Ketika kita memikirkan tata letak, kita sering memikirkan desain tingkat laman. Tetapi komponen yang lebih kecil di dalam halaman dapat memiliki tata letaknya sendiri.
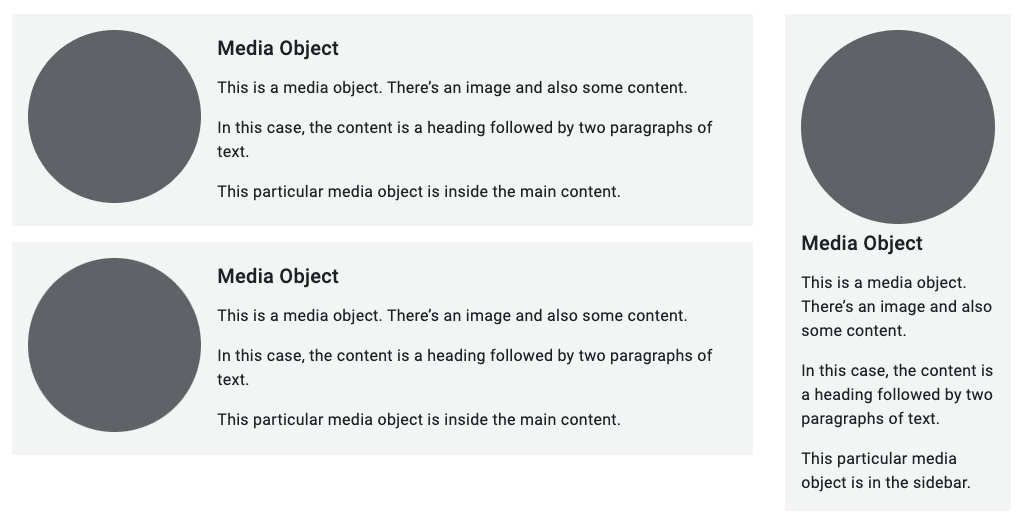
Idealnya, tata letak tingkat komponen ini akan menyesuaikan diri secara otomatis, terlepas dari posisinya di halaman. Mungkin ada situasi ketika Anda tidak tahu apakah sebuah komponen akan ditempatkan di kolom konten utama atau bilah sisi, atau keduanya. Tanpa mengetahui pasti di mana komponen akan berakhir, Anda perlu memastikan bahwa komponen tersebut dapat menyesuaikan dirinya sendiri dengan kontainernya.

Petak
Petak CSS tidak hanya untuk tata letak tingkat halaman. Hal ini juga berfungsi dengan baik untuk komponen yang ada di dalamnya.
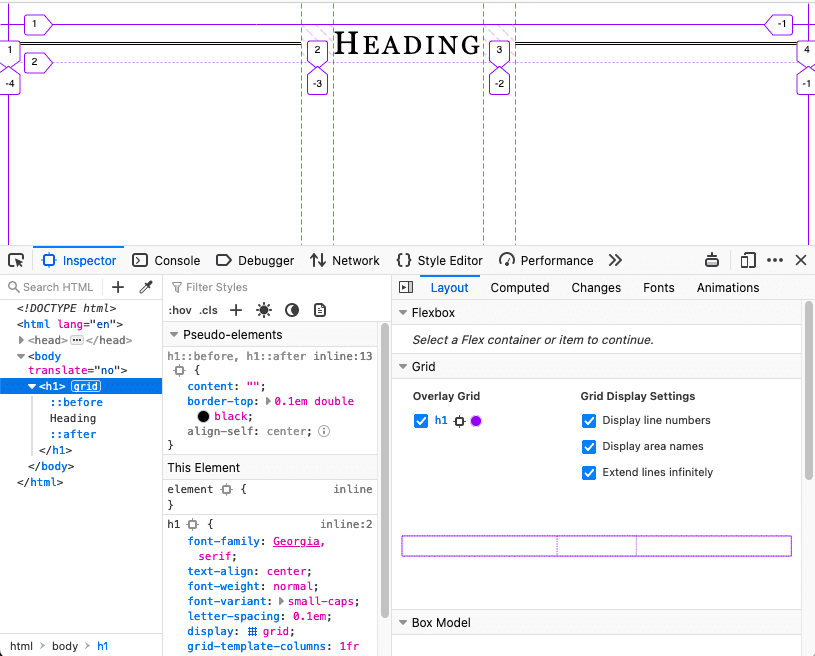
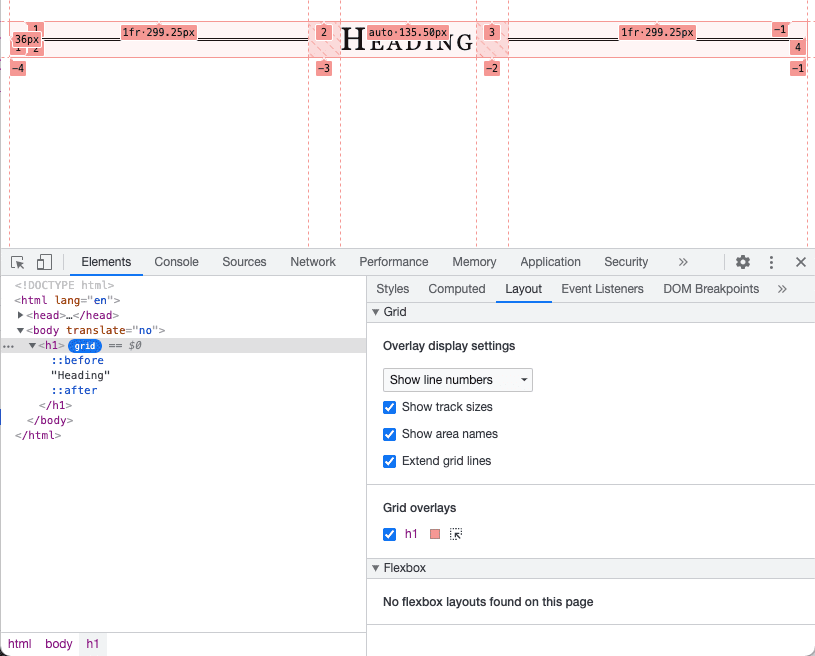
Dalam contoh ini, ::before dan ::after
