Mówiąc o układach, najczęściej mamy na myśli projekty na poziomie strony. Z kolei mniejsze komponenty strony mogą mieć własne, niezależne układy.
Najlepiej, gdyby układy na poziomie komponentu dostosowały się automatycznie, bez względu na ich pozycję na stronie. W niektórych sytuacjach nie wiadomo, czy komponent zostanie umieszczony w głównej kolumnie z treścią, na pasku bocznym lub w obu tych kolumnach. Nie mając pewności, dokąd trafią komponenty, musisz zadbać o to, by komponent dostosowywał się do swojego kontenera.

Siatka
Siatka CSS jest przeznaczona nie tylko dla układów na poziomie strony. Sprawdza się też w przypadku komponentów, które w nich funkcjonują.
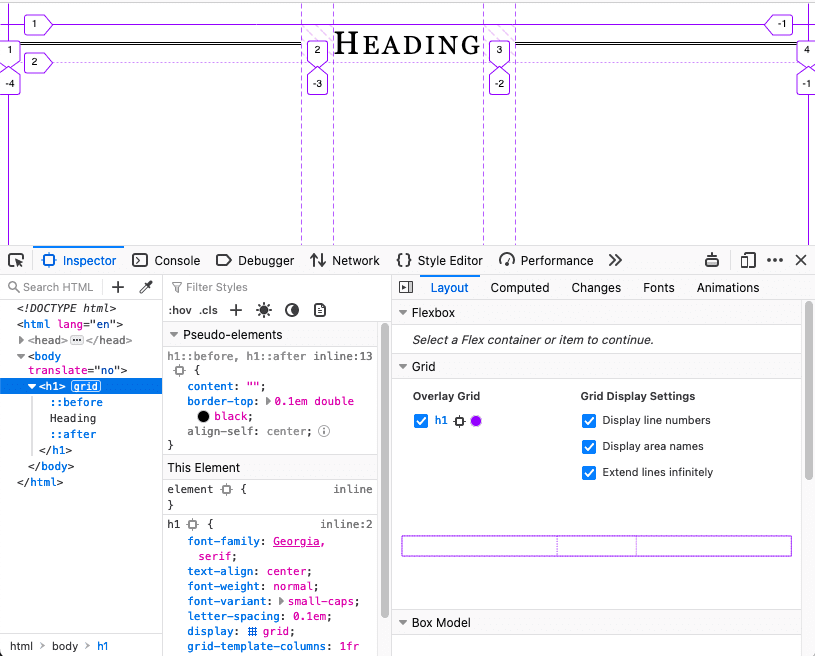
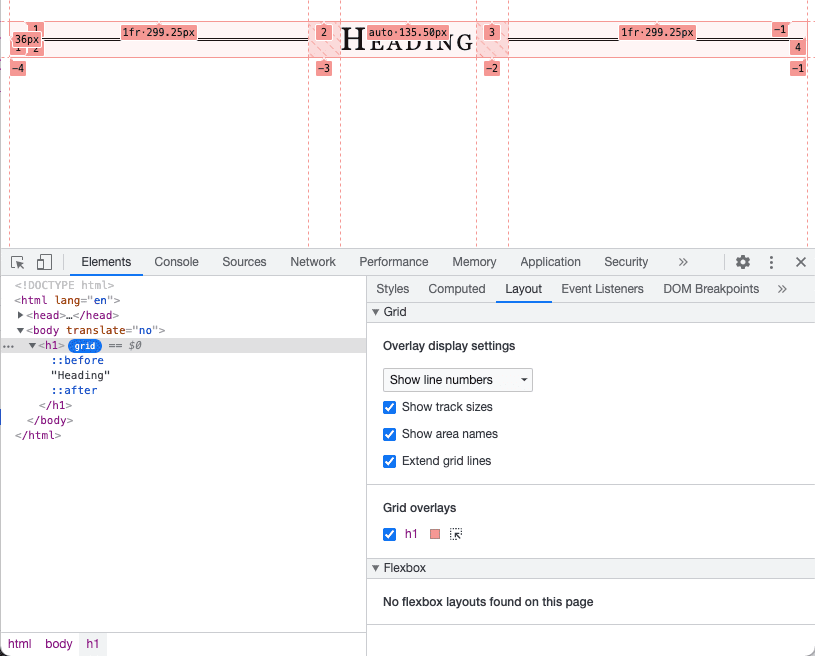
W tym przykładzie funkcje ::before i ::after
pseudoelementy tworzą dekoracyjne linie na
z boku nagłówka. Sam nagłówek jest kontenerem siatki. Osoba fizyczna
są rozmieszczone w taki sposób, że zawsze wypełniają dostępną przestrzeń.
