ข้อความบนเว็บจะตัดขึ้นบรรทัดใหม่โดยอัตโนมัติที่ขอบหน้าจอเพื่อไม่ให้ข้อความแสดงเกินขอบ ในทางกลับกัน รูปภาพจะมีขนาดที่แน่นอน หากรูปภาพกว้างกว่าหน้าจอ รูปภาพจะแสดงเกินขอบและผู้ใช้ต้องเลื่อนในแนวนอนเพื่อดูรูปภาพทั้งหมด
แต่โชคดีที่ CSS มีเครื่องมือที่ช่วยป้องกันไม่ให้เกิดเหตุการณ์นี้
จำกัดรูปภาพ
ในสไตล์ชีต คุณสามารถใช้ max-inline-size เพื่อประกาศว่าระบบจะไม่แสดงผลรูปภาพในขนาดที่กว้างกว่าองค์ประกอบที่บรรจุรูปภาพ
img {
max-inline-size: 100%;
block-size: auto;
}
คุณใช้กฎเดียวกันกับเนื้อหาที่ฝังประเภทอื่นๆ ได้ด้วย เช่น วิดีโอและ iframe
img,
video,
iframe {
max-inline-size: 100%;
block-size: auto;
}
เมื่อใช้กฎนี้ เบราว์เซอร์จะปรับขนาดรูปภาพให้พอดีกับหน้าจอโดยอัตโนมัติ

การเพิ่มค่า block-size ที่มีค่าเป็น auto หมายความว่าเบราว์เซอร์จะคงสัดส่วนภาพของรูปภาพไว้ขณะปรับขนาด
บางครั้งมิติข้อมูลของรูปภาพจะกำหนดโดยระบบจัดการเนื้อหา (CMS) หรือระบบการนำส่งเนื้อหาอื่นๆ หากการออกแบบกำหนดให้ใช้สัดส่วนภาพอื่นจากค่าเริ่มต้นของ CMS คุณสามารถใช้พร็อพเพอร์ตี้ aspect-ratio เพื่อรักษาการออกแบบของเว็บไซต์ไว้ได้ ดังนี้
img {
max-inline-size: 100%;
block-size: auto;
aspect-ratio: 2/1;
}
แต่ข้อเสียคือเบราว์เซอร์อาจต้องบีบหรือยืดรูปภาพเพื่อให้พอดีกับพื้นที่ที่ต้องการ

ใช้พร็อพเพอร์ตี้ object-fit เพื่อป้องกันไม่ให้ภาพถูกบีบอัดหรือยืดออก
