웹의 텍스트는 화면 가장자리에서 자동으로 줄바꿈되어 있습니다. 반면에 이미지에는 고유한 크기가 있습니다. 이미지가 이미지가 화면보다 넓으면 이미지가 오버플로되므로 사용자가 스크롤해야 함 모든 것을 볼 수 있습니다.
다행히 CSS는 이를 막을 수 있는 도구를 제공합니다.
이미지 제한
스타일 시트에서 max-inline-size를 사용할 수 있습니다.
이미지의 크기를 자체 해상도보다 큰 크기로
요소가 포함됩니다.
브라우저 지원
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
img {
max-inline-size: 100%;
block-size: auto;
}
동영상과 같이 삽입된 다른 종류의 콘텐츠에도 동일한 규칙을 적용할 수 있습니다. iframe을 지원합니다.
img,
video,
iframe {
max-inline-size: 100%;
block-size: auto;
}
이 규칙을 적용하면 브라우저는 화면
<ph type="x-smartling-placeholder">
block-size 추가
값이 auto이면 브라우저에서 이미지의 가로/세로 비율에 따라
크기를 조정합니다.
이미지 크기는 콘텐츠 관리 시스템 (CMS)에 의해 설정되거나
사용할 수 있습니다. 디자인에 다른 가로세로 비율이 필요한 경우
CMS의 기본값인
aspect-ratio 드림
속성을 사용하여 사이트 디자인을 유지할 수 있습니다.
img {
max-inline-size: 100%;
block-size: auto;
aspect-ratio: 2/1;
}
안타깝게도 이는 종종 브라우저에서 이미지를 스쿼시하거나 늘려야 함을 의미합니다. 의도한 공간에 맞도록 하는 것입니다.
<ph type="x-smartling-placeholder">
찌그러지거나 늘어나지 않게 하려면
object-fit 속성
브라우저 지원
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
object-fit 값이 contain이면 이미지의
가로세로 비율, 필요한 경우 이미지 주위에 빈 공간을 남겨둡니다.
img {
max-inline-size: 100%;
block-size: auto;