h1 {
display: grid;
grid-template-columns: 1fr auto 1fr;
gap: 1em;
}
h1::before,
h1::after {
content: "";
border-top: 0.1em double black;
align-self: center;
}


Dowiedz się, jak sprawdzać układy siatki w Narzędziach deweloperskich w Chrome.
Urządzenie Flexbox
Jak sama nazwa wskazuje, możesz użyć flexbox i elastycznym komponentom. Możesz zadeklarować, które elementy komponentu powinny mają minimalny lub maksymalny rozmiar, a pozostałe elementy dopasowują się do siebie odpowiednio się zmienia.
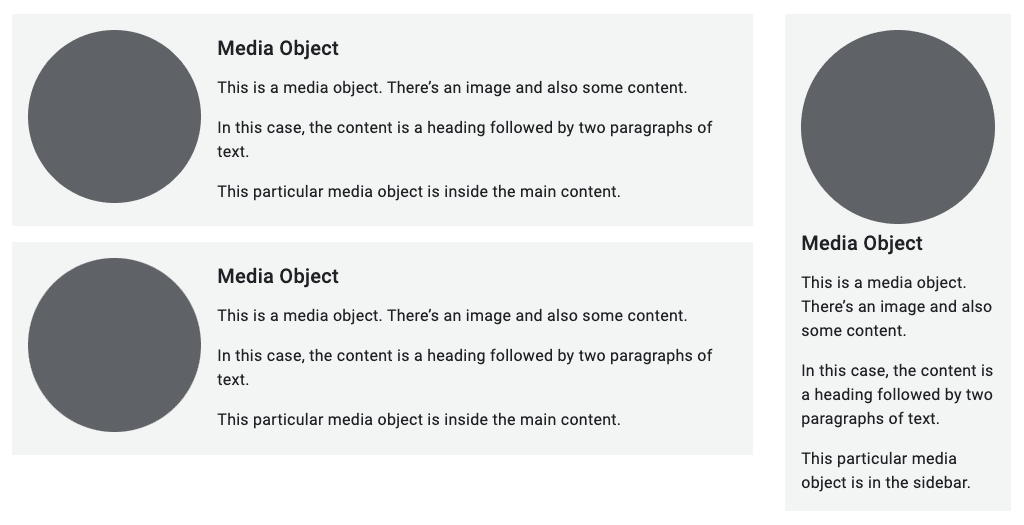
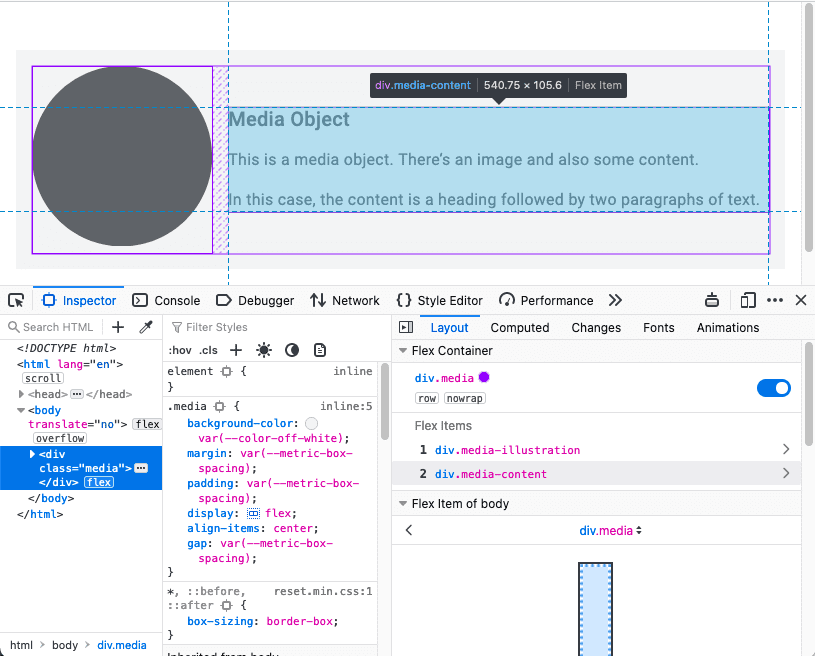
W tym przykładzie obraz zajmuje jedną czwartą dostępnego miejsca, tekst zajmuje pozostałe trzy czwarte. Obraz nigdy nie jest jednak większy niż 200 pikseli.