elemen semu membuat garis dekoratif di
sisi judul. Judulnya sendiri adalah penampung petak. Individu
elemen ditata sedemikian rupa sehingga
garis selalu mengisi ruang yang tersedia.
h1 {
display: grid;
grid-template-columns: 1fr auto 1fr;
gap: 1em;
}
h1::before,
h1::after {
content: "";
border-top: 0.1em double black;
align-self: center;
}


Pelajari cara memeriksa tata letak petak di Chrome DevTools.
Kotak Flex
Seperti namanya, Anda dapat menggunakan flexbox untuk melakukan komponen fleksibel. Anda dapat mendeklarasikan elemen mana dalam komponen Anda yang harus memiliki ukuran minimum atau maksimum dan membiarkan elemen lain melenturkan agar pas sebagaimana mestinya.
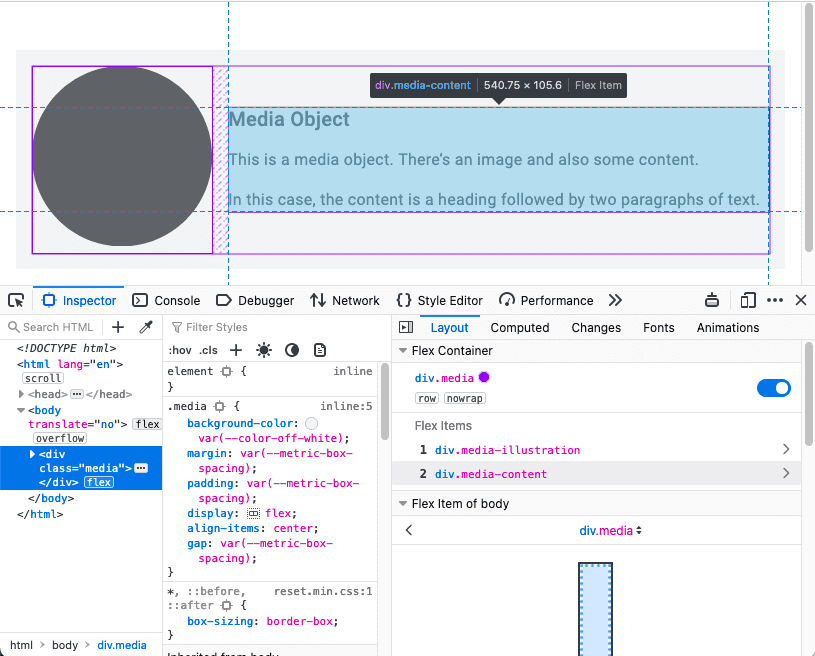
Dalam contoh ini, gambar menempati seperempat dari ruang yang tersedia dan teks menempati tiga perempat lainnya. Namun, gambar tidak pernah menjadi lebih besar dari 200 piksel.
