Il testo sul web viene a capo automaticamente sul bordo dello schermo in modo da non uscire dall'area visibile. Le immagini, invece, hanno una dimensione intrinseca. Se un'immagine è più ampia dello schermo, esce fuori dall'inquadratura e l'utente deve scorrere orizzontalmente per visualizzarla completamente.
Fortunatamente, CSS ti offre gli strumenti per evitare che ciò accada.
Limitare le immagini
Nel foglio di stile, puoi utilizzare max-inline-size
per dichiarare che le immagini non possono mai essere visualizzate con dimensioni maggiori dell'elemento che le contiene.
img {
max-inline-size: 100%;
block-size: auto;
}
Puoi applicare la stessa regola anche ad altri tipi di contenuti incorporati, come video e iframe.
img,
video,
iframe {
max-inline-size: 100%;
block-size: auto;
}
Con questa regola, i browser riducono automaticamente le dimensioni delle immagini in modo che si adattino allo schermo.

Se aggiungi un valore block-size
auto, il browser mantiene le proporzioni delle immagini durante il ridimensionamento.
A volte, le dimensioni di un'immagine vengono impostate da un sistema di gestione dei contenuti (CMS) o da un altro sistema di importazione dei contenuti. Se il tuo design richiede un'altra proporzione rispetto a quella predefinita del CMS, puoi utilizzare la proprietà aspect-ratio per preservare il design del tuo sito:
img {
max-inline-size: 100%;
block-size: auto;
aspect-ratio: 2/1;
}
Purtroppo, spesso il browser deve comprimere o allungare l'immagine per adattarla allo spazio previsto.

Per evitare schiacciamenti e allungamenti, utilizza la proprietà object-fit.
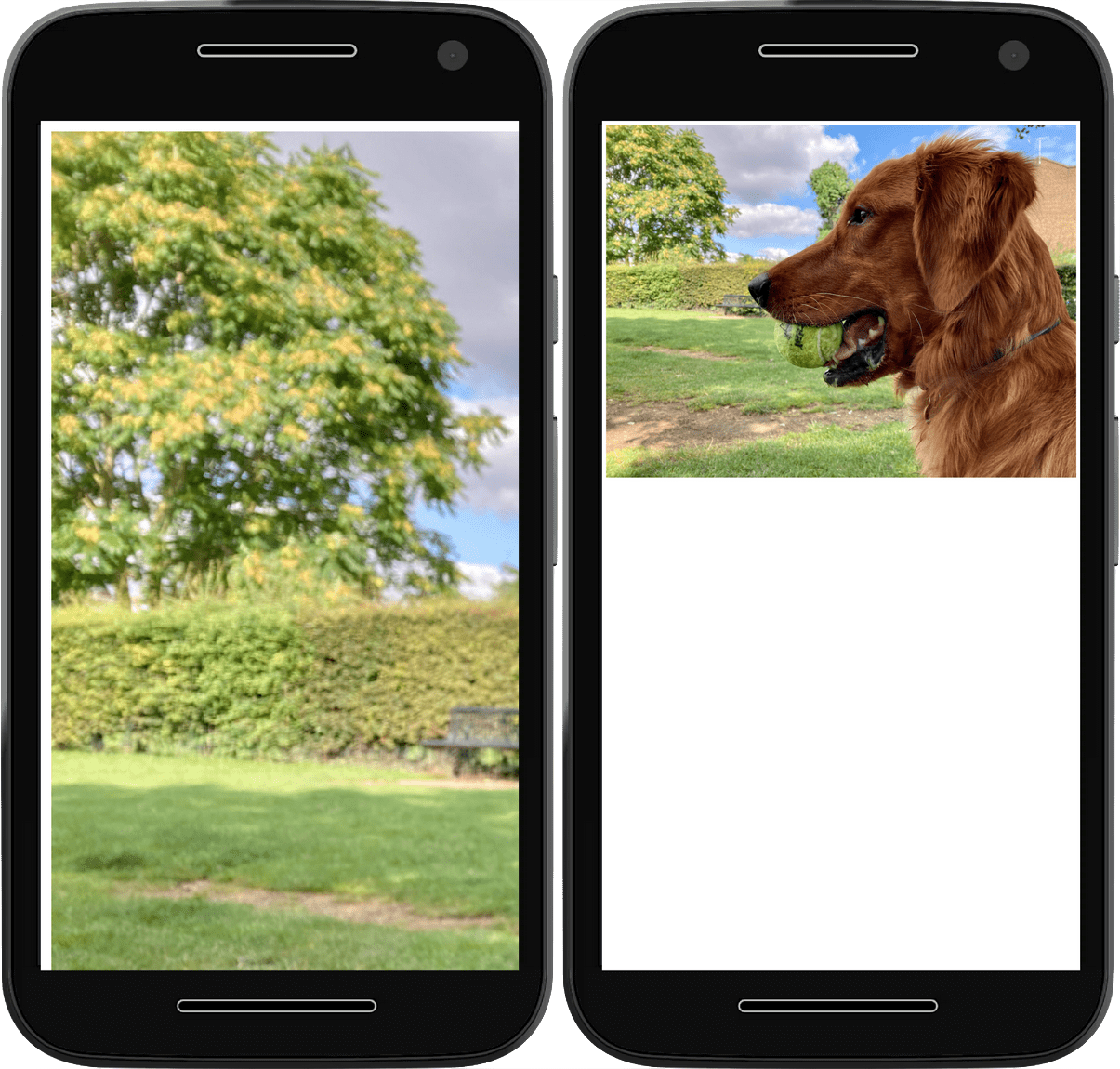
Un valore object-fit pari a contain indica al browser di mantenere le proporzioni dell'immagine, lasciando uno spazio vuoto intorno all'immagine, se necessario.
