আমরা যখন লেআউটের কথা চিন্তা করি, তখন আমরা প্রায়ই পৃষ্ঠা-স্তরের ডিজাইনের কথা ভাবি। কিন্তু পৃষ্ঠার মধ্যে ছোট উপাদানগুলির নিজস্ব স্বয়ংসম্পূর্ণ লেআউট থাকতে পারে।
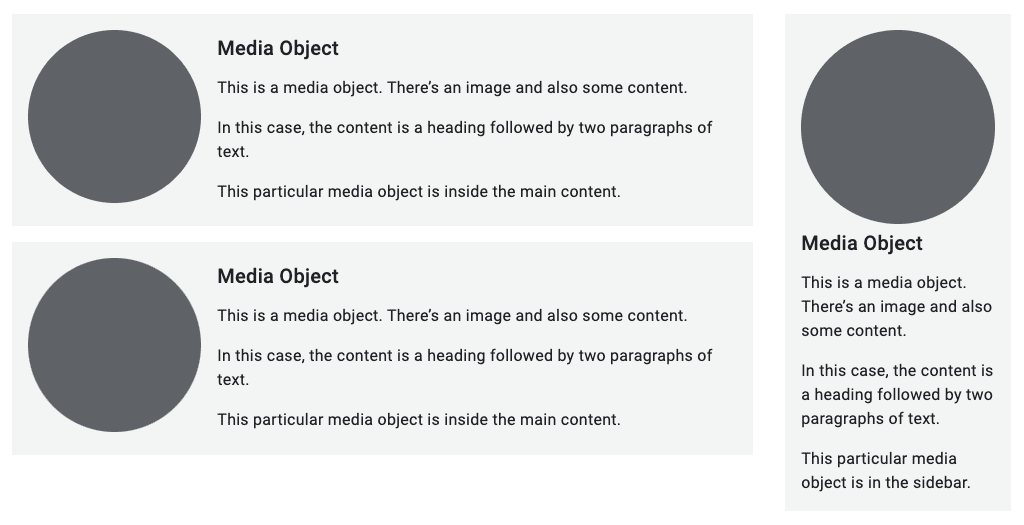
আদর্শভাবে, এই উপাদান-স্তরের লেআউটগুলি পৃষ্ঠায় তাদের অবস্থান নির্বিশেষে স্বয়ংক্রিয়ভাবে নিজেদেরকে সামঞ্জস্য করবে। এমন পরিস্থিতি হতে পারে যেখানে আপনি জানেন না যে একটি উপাদান মূল বিষয়বস্তুর কলামে বা সাইডবারে বা উভয়টিতে স্থাপন করা হবে কিনা। একটি উপাদান কোথায় শেষ হবে তা নিশ্চিত না জেনে, আপনাকে নিশ্চিত করতে হবে যে উপাদানটি তার পাত্রে নিজেকে সামঞ্জস্য করতে পারে।

গ্রিড
CSS গ্রিড শুধুমাত্র পৃষ্ঠা-স্তরের লেআউটের জন্য নয়। এটি তাদের মধ্যে থাকা উপাদানগুলির জন্যও ভাল কাজ করে।
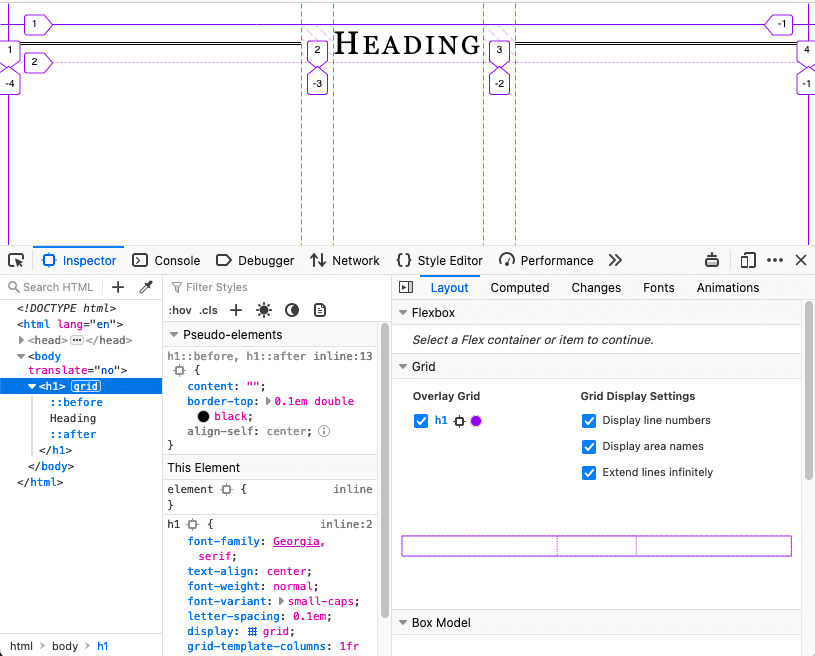
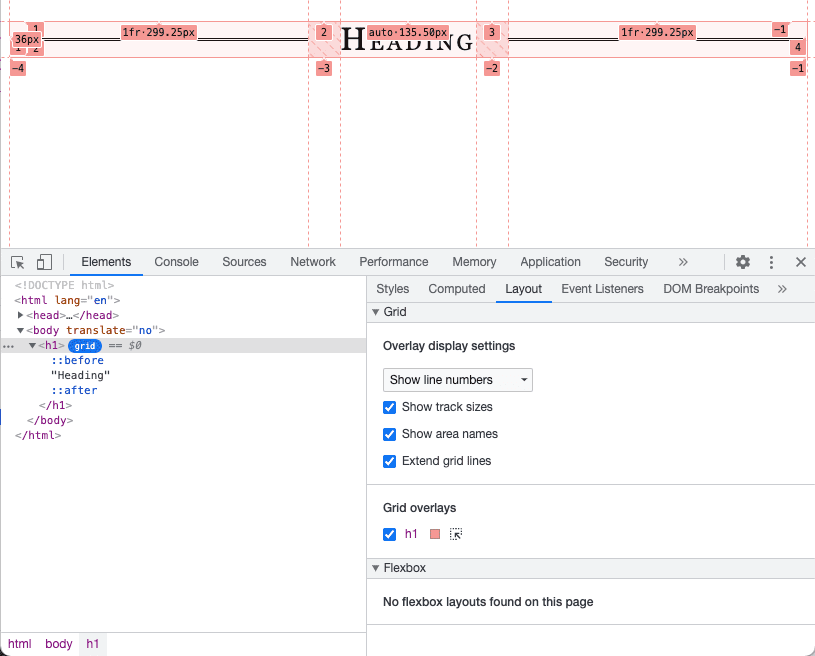
এই উদাহরণে, ::before এবং ::after pseudo-elements একটি শিরোনামের উভয় পাশে আলংকারিক লাইন তৈরি করে। শিরোনাম নিজেই একটি গ্রিড ধারক। পৃথক উপাদানগুলি বিছিয়ে দেওয়া হয় যাতে লাইনগুলি সর্বদা উপলব্ধ স্থান পূরণ করে।
