Os layouts macro descrevem a organização maior, em toda a página, da sua interface.

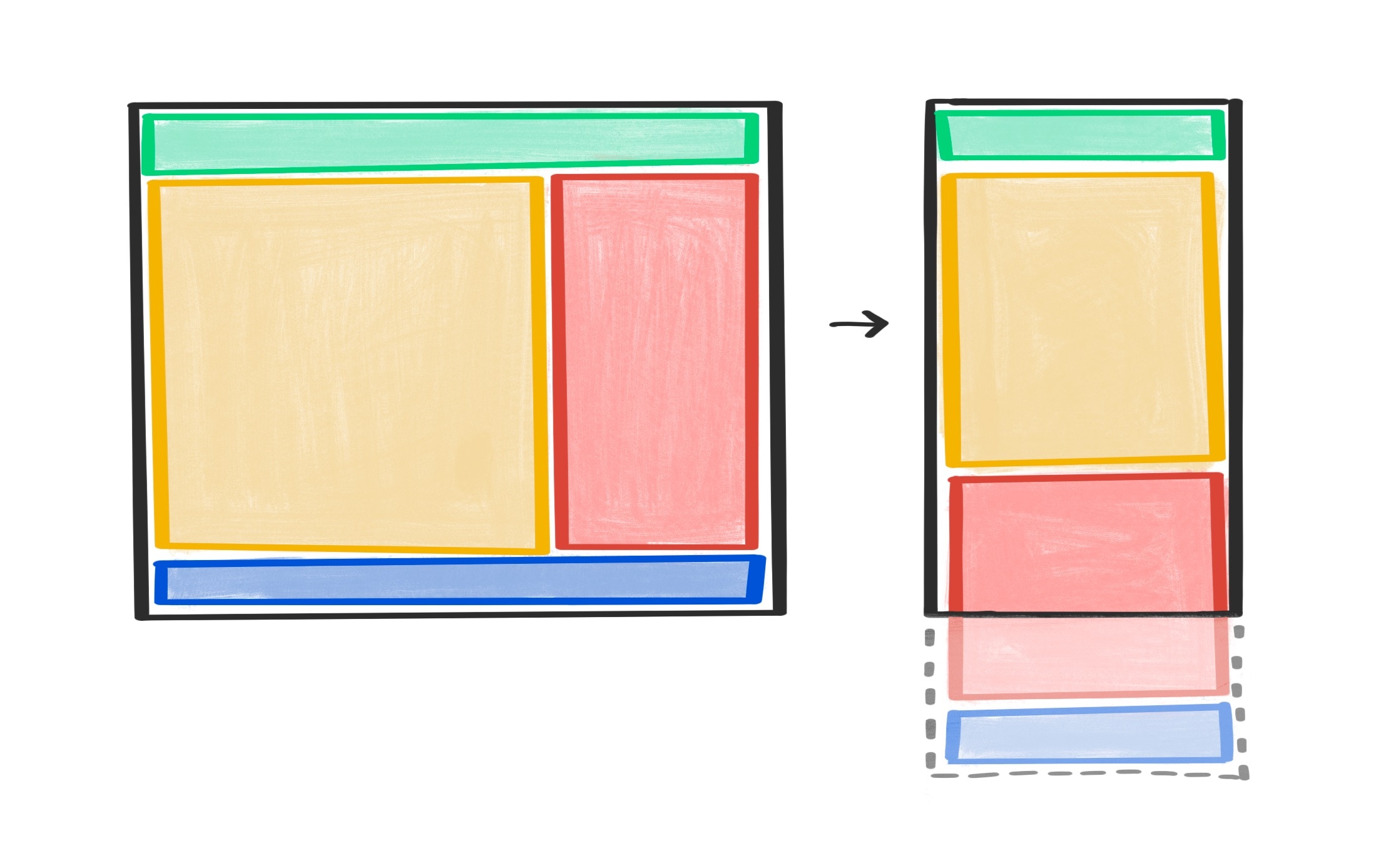
Antes de aplicar qualquer layout, verifique se o fluxo do conteúdo faz sentido. Essa ordem padrão de coluna única é aquela que as telas menores recebem.
<body>
<header>…</header>
<main>
<article>…</article>
<aside>…</aside>
</main>
<footer>…</footer>
</body>
Ao organizar esses componentes individuais no nível da página, você está projetando um layout macro: uma visão geral da página. Com as consultas de mídia, é possível fornecer regras no CSS que descrevem como essa visualização deve se ajustar a diferentes tamanhos de tela.
Grade
A grade CSS é uma ótima ferramenta para aplicar um layout à sua página. No exemplo acima, digamos que você queira um layout de duas colunas quando houver largura de tela suficiente disponível. Para aplicar esse layout de duas colunas quando o navegador estiver largo o suficiente, use uma consulta de mídia para definir os estilos de grade acima de um ponto de interrupção especificado.
@media (min-width: 45em) {
main {
display: grid;
grid-template-columns: 2fr 1fr;
}
}
Flexbox
Para esse layout específico, você também pode usar flexbox. Os estilos ficariam assim:
@media (min-width: 45em) {
main {
display: flex;
flex-direction: row;
}
main article {
flex: 2;
}
main aside {
flex: 1;
}
}
No entanto, a versão flexbox requer mais CSS. Cada coluna tem uma regra separada para descrever quanto espaço ela deve ocupar. No exemplo de grade, essas mesmas informações são encapsuladas em uma regra para o elemento que contém.
Você precisa de uma consulta de mídia?
Nem sempre é necessário usar uma consulta de mídia. As consultas de mídia funcionam bem quando você aplica mudanças a alguns elementos. No entanto, se o layout precisar ser muito atualizado, suas consultas de mídia poderão sair do controle com muitos pontos de interrupção.
Digamos que você tenha uma página cheia de componentes de card.
Os cards nunca são mais largos que 15em, e você quer colocar o máximo de cards em uma linha.
Você pode escrever consultas de mídia com pontos de interrupção de 30em, 45em, 60em
e assim por diante, mas isso é bastante tedioso e difícil de manter.
Em vez disso, você pode aplicar regras para que os cards ocupem automaticamente a quantidade certa de espaço.
.cards {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(15em, 1fr));
grid-gap: 1em;
}
Você pode criar um layout semelhante com o flexbox. Nesse caso, se não houver cards suficientes para preencher a última linha, os cards restantes serão esticados para preencher o espaço disponível, em vez de se alinharem em colunas. Se você quiser alinhar linhas e colunas, use grade.
.cards {
display: flex;
flex-direction: row;
flex-wrap: wrap;
gap: 1em;
}
.cards .card {
flex-basis: 15em;
flex-grow: 1;
}
Ao aplicar algumas regras inteligentes em flexbox ou grade, é possível criar layouts de macro dinâmicas com CSS mínimo e sem consultas de mídia. Isso significa menos trabalho para você, porque o navegador faz os cálculos. Para conferir alguns exemplos de layouts CSS modernos que são fluidos sem exigir consultas de mídia, consulte 1linelayouts.com.
Teste seu conhecimento
Teste seus conhecimentos sobre layouts macro.
Qual frase melhor descreve os layouts macro?
Os layouts macro sempre usam consultas de mídia para se adaptar a diferentes tamanhos de tela?
Agora que você tem ideias para layouts de macro no nível da página, concentre-se nos componentes da página. Esse é o reino dos microlayouts.

