Quando parliamo di layout, spesso pensiamo a design a livello di pagina. Tuttavia, i componenti più piccoli all'interno della pagina possono avere i propri layout indipendenti.
L'ideale sarebbe che questi layout a livello di componente si adattino automaticamente, a prescindere dalla loro posizione sulla pagina. Potrebbero verificarsi delle situazioni in cui non sai se un componente verrà inserito nella colonna dei contenuti principali, nella barra laterale o in entrambe. Senza sapere con certezza dove finirà un componente, devi assicurarti che il componente possa adattarsi al suo contenitore.

Griglia
La griglia CSS non è destinata solo ai layout a livello di pagina. Funziona bene anche per i componenti al loro interno.
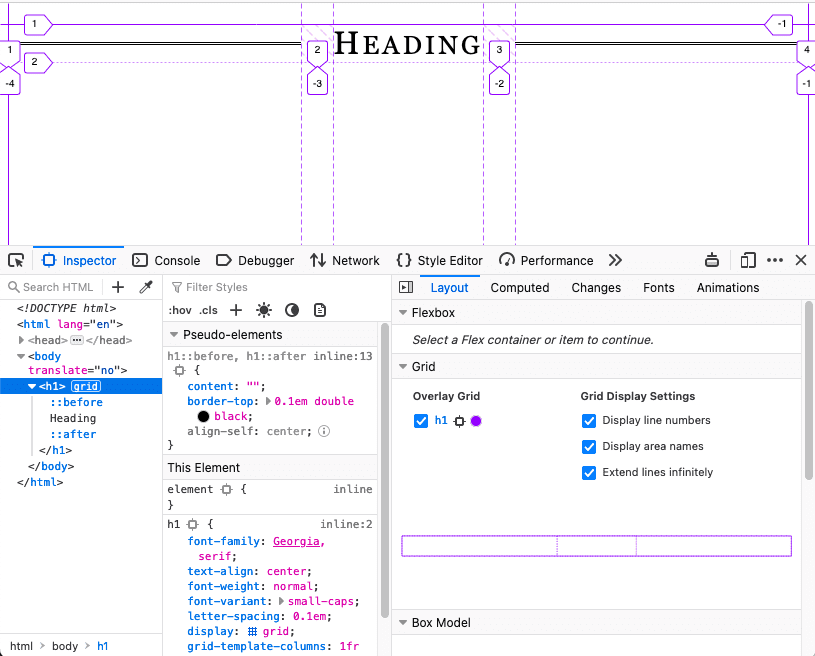
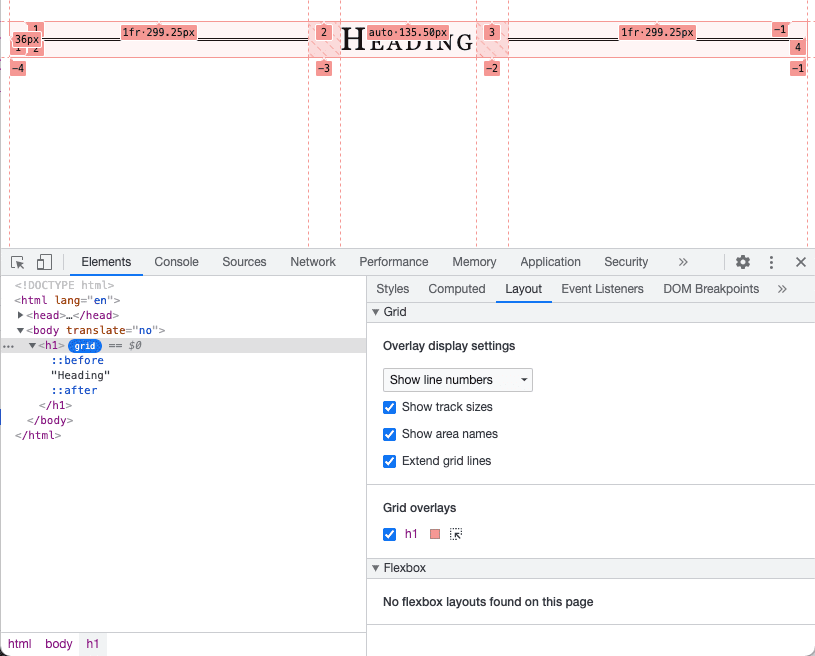
In questo esempio, i valori ::before e ::after
pseudo-elementi creano linee decorative su
di un'intestazione. L'intestazione stessa è un contenitore di griglia. Il privato
gli elementi sono disposti in modo che le linee riempiano sempre lo spazio disponibile.
