ウェブ上のテキストは画面の端で自動的に折り返されるため、 オーバーフローします。一方、画像には固有のサイズがあります。イメージが 画像が画面より広くなると、画像がはみ出し、ユーザーはスクロールしなければならない 表示されます。
しかし、CSS にはこうしたことを防ぐツールがあります。
画像を制限する
スタイルシートでは max-inline-size を使用できます。
より幅の広いサイズで画像をレンダリングできないことを宣言
あります。
対応ブラウザ
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
img {
max-inline-size: 100%;
block-size: auto;
}
動画など、他の種類の埋め込みコンテンツにも同じルールを適用できます。 使用できます。
img,
video,
iframe {
max-inline-size: 100%;
block-size: auto;
}
このルールを設定すると、ブラウザではサイズに合わせて画像が自動調整され、 表示されます。
<ph type="x-smartling-placeholder">
block-size の追加
値 auto は、ブラウザが画像を保持することを意味します。アスペクト比はそのまま
サイズ変更されます。
画像のサイズは、コンテンツ マネジメント システム(CMS)や
他のコンテンツ配信システムと
統合することもできますデザインで異なるアスペクト比が必要な場合
CMS のデフォルト設定では
aspect-ratio
プロパティを使用してサイトのデザインを維持するには:
img {
max-inline-size: 100%;
block-size: auto;
aspect-ratio: 2/1;
}
残念ながら、これは多くの場合、ブラウザが画像を押しつぶしたり引き伸ばしたりする必要があることを意味します。 意図したスペースに収まるように調整します
<ph type="x-smartling-placeholder">
押しつぶれや伸びを防ぐために、
object-fit プロパティ。
対応ブラウザ
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
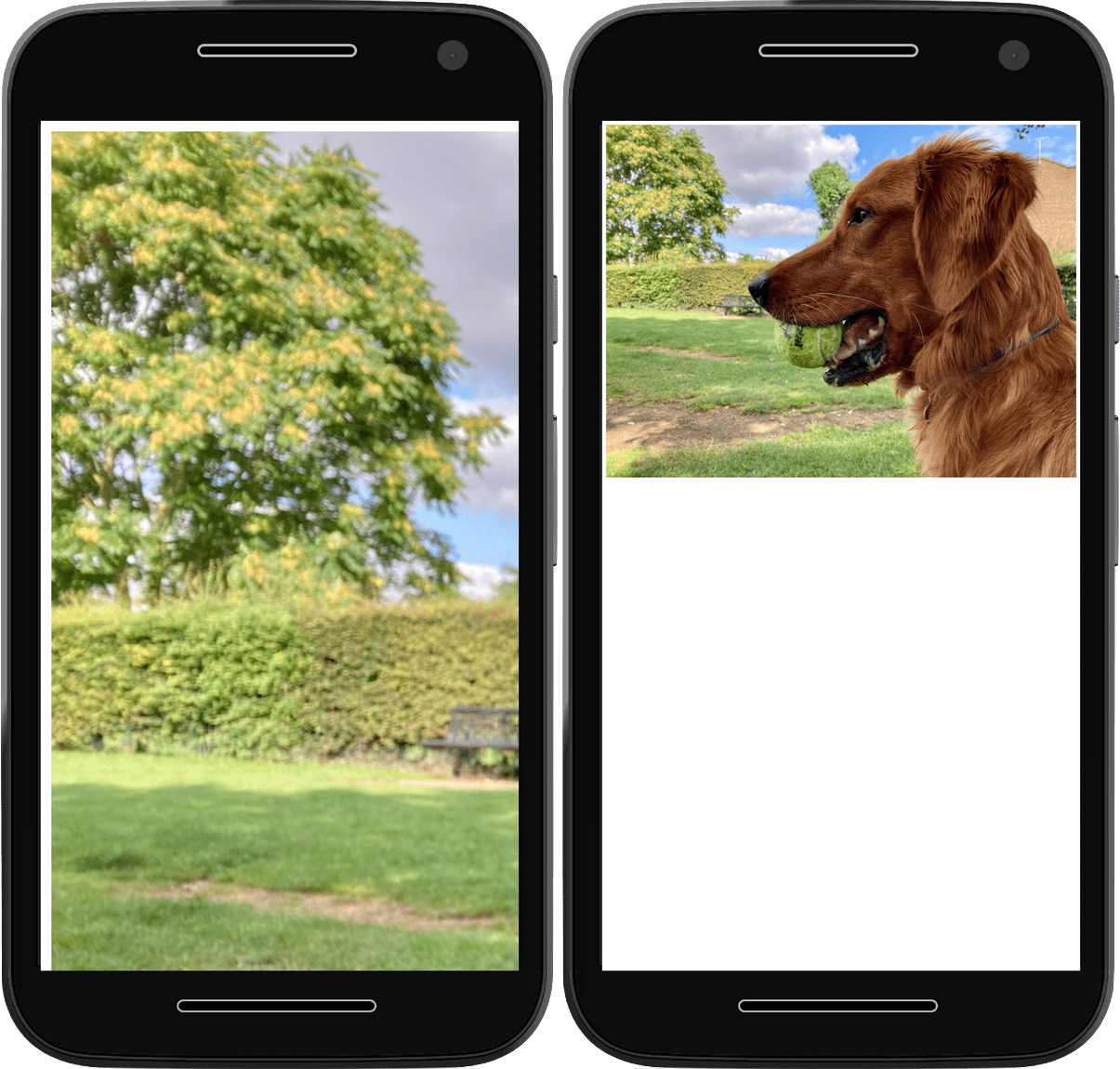
object-fit の値を contain にすると、ブラウザは画像の
必要に応じて画像の周囲に余白を残します。
img {
max-inline-size: 100%;
block-size: auto;
aspect-ratio: 2/1;
object-fit: contain;
}
object-fit の値を cover にすると、ブラウザは画像の
必要に応じて画像を切り抜きます。
img {
max-inline-size: 100%;
block-size: auto;
aspect-ratio: 2/1;
object-fit: cover;
}

