レイアウトと言えば、よくページレベルのデザインが思い浮かびます。 ただし、ページ内の小さなコンポーネントには、独自の自己完結型のレイアウトを設定できます。
理想的には、コンポーネント レベルのレイアウトは自動調整され、 広告は表示位置に左右されません コンポーネントがメイン コンテンツ列、サイドバー、またはその両方に配置されるかどうかが不明な場合があります。 コンポーネントの最終的な成果が わからなければ コンポーネントがコンテナに合わせて自動的に調整できることを確認する必要があります。

グリッド
CSS グリッドは、ページレベルのレイアウトだけのものではありません。 また、コンテナ内に存在するコンポーネントに対しても適切に機能します。
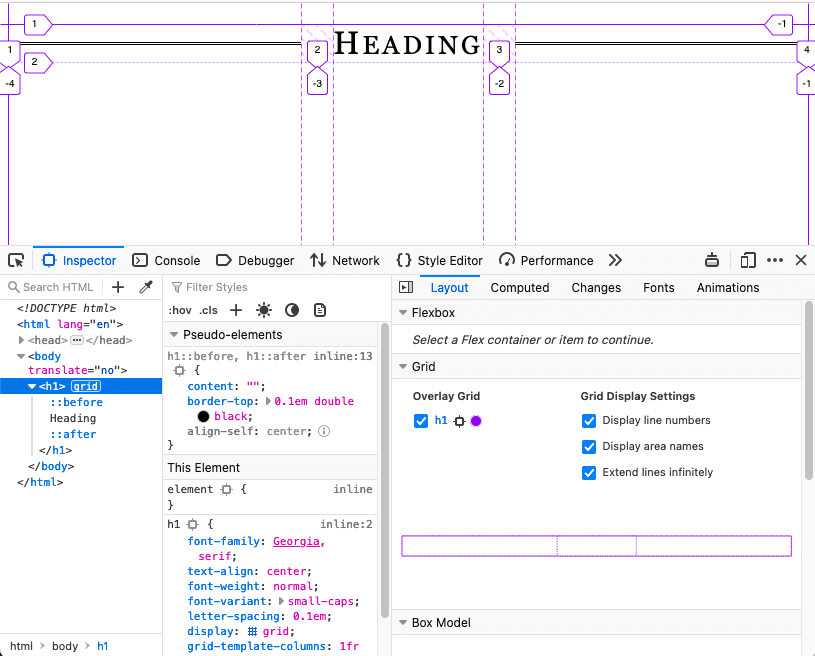
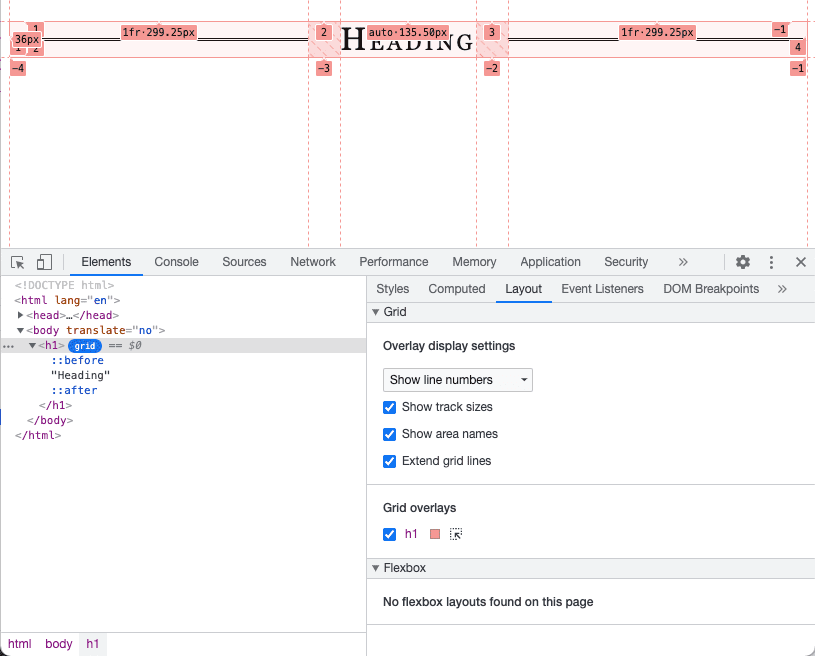
この例では、::before と ::after
疑似要素を使用すると、
追加できます。見出し自体はグリッド コンテナです。個人
行が常に使用可能なスペースいっぱいになるように配置されます。
h1 {
display: grid;
grid-template-columns: 1fr auto 1fr;
gap: 1em;
}
h1::before,
h1::after {
content: "";
border-top: 0.1em double black;
align-self: center;
}

 <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">Chrome DevTools でグリッド レイアウトを検査する方法をご確認ください。
フレックスボックス