img {
max-inline-size: 100%;
block-size: auto;
aspect-ratio: 2/1;
object-fit: contain;
}
Un valore object-fit pari a cover indica al browser di mantenere le proporzioni dell'immagine, ritagliandola se necessario.
img {
max-inline-size: 100%;
block-size: auto;
aspect-ratio: 2/1;
object-fit: cover;
}


Puoi modificare la posizione del ritaglio dell'immagine utilizzando la proprietà object-position. In questo modo, puoi regolare l'attenzione del ritaglio per assicurarti che la parte più importante dell'immagine sia ancora visibile.
img {
max-inline-size: 100%;
block-size: auto;
aspect-ratio: 2/1;
object-fit: cover;
object-position: top center;
}

object-position per ritagliare soltanto un lato dell'immagine.Caricare le immagini
Queste regole CSS indicano al browser come eseguire il rendering delle immagini. Puoi anche fornire nel codice HTML suggerimenti su come il browser deve gestire queste immagini.
Suggerimenti per le dimensioni
Se conosci le dimensioni dell'immagine, includi sempre gli attributi width e height. Anche se l'immagine viene visualizzata con dimensioni diverse a causa della regola max-inline-size, il browser conosce comunque il rapporto tra larghezza e altezza e può riservare la quantità di spazio corretta. In questo modo, gli altri contenuti non subiranno interruzioni durante il caricamento dell'immagine.
<img
src="image.png"
alt="A description of the image."
width="300"
height="200"
>
Suggerimenti per il caricamento
Utilizza l'attributo loading per indicare al browser se ritardare il caricamento dell'immagine finché non si trova all'interno o nelle vicinanze del viewport. Per le immagini sotto la piega, utilizza un valore di lazy. Il browser non carica le immagini lazy finché l'utente non ha scorretto abbastanza verso il basso da visualizzare l'immagine. Se l'utente non scorri mai, l'immagine non viene mai caricata.
<img
src="image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
>
Per un'immagine hero sopra il riquadro, non utilizzare loading. Se il tuo sito applica automaticamente l'attributo loading="lazy", in genere puoi impostare loading sul valore predefinito eager per impedire il caricamento lento delle immagini:
<img
src="hero.jpg"
alt="A description of the image."
width="1200"
height="800"
loading="eager"
>
Priorità recupero
Per le immagini importanti, come l'immagine LCP, puoi dare ulteriore priorità al caricamento utilizzando la priorità di recupero impostando l'attributo fetchpriority su high:
<img
src="hero.jpg"
alt="A description of the image."
width="1200"
height="800"
loading="eager"
fetchpriority="high"
>
In questo modo, il browser recupera l'immagine immediatamente e con priorità elevata, anziché attendere il termine del layout e recuperare le immagini normalmente.
Tuttavia, quando chiedi al browser di dare la priorità al download di una risorsa, ad esempio un'immagine, il browser deve rimuovere la priorità di un'altra risorsa, ad esempio uno script o un file di caratteri. Imposta fetchpriority="high" su un'immagine solo se è davvero fondamentale.
Suggerimenti per il precaricamento
È meglio evitare il precaricamento, se possibile, includendo tutte le immagini nel file HTML iniziale. Tuttavia, alcune immagini potrebbero non essere disponibili, ad esempio quelle aggiunte da JavaScript o da un'immagine di sfondo CSS.