h1 {
display: grid;
grid-template-columns: 1fr auto 1fr;
gap: 1em;
}
h1::before,
h1::after {
content: "";
border-top: 0.1em double black;
align-self: center;
}


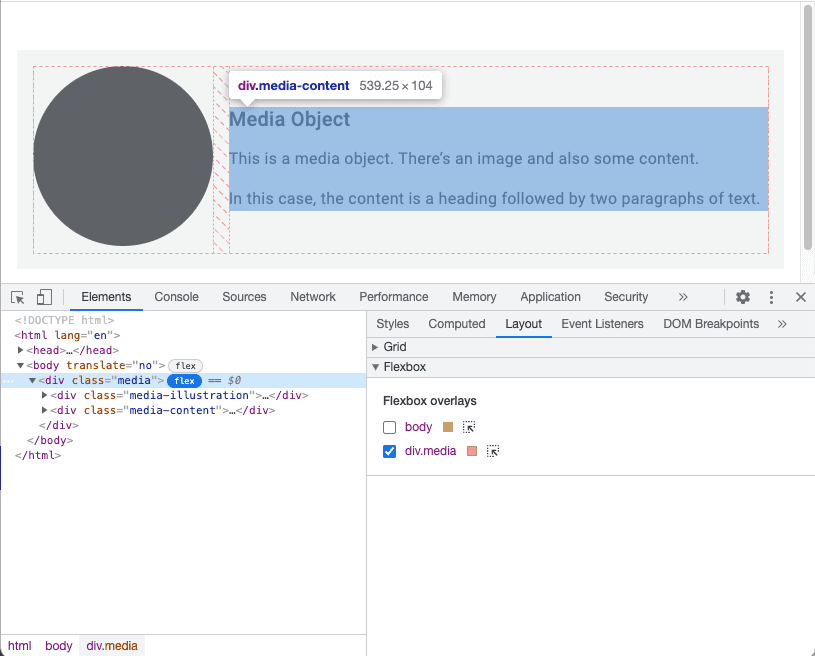
Chrome DevTools-এ গ্রিড লেআউটগুলি কীভাবে পরিদর্শন করবেন তা জানুন।
ফ্লেক্সবক্স
নাম অনুসারে, আপনি আপনার উপাদানগুলিকে নমনীয় করতে ফ্লেক্সবক্স ব্যবহার করতে পারেন। আপনার উপাদানের কোন উপাদানগুলির সর্বনিম্ন বা সর্বোচ্চ আকার থাকা উচিত তা আপনি ঘোষণা করতে পারেন এবং অন্যান্য উপাদানগুলিকে সেই অনুযায়ী মাপসই হতে দিন৷
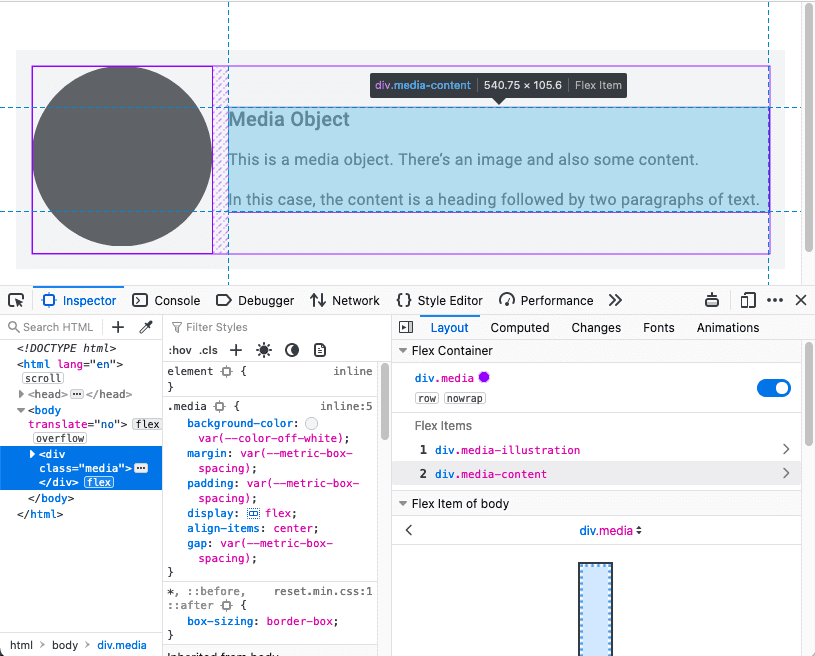
এই উদাহরণে, চিত্রটি উপলব্ধ স্থানের এক চতুর্থাংশ এবং পাঠ্যটি বাকি তিন চতুর্থাংশ জায়গা নেয়। কিন্তু ইমেজ কখনই 200 পিক্সেলের বেশি হয় না।
.media {
display: flex;
align-items: center;
gap: 1em;
}
.media-illustration {
flex: 1;
