Lorsque nous pensons aux mises en page, nous pensons souvent aux conceptions au niveau de la page. Toutefois, les composants plus petits de la page peuvent avoir leurs propres mises en page autonomes.
Idéalement, ces mises en page au niveau du composant s'ajusteront automatiquement, quelle que soit leur position sur la page. Dans certains cas, vous ne savez pas si un composant sera placé dans la colonne de contenu principale, dans la barre latérale ou dans les deux. Sans savoir avec certitude où un composant finira, vous devez vous assurer que le composant peut s'adapter à son conteneur.

Grille
La grille CSS ne concerne pas uniquement les mises en page au niveau de la page. Il fonctionne également bien pour les composants qu'ils contiennent.
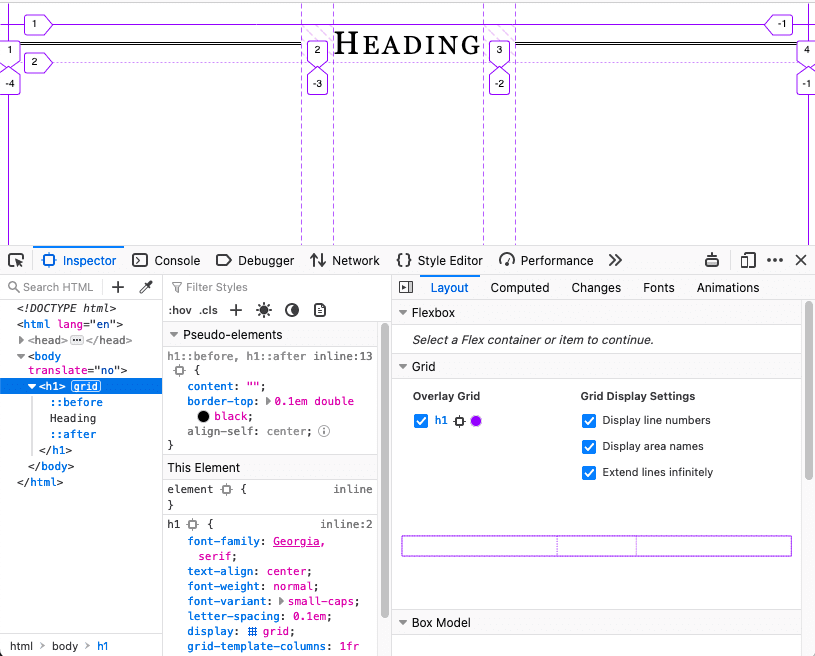
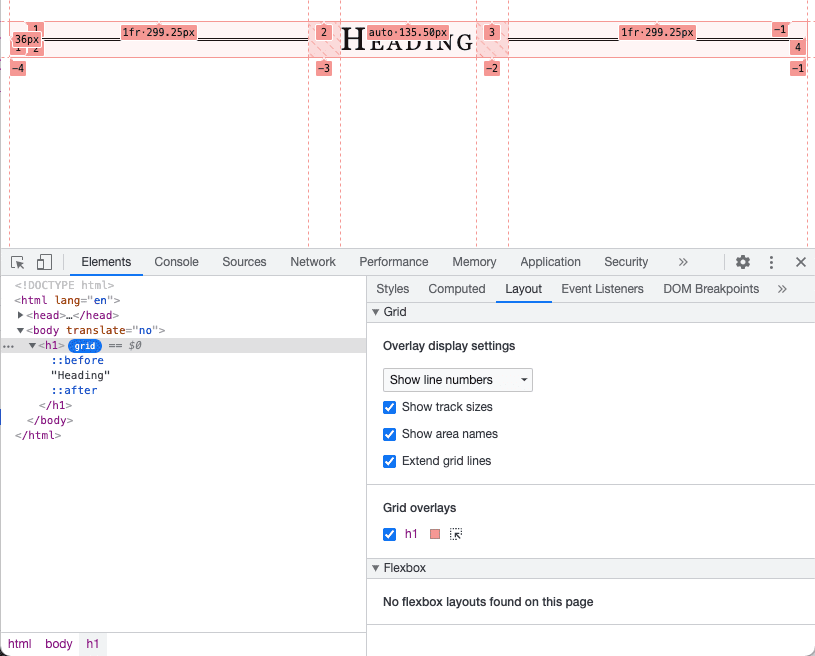
Dans cet exemple, ::before et ::after
Les pseudo-éléments créent des lignes décoratives sur
côté d'un titre. Le titre lui-même est un conteneur de grille. L'individu
les éléments sont disposés de manière à ce que les lignes occupent toujours l'espace disponible.
