Bei Layouts denken wir oft an Designs auf Seitenebene. Kleinere Komponenten innerhalb der Seite können jedoch ihre eigenen eigenständigen Layouts haben.
Im Idealfall passen sich diese Layouts auf Komponentenebene automatisch an, unabhängig von ihrer Position auf der Seite. Es kann Situationen geben, in denen Sie nicht wissen, ob eine Komponente in der Spalte für den Hauptinhalt, in der Seitenleiste oder in beiden platziert wird. Ohne zu wissen, wo eine Komponente enden wird, müssen Sie sicherstellen, dass sich die Komponente an ihren Container anpassen kann.

Raster
Das CSS-Raster eignet sich nicht nur für Layouts auf Seitenebene. Es funktioniert auch gut für die darin enthaltenen Komponenten.
In diesem Beispiel sind ::before und ::after
mithilfe von Pseudoelementen dekorative Linien auf
Seite einer Überschrift. Die Überschrift selbst ist ein Rastercontainer. Die Person
werden so angeordnet, dass die Linien immer den verfügbaren Platz ausfüllen.
h1 {
display: grid;
grid-template-columns: 1fr auto 1fr;
gap: 1em;
}
h1::before,
h1::after {
content: "";
border-top: 0.1em double black;
align-self: center;
}

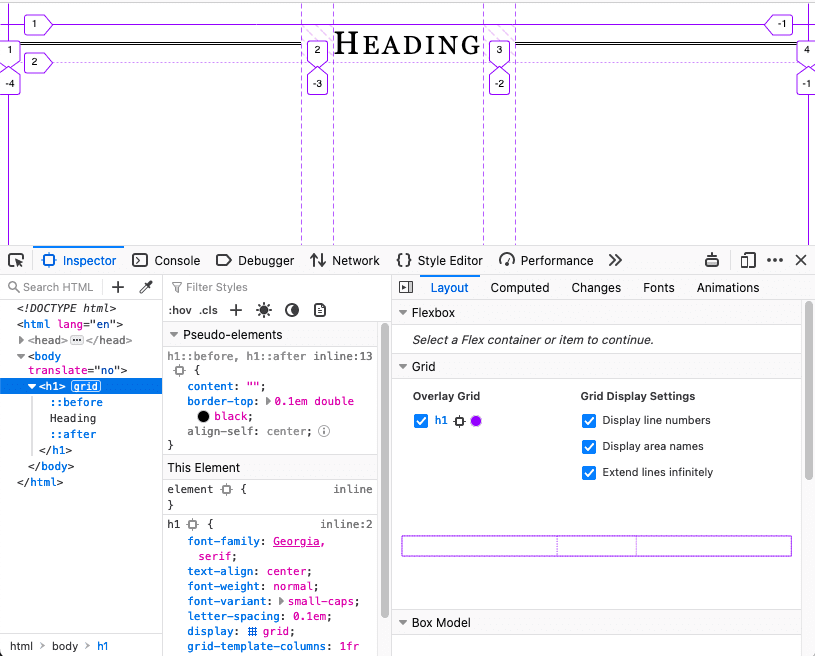
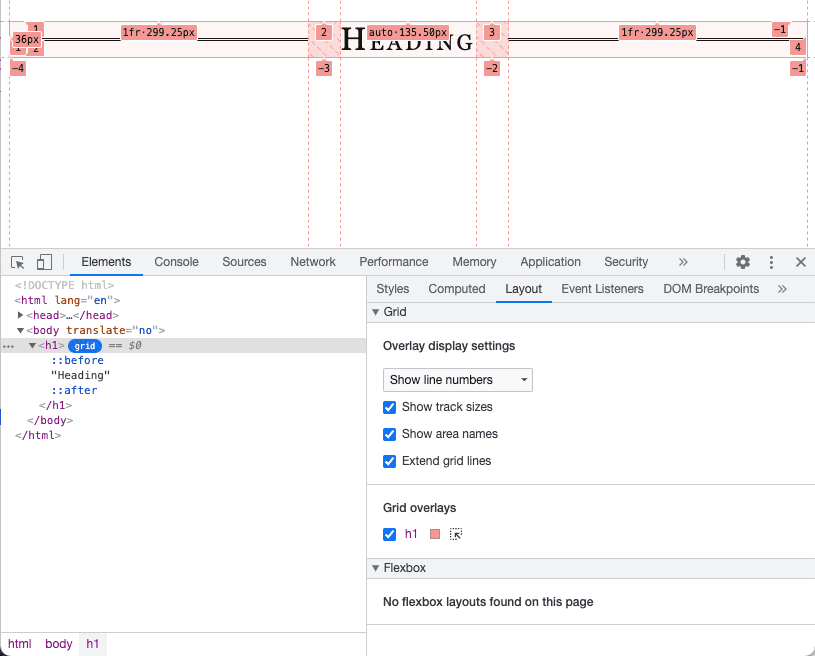
 <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">Rasterlayouts in den Chrome-Entwicklertools prüfen
Flexbox
Wie der Name schon sagt, können Sie mit der Flexbox Komponenten flexibel sind. Sie können deklarieren, welche Elemente in Ihrer Komponente haben eine Mindest- oder Maximalgröße und lassen die anderen Elemente flexibel entsprechend anpassen.
