ম্যাক্রো লেআউটগুলি আপনার ইন্টারফেসের বৃহত্তর, পৃষ্ঠা-ব্যাপী সংগঠনকে বর্ণনা করে।

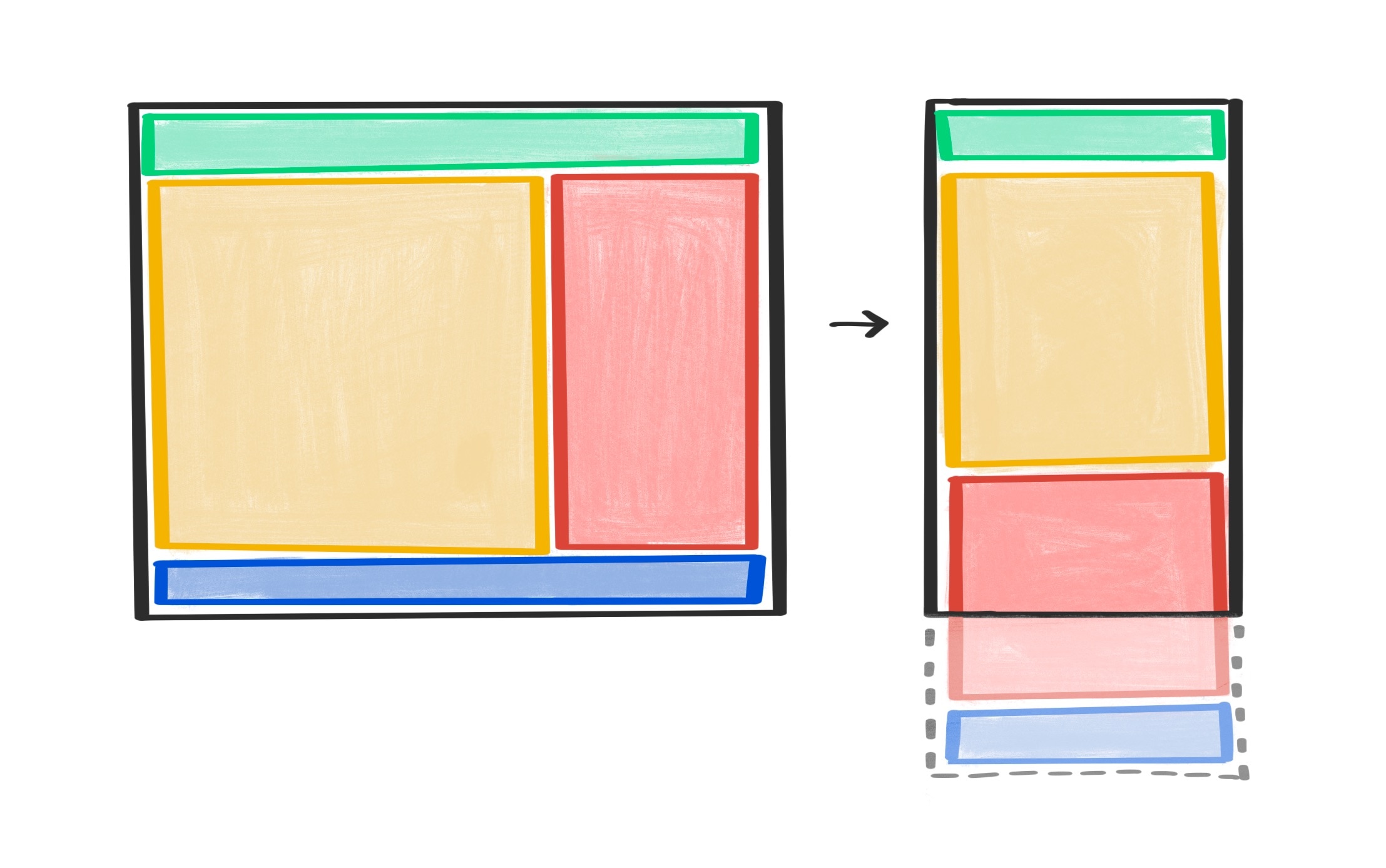
কোনো লেআউট প্রয়োগ করার আগে, আপনার বিষয়বস্তুর প্রবাহ অর্থপূর্ণ কিনা তা নিশ্চিত করা উচিত। এই একক কলাম ডিফল্ট ক্রম যা ছোট স্ক্রীন পাবে।
<body>
<header>…</header>
<main>
<article>…</article>
<aside>…</aside>
</main>
<footer>…</footer>
</body>
আপনি যখন এই পৃথক পৃষ্ঠা-স্তরের উপাদানগুলি সাজান, তখন আপনি একটি ম্যাক্রো লেআউট ডিজাইন করছেন: আপনার পৃষ্ঠার একটি উচ্চ-স্তরের দৃশ্য৷ মিডিয়া ক্যোয়ারী ব্যবহার করে, আপনি CSS-এ নিয়মগুলি সরবরাহ করতে পারেন যে এই দৃশ্যটি কীভাবে বিভিন্ন স্ক্রীন আকারের সাথে সামঞ্জস্য করা উচিত তা বর্ণনা করে।
গ্রিড
আপনার পৃষ্ঠায় লেআউট প্রয়োগ করার জন্য CSS গ্রিড একটি চমৎকার টুল। উপরের উদাহরণে, বলুন যে পর্যাপ্ত স্ক্রীন প্রস্থ উপলব্ধ হলে আপনি একটি দুই-কলামের বিন্যাস চান। ব্রাউজারটি যথেষ্ট প্রশস্ত হয়ে গেলে এই দুই-কলাম লেআউটটি প্রয়োগ করতে, একটি নির্দিষ্ট ব্রেকপয়েন্টের উপরে গ্রিড শৈলীগুলি সংজ্ঞায়িত করতে একটি মিডিয়া ক্যোয়ারী ব্যবহার করুন৷
@media (min-width: 45em) {
main {
display: grid;
grid-template-columns: 2fr 1fr;
}
}
ফ্লেক্সবক্স
এই নির্দিষ্ট লেআউটের জন্য, আপনি flexbox ও ব্যবহার করতে পারেন। শৈলী এই মত দেখাবে:
@media (min-width: 45em) {
main {
display: flex;
flex-direction: row;
}
main article {
flex: 2;
}
main aside {
flex: 1;
}
}
যাইহোক, ফ্লেক্সবক্স সংস্করণের জন্য আরও CSS প্রয়োজন। প্রতিটি কলামে কতটা জায়গা নেওয়া উচিত তা বর্ণনা করার জন্য একটি পৃথক নিয়ম রয়েছে। গ্রিড উদাহরণে, সেই একই তথ্য ধারণকারী উপাদানের জন্য একটি নিয়মে এনক্যাপসুলেট করা হয়।
আপনি একটি মিডিয়া প্রশ্ন প্রয়োজন?