max-inline-size: 200px;
}
.media-content {
flex: 3;
}


Chrome DevTools-এ ফ্লেক্সবক্স লেআউটগুলি কীভাবে পরিদর্শন করবেন তা জানুন।
ধারক প্রশ্ন
ফ্লেক্সবক্স আপনাকে সামগ্রী থেকে ডিজাইন করতে দেয়। আপনি আপনার উপাদানগুলির পরামিতিগুলি নির্দিষ্ট করতে পারেন (এগুলি কতটা সংকীর্ণ হওয়া উচিত, কতটা প্রশস্ত হওয়া উচিত) এবং ব্রাউজারটিকে চূড়ান্ত বাস্তবায়নের চিত্রটি বের করতে দিন৷
কিন্তু উপাদান নিজেই এর প্রসঙ্গ সম্পর্কে কোন সচেতনতা নেই. এটি প্রধান বিষয়বস্তু বা সাইডবারে ব্যবহার করা হচ্ছে কিনা তা জানে না। এটি পৃষ্ঠা লেআউটের চেয়ে উপাদান বিন্যাসকে আরও জটিল করে তুলতে পারে। প্রাসঙ্গিকভাবে প্রাসঙ্গিক শৈলী প্রয়োগ করতে সক্ষম হওয়ার জন্য, আপনার উপাদানগুলিকে ভিতরে থাকা ভিউপোর্টের আকারের চেয়ে বেশি জানতে হবে।
পৃষ্ঠা বিন্যাসের সাথে, আপনি কন্টেইনারটির প্রস্থ জানেন কারণ ধারকটি ব্রাউজার ভিউপোর্ট; মিডিয়া প্রশ্ন পৃষ্ঠা-স্তরের কন্টেইনারের মাত্রা রিপোর্ট করে।