ค่า object-fit ของ contain จะบอกให้เบราว์เซอร์รักษาอัตราส่วนของรูปภาพไว้ โดยเว้นพื้นที่ว่างรอบๆ รูปภาพหากจำเป็น
img {
max-inline-size: 100%;
block-size: auto;
aspect-ratio: 2/1;
object-fit: contain;
}
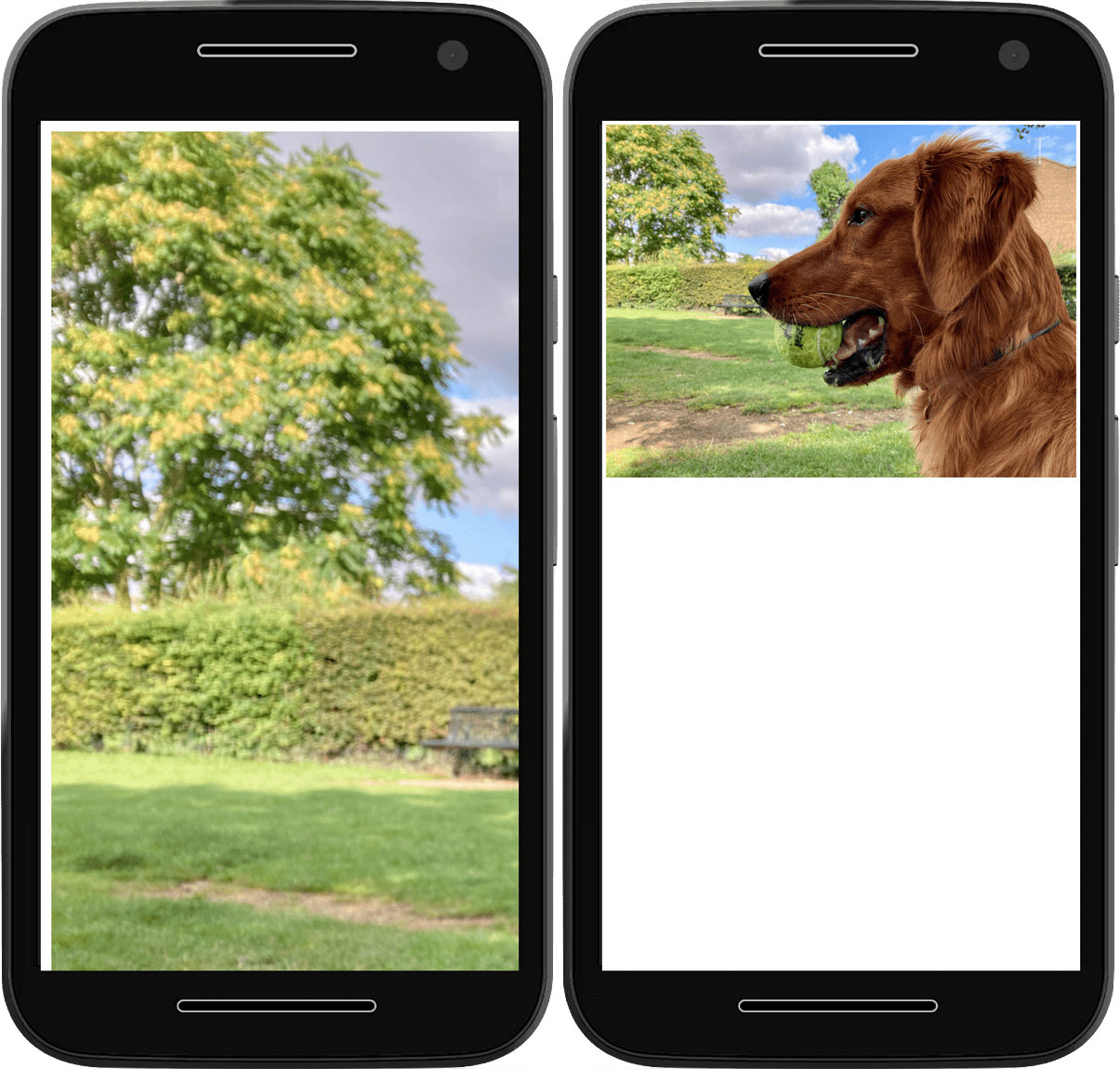
ค่า object-fit เท่ากับ cover บอกให้เบราว์เซอร์รักษาสัดส่วนรูปภาพไว้ โดยครอบตัดรูปภาพหากจำเป็น
img {
max-inline-size: 100%;
block-size: auto;
aspect-ratio: 2/1;
object-fit: cover;
}


คุณเปลี่ยนตำแหน่งของส่วนที่ครอบตัดรูปภาพได้โดยใช้พร็อพเพอร์ตี้ object-position ซึ่งจะปรับโฟกัสของการครอบตัดเพื่อให้แน่ใจว่าส่วนที่สำคัญที่สุดของรูปภาพจะยังคงปรากฏให้เห็น
img {
max-inline-size: 100%;
block-size: auto;
aspect-ratio: 2/1;
object-fit: cover;
object-position: top center;
}

object-position ให้ครอบตัดด้านใดด้านหนึ่งของรูปภาพได้ส่งรูปภาพ
กฎ CSS เหล่านี้บอกเบราว์เซอร์ว่าคุณต้องการให้แสดงผลรูปภาพอย่างไร นอกจากนี้ คุณยังระบุคำแนะนำใน HTML เกี่ยวกับวิธีที่เบราว์เซอร์ควรจัดการรูปภาพเหล่านั้นได้ด้วย
คำแนะนำสำหรับการปรับขนาด
หากคุณทราบขนาดของรูปภาพ ให้ใส่แอตทริบิวต์ width และ height เสมอ แม้ว่ารูปภาพจะแสดงผลในขนาดอื่นเนื่องจากกฎ max-inline-size ของคุณ แต่เบราว์เซอร์จะยังคงทราบสัดส่วนความกว้างต่อความสูงและสามารถจัดสรรพื้นที่ที่เหมาะสมได้ วิธีนี้จะช่วยป้องกันไม่ให้เนื้อหาอื่นๆ กระโดดไปมาเมื่อโหลดรูปภาพ
<img
src="image.png"
alt="A description of the image."
