Układy makr opisują większy układ interfejsu obejmujący całą stronę.

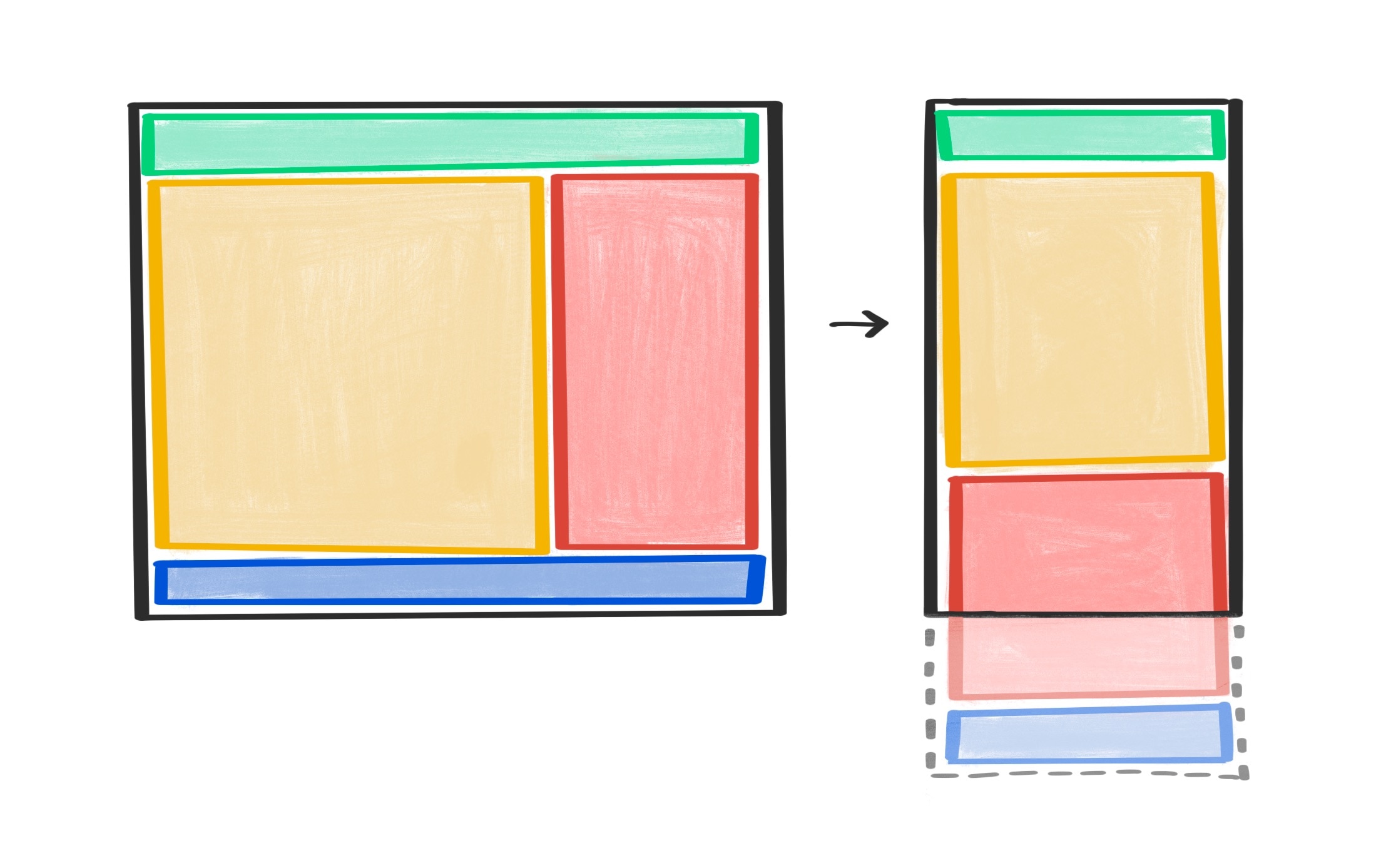
Zanim zastosujesz układ, sprawdź, czy kolejność treści jest logiczna. Ten pojedynczy kolumnowy domyślny układ będzie stosowany na mniejszych ekranach.