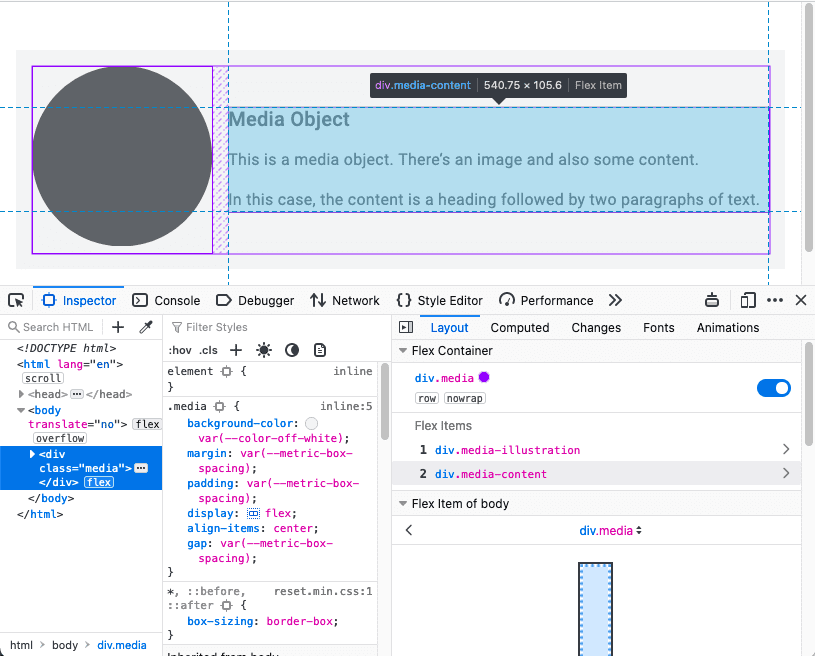
名前のとおり、flexbox を使用して 柔軟に構成できます。コンポーネント内のどの要素を 最小サイズまたは最大サイズを指定し、他の要素は 必要があります。
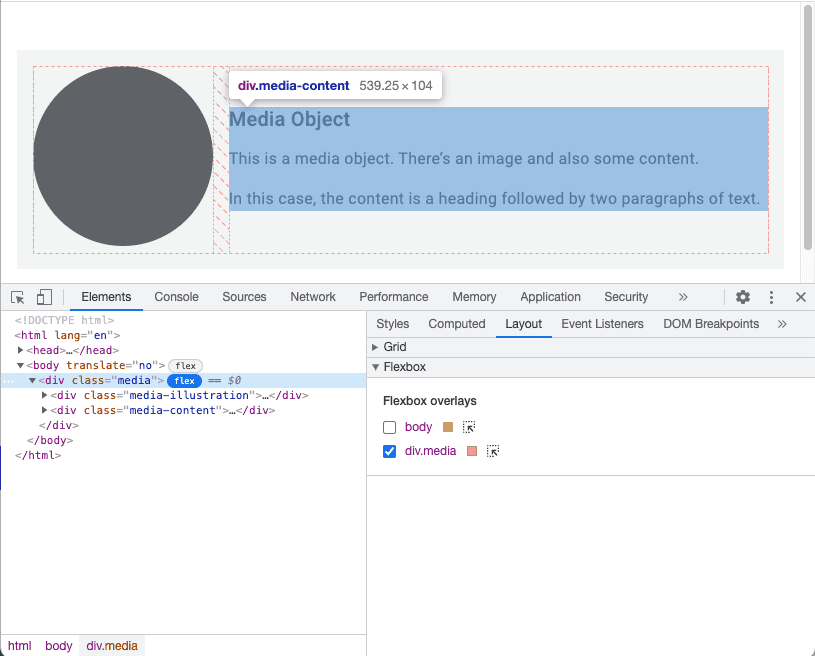
この例では、画像が利用可能なスペースの 4 分の 1 を占め、 残りの 4 分の 3 はテキストです。 ただし、画像のサイズが 200 ピクセルを超えることはありません。
.media {
display: flex;
align-items: center;
gap: 1em;
}
.media-illustration {
flex: 1;
max-inline-size: 200px;
}
.media-content {
flex: 3;
}

 <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">Flexbox レイアウトを検査する方法を学習する 確認できます。
コンテナクエリ
Flexbox を使用すると、コンテンツからデザインを行うことができます。次のパラメータを指定することで、 要素をどのように狭くするか、どの程度幅を持たせるか)を ブラウザが最終的な実装を決定します。
しかし、コンポーネント自体はコンテキストを認識しません。 メイン コンテンツで使用されているのか、サイドバーで使われているのかは認識できません。 そのため、コンポーネントのレイアウトはページ レイアウトよりも複雑になる可能性があります。 コンテキストに応じたスタイルを適用できるようにするには、コンポーネントが内部のビューポートのサイズよりも多くの情報を認識している必要があります。