h1 {
display: grid;
grid-template-columns: 1fr auto 1fr;
gap: 1em;
}
h1::before,
h1::after {
content: "";
border-top: 0.1em double black;
align-self: center;
}

 <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">Découvrez comment inspecter les mises en page en grille dans les outils pour les développeurs Chrome.
Flexbox
Comme son nom l'indique, vous pouvez utiliser flexbox pour rendre la flexibilité des composants. Vous pouvez déclarer quels éléments du composant avoir une taille minimale ou maximale et laisser les autres éléments s'adapter ; en conséquence.
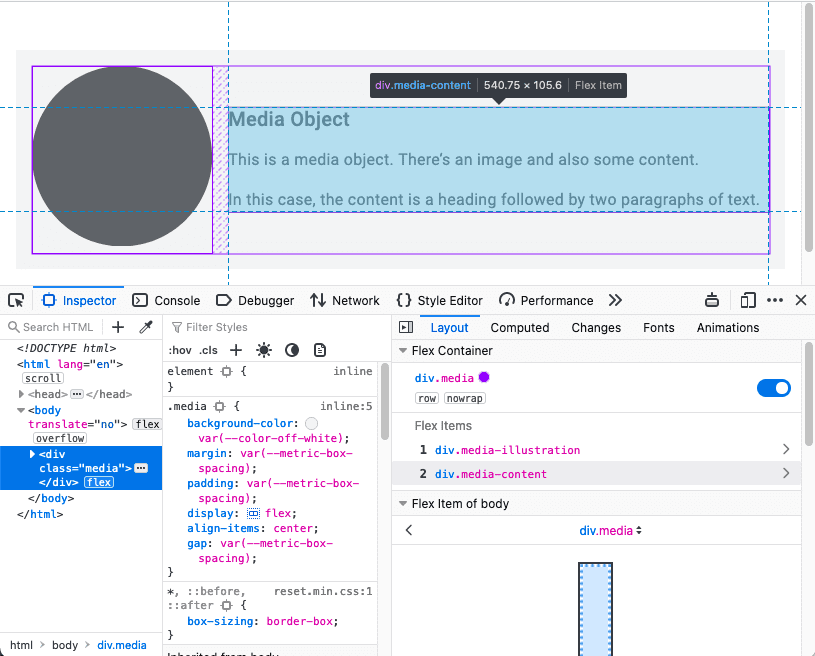
Dans cet exemple, l'image occupe un quart de l'espace disponible et l'image du texte occupe les trois autres quarts. Toutefois, la taille de l'image ne dépasse jamais 200 pixels.
