טקסט באינטרנט מופיע באופן אוטומטי בצד המסך כדי שלא יחרוג ממנו. לעומת זאת, לתמונות יש גודל מובנה. אם התמונה רחבה יותר מהמסך, היא תחרוג ממנו והמשתמש יצטרך לגלול אופקית כדי לראות את כולה.
למרבה המזל, ב-CSS יש כלים שיעזרו לכם למנוע את זה.
הגבלת התמונות
בגיליון הסגנונות, אפשר להשתמש ב-max-inline-size כדי להצהיר שלעולם לא ניתן יהיה ליצור תמונות ברוחב גדול יותר מהרכיב שמכיל אותן.
img {
max-inline-size: 100%;
block-size: auto;
}
אפשר להחיל את אותו כלל גם על סוגים אחרים של תוכן מוטמע, כמו סרטונים ותגי iframe.
img,
video,
iframe {
max-inline-size: 100%;
block-size: auto;
}
כשהכלל הזה מופעל, הדפדפנים מקטינים את התמונות באופן אוטומטי כדי שיתאיימו למסך.

הוספת ערך של auto ל-block-size מאפשרת לדפדפן לשמור על יחס הגובה-רוחב של התמונות בזמן שהוא משנה את הגודל שלהן.
לפעמים, המימדים של התמונה מוגדרים על ידי מערכת ניהול תוכן (CMS) או על ידי מערכת אחרת להעברת תוכן. אם העיצוב שלכם דורש יחס גובה-רוחב שונה מברירת המחדל של מערכת ניהול התוכן, תוכלו להשתמש במאפיין aspect-ratio כדי לשמור על העיצוב של האתר:
img {
max-inline-size: 100%;
block-size: auto;
aspect-ratio: 2/1;
}
לצערנו, לרוב המשמעות היא שהדפדפן צריך לדחוס או למתוח את התמונה כדי שהיא תתאים למרחב המיועד.

כדי למנוע דחיסה ומתיחה, משתמשים במאפיין object-fit.
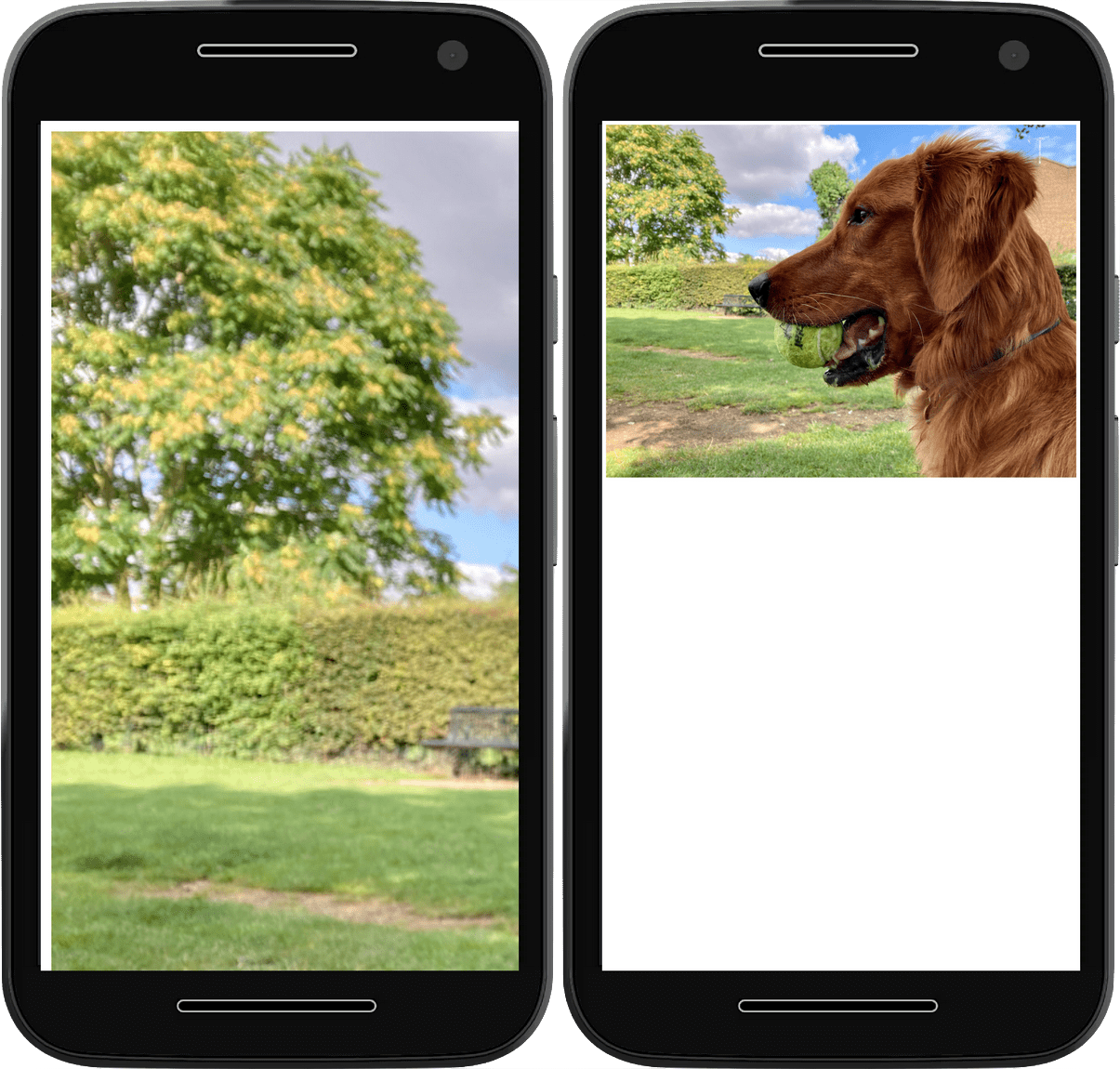
ערך object-fit של contain מורה לדפדפן לשמור על יחס הגובה-רוחב של התמונה, ולהשאיר מקום ריק סביב התמונה אם יש צורך.
img {
max-inline-size: 100%;