ページ レイアウトでは、コンテナの幅が分かります。 container はブラウザのビューポートです。メディアクエリは 表示されます。
コンテナのディメンションをレポートするには、次のコマンドを使用します。 コンテナクエリ。
まず、コンテナとして機能する要素を定義します。
main,
aside {
container-type: inline-size;
}
つまり、インライン ディメンションをクエリします。英語の場合 ドキュメント、これが横軸です。テキスト、画像、音声、 指定します。
コンポーネントがこれらのコンテナのいずれか内にある場合も、同様にスタイルを適用できます。 いくつかご紹介します
.media-illustration {
max-width: 200px;
margin: auto;
}
@container (min-width: 25em) {
.media {
display: flex;
align-items: center;
gap: 1em;
}
.media-illustration {
flex: 1;
}
.media-content {
flex: 3;
}
}
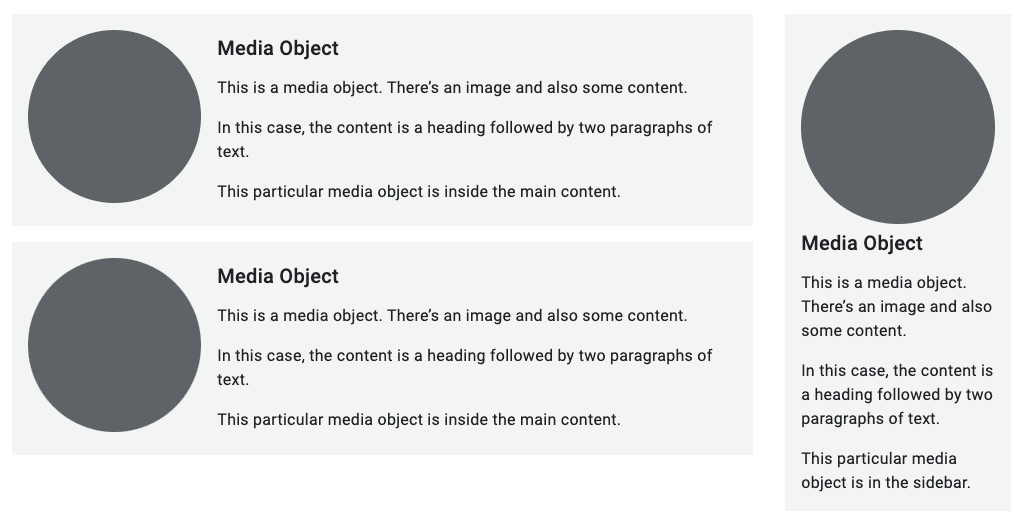
メディア オブジェクトが 25em よりも狭いコンテナ内にある場合、フレックスボックスは
スタイルは適用されません。表示される画像とテキストは縦方向に並べられます。
ただし、コンテナ要素の幅が 25em より広い場合は、画像とテキストが表示されます。
並べて確認できます。
コンテナクエリを使用すると、コンポーネントを個別にスタイル設定できます。次のように記述できます。 含まれる要素の幅に基づくルールです。横のサイズを 表示されなくなります。

クエリを組み合わせる