 <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">画像の切り抜き位置を変更するには、 object-position プロパティです。切り抜きの焦点が調整されるので、 画像の重要な部分は見えません。
対応ブラウザ
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
img {
max-inline-size: 100%;
block-size: auto;
aspect-ratio: 2/1;
object-fit: cover;
object-position: top center;
}

object-position を設定して、切り抜くことができます。
画像の片側のみ。画像を提供する
これらの CSS ルールは、画像をどのようにレンダリングするかをブラウザに指示します。Google Chat では また、ブラウザがこれらの画像をどのように処理すべきかについてのヒントを HTML に指定します。
サイズのヒント
画像のサイズがわかっている場合は、必ず width と height を含めます。
属性です。ルールが原因で画像が別のサイズでレンダリングされた場合でも、
max-inline-size ルールを使用している場合でも、ブラウザは幅と高さの比率を認識し、
適切なスペースを確保できます。ブロックすると 他のコンテンツが
画像の読み込み時に
画像が移動してしまいます
<img
src="image.png"
alt="A description of the image."
width="300"
height="200"
>
読み込みのヒント
loading 属性を使用して、読み込みを遅らせるかどうかをブラウザに指示します
ビューポート内またはそれの近くまで
移動し続けますスクロールしなければ見えない範囲の画像には、
/lazy。ユーザーが詳細をスクロールするまで、ブラウザは遅延の画像を読み込まない
画像が映し出されるレベルまで下がりますユーザーが
スクロールすると、画像は読み込まれません。
<img
src="image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
>
スクロールせずに見える範囲のヒーロー画像には、loading を使用しないでください。サイトが自動的に
loading="lazy" 属性を適用します。通常は loading を
画像の遅延読み込みを防ぐには、デフォルト値の eager を指定します。
<img
src="hero.jpg"
alt="A description of the image."
width="1200"
height="800"
loading="eager"
>
取得優先度
LCP イメージなどの重要なイメージの場合は、さらに
Fetch Priority を使用して読み込みの優先順位付けを行う
fetchpriority 属性を high に設定します。
<img
src="hero.jpg"
alt="A description of the image."
