Текст в Интернете автоматически переносится по краю экрана, чтобы не выходить за пределы. Изображения, с другой стороны, имеют внутренний размер. Если изображение шире экрана, изображение выходит за пределы, и пользователю приходится прокручивать его по горизонтали, чтобы увидеть все.
К счастью, CSS дает вам инструменты, которые помогут предотвратить это.
Ограничьте свои изображения
В вашей таблице стилей вы можете использовать max-inline-size , чтобы объявить, что изображения никогда не могут отображаться с размером, превышающим размер содержащего их элемента.
img {
max-inline-size: 100%;
block-size: auto;
}
Вы можете применить то же правило и к другим видам встроенного контента, например видео и iframe.
img,
video,
iframe {
max-inline-size: 100%;
block-size: auto;
}
При наличии этого правила браузеры автоматически уменьшают изображения, чтобы они поместились на экране.

Добавление значения block-size auto означает, что браузер сохраняет соотношение сторон ваших изображений при изменении их размера.
Иногда размеры изображения задаются системой управления контентом (CMS) или другой системой доставки контента. Если ваш дизайн требует соотношения сторон, отличного от значения по умолчанию в CMS, вы можете использовать свойство aspect-ratio , чтобы сохранить дизайн вашего сайта:
img {
max-inline-size: 100%;
block-size: auto;
aspect-ratio: 2/1;
}
К сожалению, это часто означает, что браузеру приходится сжимать или растягивать изображение, чтобы оно поместилось в заданное пространство.

Чтобы предотвратить сжатие и растяжение, используйте свойство object-fit .
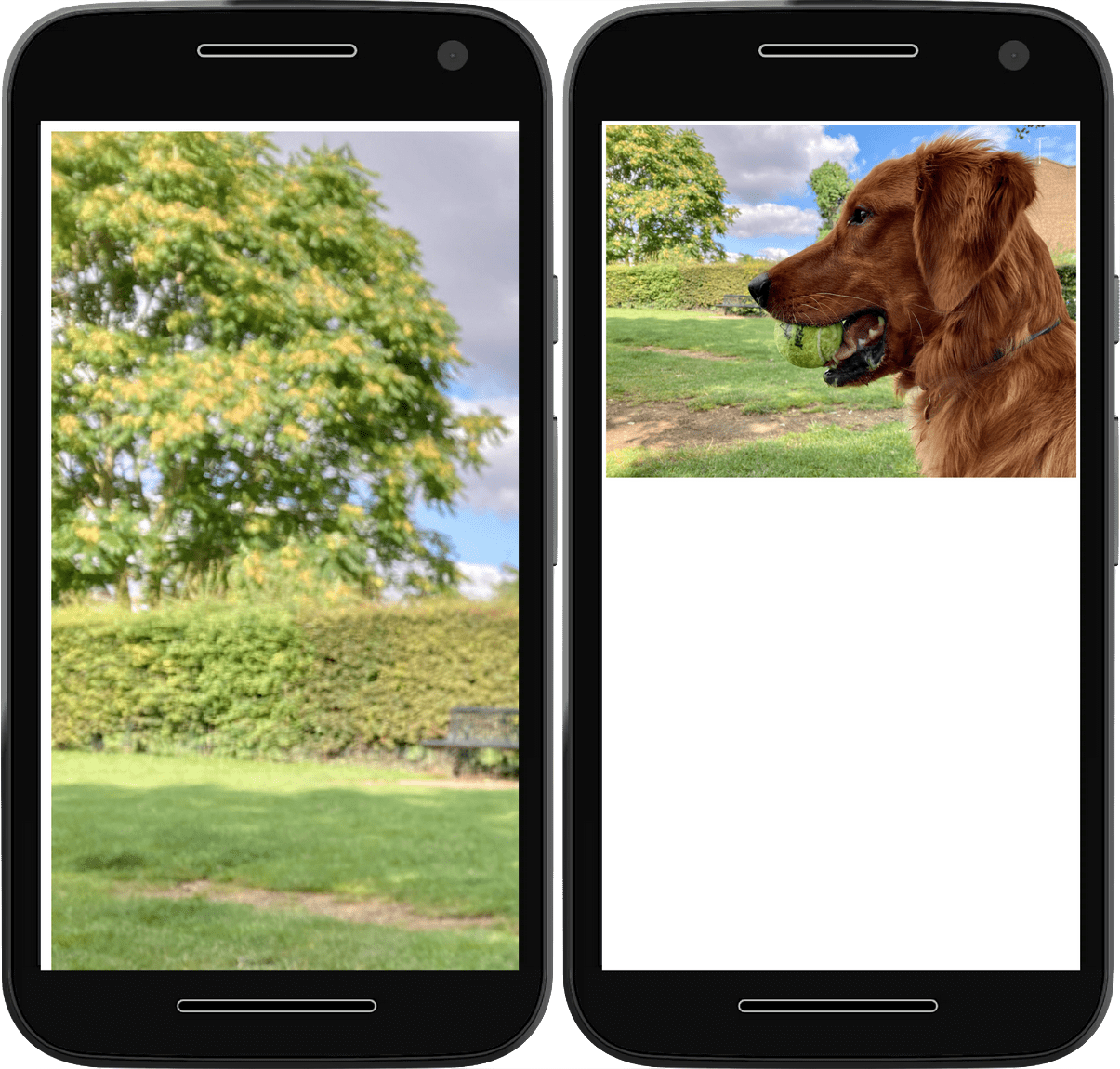
Значение contain object-fit указывает браузеру сохранять соотношение сторон изображения, при необходимости оставляя пустое пространство вокруг изображения.
img {
max-inline-size: 100%;
block-size: auto;
aspect-ratio: 2/1;
object-fit: contain;
}
Значение cover object-fit сообщает браузеру, что нужно сохранить соотношение сторон изображения, при необходимости обрезав его.
img {
max-inline-size: 100%;
block-size: auto;
aspect-ratio: 2/1;
object-fit: cover;
}