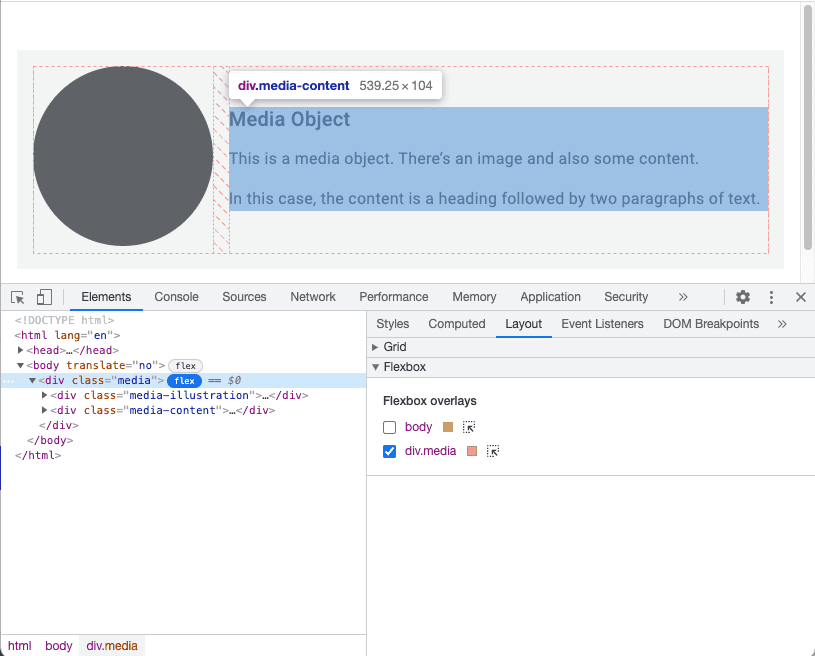
In diesem Beispiel nimmt das Bild ein Viertel des verfügbaren Platzes ein. die anderen drei Viertel ein. Das Bild wird jedoch nie größer als 200 Pixel.