h1 {
display: grid;
grid-template-columns: 1fr auto 1fr;
gap: 1em;
}
h1::before,
h1::after {
content: "";
border-top: 0.1em double black;
align-self: center;
}


Scopri come controllare i layout della griglia in Chrome DevTools.
Flexbox
Come suggerisce il nome, puoi utilizzare flexbox per creare componenti flessibili. Puoi dichiarare quali elementi del componente devono avere una dimensione minima o massima e lasciare che gli altri elementi si flettescano per adattarsi di conseguenza.
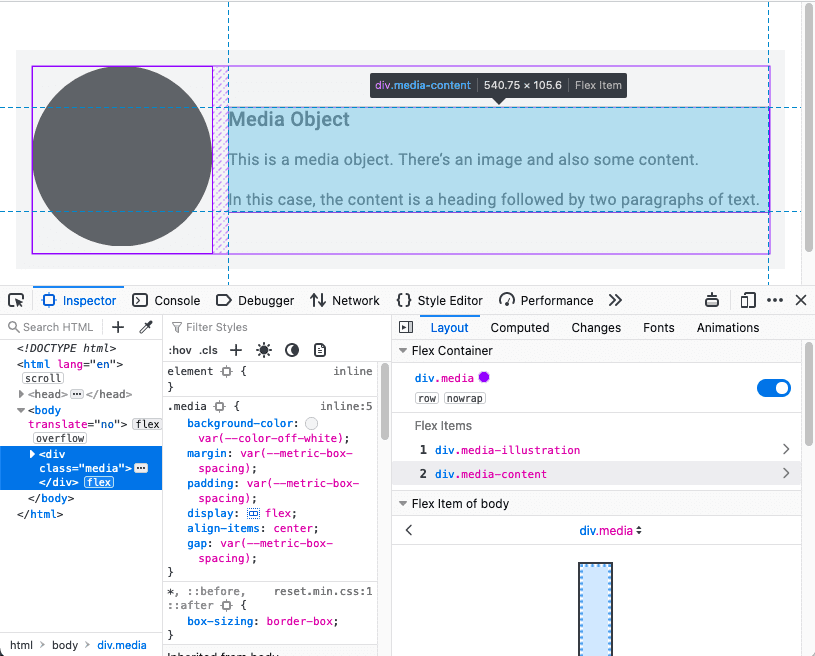
In questo esempio, l'immagine occupa un quarto dello spazio disponibile e il testo occupa gli altri tre quarti. Tuttavia, l'immagine non supera mai i 200 pixel.