width="300"
height="200"
>
คำแนะนำในการโหลด
ใช้แอตทริบิวต์ loading เพื่อบอกเบราว์เซอร์ว่าจะเลื่อนเวลาการโหลดรูปภาพจนกว่ารูปภาพจะอยู่ในหรือใกล้กับวิวพอร์ตหรือไม่ สำหรับรูปภาพที่อยู่ด้านล่างของส่วนพับ ให้ใช้ค่า lazy เบราว์เซอร์จะไม่โหลดรูปภาพแบบ Lazy Loading จนกว่าผู้ใช้จะเลื่อนลงจนรูปภาพใกล้จะปรากฏ หากผู้ใช้ไม่เลื่อนดูเลย รูปภาพก็จะไม่โหลด
<img
src="image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
>
สำหรับรูปภาพหลักเหนือส่วนที่มีการแบ่งหน้า อย่าใช้ loading หากเว็บไซต์ใช้แอตทริบิวต์ loading="lazy" โดยอัตโนมัติ ปกติแล้วคุณจะตั้งค่า loading เป็นค่าเริ่มต้นของ eager ได้เพื่อป้องกันไม่ให้ระบบแสดงภาพแบบ Lazy Load
<img
src="hero.jpg"
alt="A description of the image."
width="1200"
height="800"
loading="eager"
>
ลําดับความสําคัญในการดึงข้อมูล
สำหรับรูปภาพที่สำคัญ เช่น รูปภาพ LCP คุณสามารถจัดลำดับความสำคัญของการโหลดเพิ่มเติมได้โดยใช้ลําดับความสําคัญในการดึงข้อมูลโดยตั้งค่าแอตทริบิวต์ fetchpriority เป็น high ดังนี้
<img
src="hero.jpg"
alt="A description of the image."