.media {
display: flex;
align-items: center;
gap: 1em;
}
.media-illustration {
flex: 1;
max-inline-size: 200px;
}
.media-content {
flex: 3;
}

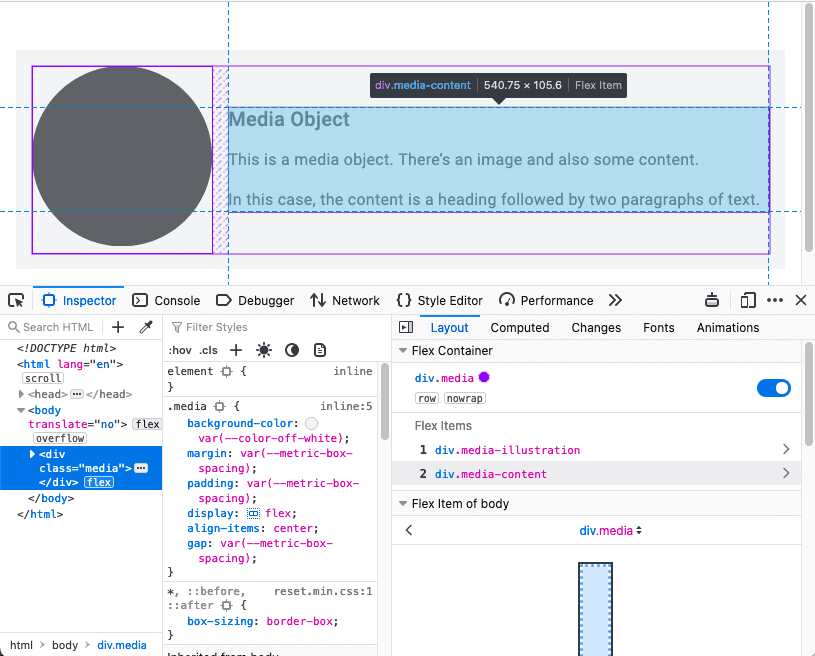
 <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">Flexbox-Layouts prüfen in den Chrome-Entwicklertools.
Containerabfragen
Mit Flexbox können Sie ein Design nach außen hin entwerfen. Sie können die Parameter der (wie schmal und breit sie werden sollen) und lassen Sie die um die endgültige Implementierung herauszufinden.
Aber die Komponente selbst weiß ihren Kontext nicht. Er weiß nicht, ob er im Hauptinhalt oder in einer Seitenleiste verwendet wird. Dies kann Komponentenlayouts schwieriger machen als Seitenlayouts. Um kontextbezogene Stile anwenden zu können, müssen Ihre Komponenten mehr wissen als die Größe des darin enthaltenen Darstellungsbereichs.
Bei Seitenlayouts kennen Sie die Breite des Containers, container ist der Darstellungsbereich des Browsers. Medienabfragen erfassen die Dimensionen des auf Seitenebene.
Wenn Sie Berichte zu den Abmessungen eines Containers erstellen möchten, verwenden Sie Containerabfragen.
Legen Sie zuerst fest, welche Elemente als Container fungieren.
main,
aside {
container-type: inline-size;
}
Sie müssen also die Inline-Dimension abfragen. Für Englisch ist die horizontale Achse. Sie ändern Stile basierend auf die Breite des Containers.
Wenn sich eine Komponente in einem dieser Container befindet, können Sie Stile auf ähnliche Weise anwenden. wie Medienabfragen angewendet werden.
.media-illustration {
max-width: 200px;
margin: auto;
}
@container (min-width: 25em) {
.media {
display: flex;
align-items: center;
gap: 1em;
}
.media-illustration {
flex: 1;
}
.media-content {
flex: 3;
}
}
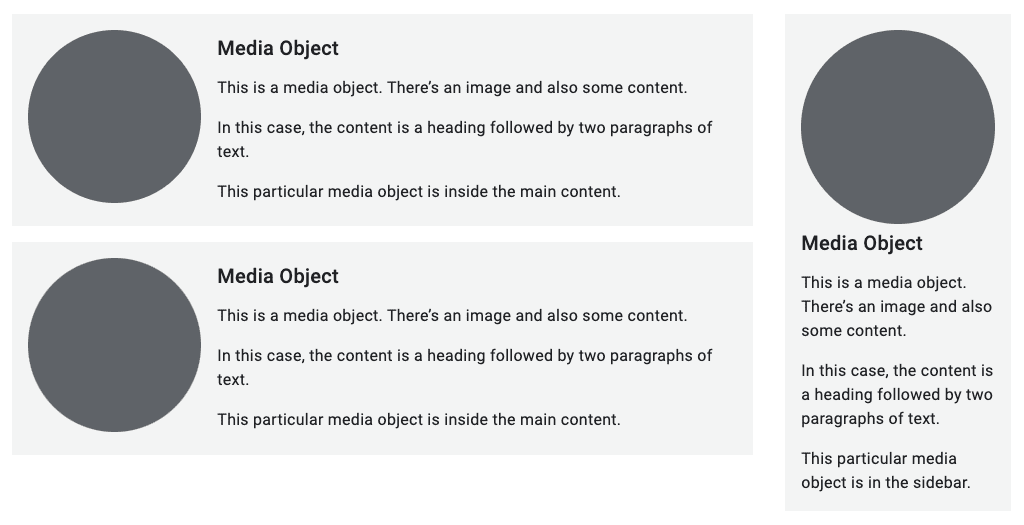
Wenn sich ein Medienobjekt in einem Container befindet, der schmaler als 25em ist, wird die Flexbox
werden keine Stile angewendet. Das Bild und der Text sind vertikal angeordnet.