block-size: auto;
aspect-ratio: 2/1;
object-fit: contain;
}
הערך cover של object-fit מורה לדפדפן לשמור על יחס הגובה-רוחב של התמונה, ולחתוך אותה אם צריך.
img {
max-inline-size: 100%;
block-size: auto;
aspect-ratio: 2/1;
object-fit: cover;
}


אפשר לשנות את המיקום של חיתוך התמונה באמצעות הנכס object-position. כך תוכלו לשנות את המיקוד של החיתוך כדי לוודא שהחלק החשוב ביותר בתמונה עדיין גלוי.
img {
max-inline-size: 100%;
block-size: auto;
aspect-ratio: 2/1;
object-fit: cover;
object-position: top center;
}

object-position כדי לחתוך רק צד אחד של התמונה.שליחת התמונות
כללי ה-CSS האלה מאפשרים לדפדפן לדעת איך להציג את התמונות. אפשר גם לספק ב-HTML טיפים לגבי האופן שבו הדפדפן צריך לטפל בתמונות האלה.
טיפים לבחירת גודל
אם אתם יודעים מהן המידות של התמונה, תמיד צריך לכלול את המאפיינים width ו-height. גם אם התמונה תעבור רינדור בגודל שונה בגלל הכלל max-inline-size, הדפדפן עדיין יודע מהו יחס הגובה-רוחב שלה, ולכן יוכל להקצות את כמות המרחב המתאימה. כך תוכלו למנוע מהתוכן האחר שלכם לזוז כשהתמונה נטענת.
<img
src="image.png"
alt="A description of the image."
width="300"
height="200"
>
רמזים לטעינה
אפשר להשתמש במאפיין loading כדי להורות לדפדפן אם לעכב את טעינת התמונה עד שהיא תהיה בחלון התצוגה או בסמוך אליו. לתמונות שמתחת ל'קו התפר', צריך להשתמש בערך lazy. הדפדפן לא יטמיע תמונות מושבתות עד שהמשתמש יגלול למטה מספיק כדי שהתמונה תהיה קרובה להופיע. אם המשתמש אף פעם לא גולל, התמונה אף פעם לא נטענת.