Вы можете изменить положение обрезки изображения, используя свойство object-position . Это регулирует фокус обрезки, поэтому вы можете быть уверены, что самая важная часть изображения все еще видна.
img {
max-inline-size: 100%;
block-size: auto;
aspect-ratio: 2/1;
object-fit: cover;
object-position: top center;
}

object-position так, чтобы обрезать только одну сторону изображения.Доставьте ваши изображения
Эти правила CSS сообщают браузеру, как вы хотите, чтобы изображения отображались. Вы также можете предоставить в своем HTML подсказки о том, как браузер должен обрабатывать эти изображения.
Советы по выбору размера
Если вы знаете размеры вашего изображения, всегда указывайте атрибуты width и height . Даже если изображение отображается в другом размере из-за вашего правила max-inline-size , браузер все равно знает соотношение ширины и высоты и может выделить нужное количество места. Это предотвращает перескакивание другого контента при загрузке изображения.
<img
src="image.png"
alt="A description of the image."
width="300"
height="200"
>
Советы по загрузке
Используйте атрибут loading , чтобы сообщить браузеру, следует ли откладывать загрузку изображения до тех пор, пока оно не окажется в области просмотра или рядом с ней. Для изображений ниже сгиба используйте значение lazy . Браузер не будет загружать ленивые изображения до тех пор, пока пользователь не прокрутит страницу настолько вниз, что изображение вот-вот появится в поле зрения. Если пользователь никогда не прокручивает страницу, изображение никогда не загружается.
<img
src="image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
>
Для главного изображения над сгибом не используйте loading . Если ваш сайт автоматически применяет атрибут loading="lazy" , вы обычно можете установить для loading значение по умолчанию, равное eager чтобы предотвратить отложенную загрузку изображений:
<img
src="hero.jpg"
alt="A description of the image."
width="1200"
height="800"
loading="eager"
>
Приоритет выборки
Для важных изображений, таких как изображение LCP , вы можете дополнительно определить приоритет загрузки с помощью Fetch Priority , установив для атрибута fetchpriority значение high :
<img
src="hero.jpg"
alt="A description of the image."
width="1200"
height="800"
loading="eager"
fetchpriority="high"
>
Это говорит браузеру немедленно получить изображение с высоким приоритетом, вместо того, чтобы ждать, пока браузер завершит разметку и начнет получать изображения в обычном режиме.
Однако, когда вы просите браузер установить приоритет загрузки одного ресурса, например изображения, браузер должен снизить приоритет другого ресурса, такого как сценарий или файл шрифта. Устанавливайте fetchpriority="high" для изображения только в том случае, если оно действительно важно.
Советы по предварительной загрузке
Лучше всего избегать предварительной загрузки, когда это возможно, включая все изображения в исходный HTML-файл. Однако некоторые изображения могут быть недоступны, например изображения, добавленные с помощью JavaScript или фоновое изображение CSS.
Вы можете использовать предварительную загрузку, чтобы браузер заранее получал эти важные изображения. Для действительно важных изображений вы можете объединить эту предварительную загрузку с атрибутом fetchpriority :
<link rel="preload" href="hero.jpg" as="image" fetchpriority="high">
Опять же, используйте эти атрибуты экономно, чтобы избежать слишком частого переопределения эвристики определения приоритетов браузера. Их чрезмерное использование может привести к снижению производительности.
Некоторые браузеры поддерживают предварительную загрузку адаптивных изображений на основе srcset с использованием атрибутов imagesrcset и imagesizes . Например:
<link rel="preload" imagesrcset="hero_sm.jpg 1x hero_med.jpg 2x hero_lg.jpg 3x" as="image" fetchpriority="high">
Исключив резервный вариант href , вы можете быть уверены, что браузеры без поддержки srcset по-прежнему предварительно загружают правильное изображение.
Вы не можете предварительно загружать изображения в разных форматах, поскольку браузер поддерживает определенные форматы. Попытка сделать это может привести к дополнительным загрузкам, в результате которых данные пользователей будут потрачены впустую.
Декодирование изображения
Также есть атрибут decoding который вы можете добавить к элементам img . Вы можете сообщить браузеру, что изображение может быть декодировано асинхронно, чтобы он мог отдать приоритет обработке другого контента.
<img
src="image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
decoding="async"
>
