وقتی به طرحبندی فکر میکنیم، اغلب به طرحهای سطح صفحه فکر میکنیم. اما اجزای کوچکتر در صفحه میتوانند طرحبندی مستقل خود را داشته باشند.
در حالت ایدهآل، این طرحبندیهای سطح مؤلفه بدون توجه به موقعیتشان در صفحه، بهطور خودکار تنظیم میشوند. ممکن است شرایطی وجود داشته باشد که ندانید آیا یک جزء در ستون محتوای اصلی یا نوار کناری یا هر دو قرار می گیرد. بدون اینکه مطمئن باشید یک کامپوننت به کجا ختم می شود، باید مطمئن شوید که کامپوننت می تواند خودش را با ظرفش تنظیم کند.

شبکه
شبکه CSS فقط برای طرحبندی در سطح صفحه نیست. همچنین برای اجزایی که در آنها زندگی می کنند به خوبی کار می کند.
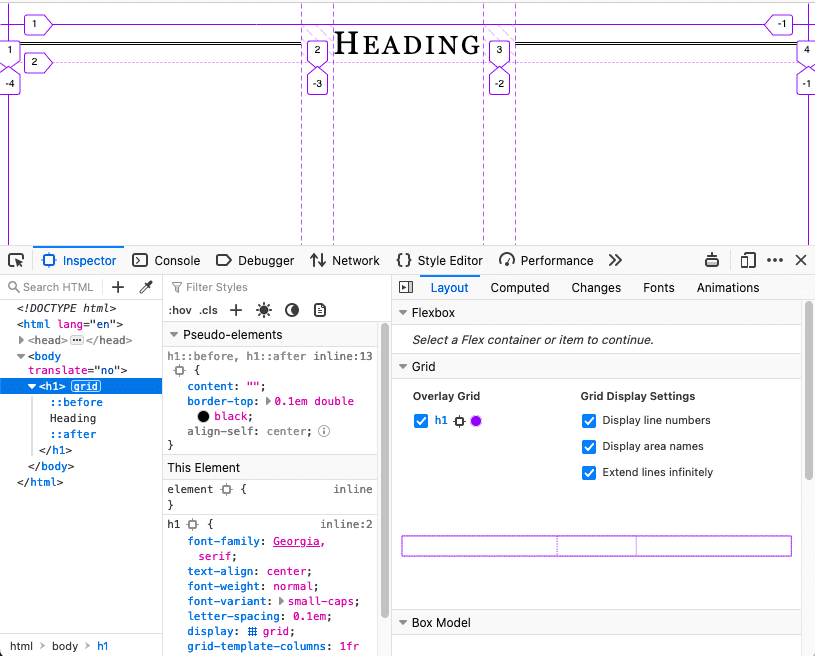
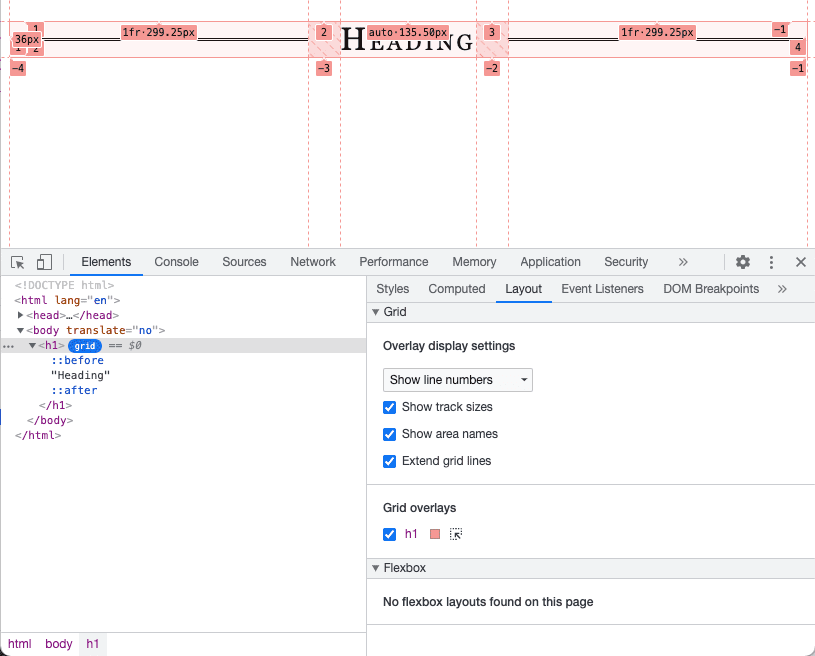
در این مثال، شبه عناصر ::before و ::after خطوط تزئینی در دو طرف عنوان ایجاد می کنند. عنوان خود یک ظرف شبکه است. عناصر منفرد طوری چیده شده اند که خطوط همیشه فضای موجود را پر می کنند.