width="1200"
height="800"
loading="eager"
fetchpriority="high"
>
ซึ่งจะบอกให้เบราว์เซอร์ดึงข้อมูลรูปภาพทันทีและมีลําดับความสําคัญสูง แทนที่จะรอจนกว่าเบราว์เซอร์จะจัดวางเลย์เอาต์เสร็จแล้วและดึงข้อมูลรูปภาพตามปกติ
อย่างไรก็ตาม เมื่อคุณขอให้เบราว์เซอร์จัดลําดับความสําคัญในการดาวน์โหลดทรัพยากรอย่างใดอย่างหนึ่ง เช่น รูปภาพ เบราว์เซอร์จะต้องลดลําดับความสําคัญของทรัพยากรอื่น เช่น สคริปต์หรือไฟล์แบบอักษร ตั้งค่า fetchpriority="high" ในรูปภาพก็ต่อเมื่อจำเป็นจริงๆ
คำแนะนำสำหรับการโหลดล่วงหน้า
คุณควรหลีกเลี่ยงการโหลดล่วงหน้าทุกครั้งที่ทำได้โดยการรวมรูปภาพทั้งหมดไว้ในไฟล์ HTML เริ่มต้น อย่างไรก็ตาม รูปภาพบางรายการอาจไม่พร้อมใช้งาน เช่น รูปภาพที่เพิ่มโดย JavaScript หรือรูปภาพพื้นหลัง CSS
คุณใช้การโหลดล่วงหน้าเพื่อให้เบราว์เซอร์ดึงข้อมูลรูปภาพสำคัญเหล่านี้ล่วงหน้าได้ สำหรับรูปภาพที่สำคัญมาก คุณสามารถรวมการโหลดล่วงหน้านี้เข้ากับแอตทริบิวต์ fetchpriority ดังนี้
<link rel="preload" href="hero.jpg" as="image" fetchpriority="high">
โปรดใช้แอตทริบิวต์เหล่านี้อย่างประหยัดเพื่อหลีกเลี่ยงการลบล้างวิธีการจัดลําดับความสําคัญของเบราว์เซอร์บ่อยเกินไป การใช้มากเกินไปอาจทําให้ประสิทธิภาพลดลง
เบราว์เซอร์บางรุ่นรองรับการโหลดรูปภาพที่ปรับเปลี่ยนตามอุปกรณ์ล่วงหน้าโดยอิงตาม srcset โดยใช้แอตทริบิวต์ imagesrcset และ imagesizes
เช่น
<link rel="preload" imagesrcset="hero_sm.jpg 1x hero_med.jpg 2x hero_lg.jpg 3x" as="image" fetchpriority="high">
การยกเว้น href สำรองช่วยให้มั่นใจได้ว่าเบราว์เซอร์ที่ไม่รองรับ srcset จะยังคงโหลดรูปภาพที่เหมาะสมไว้ล่วงหน้า
คุณไม่สามารถโหลดรูปภาพล่วงหน้าในรูปแบบต่างๆ ตามการรองรับรูปแบบของเบราว์เซอร์ การพยายามดำเนินการนี้อาจส่งผลให้มีการดาวน์โหลดเพิ่มเติมซึ่งทำให้สิ้นเปลืองอินเทอร์เน็ตของผู้ใช้
การถอดรหัสรูปภาพ
นอกจากนี้ คุณยังเพิ่มแอตทริบิวต์ decoding ลงในองค์ประกอบ img ได้ด้วย คุณสามารถบอกเบราว์เซอร์ว่าสามารถถอดรหัสรูปภาพแบบไม่พร้อมกันได้ เพื่อให้เบราว์เซอร์จัดลำดับความสำคัญของการประมวลผลเนื้อหาอื่นๆ ได้
<img
src="image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
decoding="async"
>
คุณใช้ค่า sync ได้หากรูปภาพเป็นเนื้อหาที่สําคัญที่สุดที่ต้องจัดลําดับความสําคัญ
<img
src="hero.jpg"
alt="A description of the image."