Puoi utilizzare il precaricamento per fare in modo che il browser recuperi queste immagini importanti in anticipo. Per le immagini davvero importanti, puoi combinare questo precaricamento con l'attributo
fetchpriority:
<link rel="preload" href="hero.jpg" as="image" fetchpriority="high">
Anche in questo caso, utilizza questi attributi con parsimonia per evitare di sostituire troppo spesso le strategie di assegnazione della priorità del browser. L'uso eccessivo può causare un peggioramento delle prestazioni.
Alcuni browser supportano il precaricamento delle immagini responsive basato su srcset, utilizzando gli attributi imagesrcset e imagesizes.
Ad esempio:
<link rel="preload" imagesrcset="hero_sm.jpg 1x hero_med.jpg 2x hero_lg.jpg 3x" as="image" fetchpriority="high">
Se escludi il fallback href, puoi assicurarti che i browser senza supporto srcset
continueranno a precaricare l'immagine corretta.
Non puoi precaricare le immagini in formati diversi in base al supporto del browser per determinati formati. Il tentativo può comportare download aggiuntivi che fanno sprecare i dati degli utenti.
Decodifica delle immagini
Esiste anche un attributo decoding che puoi aggiungere agli elementi img. Puoi indicare al browser che l'immagine può essere decodificata in modo asincrono, in modo che possa dare la priorità all'elaborazione di altri contenuti.
<img
src="image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
decoding="async"
>
Puoi utilizzare il valore sync se l'immagine stessa è l'elemento di contenuto più importante da dare la priorità.
<img
src="hero.jpg"
alt="A description of the image."
width="1200"
height="800"
loading="eager"
decoding="sync"
>
L'attributo decoding non influisce sulla velocità di decodifica dell'immagine. Ha effetto solo sul fatto che il browser attenda che la decodifica delle immagini venga eseguita prima di eseguire il rendering di altri contenuti.
Nella maggior parte dei casi, questo non ha un grande impatto, ma a volte può consentire al browser di visualizzare l'immagine o altri contenuti leggermente più velocemente. Ad esempio, per un
documento di grandi dimensioni con molti elementi che richiedono tempo per il rendering e con grandi
immagini che richiedono molto tempo per la decodifica, l'impostazione di sync sulle immagini importanti indica al browser di attendere l'immagine e di eseguire il rendering di entrambe contemporaneamente. In alternativa, puoi impostare async per consentire al browser di visualizzare i contenuti più velocemente e senza dover attendere la decodifica dell'immagine.
Tuttavia, in genere è preferibile provare a
evitare dimensioni DOM eccessive
e utilizzare immagini adattabili per ridurre il tempo di decodifica, anziché utilizzare decoding.
Immagini adattabili con srcset
Grazie alla dichiarazione max-inline-size: 100%, le immagini non possono uscire
dai relativi contenitori. Tuttavia, se un utente ha uno schermo piccolo e una rete a bassa larghezza di banda, scaricando immagini delle stesse dimensioni di quelle degli utenti con schermi più grandi si sprecano dati.
Per risolvere il problema, aggiungi più versioni della stessa immagine con dimensioni diverse e utilizza l'attributo srcset per indicare al browser che queste dimensioni esistono e quando utilizzarle.
Descrittore della larghezza
Puoi definire un srcset utilizzando un elenco di valori separati da virgole. Ogni valore è costituito dall'URL di un'immagine, seguito da uno spazio e da alcuni metadati sull'immagine, chiamati descrittori.
In questo esempio, i metadati descrivono la larghezza di ogni immagine utilizzando l'unità w. Un w corrisponde alla larghezza di un pixel.
<img
src="small-image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
decoding="async"
srcset="small-image.png 300w,
medium-image.png 600w,
large-image.png 1200w"
>
L'attributo srcset integra l'attributo src anziché sostituirlo.
Devi comunque avere un attributo src valido, ma il browser può sostituirne il valore con una delle opzioni elencate in srcset. Per risparmiare larghezza di banda, il browser scarica l'immagine più grande solo se necessario.
Dimensioni
Se utilizzi il descrittore larghezza, devi utilizzare anche l'attributo
sizes
per fornire al browser ulteriori informazioni. In questo modo, il browser saprà le dimensioni in cui ti aspetti che l'immagine venga visualizzata in condizioni diverse. Queste condizioni sono specificate in una query sui contenuti multimediali.
L'attributo sizes accetta un elenco separato da virgole di query sui media e delle larghezze delle immagini.