.media {
display: flex;
align-items: center;
gap: 1em;
}
.media-illustration {
flex: 1;
max-inline-size: 200px;
}
.media-content {
flex: 3;
}


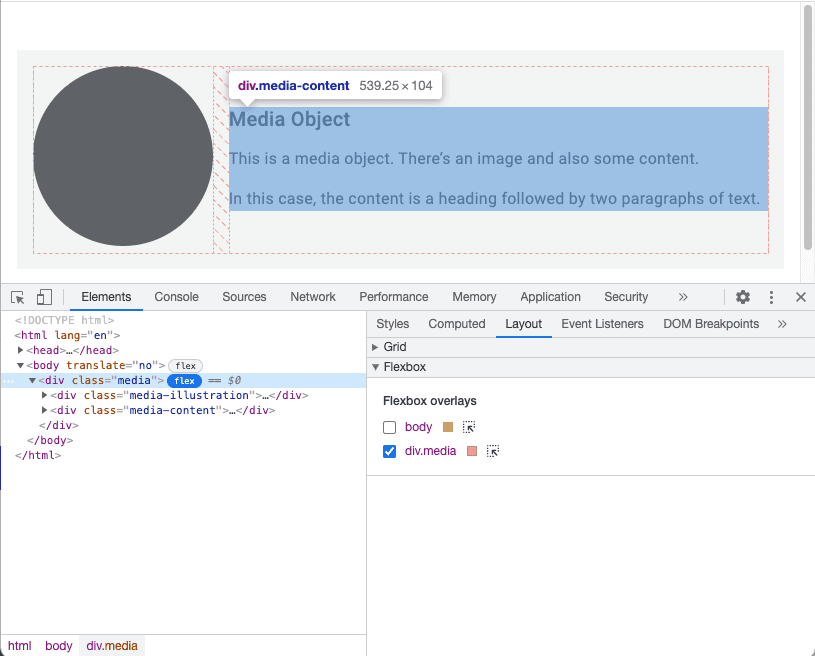
Dowiedz się, jak sprawdzać układy Flexbox. w Narzędziach deweloperskich w Chrome.
Zapytania dotyczące kontenera
Flexbox umożliwia projektowanie od samego początku. Możesz podać parametry czyli jak wąskie powinny być i jak szerokie) przeglądarka musi opracować ostateczną implementację.