.media {
display: flex;
align-items: center;
gap: 1em;
}
.media-illustration {
flex: 1;
max-inline-size: 200px;
}
.media-content {
flex: 3;
}


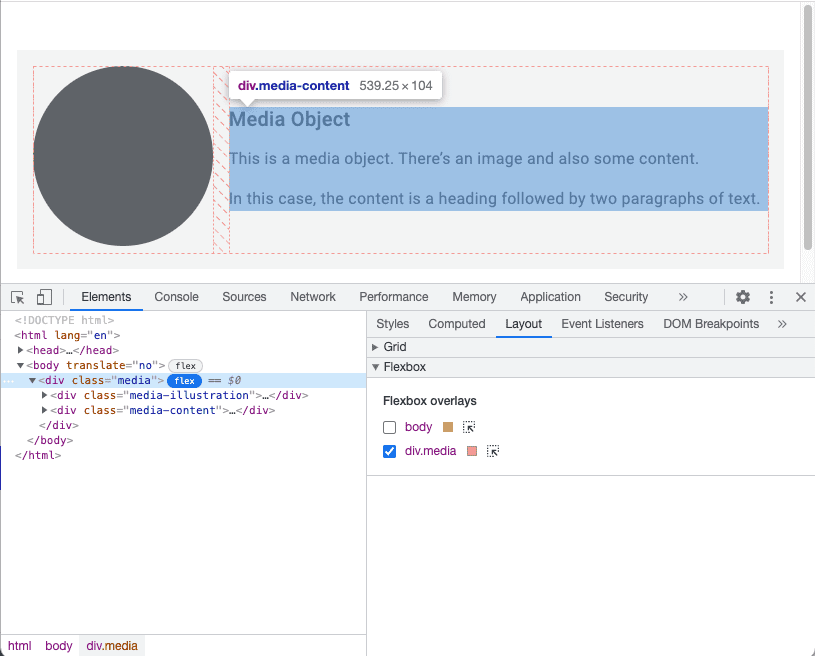
Scopri come esaminare i layout flexbox in Chrome DevTools.
Query container
Flexbox ti consente di progettare a partire dai contenuti. Puoi specificare i parametri gli elementi (quanto devono essere stretti e largo) e lascia che browser a stabilire l'implementazione finale.
Ma il componente di per sé non è consapevole del suo contesto. Non sa se viene utilizzato nei contenuti principali o in una barra laterale. Ciò può rendere i layout dei componenti più complessi rispetto a quelli di pagina. Per poter applicare stili pertinenti al contesto, i componenti devono avere maggiori informazioni oltre alle dimensioni dell'area visibile in cui si trovano.
Con i layout di pagina, si conosce la larghezza del contenitore, perché è l'area visibile del browser, le query supporti riportano le dimensioni contenitore a livello di pagina.
Per generare report sulle dimensioni di un contenitore, utilizza query nel container.
Per iniziare, definisci quali elementi fungono da container.
main,
aside {
container-type: inline-size;
}
Ciò significa che vuoi eseguire una query sulla dimensione in linea. Per la lingua inglese documenti, ossia l'asse orizzontale. Cambierai gli stili in base e la larghezza del container.
Se un componente si trova all'interno di uno di questi container, puoi applicare gli stili in modo simile all'applicazione delle query supporti.
.media-illustration {
max-width: 200px;
margin: auto;
}
@container (min-width: 25em) {
.media {
display: flex;
align-items: center;
gap: 1em;
}
.media-illustration {
flex: 1;
}
.media-content {
flex: 3;
}
}
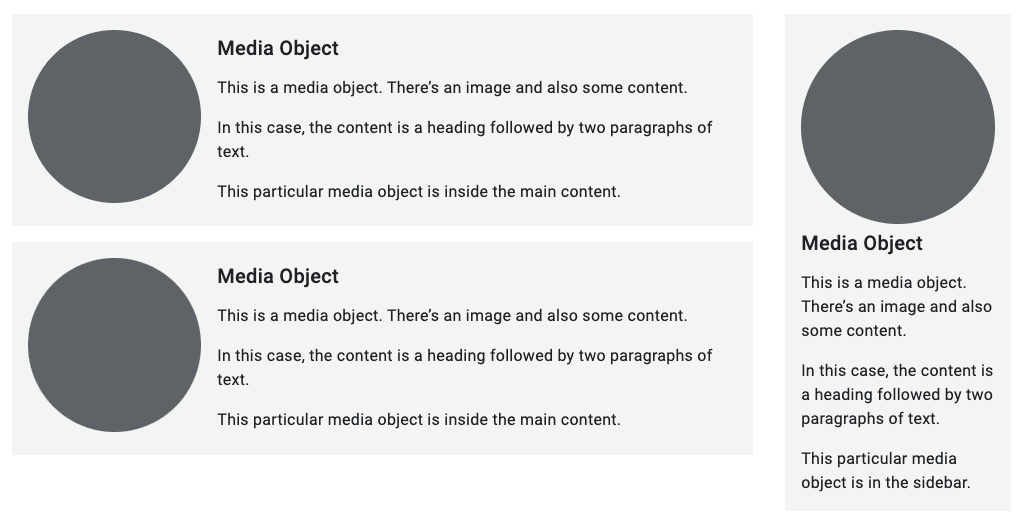
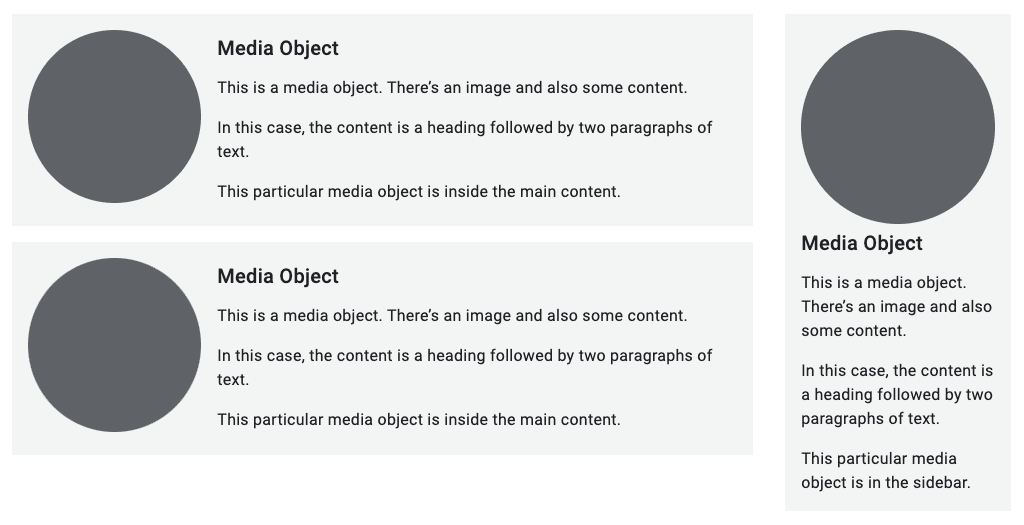