<img
src="image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
>
בתמונה ראשית מעל למסך, אין להשתמש ב-loading. אם האתר שלכם מחיל את המאפיין loading="lazy" באופן אוטומטי, בדרך כלל אפשר להגדיר את loading לערך ברירת המחדל eager כדי למנוע טעינת תמונות באיטרציה:
<img
src="hero.jpg"
alt="A description of the image."
width="1200"
height="800"
loading="eager"
>
עדיפות אחזור
לתמונות חשובות, כמו התמונה של LCP, אפשר לתת עדיפות גבוהה יותר לטעינת התמונה באמצעות Fetch Priority (עדיפות אחזור). לשם כך, מגדירים את המאפיין fetchpriority לערך high:
<img
src="hero.jpg"
alt="A description of the image."
width="1200"
height="800"
loading="eager"
fetchpriority="high"
>
כך הדפדפן יוריד את התמונה מיד ובעדיפות גבוהה, במקום להמתין עד שהדפדפן יסיים את הפריסה ויוריד את התמונות באופן רגיל.
עם זאת, כשמבקשים מהדפדפן לתת עדיפות להורדה של משאב אחד, כמו תמונה, הדפדפן צריך לבטל את העדיפות של משאב אחר, כמו סקריפט או קובץ גופן. כדאי להגדיר את fetchpriority="high" בתמונה רק אם היא באמת חיונית.
טיפים לטעינה מראש
מומלץ להימנע מטעינה מראש ככל האפשר, על ידי הכללת כל התמונות בקובץ ה-HTML הראשוני. עם זאת, יכול להיות שתמונות מסוימות לא יהיו זמינות, כמו תמונות שנוספו באמצעות JavaScript או תמונת רקע ב-CSS.
אתם יכולים להשתמש בעומס מראש כדי שהדפדפן יוריד מראש את התמונות החשובות האלה. בתמונות חשובות במיוחד, אפשר לשלב את הטעינה מראש עם המאפיין fetchpriority:
<link rel="preload" href="hero.jpg" as="image" fetchpriority="high">
שוב, חשוב להשתמש במאפיינים האלה במשורה כדי לא לשנות את שיטת הניתוח של הדפדפן לקביעת העדיפויות בתדירות גבוהה מדי. שימוש יתר בהם עלול לגרום לירידה בביצועים.
חלק מהדפדפנים תומכים בטעינה מראש של תמונות רספונסיביות על סמך srcset, באמצעות המאפיינים imagesrcset ו-imagesizes.
לדוגמה:
<link rel="preload" imagesrcset="hero_sm.jpg 1x hero_med.jpg 2x hero_lg.jpg 3x" as="image" fetchpriority="high">
אם תחרגו את חלופת href, תוכלו לוודא שגם בדפדפנים ללא תמיכה ב-srcset התמונה הנכונה תטען מראש.
אי אפשר לטעון מראש תמונות בפורמטים שונים על סמך התמיכה של הדפדפן בפורמטים מסוימים. ניסיון לעשות זאת עלול לגרום להורדות נוספות שיגרמו לבזבוז של נתוני המשתמשים.
פענוח הקוד של התמונה
יש גם מאפיין decoding שאפשר להוסיף לאלמנטים img. אפשר להורות לדפדפן שאפשר לפענח את התמונה באופן אסינכרוני, כדי שהוא יוכל לתת עדיפות לעיבוד תוכן אחר.
<img
src="image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
decoding="async"
>
אפשר להשתמש בערך sync אם התמונה עצמה היא קטע התוכן החשוב ביותר שרוצים לתת לו עדיפות.
<img
src="hero.jpg"
alt="A description of the image."
width="1200"
height="800"
loading="eager"
decoding="sync"
>
המאפיין decoding לא משנה את מהירות פענוח התמונה. היא משפיעה רק על האפשרות שהדפדפן ימתין עד שהפענוח של התמונה יסתיים לפני שהוא ירנדר תוכן אחר.