আপনার সবসময় একটি মিডিয়া ক্যোয়ারী ব্যবহার করার প্রয়োজন নাও হতে পারে। আপনি যখন কয়েকটি উপাদানে পরিবর্তনগুলি প্রয়োগ করছেন তখন মিডিয়া ক্যোয়ারীগুলি ঠিকঠাক কাজ করে, কিন্তু যদি লেআউটটি অনেক আপডেট করার প্রয়োজন হয়, আপনার মিডিয়া প্রশ্নগুলি প্রচুর ব্রেকপয়েন্ট সহ হাতের বাইরে চলে যেতে পারে।
বলুন আপনি কার্ডের উপাদানে পূর্ণ একটি পৃষ্ঠা পেয়েছেন। কার্ডগুলি কখনই 15em এর চেয়ে বেশি চওড়া হয় না এবং আপনি একটি লাইনে যতগুলি কার্ড ফিট করতে চান ততগুলি রাখতে চান৷ আপনি 30em , 45em , 60em , এবং আরও অনেক কিছুর ব্রেকপয়েন্ট সহ মিডিয়া প্রশ্ন লিখতে পারেন, কিন্তু এটি বেশ ক্লান্তিকর এবং বজায় রাখা কঠিন।
পরিবর্তে, আপনি নিয়ম প্রয়োগ করতে পারেন যাতে কার্ডগুলি স্বয়ংক্রিয়ভাবে সঠিক পরিমাণে জায়গা নেয়।
.cards {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(15em, 1fr));
grid-gap: 1em;
}
আপনি ফ্লেক্সবক্সের সাথে একটি অনুরূপ বিন্যাস অর্জন করতে পারেন। এই ক্ষেত্রে, যদি চূড়ান্ত সারি পূরণ করার জন্য পর্যাপ্ত কার্ড না থাকে, তবে অবশিষ্ট কার্ডগুলি কলামে সারিবদ্ধ না হয়ে উপলব্ধ স্থান পূরণ করতে প্রসারিত হবে। আপনি যদি সারি এবং কলাম লাইন আপ করতে চান, তাহলে গ্রিড ব্যবহার করুন।
.cards {
display: flex;
flex-direction: row;
flex-wrap: wrap;
gap: 1em;
}
.cards .card {
flex-basis: 15em;
flex-grow: 1;
}
ফ্লেক্সবক্স বা গ্রিডে কিছু স্মার্ট নিয়ম প্রয়োগ করে, ন্যূনতম CSS সহ এবং কোনো মিডিয়া প্রশ্ন ছাড়াই গতিশীল ম্যাক্রো লেআউট ডিজাইন করা সম্ভব। এটি আপনার জন্য কম কাজ—আপনি পরিবর্তে ব্রাউজারকে গণনা করতে বাধ্য করছেন৷ আধুনিক CSS লেআউটের কিছু উদাহরণ দেখতে যা মিডিয়া কোয়েরি ছাড়াই তরল, 1linelayouts.com দেখুন।
আপনার উপলব্ধি পরীক্ষা করুন
ম্যাক্রো লেআউট সম্পর্কে আপনার জ্ঞান পরীক্ষা করুন।
কোন বাক্যটি ম্যাক্রো লেআউটগুলিকে সর্বোত্তম বর্ণনা করে?
ম্যাক্রো লেআউট সবসময় বিভিন্ন পর্দা মাপ মানিয়ে মিডিয়া প্রশ্ন ব্যবহার করে?
এখন আপনি পৃষ্ঠা-স্তরের ম্যাক্রো লেআউটগুলির জন্য কিছু ধারণা পেয়েছেন, পৃষ্ঠার মধ্যে থাকা উপাদানগুলির দিকে আপনার মনোযোগ দিন৷ এটি মাইক্রো লেআউটের ক্ষেত্র।