width="1200"
height="800"
loading="eager"
decoding="sync"
>
แอตทริบิวต์ decoding จะไม่เปลี่ยนความเร็วในการถอดรหัสรูปภาพ การตั้งค่านี้มีผลต่อเฉพาะว่าเบราว์เซอร์จะรอการถอดรหัสรูปภาพนี้ก่อนแสดงผลเนื้อหาอื่นๆ หรือไม่
ในกรณีส่วนใหญ่ การดำเนินการนี้จะไม่ส่งผลมากนัก แต่บางครั้งอาจช่วยให้เบราว์เซอร์แสดงรูปภาพหรือเนื้อหาอื่นๆ ได้เร็วขึ้นเล็กน้อย ตัวอย่างเช่น สำหรับเอกสารขนาดใหญ่ที่มีองค์ประกอบจำนวนมากซึ่งใช้เวลาในการเรนเดอร์ และมีรูปภาพขนาดใหญ่ที่ใช้เวลาในการถอดรหัสนาน การตั้งค่า sync ในรูปภาพสำคัญจะบอกให้เบราว์เซอร์รอรูปภาพและแสดงผลทั้ง 2 อย่างพร้อมกัน หรือจะตั้งค่า async เพื่อให้เบราว์เซอร์แสดงเนื้อหาได้เร็วขึ้นและไม่ต้องรอให้ภาพถอดรหัสก็ได้
อย่างไรก็ตาม ตัวเลือกที่ดีกว่ามักจะเป็นการพยายามหลีกเลี่ยง DOM ที่มีขนาดใหญ่เกินไปและใช้รูปภาพที่ปรับเปลี่ยนตามอุปกรณ์เพื่อลดเวลาในการถอดรหัส แทนที่จะใช้ decoding
รูปภาพที่ปรับเปลี่ยนตามอุปกรณ์ด้วย srcset
max-inline-size: 100% การประกาศดังกล่าวทำให้รูปภาพไม่หลุดออกจากคอนเทนเนอร์ อย่างไรก็ตาม หากผู้ใช้มีหน้าจอขนาดเล็กและเครือข่ายที่มีแบนด์วิดท์ต่ำ การทำให้ผู้ใช้ดาวน์โหลดรูปภาพขนาดเดียวกับผู้ใช้ที่มีหน้าจอขนาดใหญ่จะสิ้นเปลืองอินเทอร์เน็ต
หากต้องการแก้ไขปัญหานี้ ให้เพิ่มรูปภาพเดียวกันหลายเวอร์ชันในขนาดที่แตกต่างกัน และจะใช้แอตทริบิวต์ srcset เพื่อแจ้งให้เบราว์เซอร์ทราบว่ามีรูปภาพขนาดเหล่านี้อยู่และควรใช้เมื่อใด
ข้อบ่งชี้ความกว้าง
คุณสามารถกําหนด srcset โดยใช้รายการค่าที่คั่นด้วยคอมมา ค่าแต่ละค่าคือ URL ของรูปภาพ ตามด้วยเว้นวรรค ตามด้วยข้อมูลเมตาบางอย่างเกี่ยวกับรูปภาพ ซึ่งเรียกว่าตัวระบุ
ในตัวอย่างนี้ ข้อมูลเมตาจะอธิบายความกว้างของรูปภาพแต่ละรูปโดยใช้w
หน่วย 1 w คือความกว้างของ 1 พิกเซล
<img
src="small-image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
decoding="async"
srcset="small-image.png 300w,
medium-image.png 600w,
large-image.png 1200w"
>
แอตทริบิวต์ srcset จะช่วยเสริมแอตทริบิวต์ src แทนที่จะแทนที่
คุณยังคงต้องมีแอตทริบิวต์ src ที่ถูกต้อง แต่เบราว์เซอร์สามารถแทนที่ค่าด้วยตัวเลือกใดตัวเลือกหนึ่งที่อยู่ใน srcset เพื่อประหยัดแบนด์วิดท์ เบราว์เซอร์จะดาวน์โหลดรูปภาพขนาดใหญ่ก็ต่อเมื่อจำเป็นเท่านั้น
ขนาด