Se un oggetto multimediale si trova all'interno di un container più stretto di 25em, il flexbox
gli stili non vengono applicati. L'immagine e il testo vengono visualizzati in ordine verticale.
Tuttavia, se l'elemento contenitore è più largo di 25em, l'immagine e il testo verranno visualizzati
affiancate.
Con le query container, puoi applicare stili ai componenti in modo indipendente. Puoi scrivere regole basate sulla larghezza dell'elemento contenitore la larghezza l'area visibile non è più importante.

Combinare le query
Puoi usare query supporti per il layout della pagina e query contenitore per il componenti all'interno della pagina.
In questo caso, la struttura generale della pagina ha un elemento main e un elemento aside.
Sono presenti oggetti multimediali all'interno di entrambi gli elementi.
<body>
<main>
<div class="media">…</div>
<div class="media">…</div>
</main>
<aside>
<div class="media">…</div>
</aside>
</body>
Una query supporti applica un layout a griglia agli elementi main e aside quando
l'area visibile è più larga di 45em.
@media (min-width: 45em) {
body {
display: grid;
grid-template-columns: 3fr 1fr;
}
}
La regola di query del container per gli oggetti multimediali rimane la stessa:
applica un layout flexbox orizzontale solo se l'elemento contenitore è più largo di 25em.

Le query container sono una svolta per i micro-layout. I componenti possono essere autonomi, indipendentemente dall'area visibile del browser.
Verifica le tue conoscenze
Verifica le tue conoscenze dei microlayout.
Griglia e flexbox sono entrambi utili per i micro-layout?
In precedenza, hai appreso i layout delle macro a livello di pagina. Ora che conosci micro-layout a livello di componente.
Ora approfondirai gli elementi fondamentali dei tuoi contenuti e scoprirai come rendere adattabili le immagini. In primo luogo, scoprirai tipografia reattiva.