aspect-ratio: 2/1;
object-fit: contain;
}
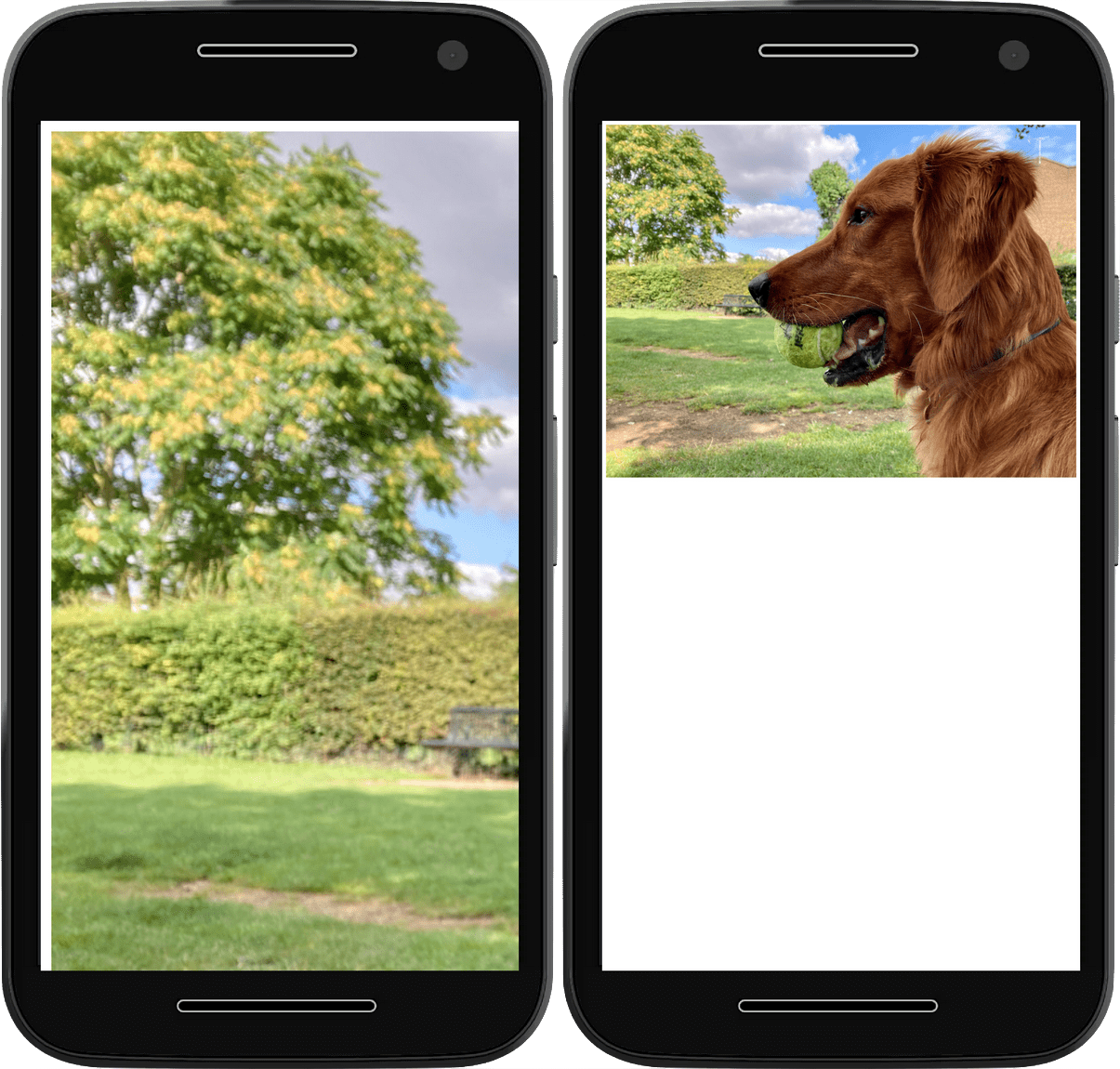
object-fit 값이 cover이면 이미지의
가로세로 비율을 조정하고 필요한 경우 이미지를 자릅니다.
img {
max-inline-size: 100%;
block-size: auto;
aspect-ratio: 2/1;
object-fit: cover;
}
 </ph>
</ph>
 <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">이미지 자르기 위치를 변경하려면 object-position 속성 이렇게 하면 자르기의 초점이 조정되므로 이미지의 중요한 부분이 계속 보입니다.
브라우저 지원
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
img {
max-inline-size: 100%;
block-size: auto;
aspect-ratio: 2/1;
object-fit: cover;
object-position: top center;
}
 </ph>
</ph>
object-position를 설정하여
이미지의 한 면만 볼 수 있습니다이미지 전송
이러한 CSS 규칙은 이미지를 렌더링할 방식을 브라우저에 알려줍니다. 다음과 같은 작업을 할 수 있습니다. 브라우저가 이러한 이미지를 처리하는 방법에 대한 힌트를 HTML에 제공합니다.
크기 조정에 대한 힌트
이미지 크기를 알고 있다면 항상 width 및 height를 포함하세요.
속성 이미지 크기 조정으로 인해 이미지가
다른 크기로 렌더링되는 경우에도
max-inline-size 규칙을 사용하면 브라우저는 여전히 너비 대 높이 비율을 알고 있으며
적당한 공간을 남겨둘 수 있습니다. 이렇게 하면
이동할 수 있습니다.
<img
src="image.png"
alt="A description of the image."
width="300"
height="200"
>
로드 힌트
loading 속성을 사용하여
표시 영역 안이나 가까이 두지 않아도 됩니다. 스크롤해야 볼 수 있는 부분의 이미지에는 값을 사용하세요.
