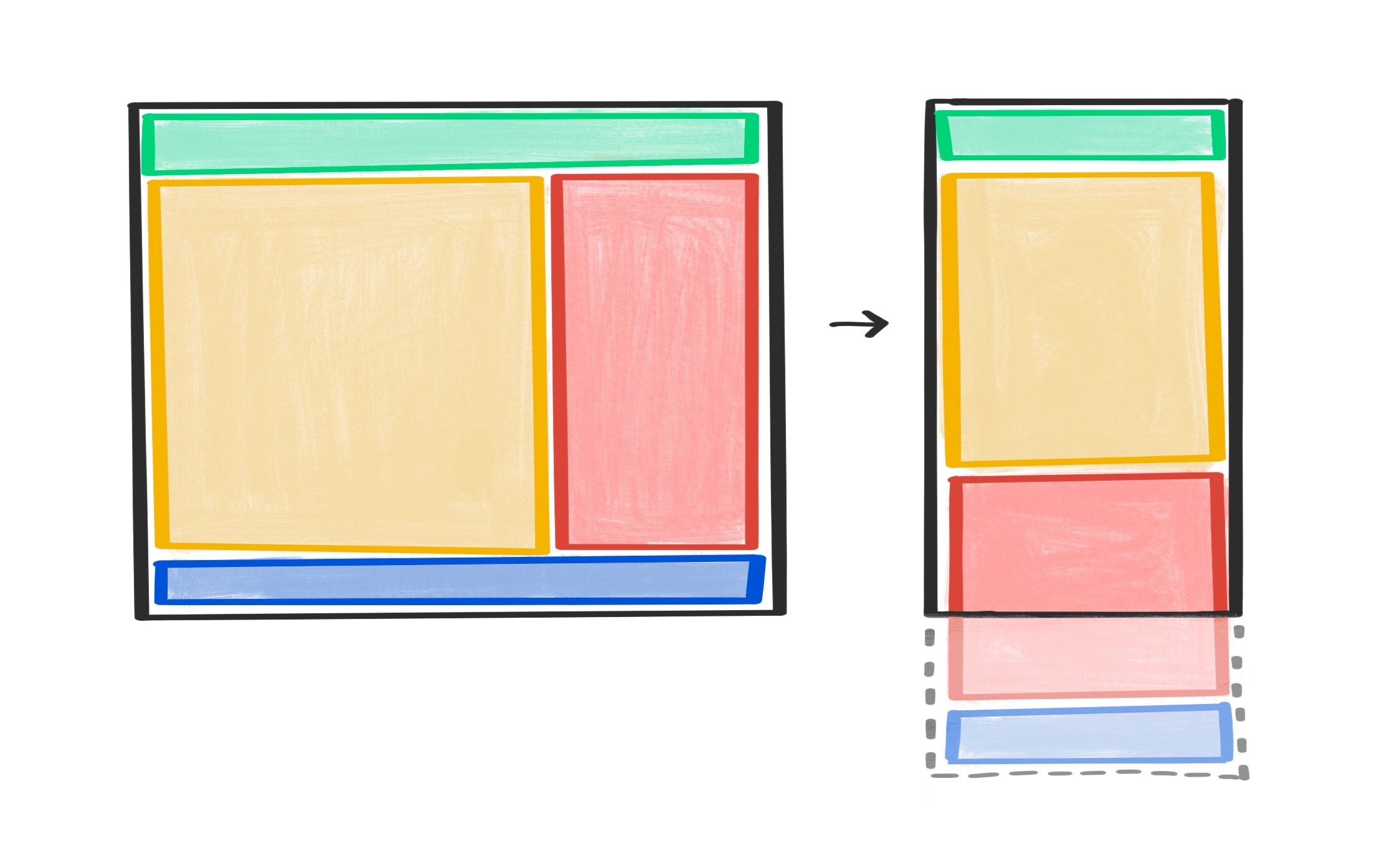
Avant d'appliquer une mise en page, vous devez vous assurer que le flux de votre contenu est logique. C'est cette disposition par défaut en une seule colonne qui s'affichera sur les écrans plus petits.