h1 {
display: grid;
grid-template-columns: 1fr auto 1fr;
gap: 1em;
}
h1::before,
h1::after {
content: "";
border-top: 0.1em double black;
align-self: center;
}


با نحوه بررسی طرحبندیهای شبکه در Chrome DevTools آشنا شوید.
فلکس باکس
همانطور که از نام آن پیداست، می توانید از flexbox برای انعطاف پذیری اجزای خود استفاده کنید. شما می توانید اعلام کنید که کدام عناصر در کامپوننت شما باید دارای حداقل یا حداکثر اندازه باشند و اجازه دهید عناصر دیگر منعطف شوند تا متناسب با آن قرار گیرند.
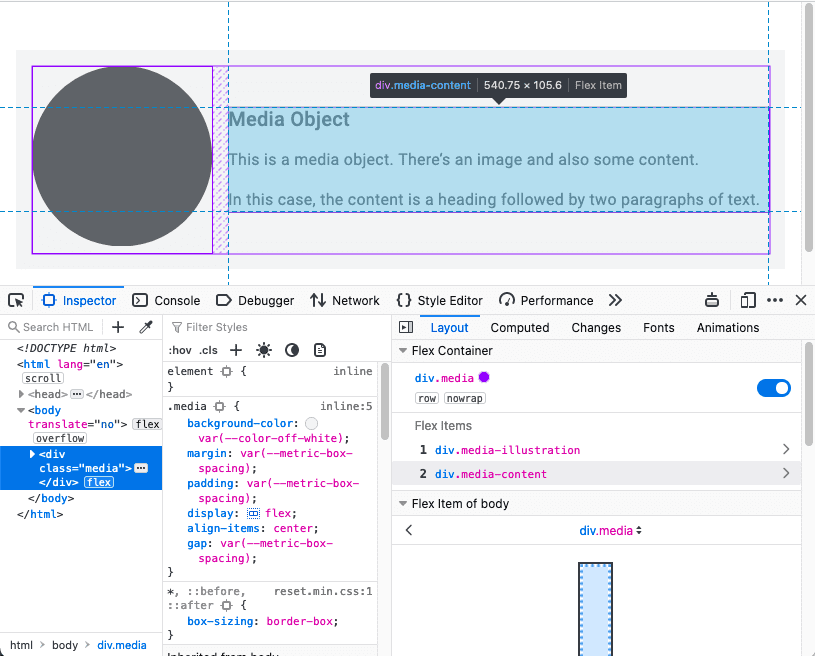
در این مثال، تصویر یک چهارم فضای موجود و متن سه چهارم دیگر را اشغال می کند. اما تصویر هرگز بزرگتر از 200 پیکسل نمی شود.
.media {
display: flex;
align-items: center;
gap: 1em;
}
.media-illustration {
flex: 1;
max-inline-size: 200px;
}
.media-content {
flex: 3;
}


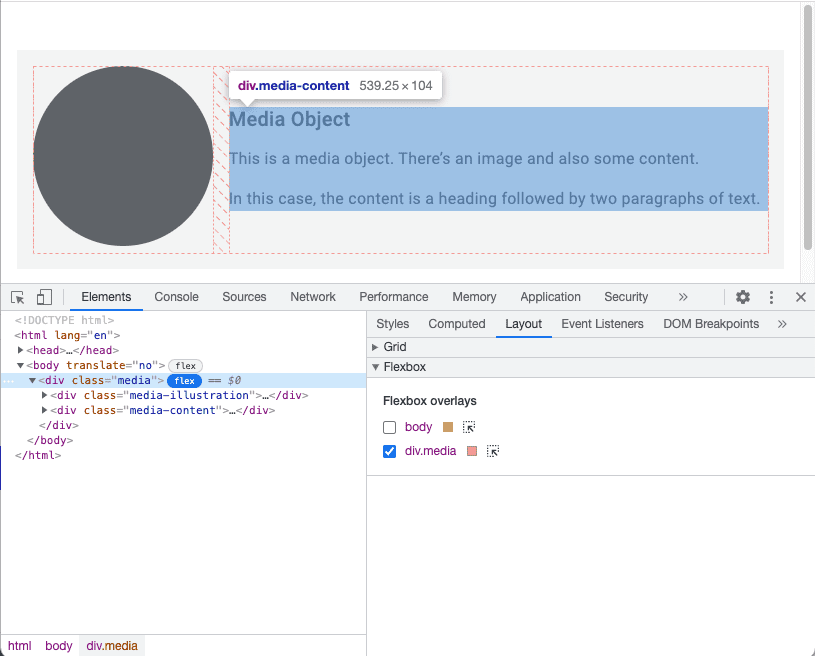
با نحوه بازرسی طرحبندیهای flexbox در Chrome DevTools آشنا شوید.