หากใช้ข้อบ่งชี้ความกว้าง คุณต้องระบุแอตทริบิวต์ sizes ด้วยเพื่อให้เบราว์เซอร์มีข้อมูลเพิ่มเติม ซึ่งจะบอกเบราว์เซอร์ว่าคุณต้องการให้รูปภาพแสดงในขนาดใดภายใต้เงื่อนไขต่างๆ โดยเงื่อนไขเหล่านี้จะระบุไว้ในคิวรีสื่อ
แอตทริบิวต์ sizes ใช้รายการ Media Query และขนาดรูปภาพที่คั่นด้วยคอมมา
<img
src="small-image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
decoding="async"
srcset="small-image.png 300w,
medium-image.png 600w,
large-image.png 1200w"
sizes="(min-width: 66em) 33vw,
(min-width: 44em) 50vw,
100vw"
>
ในตัวอย่างนี้ คุณกําลังบอกเบราว์เซอร์ว่าในวิวพอร์ตที่มีความกว้างมากกว่า 66em รูปภาพควรแสดงได้ไม่เกิน 1 ใน 3 ของความกว้างหน้าจอ (เช่น ในเลย์เอาต์ 3 คอลัมน์)
สำหรับความกว้างของวิวพอร์ตระหว่าง 44em ถึง 66em ให้แสดงรูปภาพครึ่งความกว้างของหน้าจอ (เช่น ในเลย์เอาต์ 2 คอลัมน์)
สำหรับรูปภาพที่แคบกว่า 44em ให้แสดงรูปภาพเต็มความกว้างของหน้าจอ
ซึ่งหมายความว่าระบบอาจไม่ได้ใช้รูปภาพขนาดใหญ่ที่สุดสำหรับหน้าจอที่กว้างที่สุด หน้าต่างเบราว์เซอร์ที่กว้างซึ่งแสดงเลย์เอาต์หลายคอลัมน์จะใช้รูปภาพที่พอดีกับ 1 คอลัมน์ ซึ่งอาจเล็กกว่ารูปภาพที่ใช้สำหรับเลย์เอาต์แบบคอลัมน์เดียวในหน้าจอที่แคบกว่า
ตัวบ่งชี้ความหนาแน่นของพิกเซล
นอกจากนี้ คุณยังใช้คําอธิบายประกอบเพื่อระบุรูปภาพเวอร์ชันอื่นเพื่อแสดงบนจอแสดงผลความหนาแน่นสูงได้ด้วย เพื่อให้รูปภาพดูคมชัดแม้แสดงในความละเอียดที่สูงขึ้น

ใช้ตัวบ่งชี้ความหนาแน่นเพื่ออธิบายความหนาแน่นของพิกเซลของรูปภาพโดยสัมพันธ์กับรูปภาพในแอตทริบิวต์ src ตัวบ่งชี้ความหนาแน่นคือตัวเลขตามด้วยตัวอักษร x เช่น 1x หรือ 2x
<img
src="small-image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
decoding="async"
srcset="small-image.png 1x,
medium-image.png 2x,
large-image.png 3x"
>
หาก small-image.png มีขนาดใหญ่ 300 x 200 พิกเซล และ medium-image.png มีขนาดใหญ่ 600 x 400 พิกเซล medium-image.png จะมี 2x ต่อท้ายในรายการ srcset ได้
คุณไม่จำเป็นต้องใช้จำนวนเต็ม หากรูปภาพอีกเวอร์ชันมีขนาด 450x300 พิกเซล คุณสามารถอธิบายรูปภาพนั้นด้วย 1.5x
รูปภาพสำหรับงานนำเสนอ
รูปภาพใน HTML เป็นเนื้อหา คุณจึงต้องใส่แอตทริบิวต์ alt พร้อมคำอธิบายรูปภาพสำหรับโปรแกรมอ่านหน้าจอและเครื่องมือค้นหา
หากฝังรูปภาพเพื่อตกแต่งโดยไม่มีเนื้อหาที่มีความหมาย คุณสามารถใช้แอตทริบิวต์ alt ที่ว่างเปล่า
<img
src="flourish.png"
alt=""