Wenn das Element jedoch breiter als 25em ist, werden das Bild und der Text angezeigt
direkt nebeneinander.
Bei Containerabfragen können Sie Komponenten unabhängig voneinander gestalten. Sie können Folgendes schreiben: basierend auf der Breite des beinhaltenden Elements; die Breite des Darstellungsbereich nicht mehr zählt.

Abfragen kombinieren
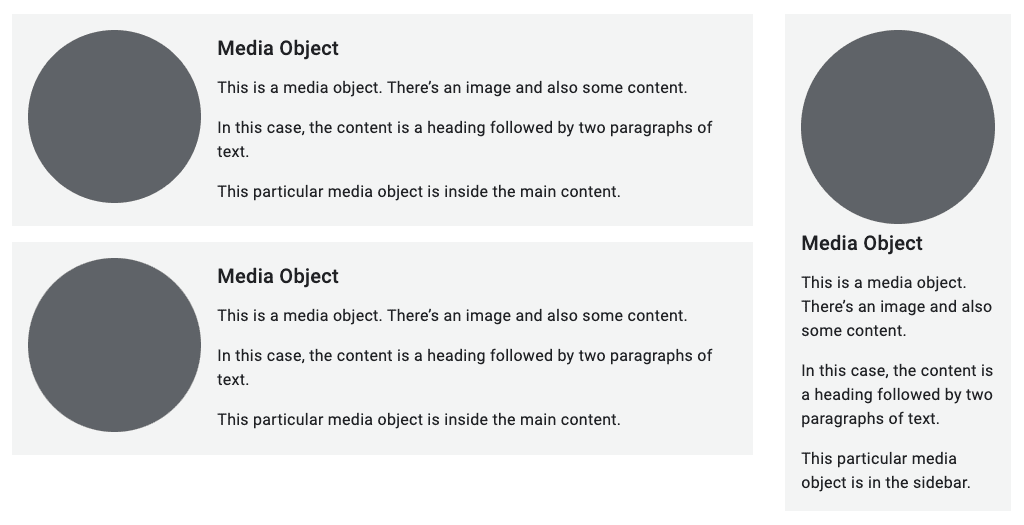
Sie können Medienabfragen für das Seitenlayout und Containerabfragen für die Komponenten auf der Seite.
Hier hat die Gesamtstruktur der Seite ein main-Element und ein aside-Element.
In beiden Elementen befinden sich Medienobjekte.
<body>
<main>
<div class="media">…</div>
<div class="media">…</div>
</main>
<aside>
<div class="media">…</div>
</aside>
</body>
Bei einer Medienabfrage wird ein Rasterlayout auf die Elemente main und aside angewendet, wenn
Darstellungsbereich ist breiter als 45em.
@media (min-width: 45em) {
body {
display: grid;
grid-template-columns: 3fr 1fr;
}
}
Die Containerabfrageregel für die Medienobjekte bleibt gleich:
Wenden Sie nur dann ein horizontales Flexbox-Layout an, wenn das enthaltene Element breiter als 25em ist.

Containerabfragen sind für Mikrolayouts entscheidend. Ihre Komponenten können unabhängig vom Darstellungsbereich des Browsers eigenständig sein.
Wissen testen
Testen Sie Ihr Wissen über Mikrolayouts.
Raster und Flexbox sind beide für Mikrolayouts nützlich?
Sie haben bereits etwas über Makrolayouts auf Seitenebene gelernt. Jetzt wissen Sie, Mikrolayouts auf Komponentenebene.
Als Nächstes gehen Sie genauer in die Bausteine Ihres Contents ein wie Sie Ihre Bilder responsiv machen. Zunächst lernen Sie responsive Typografie.