যে কোনো পাত্রের মাত্রা রিপোর্ট করতে, কন্টেইনার প্রশ্ন ব্যবহার করুন।
শুরু করতে, কোন উপাদানগুলি ধারক হিসাবে কাজ করে তা সংজ্ঞায়িত করুন।
main,
aside {
container-type: inline-size;
}
এর মানে হল যে আপনি ইনলাইন মাত্রা জিজ্ঞাসা করতে চান। ইংরেজি ভাষার নথিগুলির জন্য, এটি অনুভূমিক অক্ষ। আপনি ধারকটির প্রস্থের উপর ভিত্তি করে শৈলী পরিবর্তন করতে যাচ্ছেন।
যদি একটি উপাদান এই পাত্রগুলির মধ্যে একটির মধ্যে থাকে, তাহলে আপনি যেভাবে মিডিয়া প্রশ্নগুলি প্রয়োগ করেন সেভাবে আপনি শৈলী প্রয়োগ করতে পারেন।
.media-illustration {
max-width: 200px;
margin: auto;
}
@container (min-width: 25em) {
.media {
display: flex;
align-items: center;
gap: 1em;
}
.media-illustration {
flex: 1;
}
.media-content {
flex: 3;
}
}
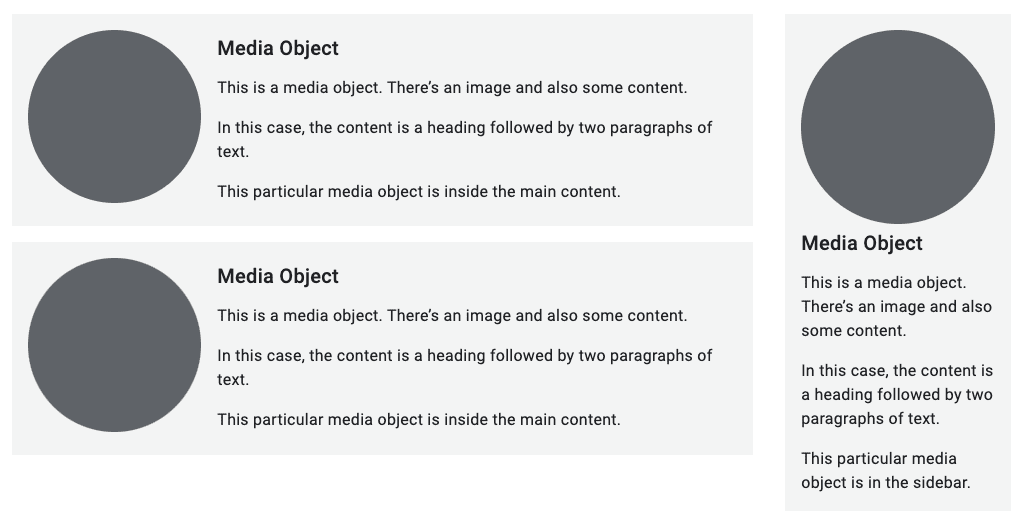
যদি একটি মিডিয়া অবজেক্ট 25em এর চেয়ে সংকীর্ণ একটি পাত্রের ভিতরে থাকে তবে ফ্লেক্সবক্স শৈলীগুলি প্রয়োগ করা হয় না। চিত্র এবং পাঠ্য প্রদর্শিত উল্লম্বভাবে আদেশ করা হয়.