.media {
display: flex;
align-items: center;
gap: 1em;
}
.media-illustration {
flex: 1;
max-inline-size: 200px;
}
.media-content {
flex: 3;
}

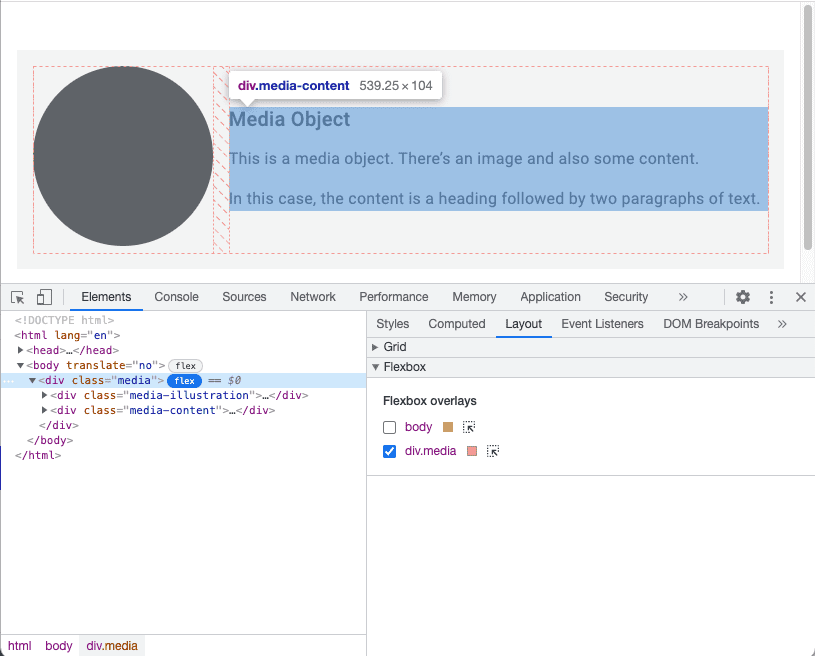
 <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">Découvrez comment inspecter des mises en page flexbox. dans les outils pour les développeurs Chrome.
Requêtes de conteneur
Flexbox vous permet de concevoir à partir du contenu. Vous pouvez spécifier les paramètres vos éléments (l'étroitesse et la largeur requises) et laissez pour déterminer l'implémentation finale.
Mais le composant lui-même n'a pas conscience de son contexte. Il ignore si elle est utilisée dans le contenu principal ou dans une barre latérale. Cela peut rendre la mise en page des composants plus délicate que celle des mises en page. Pour pouvoir appliquer des styles pertinents en fonction du contexte, vos composants doivent connaître plus de détails que la taille de la fenêtre d'affichage dans laquelle ils se trouvent.
Avec les mises en page, vous connaissez la largeur du conteneur, car est la fenêtre d'affichage du navigateur. les requêtes média indiquent les dimensions conteneur au niveau de la page.
Pour générer un rapport sur les dimensions d'un conteneur, utilisez requêtes de conteneur.
Pour commencer, définissez les éléments qui agissent en tant que conteneurs.
main,
aside {
container-type: inline-size;
}
Cela signifie que vous souhaitez interroger la dimension intégrée. Pour l'anglais des documents, c’est l’axe horizontal. Vous allez modifier les styles en fonction la largeur du conteneur.
Si un composant se trouve à l'intérieur de l'un de ces conteneurs, vous pouvez appliquer des styles de la même manière à l'application des requêtes média.
.media-illustration {
max-width: 200px;
margin: auto;
}
@container (min-width: 25em) {
.media {
display: flex;
align-items: center;
gap: 1em;
}
.media-illustration {
flex: 1;
}
.media-content {
flex: 3;
}
}
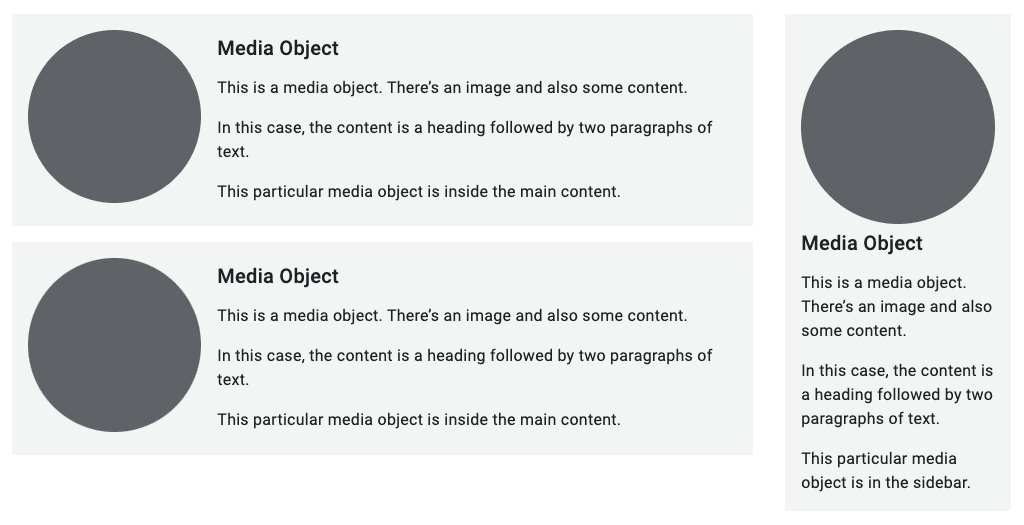
Si un objet multimédia se trouve à l'intérieur d'un conteneur dont la largeur est inférieure à 25em, le boîtier flexible
styles ne sont pas appliqués. L'image et le texte s'affichent dans un ordre vertical.