(총 lazy개) 브라우저에서 사용자가 많이 스크롤할 때까지 지연 이미지를 로드하지 않음
이미지가 조금씩
보이게 할 수 있습니다 사용자가
이미지가 로드되지 않습니다.
<img
src="image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
>
스크롤 없이 볼 수 있는 부분의 히어로 이미지에는 loading를 사용하지 마세요. 사이트가 자동으로
loading="lazy" 속성을 적용하는 경우 일반적으로 loading를
이미지가 지연 로드되지 않도록 하려면 기본값 eager을 지정합니다.
<img
src="hero.jpg"
alt="A description of the image."
width="1200"
height="800"
loading="eager"
>
가져오기 우선순위
LCP 이미지와 같은 중요한 이미지의 경우
가져오기 우선순위를 사용하여 로드의 우선순위를
fetchpriority 속성을 high로 설정합니다.
<img
src="hero.jpg"
alt="A description of the image."
width="1200"
height="800"
loading="eager"
fetchpriority="high"
>
이렇게 하면 브라우저에 이미지를 즉시 가져오라고 지시하며 브라우저가 레이아웃을 완료할 때까지 기다리는 대신 살펴보겠습니다
하지만 브라우저에서
브라우저가 스크립트 또는 이미지 파일과 같은 다른 리소스의 우선순위를
글꼴 파일에 추가합니다. 실제로 중요한 경우에만 이미지에 fetchpriority="high"를 설정합니다.
미리 로드에 관한 힌트
가능하면 모든 이미지를 포함하여 미리 로드하지 않는 것이 초기 HTML 파일을 찾습니다. 하지만 이미지와 같은 일부 이미지는 사용할 수 없습니다. 자바스크립트 또는 CSS 배경 이미지에 의해 추가.
미리 로드를 사용하여 브라우저가 이러한 중요한 이미지를 미리 가져오도록 할 수 있습니다.
있습니다. 매우 중요한 이미지의 경우 이 미리 로드와
fetchpriority 속성:
<link rel="preload" href="hero.jpg" as="image" fetchpriority="high">
다시 말하지만, 브라우저의 속성 값을 재정의하지 않도록 이러한 속성들을 가급적 사용하지 마세요. 너무 자주 발생하게 됩니다 과도하게 사용하면 성능이 저하될 수 있음 성능을 저하시킵니다.
일부 브라우저에서는 반응형 이미지 미리 로드를 지원합니다.
srcset에 기반하며 imagesrcset 및 imagesizes 속성을 사용합니다.
예를 들면 다음과 같습니다.
<link rel="preload" imagesrcset="hero_sm.jpg 1x hero_med.jpg 2x hero_lg.jpg 3x" as="image" fetchpriority="high">
href 대체를 제외하면 srcset가 없는 브라우저가
올바른 이미지를 미리 로드하도록 지원합니다
다음 브라우저 지원에 따라 다른 형식의 이미지를 미리 로드할 수 없습니다. 특정 형식을 사용할 수 있습니다. 이렇게 하면 추가 다운로드가 발생하여 사용자의 데이터를 수집하는 데 사용됩니다
이미지 디코딩
img 요소에 추가할 수 있는 decoding 속성도 있습니다. 여러분은
이미지를 비동기식으로 디코딩할 수 있으므로
처리할 수 없습니다.
<img
src="image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
decoding="async"
>
이미지 자체가 이미지 자체에서 가장 중요한 부분인 경우 sync 값을 사용할 수 있습니다.
우선순위를 두어야 합니다
<img
src="hero.jpg"
alt="A description of the image."
width="1200"
height="800"
loading="eager"
decoding="sync"
>
decoding 속성은 이미지 디코딩 속도를 변경하지 않습니다. 영향을 미칩니다.
이때 브라우저에서 이미지 디코딩이 발생하기를
기다린 후에야
렌더링하지 않습니다.