width="1200"
height="800"
loading="eager"
fetchpriority="high"
>
これにより、ブラウザはすぐに画像を高優先度で取得します。 ブラウザがレイアウトを終了して 作成します。
ただし、ブラウザに対して 1 つのリソース(
ブラウザは、別のリソース(スクリプトやファイルなど)の優先順位を
追加します。本当に重要である場合にのみ、画像に fetchpriority="high" を設定してください。
プリロードのヒント
可能な限り、プリロードを回避するために、 作成します。ただし、画像など、一部の画像は JavaScript または CSS 背景画像によって追加される画像。
プリロードを使用すると、事前にブラウザが重要な画像を取得できるようにすることが可能です。
あります。非常に重要な画像の場合は、このプリロードと
fetchpriority 属性:
<link rel="preload" href="hero.jpg" as="image" fetchpriority="high">
繰り返しになりますが、ブラウザの設定がオーバーライドされないように、これらの属性は慎重に使用してください 優先順位のヒューリスティックを 頻繁に使用してしまう可能性があります使用しすぎると、パフォーマンスが低下する可能性があります。 低下します。
一部のブラウザはレスポンシブ画像のプリロードに対応しています
imagesrcset 属性と imagesizes 属性を使用して、srcset に基づく。
例:
<link rel="preload" imagesrcset="hero_sm.jpg 1x hero_med.jpg 2x hero_lg.jpg 3x" as="image" fetchpriority="high">
href の代替を除外することで、ブラウザで srcset を使用しないようにすることができます。
正しいイメージをプリロードできます。
ブラウザのサポートに基づき、異なる形式の画像をプリロードすることはできません 使用できます。ダウンロード数を増やそうとすると、余分なダウンロードが発生し、ユーザーの無駄な時間を消費してしまう可能性があります。 分析できます
画像のデコード
また、img 要素に追加できる decoding 属性もあります。このように
非同期でデコードできるようにして、ブラウザが
ブロックします。
<img
src="image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
decoding="async"
>
画像自体が最も重要な要素である場合は、sync 値を使用できます。
特定します
<img
src="hero.jpg"
alt="A description of the image."
width="1200"
height="800"
loading="eager"
decoding="sync"
>
decoding 属性では、画像のデコード速度は変更されません。影響
ブラウザはこの画像のデコードを待機してから
他のコンテンツをレンダリングしています
ほとんどの場合、それほど大きな影響はありませんが、
ブラウザが画像などのコンテンツを少し速く表示します。たとえば
要素が多く、レンダリングに時間がかかる
重要な画像に sync を設定すると、
ブラウザは画像を待機し、両方を同時にレンダリングします。または
async を設定すると、ブラウザがコンテンツを高速かつ自動的に表示しないようにできます。
処理が終わるまで待機します
とはいえ、よりよい選択肢としては通常、すべての Pod に
過度な DOM サイズを避ける
また、decoding を使用するのではなく、レスポンシブな画像を使用してデコード時間を短縮します。
srcset を使用したレスポンシブ画像
max-inline-size: 100%の申告により、画像が分割されることはありません
コンテナのオーケストレーションです。ただし、画面が小さくて帯域幅の狭いユーザーの場合は、
大画面のユーザーと同じサイズの画像をダウンロードできる
データが無駄になります
この問題を解決するには、同じ画像にサイズの異なる複数のバージョンを追加します。
srcset を使用します。
属性を使用して、これらのサイズが存在するかどうか、またどのような場合に使用すべきかをブラウザに伝えます。
幅記述子
srcset は、値のカンマ区切りのリストを使用して定義できます。それぞれの値は
画像の URL の後にスペースが続き、その後に画像に関するメタデータが
「記述子」と呼ばれます。
この例では、メタデータは w を使用して各画像の幅を記述しています。
あります。1 つの w が 1 ピクセルの幅に相当します。
<img
src="small-image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
decoding="async"
srcset="small-image.png 300w,
medium-image.png 600w,
large-image.png 1200w"
>
srcset 属性は src 属性を置き換えるのではなく補完するものです。
有効な src 属性は引き続き必要ですが、ブラウザは属性を置き換えることができます
値を srcset にリストされているオプションのいずれかに置き換えます。帯域幅を節約するために、
必要な場合、ブラウザは大きい画像のみをダウンロードします。
サイズ
幅記述子を使用している場合は、
sizes
属性を使用して、ブラウザにより多くの情報を提供します。これによりブラウザに対して、
さまざまな条件下で画像が表示されることを期待します。これら