پرس و جوهای کانتینر
Flexbox به شما امکان می دهد از روی محتوا طراحی کنید. شما می توانید پارامترهای عناصر خود را مشخص کنید (چقدر باید باریک شوند، چقدر باید گسترده شوند) و به مرورگر اجازه دهید اجرای نهایی را مشخص کند.
اما خود مؤلفه هیچ آگاهی از زمینه خود ندارد. نمی داند که در محتوای اصلی استفاده می شود یا در نوار کناری. این می تواند طرح بندی اجزا را پیچیده تر از طرح بندی صفحه کند. برای اینکه بتوانید سبکهای مرتبط با زمینه را اعمال کنید، اجزای شما باید بیشتر از اندازه ویوپورتی که داخل آن هستند بدانند.
با طرحبندی صفحه، عرض کانتینر را میدانید زیرا کانتینر نمای مرورگر است. پرسشهای رسانه ابعاد ظرف سطح صفحه را گزارش میکنند.
برای گزارش ابعاد هر ظرف، از پرس و جوهای کانتینر استفاده کنید.
برای شروع، تعریف کنید که کدام عناصر به عنوان کانتینر عمل می کنند.
main,
aside {
container-type: inline-size;
}
این بدان معنی است که شما می خواهید بعد درون خطی را پرس و جو کنید. برای اسناد انگلیسی زبان، این محور افقی است. شما می خواهید سبک ها را بر اساس عرض ظرف تغییر دهید.
اگر کامپوننتی در یکی از آن کانتینرها قرار دارد، میتوانید استایلها را مشابه نحوه اعمال درخواستهای رسانه اعمال کنید.
.media-illustration {
max-width: 200px;
margin: auto;
}
@container (min-width: 25em) {
.media {
display: flex;
align-items: center;
gap: 1em;
}
.media-illustration {
flex: 1;
}
.media-content {
flex: 3;
}
}
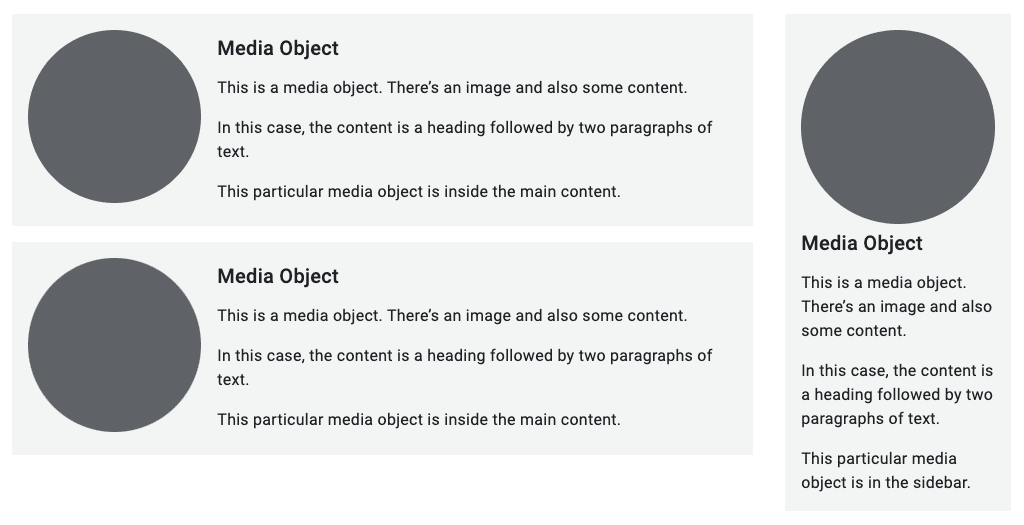
اگر یک شی رسانه در داخل ظرفی باریکتر از 25em باشد، سبک های flexbox اعمال نمی شوند. تصویر و متن ظاهر شده به صورت عمودی مرتب شده اند.