대부분의 경우 큰 영향을 미치지는 않지만
브라우저가 이미지나 기타 콘텐츠를 약간 더 빠르게 표시합니다. 예를 들어
렌더링하는 데 시간이 걸리는 요소가 많은 대규모 문서
디코딩하는 데 시간이 오래 걸리는 이미지인 경우, 중요한 이미지에 sync를 설정하면
브라우저가 이미지를 기다리고 동시에 두 가지를 모두 렌더링합니다. 이와 달리
async를 설정하면 브라우저가
이미지가 디코딩되기를 기다리는 중입니다.
그러나 더 나은 방법은 일반적으로
과도한 DOM 크기 피하기
decoding를 사용하는 대신 반응형 이미지를 사용하여 디코딩 시간을 줄입니다.
srcset이(가) 포함된 반응형 이미지
max-inline-size: 100% 선언 덕분에 이미지를 분할할 수 없습니다.
설계하는 방법을 보여드리겠습니다 하지만 사용자의 화면이 작고 대역폭이 낮은 경우
네트워크 덕분에 대형 화면을 사용하는 사용자와 같은 크기의 이미지를 다운로드하게 됩니다.
데이터 낭비입니다.
이 문제를 해결하려면 크기가 다른 동일한 이미지의 여러 버전을 추가하세요.
srcset
속성을 사용하여 브라우저에 이러한 크기의 존재와 사용 시기를 알려 줍니다.
너비 설명어
쉼표로 구분된 값 목록을 사용하여 srcset를 정의할 수 있습니다. 각 값은
이미지의 URL, 공백,
설명어라고 합니다.
이 예에서 메타데이터는 w.
사용됩니다. 한 w는 1픽셀의 너비입니다.
<img
src="small-image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
decoding="async"
srcset="small-image.png 300w,
medium-image.png 600w,
large-image.png 1200w"
>
srcset 속성은 src 속성을 대체하는 대신 보완합니다.
여전히 유효한 src 속성이 있어야 하지만, 브라우저에서
값을 srcset에 나열된 옵션 중 하나로 대체합니다. 대역폭을 절약하기 위해
브라우저는 필요한 경우에만 더 큰 이미지를 다운로드합니다.
크기
너비 설명자를 사용하는 경우
sizes 드림
속성을 사용하여 브라우저에 추가 정보를 제공합니다. 이렇게 하면 브라우저에
이미지가 다른 조건에서 표시될 것으로 예상되는 경우 이러한
미디어 쿼리에서 지정됩니다.
sizes 속성은 쉼표로 구분된 미디어 쿼리 및 이미지 목록을 사용합니다.
지정할 수 있습니다.
<img
src="small-image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
decoding="async"
srcset="small-image.png 300w,
medium-image.png 600w,
large-image.png 1200w"
sizes="(min-width: 66em) 33vw,
(min-width: 44em) 50vw,
100vw"
>
이 예에서는 브라우저에 너비를 초과하는 표시 영역이
66em: 화면의 1/3 이하에 이미지를 표시해야 합니다.
(예: 3열 레이아웃 내부)
표시 영역 너비가 44em~66em인 경우 이미지를 절반으로 표시합니다.
화면의 너비입니다 (예: 2열 레이아웃).
44em보다 작은 경우에는 이미지를
화면
즉, 가장 큰 이미지가 가장 넓은 화면 다중 열 레이아웃을 표시할 수 있는 넓은 브라우저 창에서는 한 열에 맞는 이미지(하나의 열에 맞는 이미지)는 하나의 열에 사용된 이미지보다 작을 수 있습니다. 단일 열 레이아웃을 사용합니다.
<ph type="x-smartling-placeholder">픽셀 밀도 설명어
설명어를 사용하여 이미지의 대체 버전을 제공할 수도 높은 밀도의 디스플레이에서도 이미지를 선명하게 볼 수 있습니다. 해결책을 찾을 수 있습니다.