Toutefois, si l'élément conteneur est plus large que 25em, l'image et le texte apparaissent
côte à côte.
Les requêtes de conteneur vous permettent de styliser les composants de manière indépendante. Vous pouvez écrire règles basées sur la largeur de l'élément conteneur la largeur du la fenêtre d'affichage n'a plus d'importance.

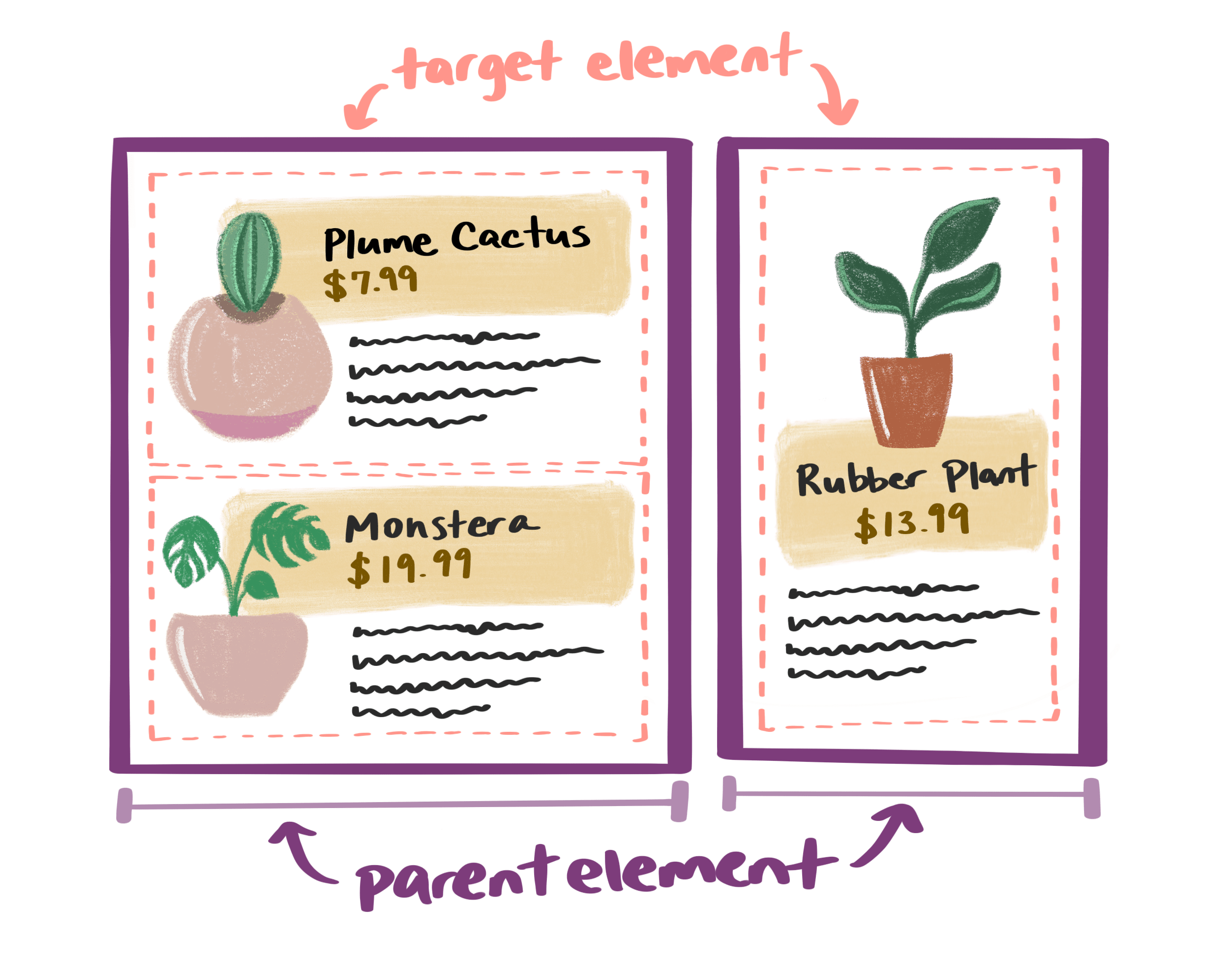
Combiner des requêtes
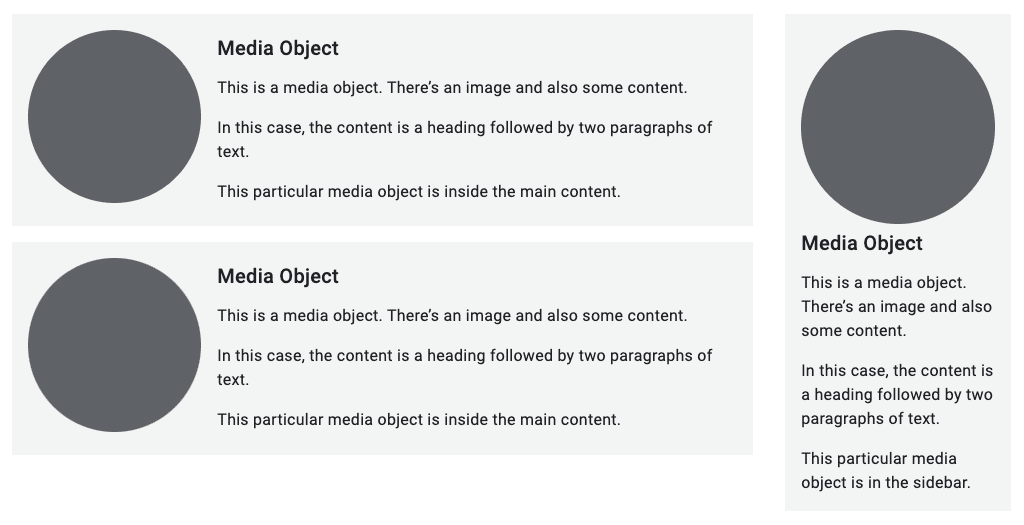
Vous pouvez utiliser des requêtes média pour la mise en page et des requêtes de conteneur pour composants de la page.
Ici, la structure globale de la page comporte un élément main et un élément aside.
Il y a des objets multimédias dans les deux éléments.
<body>
<main>
<div class="media">…</div>
<div class="media">…</div>
</main>
<aside>
<div class="media">…</div>
</aside>
</body>
Une requête média applique une mise en page sous forme de grille aux éléments main et aside lorsque la
la largeur de la fenêtre d'affichage est supérieure à 45em.
@media (min-width: 45em) {
body {
display: grid;
grid-template-columns: 3fr 1fr;
}
}
La règle de requête du conteneur pour les objets multimédias reste la même:
n'appliquez une mise en page Flexbox horizontale que si l'élément conteneur est plus large que 25em.

Les requêtes de conteneur changent la donne pour les micro mises en page. Vos composants peuvent être autonomes, indépendamment de la fenêtre d'affichage du navigateur.
Testez vos connaissances
Testez vos connaissances sur les micro-mises en page.
Les options Grid et Flexbox sont-elles utiles pour les micro-mises en page ?
Précédemment, vous avez découvert les mises en page de macros au niveau de la page. Maintenant, vous connaissez de micro-mises en page au niveau du composant.
Ensuite, vous approfondirez les éléments de base de votre contenu et découvrirez comment rendre vos images responsives. Tout d’abord, vous découvrirez typographie responsive.