width="400"
height="50"
>
คุณต้องใส่แอตทริบิวต์ alt เสมอ แม้ว่าจะไม่มีข้อมูลก็ตาม
แอตทริบิวต์ alt ที่ว่างเปล่าจะบอกให้โปรแกรมอ่านหน้าจอทราบว่ารูปภาพนั้นใช้เพื่อแสดง แอตทริบิวต์ alt ที่ขาดหายไปจะไม่ระบุข้อมูลดังกล่าว
รูปภาพสำหรับแสดงหรือตกแต่งควรรวมไว้ใน CSS แทน HTML HTML มีไว้สำหรับโครงสร้าง CSS มีไว้สำหรับการแสดงผล
ภาพพื้นหลัง
ใช้พร็อพเพอร์ตี้ background-image ใน CSS เพื่อโหลดรูปภาพสำหรับแสดง
element {
background-image: url(flourish.png);
}
คุณสามารถระบุรูปภาพผู้สมัครหลายรายการได้โดยใช้ฟังก์ชัน image-set สำหรับ background-image
ฟังก์ชัน image-set ใน CSS ทำงานคล้ายกับแอตทริบิวต์ srcset ใน HTML
ระบุรายการรูปภาพที่มีตัวบ่งชี้ความหนาแน่นของพิกเซลสำหรับรูปภาพแต่ละรายการ
element {
background-image: image-set(
small-image.png 1x,
medium-image.png 2x,
large-image.png 3x
);
}
เบราว์เซอร์จะเลือกรูปภาพที่เหมาะกับความหนาแน่นพิกเซลของอุปกรณ์มากที่สุด
คุณควรคำนึงถึงปัจจัยหลายประการเมื่อเพิ่มรูปภาพลงในเว็บไซต์ ซึ่งรวมถึง
- จองพื้นที่ที่เหมาะสมสำหรับรูปภาพแต่ละรูป
- พิจารณาจำนวนขนาดที่ต้องการ
- พิจารณาว่ารูปภาพเป็นเนื้อหาหรือเพื่อตกแต่ง
การลงทุนเวลาเพื่อทำให้รูปภาพถูกต้องนั้นคุ้มค่า กลยุทธ์การใช้รูปภาพที่ไม่เหมาะสมอาจทำให้ผู้ใช้ไม่พอใจและหงุดหงิด กลยุทธ์การใช้รูปภาพที่มีประสิทธิภาพจะช่วยให้เว็บไซต์ดูรวดเร็วและคมชัด ไม่ว่าอุปกรณ์หรือการเชื่อมต่อเครือข่ายของผู้ใช้จะเป็นอย่างไรก็ตาม
เครื่องมือชุดนี้มีองค์ประกอบ HTML อีก 1 รายการที่จะช่วยให้คุณควบคุมรูปภาพได้มากขึ้น นั่นคือองค์ประกอบ picture
ทดสอบความเข้าใจ
ทดสอบความรู้เกี่ยวกับรูปภาพ
คุณต้องเพิ่มสไตล์เพื่อให้รูปภาพพอดีกับวิวพอร์ต
เมื่อความสูงและความกว้างของรูปภาพถูกบังคับให้อยู่ในสัดส่วนภาพที่ผิดธรรมชาติ สไตล์ใดจะช่วยปรับรูปภาพให้พอดีกับสัดส่วนเหล่านี้ได้
object-fitcontain และ coverimage-fitfit-imageaspect-ratioการวาง height และ width ในรูปภาพจะป้องกันไม่ให้ CSS จัดรูปแบบรูปภาพในลักษณะอื่น
แอตทริบิวต์ srcset ไม่ได้ _______ แอตทริบิวต์ src แต่ _______
srcset ไม่ได้แทนที่แอตทริบิวต์ src อย่างแน่นอนalt ที่ขาดหายไปในรูปภาพจะเหมือนกับaltที่ว่างเปล่า
alt ที่ว่างเปล่าจะบอกให้โปรแกรมอ่านหน้าจอทราบว่ารูปภาพนี้ใช้เพื่อแสดงalt ที่ขาดหายไปจะส่งสัญญาณว่าไม่มีข้อมูลใดๆ ไปยังโปรแกรมอ่านหน้าจอ