<ph type="x-smartling-placeholder">
밀도 설명자를 사용하여 이미지의 픽셀 밀도를
src 속성의 이미지와의 관계입니다. 밀도 설명어는
1x 또는 2x와 같이 문자 x가 뒤에 옵니다.
<img
src="small-image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
decoding="async"
srcset="small-image.png 1x,
medium-image.png 2x,
large-image.png 3x"
>
small-image.png의 크기가 300x200픽셀이고 medium-image.png가
600x400픽셀이면 medium-image.png는 다음에서 2x를 가질 수 있습니다.
srcset 목록.
정수는 사용하지 않아도 됩니다. 이미지의 다른 버전이
크기가 300픽셀이면 1.5x로 설명할 수 있습니다.
프레젠테이션 이미지
HTML의 이미지는 콘텐츠입니다. 이러한 이유로 alt 속성을 포함합니다.
스크린 리더와 검색엔진을 위해 이미지에 관한 설명이 함께 표시됩니다.
장식용 이미지를 삽입하는 경우
빈 alt 속성을 사용할 수 있습니다.
<img
src="flourish.png"
alt=""
width="400"
height="50"
>
alt 속성이 비어 있더라도 항상 포함해야 합니다.
빈 alt 속성은 이미지가
있습니다. 누락된 alt 속성은 이 정보를 제공하지 않습니다.
프레젠테이션 또는 장식용 이미지는 CSS가 아니라 CSS로 포함하는 것이 좋습니다. HTML을 선택합니다. HTML은 구조용입니다. CSS는 프레젠테이션용입니다.
배경 이미지
CSS의 background-image 속성을 사용하여 프레젠테이션 이미지를 로드합니다.
element {
background-image: url(flourish.png);
}
다음 명령어로 이미지 후보를 여러 개 지정할 수 있습니다.
image-set 드림
함수를 background-image용으로 사용하세요.
CSS의 image-set 함수는 HTML의 srcset 속성과 매우 유사하게 작동합니다.
각 이미지의 픽셀 밀도 설명어와 함께 이미지 목록을 제공하세요.
element {
background-image: image-set(
small-image.png 1x,
medium-image.png 2x,
large-image.png 3x
);
}
브라우저는 기기의 픽셀 밀도에 가장 적합한 이미지를 선택합니다.
사이트에 이미지를 추가할 때는 여러 요소를 고려해야 합니다. 포함:
- 각 이미지에 적합한 공간 예약
- 필요한 크기 파악
- 이미지가 콘텐츠인지 장식용인지 판단하는 것
시간을 들여 이미지를 올바르게 작성하는 것이 좋습니다. 잘못된 이미지 전략은 사용자를 짜증 나게 만드는 것입니다. 좋은 이미지 전략은 내 사이트에 사용자의 장치 또는 네트워크 연결에 관계없이 빠르고 선명해야 합니다.
툴킷에는 HTML 요소가 하나 더 있어서
이미지: picture 요소
이해도 확인
이미지에 관한 지식을 테스트합니다.
이미지가 표시 영역에 맞도록 스타일을 추가해야 합니다.
이미지의 높이와 너비가 부자연스러운 가로세로 비율로 강제 적용된 경우 이미지가 이러한 비율에 맞도록 조정하는 데 도움이 되는 스타일은 무엇인가요?
object-fitcontain 및 cover 등의 키워드와 일치하는 방식을 지정합니다.image-fitfit-imageaspect-ratio이미지에 height 및 width를 배치하면 CSS에서 이미지의 스타일을 다르게 지정할 수 없습니다.
srcset 속성은 src 속성을 _______하지 않고 _______ 합니다.
srcset는 확실히 src 속성을 대체하지 않습니다.이미지에 alt가 누락된 것은 빈 alt와 같습니다.
alt 속성은 이미지가 프레젠테이션용임을 스크린 리더에 알려줍니다.alt가 누락되면 스크린 리더에 신호를 보내지 않습니다.