.media {
display: flex;
align-items: center;
gap: 1em;
}
.media-illustration {
flex: 1;
max-inline-size: 200px;
}
.media-content {
flex: 3;
}


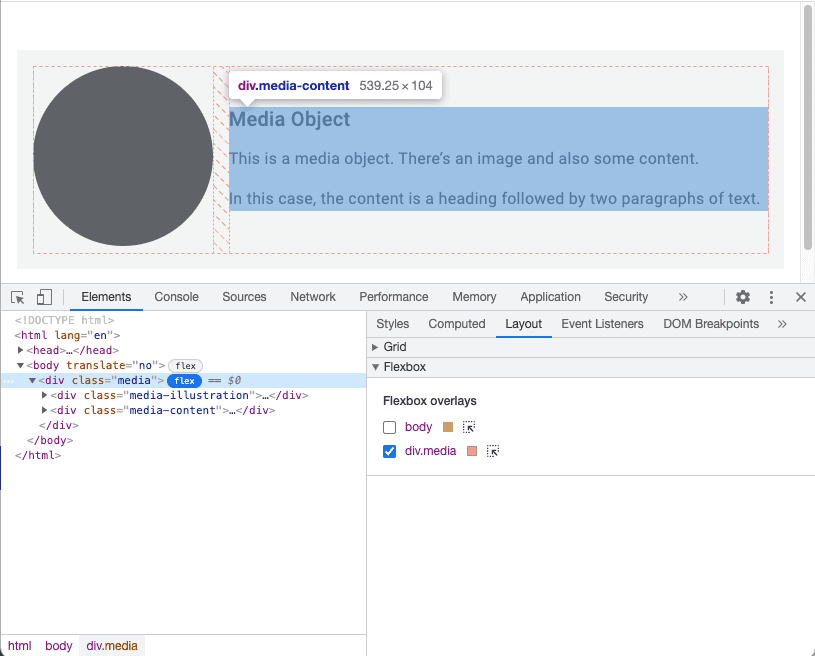
Pelajari cara memeriksa tata letak flexbox di Chrome DevTools.
Kueri penampung
Flexbox memungkinkan Anda mendesain dari konten ke luar. Anda dapat menentukan parameter elemen Anda (seberapa sempit elemennya, lebarnya, dan membiarkan elemen browser menentukan implementasi akhirnya.
Tetapi komponen itu sendiri tidak menyadari konteksnya. Fitur ini tidak mengetahui apakah konten sedang digunakan di konten utama atau di sidebar. Hal ini dapat membuat tata letak komponen lebih rumit daripada tata letak laman. Agar dapat menerapkan gaya yang relevan secara kontekstual, komponen Anda harus mengetahui lebih dari ukuran area pandang yang ada di dalamnya.
Dengan tata letak halaman, Anda memang mengetahui lebar penampung karena kontainer adalah area pandang browser; kueri media melaporkan dimensi penampung tingkat halaman.
Untuk melaporkan dimensi penampung apa pun, gunakan kueri penampung.
Untuk memulai, tentukan elemen mana yang berfungsi sebagai container.
main,
aside {
container-type: inline-size;
}
Ini berarti Anda ingin membuat kueri dimensi inline. Untuk bahasa Inggris dokumen, itulah sumbu horizontal. Anda akan mengubah gaya berdasarkan lebar container.