<body>
<header>…</header>
<main>
<article>…</article>
<aside>…</aside>
</main>
<footer>…</footer>
</body>
Układając te poszczególne komponenty na stronie, projektujesz układ makro, czyli ogólny widok strony. Korzystając z zapytań o media, możesz podać w CSS reguły określające, jak dany widok ma dostosowywać się do różnych rozmiarów ekranu.
Siatka
Siatka CSS to doskonałe narzędzie do stosowania układu na stronie. W przypadku przykładu powyżej załóżmy, że chcesz użyć układu 2 kolumn, gdy tylko będzie wystarczająco dużo miejsca na ekranie. Aby zastosować ten układ dwukolumnowy, gdy przeglądarka jest wystarczająco szeroka, użyj zapytania o media, aby zdefiniować style siatki powyżej określonego punktu przerwania.
@media (min-width: 45em) {
main {
display: grid;
grid-template-columns: 2fr 1fr;
}
}
Flexbox
W tym przypadku możesz też użyć flexbox. Style będą wyglądać tak:
@media (min-width: 45em) {
main {
display: flex;
flex-direction: row;
}
main article {
flex: 2;
}
main aside {
flex: 1;
}
}
Wersja flexbox wymaga jednak więcej kodu CSS. Każda kolumna ma osobną regułę, która określa, ile miejsca ma zajmować. W przykładzie siatki te same informacje są zapisane w ramach jednej reguły dla elementu zawierającego.
Czy potrzebujesz zapytania dotyczącego mediów?
Nie zawsze trzeba używać zapytania o multimedia. Zapytania o multimedia działają dobrze, gdy wprowadzasz zmiany w kilku elementach, ale jeśli układ wymaga wielu zmian, zapytania o multimedia mogą stać się nieczytelne z wielkimi punktami kontrolnymi.
Załóżmy, że masz stronę pełną komponentów karty.
Karty nigdy nie są szersze niż 15em, a chcesz umieścić na jednej linii tyle kart, ile się zmieści.
Można też pisać zapytania o multimedia z punktami przecięcia 30em, 45em, 60em itd., ale jest to dość żmudne i trudne do utrzymania.
Zamiast tego możesz zastosować reguły, aby same karty automatycznie zajmowały odpowiednią ilość miejsca.
.cards {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(15em, 1fr));
grid-gap: 1em;
}
Możesz uzyskać podobny układ za pomocą flexbox. W takim przypadku, jeśli nie ma wystarczającej liczby kart, aby wypełnić ostatni rząd, pozostałe karty zostaną rozciągnięte, aby wypełnić dostępne miejsce, zamiast ustawiać się w kolumnach. Jeśli chcesz wyrównać wiersze i kolumny, użyj siatki.
.cards {
display: flex;
flex-direction: row;
flex-wrap: wrap;
gap: 1em;
}
.cards .card {
flex-basis: 15em;
flex-grow: 1;
}
Stosując inteligentne reguły w flexboxie lub siatce, możesz projektować dynamiczne układy makro przy minimalnej ilości kodu CSS i bez zapytań o multimedia. Oznacza to mniej pracy, ponieważ obliczenia są wykonywane przez przeglądarkę. Przykłady nowoczesnych układów CSS, które są elastyczne i nie wymagają zapytań medialnych, znajdziesz na stronie 1linelayouts.com.
Sprawdź swoją wiedzę
Sprawdź swoją wiedzę o układach makro.
Które zdanie najlepiej opisuje układy makro?
Czy układy makro zawsze używają zapytań multimedialnych, aby dostosować się do różnych rozmiarów ekranu?
Masz już pomysł na układ makr na poziomie strony, więc skup się na komponentach na stronie. To obszar mikroschematów.