<img
src="small-image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
decoding="async"
srcset="small-image.png 300w,
medium-image.png 600w,
large-image.png 1200w"
sizes="(min-width: 66em) 33vw,
(min-width: 44em) 50vw,
100vw"
>
In questo esempio, stai dicendo al browser che in un viewport con una larghezza superiore a 66em deve visualizzare l'immagine non più larga di un terzo dello schermo (ad esempio all'interno di un layout a tre colonne).
Per larghezze del viewport comprese tra 44em e 66em, mostra l'immagine a metà della
larghezza dello schermo (come in un layout a due colonne).
Per dimensioni inferiori a 44em, l'immagine viene visualizzata per l'intera larghezza dello schermo.
Ciò significa che l'immagine più grande non verrà necessariamente utilizzata per lo schermo più grande. Una finestra del browser ampia che può visualizzare un layout a più colonne utilizza un'immagine che si adatta a una colonna, che potrebbe essere più piccola di un'immagine utilizzata per un layout a una colonna su uno schermo più stretto.
Descrittore della densità di pixel
Puoi anche utilizzare i descrittori per fornire una versione alternativa delle immagini da mostrare su display ad alta densità, in modo che le immagini rimangano nitide alle risoluzioni più elevate che offrono.

Utilizza il descrittore di densità per descrivere la densità in pixel dell'immagine rispetto all'immagine nell'attributo src. Il descrittore di densità è un numero seguito dalla lettera x, come in 1x o 2x.
<img
src="small-image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
decoding="async"
srcset="small-image.png 1x,
medium-image.png 2x,
large-image.png 3x"
>
Se small-image.png ha dimensioni di 300 x 200 pixel e medium-image.png è di 600 x 400 pixel, medium-image.png può avere 2x dopo di sé nell'elenco srcset.
Non è necessario utilizzare numeri interi. Se un'altra versione dell'immagine ha dimensioni di 450 x
300 pixel, puoi descriverla con 1.5x.
Immagini di presentazione
Le immagini in HTML sono contenuti. Ecco perché devi includere l'attributo alt con una descrizione dell'immagine per gli screen reader e i motori di ricerca.
Se incorpori un'immagine decorativa senza contenuti significativi, puoi utilizzare un attributo alt vuoto.
<img
src="flourish.png"
alt=""
width="400"
height="50"
>
Devi sempre includere l'attributo alt, anche se è vuoto.
Un attributo alt vuoto indica a uno screen reader che l'immagine è di presentazione. Un attributo alt mancante non fornisce queste informazioni.
Idealmente, le immagini di presentazione o decorative sono incluse con CSS anziché con HTML. L'HTML è per la struttura. Il CSS è per la presentazione.
Immagini di sfondo
Utilizza la proprietà background-image in CSS per caricare le immagini di presentazione.
element {
background-image: url(flourish.png);
}
Puoi specificare più immagini candidate utilizzando la funzione
image-set
per background-image.
La funzione image-set in CSS funziona in modo molto simile all'attributo srcset in HTML.
Fornisci un elenco di immagini con un descrittore della densità di pixel per ciascuna.
element {
background-image: image-set(
small-image.png 1x,
medium-image.png 2x,
large-image.png 3x
);
}
Il browser sceglie l'immagine più appropriata per la densità dei pixel del dispositivo.
Quando aggiungi immagini al tuo sito, devi considerare molti fattori, tra cui:
- Riservare lo spazio giusto per ogni immagine.
- Scopri quante dimensioni ti servono.
- Decidere se l'immagine è un contenuto o un elemento decorativo.
Vale la pena dedicare del tempo alla scelta delle immagini giuste. Strategie di immagini scadenti possono far incazzare e frustrare gli utenti. Una buona strategia di immagini rende il tuo sito brillante e nitido, indipendentemente dal dispositivo o dalla connessione di rete dell'utente.
Nel tuo kit di strumenti è presente un altro elemento HTML che ti offre un maggiore controllo sulle immagini: l'elemento picture.
Verificare di aver compreso
Verifica le tue conoscenze sulle immagini.
È necessario aggiungere stili per fare in modo che le immagini rientrino nell'area visibile.
Quando l'altezza e la larghezza di un'immagine sono state forzate in proporzioni non naturali, quali stili possono aiutarti ad adattare l'immagine a queste proporzioni?
object-fitcontain e cover.image-fitfit-imageaspect-ratioSe inserisci height e width nelle immagini, il CSS non potrà applicare stili diversi.
L'attributo srcset non _______ l'attributo src, ma lo _______.
srcset non sostituisce l'attributo src.Un alt mancante in un'immagine è equivalente a un alt vuoto.
alt vuoto indica allo screen reader che l'immagine è di presentazione.alt non indica nulla a uno screen reader.