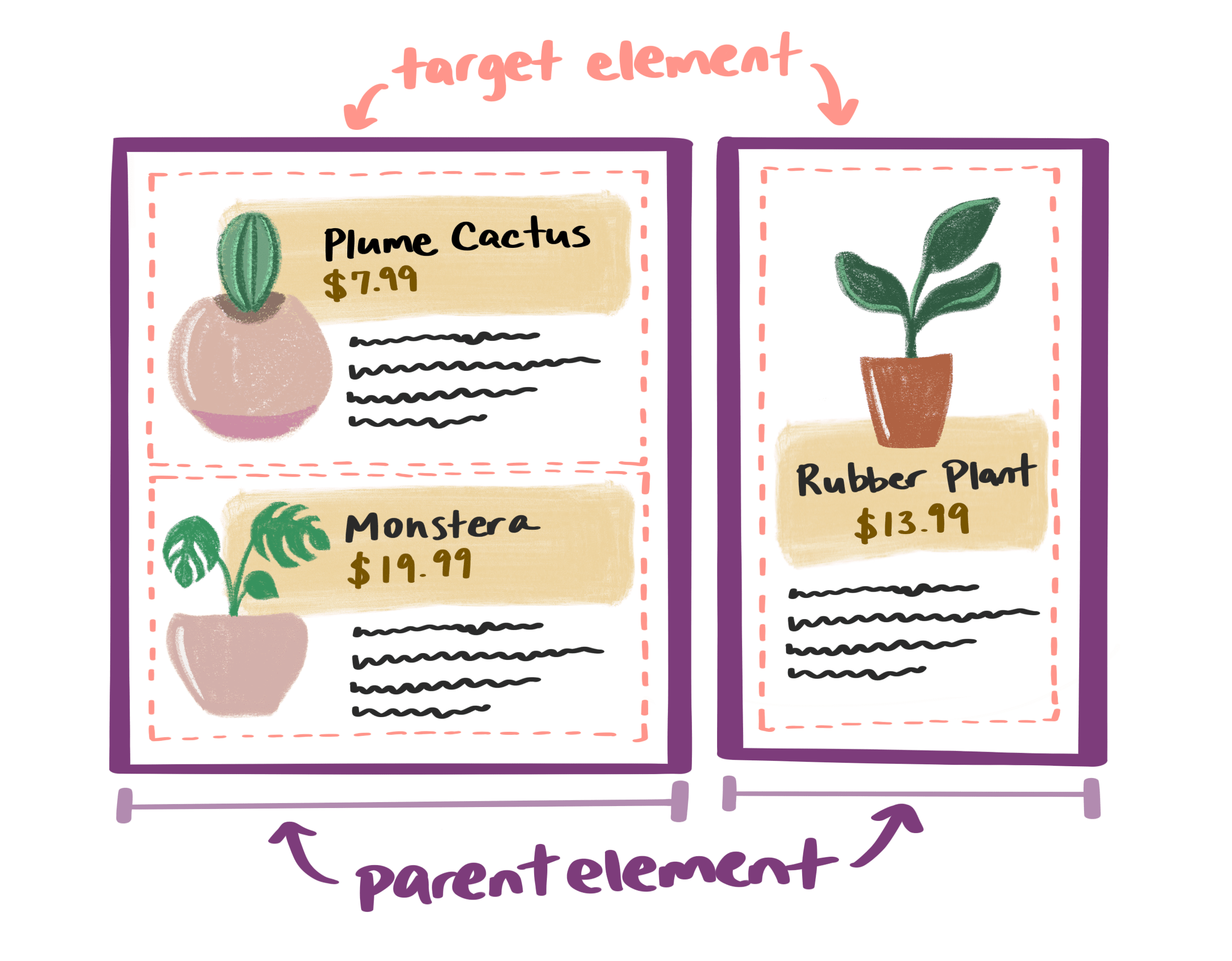
Sam komponent nie ma jednak świadomości swojego kontekstu. Nie wie, czy jest on używany w głównej treści czy na pasku bocznym. Dzięki temu układy komponentów są trudniejsze niż układy strony. Aby stosować style dopasowane do kontekstu, komponenty muszą wiedzieć więcej niż rozmiar widocznego obszaru, w którym się znajdują.
W przypadku układów stron poznasz szerokość kontenera, ponieważ kontenera to widoczny obszar przeglądarki; i zapytania o media raportują wymiary kontener na poziomie strony.
Aby raportować wymiary dowolnego kontenera, należy użyć funkcji zapytania dotyczące kontenerów.
Na początek określ, które elementy będą działać jako kontenery.
main,
aside {
container-type: inline-size;
}
Oznacza to, że chcesz wysłać zapytanie dotyczące wymiaru wbudowanego. Dla języka angielskiego dokumentów – jest to oś pozioma. Zmienisz style na podstawie czyli szerokość kontenera.
Jeśli komponent znajduje się w jednym z tych kontenerów, możesz stosować style w podobny sposób podczas stosowania zapytań o multimedia.