メディアクエリで指定します。
sizes 属性には、メディアクエリと画像のカンマ区切りのリストを指定できます。
できます。
<img
src="small-image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
decoding="async"
srcset="small-image.png 300w,
medium-image.png 600w,
large-image.png 1200w"
sizes="(min-width: 66em) 33vw,
(min-width: 44em) 50vw,
100vw"
>
この例では、ブラウザに対して、横幅が 300 ミリ秒を超えると
66em: 画面の横幅の 3 分の 1 以下で画像を表示します。
(たとえば 3 列レイアウトの場合)
ビューポートの幅が 44em~66em の場合、画像は
(2 列レイアウトの場合)画面の幅いっぱいに広げます。
44em より小さい場合は、画像を
表示されます。
つまり、最も大きい画像が、最も幅の広い 表示されます。マルチカラム レイアウトを表示できる幅の広いブラウザ ウィンドウでは、 1 列に収まる 1 つの画像で、 シングルカラムレイアウトです
<ph type="x-smartling-placeholder">ピクセル密度記述子
また、記述子を使用して、画像の代替バージョンを 高密度ディスプレイでの表示が可能で、高密度ディスプレイでも画像が鮮明になります。 提示します。
<ph type="x-smartling-placeholder">
密度記述子を使用して、画像のピクセル密度を
src 属性で画像との関係を指定します。密度記述子は数値で、
その後に文字 x を続けます(1x や 2x など)。
<img
src="small-image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
decoding="async"
srcset="small-image.png 1x,
medium-image.png 2x,
large-image.png 3x"
>
small-image.png のサイズが 300 x 200 ピクセルで、medium-image.png が
600 x 400 ピクセルの場合、medium-image.png の後に 2x を配置できます。
srcset リスト。
整数を使用する必要はありません。別のバージョンのイメージが 450
サイズが 300 ピクセルの場合、1.5x で記述できます。
プレゼンテーション画像
HTML の画像はコンテンツです。alt 属性を含めるのはそのためです。
スクリーン リーダーと検索エンジン用に画像の説明を付加します。
意味不明な内容を含めずに装飾的な画像を埋め込んでしまうと、
空の alt 属性を使用できます。
<img
src="flourish.png"
alt=""
width="400"
height="50"
>
alt 属性は空であっても必ず含める必要があります。
alt 属性が空の場合は、画像がスクリーン リーダーに
できます。alt 属性が指定されていない場合、この情報は提供されません。
理想的には、 HTMLHTML は構造を目的としています。CSS はプレゼンテーション用です。
背景画像
表示画像を読み込むには、CSS で background-image プロパティを使用します。
element {
background-image: url(flourish.png);
}
複数の画像候補を指定するには、
image-set
background-image の関数です。
CSS の image-set 関数は、HTML の srcset 属性とよく似ています。
画像のリストと各画像のピクセル密度記述子を提供します。
element {
background-image: image-set(
small-image.png 1x,
medium-image.png 2x,
large-image.png 3x
);
}
ブラウザは、デバイスのピクセル密度に最適な画像を選択します。
サイトに画像を追加する際はさまざまな要素を考慮しますが 含まれます。
- 画像ごとに適切なスペースを確保する。
- 必要なサイズの数を確認する。
- 画像と装飾的な画像のどちらを使用するかを決定する。
時間をかけて適切な画像を作成することが重要です。質の低い画像戦略は、 ユーザーをイライラさせるようなものです優れた画像戦略によって、 ユーザーのデバイスやネットワーク接続にかかわらず、高速でシャープです。
ツールキットにはもう 1 つ HTML 要素があります。
画像: picture 要素。
理解度をチェックする
画像に関する知識をテストします。
画像がビューポート内に収まるように、スタイルを追加する必要があります。
画像の高さと幅が不自然なアスペクト比になっている場合、この比率に画像を合わせるのに有効なスタイルはどれですか。
object-fitcontain や cover などのキーワードで、画像をどの程度適合させるかを指定します。image-fitfit-imageaspect-ratio画像に height と width を追加すると、CSS で別のスタイルを設定できなくなります。
srcset 属性は、src 属性ではなく________です。
srcset は src 属性に置き換わるものではありません。画像に alt がない場合、空の alt と同じ結果になります。
alt 属性が空の場合は、この画像がプレゼンテーションであることをスクリーン リーダーに伝えます。alt が不足すると、スクリーン リーダーには何も通知されません。