কিন্তু, যদি ধারণকারী উপাদানটি 25em এর চেয়ে প্রশস্ত হয়, তাহলে চিত্র এবং পাঠ্য পাশাপাশি প্রদর্শিত হবে।
ধারক প্রশ্নগুলির সাথে, আপনি স্বাধীনভাবে উপাদান স্টাইল করতে পারেন। আপনি ধারণকারী উপাদানের প্রস্থের উপর ভিত্তি করে নিয়ম লিখতে পারেন; ভিউপোর্টের প্রস্থ আর গুরুত্বপূর্ণ নয়।

প্রশ্নগুলি একত্রিত করুন
আপনি পৃষ্ঠার বিন্যাসের জন্য মিডিয়া ক্যোয়ারী এবং পৃষ্ঠার মধ্যে উপাদানগুলির জন্য কন্টেইনার কোয়েরি ব্যবহার করতে পারেন।
এখানে পৃষ্ঠার সামগ্রিক কাঠামোতে একটি main উপাদান এবং একটি aside উপাদান রয়েছে। উভয় উপাদানের মধ্যে মিডিয়া বস্তু আছে.
<body>
<main>
<div class="media">…</div>
<div class="media">…</div>
</main>
<aside>
<div class="media">…</div>
</aside>
</body>
যখন ভিউপোর্ট 45em এর চেয়ে বেশি হয় তখন একটি মিডিয়া ক্যোয়ারী main এবং aside উপাদানগুলিতে একটি গ্রিড লেআউট প্রয়োগ করে।
@media (min-width: 45em) {
body {
display: grid;
grid-template-columns: 3fr 1fr;
}
}
মিডিয়া অবজেক্টের জন্য কন্টেইনার ক্যোয়ারী নিয়ম একই থাকে: শুধুমাত্র একটি অনুভূমিক ফ্লেক্সবক্স লেআউট প্রয়োগ করুন যদি ধারণকারী উপাদানটি 25em এর চেয়ে বেশি হয়।

কন্টেইনার প্রশ্নগুলি মাইক্রো লেআউটের জন্য একটি গেম-চেঞ্জার। আপনার উপাদান স্বয়ংসম্পূর্ণ হতে পারে, ব্রাউজার ভিউপোর্ট থেকে স্বাধীন।
আপনার উপলব্ধি পরীক্ষা করুন
মাইক্রো লেআউট আপনার জ্ঞান পরীক্ষা.
গ্রিড এবং flexbox উভয় মাইক্রো লেআউট জন্য দরকারী?
পূর্বে, আপনি পৃষ্ঠা-স্তরের ম্যাক্রো লেআউট সম্পর্কে শিখেছেন। এখন আপনি কম্পোনেন্ট-লেভেল মাইক্রো লেআউট সম্পর্কে জানেন।
এর পরে, আপনি আপনার সামগ্রীর খুব বিল্ডিং ব্লকের গভীরে যাবেন এবং কীভাবে আপনার ছবিগুলিকে প্রতিক্রিয়াশীল করতে হয় তা শিখবেন৷ প্রথমে, আপনি প্রতিক্রিয়াশীল টাইপোগ্রাফি সম্পর্কে শিখবেন।