Jika komponen berada di dalam salah satu penampung tersebut, Anda dapat menerapkan gaya dengan cara yang sama hingga cara Anda menerapkan kueri media.
.media-illustration {
max-width: 200px;
margin: auto;
}
@container (min-width: 25em) {
.media {
display: flex;
align-items: center;
gap: 1em;
}
.media-illustration {
flex: 1;
}
.media-content {
flex: 3;
}
}
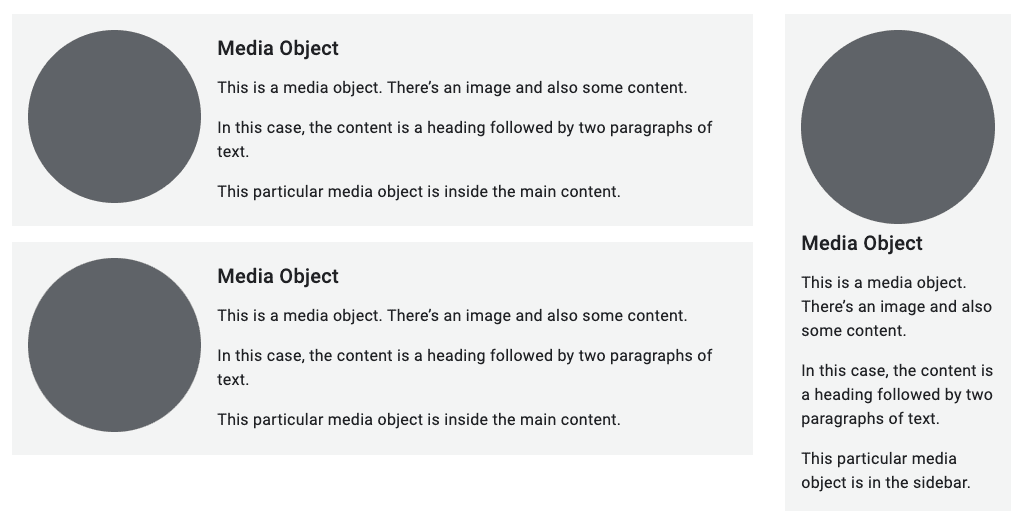
Jika objek media berada di dalam penampung yang lebih sempit dari 25em, flexbox
gaya tidak diterapkan. Gambar dan teks yang muncul diurutkan secara vertikal.
Namun, jika elemen yang memuatnya lebih lebar dari 25em, gambar dan teks akan muncul
berdampingan.
Dengan kueri container, Anda dapat menata gaya komponen secara terpisah. Anda dapat menulis aturan berdasarkan lebar elemen yang memuatnya; lebar area pandang tidak lagi penting.

Menggabungkan kueri
Anda dapat menggunakan kueri media untuk tata letak halaman dan kueri penampung untuk komponen di dalam halaman.
Di sini, struktur keseluruhan halaman memiliki elemen main dan elemen aside.
Ada objek media dalam kedua elemen.
<body>
<main>
<div class="media">…</div>
<div class="media">…</div>
</main>
<aside>
<div class="media">…</div>
</aside>
</body>
Kueri media menerapkan tata letak petak ke elemen main dan aside saat
area pandang lebih lebar dari 45em.
@media (min-width: 45em) {
body {
display: grid;
grid-template-columns: 3fr 1fr;
}
}
Aturan kueri penampung untuk objek media tetap sama:
hanya menerapkan tata letak flexbox horizontal jika elemen yang memuatnya lebih lebar dari 25em.

Kueri container adalah terobosan baru untuk tata letak mikro. Komponen Anda dapat bersifat mandiri dan terpisah dari area pandang browser.
Menguji pemahaman Anda
Uji pengetahuan Anda tentang tata letak mikro.
{i>Grid<i} dan {i>flexbox<i} keduanya berguna untuk tata letak mikro?
Sebelumnya, Anda telah mempelajari tentang tata letak makro tingkat halaman. Sekarang Anda tahu tentang {i>layout<i} mikro tingkat komponen.
Selanjutnya, Anda akan mendalami tentang fondasi konten dan mempelajari cara membuat gambar Anda responsif. Pertama, Anda akan belajar tentang tipografi responsif.