ברוב המקרים אין לכך השפעה רבה, אבל לפעמים זה יכול לאפשר לדפדפן להציג את התמונה או תוכן אחר מהר יותר. לדוגמה, במסמך גדול עם הרבה רכיבים שדרוש זמן כדי ליצור מהם תמונה, ועם תמונות גדולות שדרוש זמן רב כדי לפענח אותן, ההגדרה sync בתמונות חשובות מורה לדפדפן להמתין לתמונה וליצור את שתיהן בבת אחת. לחלופין, אפשר להגדיר את async כדי לאפשר לדפדפן להציג תוכן מהר יותר בלי להמתין לפענוח התמונה.
עם זאת, בדרך כלל עדיף לנסות להימנע מגדלים גדולים מדי של DOM ולהשתמש בתמונות רספונסיביות כדי לקצר את זמן הפענוח, במקום להשתמש ב-decoding.
תמונות רספונסיביות עם srcset
הודות להצהרה max-inline-size: 100%, התמונות לא יכולות לצאת מהקונטיינרים שלהן. עם זאת, אם למשתמש יש מסך קטן ורשת עם רוחב פס נמוך, הורדת תמונות באותו גודל כמו של משתמשים עם מסכים גדולים יותר היא בזבוז נתונים.
כדי לפתור את הבעיה, מוסיפים כמה גרסאות של אותה תמונה בגדלים שונים, ומשתמשים במאפיין srcset כדי להודיע לדפדפן על קיומם של הגדלים האלה ומתי להשתמש בהם.
מאפיין רוחב
אפשר להגדיר srcset באמצעות רשימה של ערכים מופרדים בפסיקים. כל ערך הוא כתובת ה-URL של תמונה, ואחריה רווח ואחריו מטא-נתונים מסוימים על התמונה, שנקראים תיאור.
בדוגמה הזו, המטא-נתונים מתארים את רוחב כל תמונה באמצעות היחידות w. ערך של w אחד הוא רוחב של פיקסל אחד.
<img
src="small-image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
decoding="async"
srcset="small-image.png 300w,
medium-image.png 600w,
large-image.png 1200w"
>
המאפיין srcset משלים את המאפיין src במקום להחליף אותו.
עדיין צריך להשתמש במאפיין src תקין, אבל הדפדפן יכול להחליף את הערך שלו באחת מהאפשרויות שמפורטות ב-srcset. כדי לחסוך ברוחב פס, הדפדפן מוריד את התמונה הגדולה רק אם יש צורך בה.
גדלים
אם משתמשים בתיאור הרוחב, צריך להשתמש גם במאפיין sizes כדי לספק לדפדפן מידע נוסף. כך המערכת תדע באיזה גודל התמונה אמורה להופיע בתנאים שונים. התנאים האלה מוגדרים בשאילתת מדיה.
המאפיין sizes מקבל רשימה של שאילתות מדיה ורוחבי תמונות, מופרדים בפסיקים.
<img
src="small-image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
decoding="async"
srcset="small-image.png 300w,
medium-image.png 600w,
large-image.png 1200w"
sizes="(min-width: 66em) 33vw,
(min-width: 44em) 50vw,
100vw"
>
בדוגמה הזו, אתם אומרים לדפדפן שבתצוגת המסך עם רוחב של יותר מ-66em, התמונה צריכה להיות מוצגת ברוחב של עד שליש המסך (לדוגמה, בתוך פריסה של שלוש עמודות).
בחלונות תצוגה ברוחב שבין 44em ל-66em, מציגים את התמונה ב-half the width of the screen (כמו בפריסה של שתי עמודות).
אם התמונה צרה יותר מ-44em, מציגים אותה ברוחב המסך.
כלומר, לא בטוח שהתמונה הגדולה ביותר תוצג במסך הרחב ביותר. בחלון דפדפן רחב שיכול להציג פריסה עם כמה עמודות, נעשה שימוש בתמונה שמתאימה לעמודה אחת. התמונה הזו עשויה להיות קטנה יותר מזו שמשמשת לפריסה עם עמודה אחת במסך צר יותר.
מאפיין של צפיפות פיקסלים
אפשר גם להשתמש בתוויות כדי לספק גרסה חלופית של תמונות להצגה במסכים עם צפיפות פיקסלים גבוהה, כדי שהתמונות ייראו חדות ברזולוציות הגבוהות יותר שהמסכים האלה מספקים.