<body>
<header>…</header>
<main>
<article>…</article>
<aside>…</aside>
</main>
<footer>…</footer>
</body>
Lorsque vous organisez ces composants individuels au niveau de la page, vous concevez une mise en page macro, c'est-à-dire une vue d'ensemble de votre page. À l'aide de requêtes média, vous pouvez fournir des règles en CSS décrivant comment cette vue doit s'adapter à différentes tailles d'écran.
Grille
La grille CSS est un excellent outil pour appliquer une mise en page à votre page. Dans l'exemple ci-dessus, imaginons que vous souhaitiez une mise en page en deux colonnes lorsque la largeur de l'écran est suffisante. Pour appliquer cette mise en page à deux colonnes une fois que le navigateur est suffisamment large, utilisez une requête média pour définir les styles de la grille au-dessus d'un point d'arrêt spécifié.
@media (min-width: 45em) {
main {
display: grid;
grid-template-columns: 2fr 1fr;
}
}
Flexbox
Pour cette mise en page spécifique, vous pouvez également utiliser le flexbox. Les styles se présentent comme suit :
@media (min-width: 45em) {
main {
display: flex;
flex-direction: row;
}
main article {
flex: 2;
}
main aside {
flex: 1;
}
}
Toutefois, la version flexbox nécessite plus de CSS. Chaque colonne dispose d'une règle distincte pour décrire l'espace qu'elle doit occuper. Dans l'exemple de grille, ces mêmes informations sont encapsulées dans une règle pour l'élément contenant.
Avez-vous besoin d'une requête média ?
Il n'est pas toujours nécessaire d'utiliser une requête média. Les requêtes média fonctionnent bien lorsque vous appliquez des modifications à quelques éléments, mais si la mise en page doit être fréquemment mise à jour, elles peuvent devenir incontrôlables et générer de nombreux points d'arrêt.
Imaginons que vous ayez une page remplie de composants de carte.
Les fiches ne sont jamais plus larges que 15em, et vous souhaitez en placer autant que possible sur une même ligne.
Vous pouvez écrire des requêtes multimédias avec des points d'arrêt 30em, 45em, 60em, etc., mais cela est assez fastidieux et difficile à gérer.
À la place, vous pouvez appliquer des règles pour que les fiches occupent automatiquement la bonne quantité d'espace.
.cards {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(15em, 1fr));
grid-gap: 1em;
}
Vous pouvez obtenir une mise en page similaire avec Flexbox. Dans ce cas, si le nombre de cartes n'est pas suffisant pour remplir la dernière ligne, les cartes restantes s'étendent pour remplir l'espace disponible au lieu de s'aligner en colonnes. Si vous souhaitez aligner les lignes et les colonnes, utilisez une grille.
.cards {
display: flex;
flex-direction: row;
flex-wrap: wrap;
gap: 1em;
}
.cards .card {
flex-basis: 15em;
flex-grow: 1;
}
En appliquant des règles intelligentes dans Flexbox ou Grid, vous pouvez concevoir des mises en page de macro dynamiques avec un CSS minimal et sans requêtes multimédias. Cela vous évite de faire des calculs : le navigateur s'en charge à la place. Pour voir des exemples de mises en page CSS modernes et fluides sans nécessiter de requêtes média, consultez 1linelayouts.com.
Vérifier vos connaissances
Testez vos connaissances sur les mises en page macro.
Quelle phrase décrit le mieux les mises en page macro ?
Les mises en page macro utilisent-elles toujours des requêtes multimédias pour s'adapter à différentes tailles d'écran ?
Maintenant que vous avez quelques idées de mises en page macro au niveau de la page, concentrez-vous sur les composants de la page. C'est le domaine des micro-mises en page.