ページ レイアウトにはメディアクエリを、 追加することをおすすめします
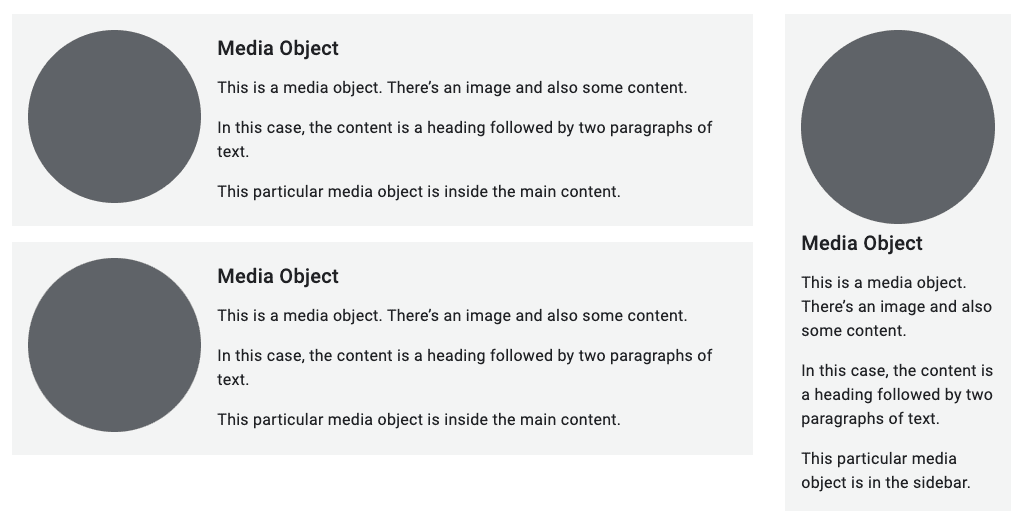
この例では、ページの全体的な構造として、main 要素と aside 要素を使用しています。
両方の要素内にメディア オブジェクトがあります。
<body>
<main>
<div class="media">…</div>
<div class="media">…</div>
</main>
<aside>
<div class="media">…</div>
</aside>
</body>
メディアクエリは、main 要素と aside 要素にグリッド レイアウトを適用します。
ビューポートの幅が 45em を超えています。
@media (min-width: 45em) {
body {
display: grid;
grid-template-columns: 3fr 1fr;
}
}
メディア オブジェクトのコンテナクエリ ルールに変更はありません。
含まれる要素の幅が 25em より広い場合にのみ、水平フレックスボックス レイアウトを適用します。

コンテナクエリは、マイクロ レイアウトに大きな変化をもたらします。 コンポーネントは、ブラウザのビューポートから独立して、自己完結型にできます。
理解度をチェックする
マイクロ レイアウトに関する知識をテストします。
グリッドとフレックスボックスはどちらもマイクロ レイアウトに役立つでしょうか。
前回は、ページ単位のマクロ レイアウトについて学習しました。ここまで、Google Cloud の コンポーネントレベルのマイクロレイアウトです。
次に、コンテンツの構成要素を詳しく見ていき、 画像をレスポンシブにする方法を紹介しますまず レスポンシブ タイポグラフィ。

