Makro düzenler, arayüzünüzün sayfa genelindeki daha büyük organizasyonunu tanımlar.

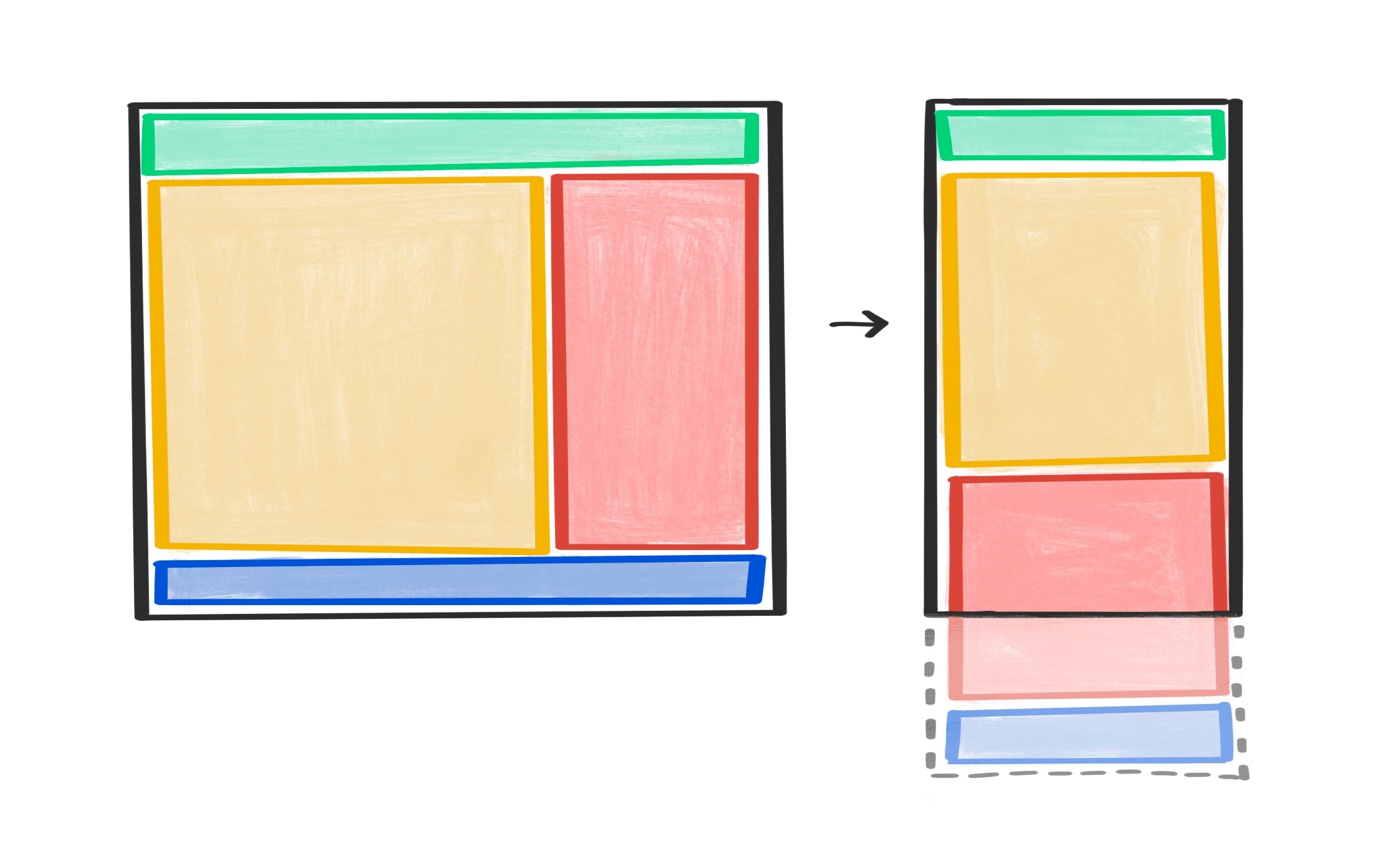
Herhangi bir düzen uygulamadan önce içeriğinizin akışını kontrol edin. Küçük ekranlarda bu tek sütunlu varsayılan sıralama kullanılır.