اما، اگر عنصر حاوی عریضتر از 25em باشد، تصویر و متن در کنار هم ظاهر میشوند.
با کوئری های کانتینر، می توانید به اجزای مستقل استایل دهید. شما می توانید قوانین را بر اساس عرض عنصر حاوی بنویسید. عرض نمای دید دیگر مهم نیست.

پرس و جوها را ترکیب کنید
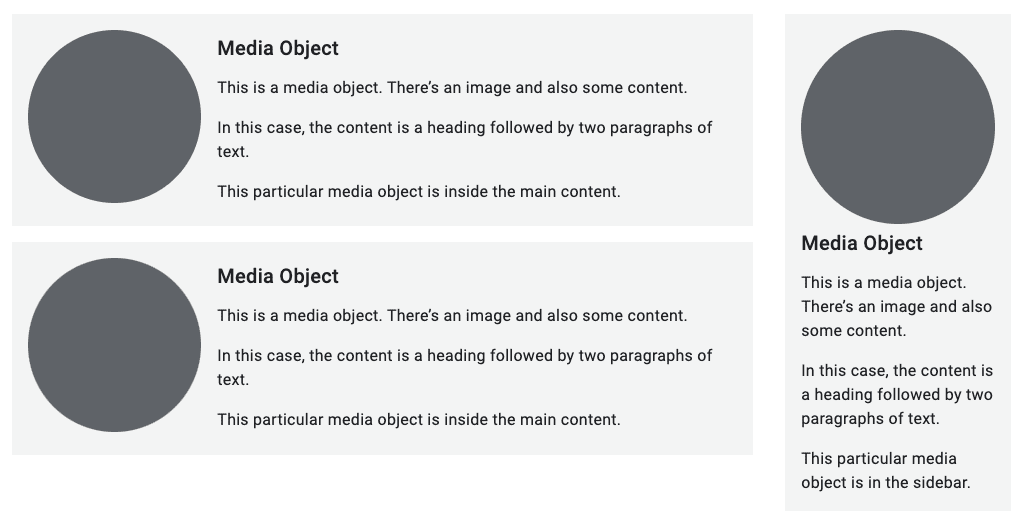
می توانید از پرس و جوهای رسانه ای برای طرح بندی صفحه و پرس و جوهای ظرف برای اجزای داخل صفحه استفاده کنید.
در اینجا ساختار کلی صفحه دارای یک عنصر main و یک عنصر aside است. در هر دو عنصر اشیاء رسانه ای وجود دارد.
<body>
<main>
<div class="media">…</div>
<div class="media">…</div>
</main>
<aside>
<div class="media">…</div>
</aside>
</body>
زمانی که درگاه دید از 45em عریض تر باشد، یک پرس و جو رسانه یک طرح بندی شبکه ای را برای عناصر main و aside اعمال می کند.
@media (min-width: 45em) {
body {
display: grid;
grid-template-columns: 3fr 1fr;
}
}
قانون پرس و جوی کانتینر برای اشیاء رسانه یکسان باقی میماند: فقط در صورتی از طرحبندی flexbox افقی استفاده کنید که عنصر حاوی عریضتر از 25em باشد.

پرس و جوهای کانتینر یک تغییر دهنده بازی برای طرح بندی های کوچک هستند. اجزای شما می توانند مستقل از نمای مرورگر باشند.
درک خود را بررسی کنید
دانش خود را در مورد چیدمان های میکرو تست کنید.
Grid و flexbox هر دو برای چیدمان های میکرو مفید هستند؟
قبلاً با طرحبندی ماکرو در سطح صفحه آشنا شدید. اکنون در مورد طرحبندیهای میکرو در سطح مؤلفه میدانید.
در مرحله بعد، به اجزای سازنده محتوای خود عمیق تر خواهید رفت و یاد خواهید گرفت که چگونه تصاویر خود را پاسخگو کنید. ابتدا، با تایپوگرافی پاسخگو آشنا خواهید شد.