.media-illustration {
max-width: 200px;
margin: auto;
}
@container (min-width: 25em) {
.media {
display: flex;
align-items: center;
gap: 1em;
}
.media-illustration {
flex: 1;
}
.media-content {
flex: 3;
}
}
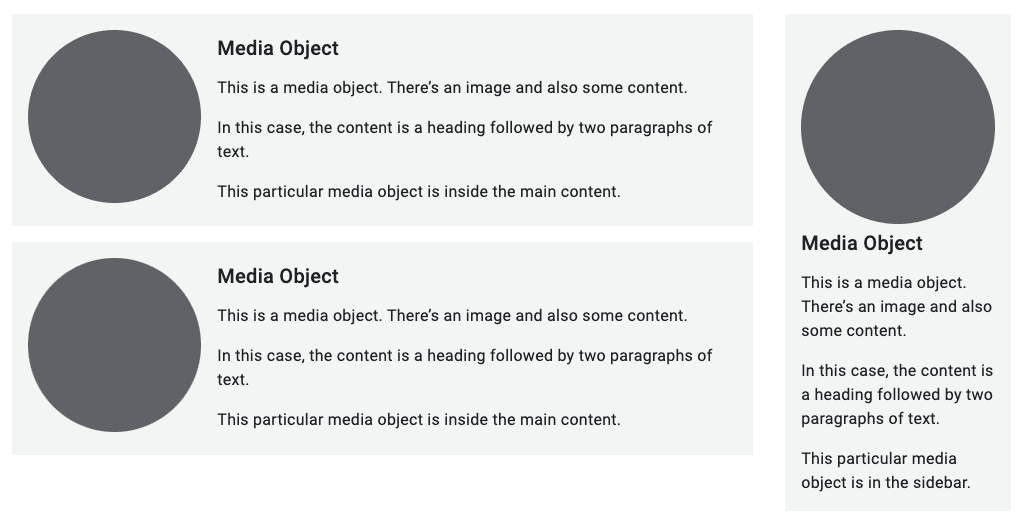
Jeśli obiekt multimedialny znajduje się w kontenerze węższym niż 25em, Flexbox
style nie są stosowane. Obraz i tekst zostaną uporządkowane w pionie.
Jeśli jednak element ten ma szerokość większą niż 25em, obraz i tekst zostaną wyświetlone
obok siebie.
Za pomocą zapytań dotyczących kontenerów możesz stosować niezależne style komponentów. Możesz napisać reguł opartych na szerokości elementu, który je zawiera; to szerokość widoczny obszar nie ma już znaczenia.

Łączenie zapytań
Zapytania o multimedia można stosować do zapytań o układ strony i kontenery na potrzeby komponentów na stronie.
Ogólna struktura strony składa się z elementów main i aside.
W obu elementach znajdują się obiekty multimedialne.
<body>
<main>
<div class="media">…</div>
<div class="media">…</div>
</main>
<aside>
<div class="media">…</div>
</aside>
</body>
Zapytanie o multimedia stosuje układ siatki do elementów main i aside, gdy
widoczny obszar jest szerszy niż 45em.
@media (min-width: 45em) {
body {
display: grid;
grid-template-columns: 3fr 1fr;
}
}
Reguła zapytania kontenera dla obiektów multimedialnych pozostaje taka sama:
stosuj poziomy układ flexbox tylko wtedy, gdy element zawierający ten element jest szerszy niż 25em.

Zapytania dotyczące kontenerów to rewolucyjne rozwiązanie w przypadku mikroukładów. Komponenty mogą być autonomiczne i niezależne od widocznego obszaru przeglądarki.
Sprawdź swoją wiedzę
Sprawdź swoją wiedzę o mikroukładach.
Zarówno siatka, jak i flexbox są przydatne w przypadku mikroukładów?
Omówiliśmy wcześniej układ makr na poziomie strony. Teraz wiesz już o tym, mikroukłady na poziomie komponentu.
Następnie dogłębnie przeanalizujesz elementy składowe treści i dowiesz się, jak tworzyć elastyczne obrazy. Najpierw przedstawimy elastycznej typografii.