<body>
<header>…</header>
<main>
<article>…</article>
<aside>…</aside>
</main>
<footer>…</footer>
</body>
Sayfa düzeyindeki bu bileşenleri düzenlediğinizde bir makro düzen tasarlamış olursunuz. Bu düzen, sayfanızı üst düzeyde gösteren bir görünümdür. Medya sorgularını kullanarak CSS'de, bu görünümün farklı ekran boyutlarına nasıl ayarlanması gerektiğini açıklayan kurallar sağlayabilirsiniz.
Izgara
CSS ızgara, sayfanıza bir düzen uygulamak için mükemmel bir araçtır. Yukarıdaki örnekte, yeterli ekran genişliği olduğunda iki sütunlu bir düzen istediğinizi varsayalım. Tarayıcı yeterince geniş hale geldiğinde bu iki sütunlu düzeni uygulamak için medya sorgusu kullanarak belirtilen bir ayrılma noktasının üzerindeki ızgara stillerini tanımlayın.
@media (min-width: 45em) {
main {
display: grid;
grid-template-columns: 2fr 1fr;
}
}
Flexbox
Bu özel düzen için flexbox'ı da kullanabilirsiniz. Stiller şöyle görünür:
@media (min-width: 45em) {
main {
display: flex;
flex-direction: row;
}
main article {
flex: 2;
}
main aside {
flex: 1;
}
}
Ancak, esnek kutu sürümü daha fazla CSS gerektirir. Her sütunun ne kadar yer kaplaması gerektiğini açıklayan ayrı bir kuralı vardır. Izgara örneğinde aynı bilgiler, kapsayıcı öğe için tek bir kurala yerleştirilir.
Medya sorgusuna mı ihtiyacınız var?
Her zaman medya sorgusu kullanmanız gerekmeyebilir. Medya sorguları, birkaç öğeye değişiklik uygularken iyi çalışır ancak düzenin çok sık güncellenmesi gerekiyorsa medya sorgularınız çok sayıda kesme noktasıyla kontrolden çıkabilir.
Kart bileşenleriyle dolu bir sayfanız olduğunu varsayalım.
Kartlar hiçbir zaman 15em'ten geniş değildir ve bir satıra sığabilecek kadar kart koymak istiyorsunuz.
30em, 45em, 60em vb. kesme noktaları içeren medya sorguları yazabilirsiniz ancak bu oldukça zahmetli ve sürdürmesi zor bir işlemdir.
Bunun yerine, kartların otomatik olarak doğru miktarda yer kaplaması için kurallar uygulayabilirsiniz.
.cards {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(15em, 1fr));
grid-gap: 1em;
}
Benzer bir düzeni flexbox ile de oluşturabilirsiniz. Bu durumda, son satırı dolduracak yeterli kart yoksa kalan kartlar sütunlar halinde sıralanmak yerine mevcut alanı dolduracak şekilde esnetilir. Satırları ve sütunları hizalamak istiyorsanız ızgara kullanın.
.cards {
display: flex;
flex-direction: row;
flex-wrap: wrap;
gap: 1em;
}
.cards .card {
flex-basis: 15em;
flex-grow: 1;
}
Flexbox veya ızgarada bazı akıllı kurallar uygulayarak, minimum CSS ile ve medya sorgusu olmadan dinamik makro düzenleri tasarlayabilirsiniz. Bu sayede, hesaplamaları tarayıcının yapmasına izin vererek daha az çalışma yapabilirsiniz. Medya sorguları gerektirmeden akıcı olan modern CSS düzenlerine dair bazı örnekler görmek için 1linelayouts.com adresine bakın.
Öğrendiklerinizi test etme
Makro düzenleri hakkındaki bilginizi test edin.
Makro düzenleri en iyi şekilde açıklayan cümle hangisi?
Makro düzenler, farklı ekran boyutlarına uyum sağlamak için her zaman medya sorgularını kullanır mı?
Sayfa düzeyinde makro düzenler için bazı fikirlere sahip olduğunuza göre, dikkatinizi sayfadaki bileşenlere çevirin. Bu, mikro düzenler alanının konusudur.