משתמשים בתיאור הצפיפות כדי לתאר את צפיפות הפיקסלים של התמונה ביחס לתמונה במאפיין src. מאפיין הצפיפות הוא מספר שמופיע אחרי האות x, כמו 1x או 2x.
<img
src="small-image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
decoding="async"
srcset="small-image.png 1x,
medium-image.png 2x,
large-image.png 3x"
>
אם small-image.png בגודל 300 על 200 פיקסלים ו-medium-image.png בגודל 600 על 400 פיקסלים, אז medium-image.png יכול להיות אחרי 2x ברשימה srcset.
אין צורך להשתמש במספרים שלמים. אם יש גרסה אחרת של התמונה בגודל 450 על 300 פיקסלים, אפשר לתאר אותה באמצעות 1.5x.
תמונות להצגה
תמונות ב-HTML הן תוכן. לכן, צריך לכלול את המאפיין alt עם תיאור של התמונה עבור קוראי מסך ומנועי חיפוש.
אם מטמיעים תמונה דקורטיבית ללא תוכן משמעותי, אפשר להשתמש במאפיין alt ריק.
<img
src="flourish.png"
alt=""
width="400"
height="50"
>
תמיד צריך לכלול את המאפיין alt, גם אם הוא ריק.
מאפיין alt ריק מורה לקורא המסך שהתמונה היא חזותית. אם המאפיין alt חסר, לא מוצג המידע הזה.
באופן אידיאלי, תמונות תפאורה או דקורטיביות צריכות להיכלל ב-CSS במקום ב-HTML. HTML מיועד למבנה. CSS מיועד להצגה.
תמונות רקע
משתמשים במאפיין background-image ב-CSS כדי לטעון תמונות חזותיות.
element {
background-image: url(flourish.png);
}
אפשר לציין כמה תמונות מועמדות באמצעות הפונקציה image-set של background-image.
הפונקציה image-set ב-CSS פועלת באופן דומה למאפיין srcset ב-HTML.
יש לספק רשימה של תמונות עם תיאור של צפיפות הפיקסלים של כל אחת מהן.
element {
background-image: image-set(
small-image.png 1x,
medium-image.png 2x,
large-image.png 3x
);
}
הדפדפן בוחר את התמונה המתאימה ביותר לצפיפות הפיקסלים של המכשיר.
יש הרבה גורמים שצריך להביא בחשבון כשאתם מוסיפים תמונות לאתר, כולל:
- הקצאת המרחב הנכון לכל תמונה.
- איך להבין כמה גדלים אתם צריכים.
- קביעה אם התמונה היא תוכן או דקורטיבית.
כדאי להשקיע זמן כדי שהתמונות יהיו מושלמות. אסטרטגיות תמונות לא טובות עלולות להרגיז את המשתמשים שלכם. אסטרטגיית תמונות טובה תעזור לכם ליצור אתר חד ומרשים, ללא קשר למכשיר או לחיבור הרשת של המשתמש.
יש עוד רכיב HTML אחד בכלי שיעזור לכם לשלוט טוב יותר בתמונות: הרכיב picture.
בדיקת ההבנה
בוחנים את הידע שלכם בנושא תמונות.
צריך להוסיף סגנונות כדי שהתמונות יתאימו למסך.
כשגובה התמונה ורוחב התמונה אולצו ליחס גובה-רוחב לא טבעי, אילו סגנונות יכולים לעזור להתאים את התמונה לפרופורציות האלה?
object-fitcontain ו-cover.image-fitfit-imageaspect-ratioהוספת height ו-width לתמונות מונעת מ-CSS להחיל עליהן סגנון שונה.
המאפיין srcset לא _______ את המאפיין src, הוא _______ אותו.
srcset בהחלט לא מחליף את המאפיין src.אם alt חסר בתמונה, זה כמו alt ריק.
alt ריק מורה לקורא מסך שהתמונה הזו היא לצורכי הצגה.alt חסר, קורא המסך לא מקבל שום אות.