Вы можете использовать значение sync , если изображение само по себе является наиболее важной частью контента для определения приоритета.
<img
src="hero.jpg"
alt="A description of the image."
width="1200"
height="800"
loading="eager"
decoding="sync"
>
Атрибут decoding не влияет на скорость декодирования изображения. Это влияет только на то, будет ли браузер ждать декодирования этого изображения перед рендерингом другого контента.
В большинстве случаев это не оказывает большого влияния, но иногда позволяет браузеру отображать ваше изображение или другой контент немного быстрее. Например, для большого документа с большим количеством элементов, для рендеринга которых требуется время, и с большими изображениями, декодирование которых занимает много времени, настройка sync важных изображений указывает браузеру дождаться изображения и отобразить оба одновременно. Альтернативно вы можете установить async , чтобы браузер отображал контент быстрее, не дожидаясь декодирования изображения.
Однако обычно лучше избегать чрезмерных размеров DOM и использовать адаптивные изображения, чтобы сократить время декодирования, вместо использования decoding .
Адаптивные изображения с srcset
Благодаря этому объявлению max-inline-size: 100% ваши изображения не смогут выйти из своих контейнеров. Однако, если у пользователя маленький экран и сеть с низкой пропускной способностью, загрузка изображений того же размера, что и пользователи с большими экранами, приводит к потере данных.
Чтобы устранить эту проблему, добавьте несколько версий одного и того же изображения разных размеров и используйте атрибут srcset чтобы сообщить браузеру, что эти размеры существуют и когда их использовать.
Дескриптор ширины
Вы можете определить srcset используя список значений, разделенных запятыми. Каждое значение представляет собой URL-адрес изображения, за которым следует пробел и некоторые метаданные об изображении, называемые дескриптором .
В этом примере метаданные описывают ширину каждого изображения с использованием единицы w . Один w — это ширина одного пикселя.
<img
src="small-image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
decoding="async"
srcset="small-image.png 300w,
medium-image.png 600w,
large-image.png 1200w"
>
Атрибут srcset дополняет атрибут src , а не заменяет его. Вам по-прежнему необходимо иметь действительный атрибут src , но браузер может заменить его значение одним из параметров, перечисленных в srcset . Чтобы сэкономить трафик, браузер загружает увеличенное изображение только в случае необходимости.
Размеры
Если вы используете дескриптор ширины, вы также должны использовать атрибут sizes , чтобы предоставить браузеру дополнительную информацию. Это сообщает браузеру, какой размер изображения будет отображаться в различных условиях. Эти условия указываются в медиа-запросе.
Атрибут sizes принимает разделенный запятыми список медиазапросов и ширины изображения.
<img
src="small-image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
decoding="async"
srcset="small-image.png 300w,
medium-image.png 600w,
large-image.png 1200w"
sizes="(min-width: 66em) 33vw,
(min-width: 44em) 50vw,
100vw"
>
В этом примере вы сообщаете браузеру, что в области просмотра с шириной более 66em он должен отображать изображение не шире одной трети экрана (например, внутри макета с тремя столбцами).
Для ширины области просмотра от 44em до 66em отображайте изображение на половине ширины экрана (как в макете с двумя столбцами).
Если ширина меньше 44em , отображайте изображение на всю ширину экрана.
Это означает, что самое большое изображение не обязательно будет использоваться на самом широком экране. В широком окне браузера, в котором может отображаться макет с несколькими столбцами, используется изображение, помещающееся в один столбец, который может быть меньше, чем изображение, используемое для макета с одним столбцом на более узком экране.
Дескриптор плотности пикселей
Вы также можете использовать дескрипторы, чтобы предоставить альтернативную версию изображений для отображения на дисплеях с высокой плотностью, чтобы изображения выглядели четкими при более высоких разрешениях, которые они обеспечивают.

Используйте дескриптор плотности, чтобы описать плотность пикселей изображения по отношению к изображению в атрибуте src . Дескриптор плотности — это число, за которым следует буква x, например 1x или 2x .
<img
src="small-image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
decoding="async"
srcset="small-image.png 1x,
medium-image.png 2x,
large-image.png 3x"
>
Если small-image.png имеет размер 300 на 200 пикселей, а medium-image.png — 600 на 400 пикселей, то medium-image.png может иметь 2x после него в списке srcset .
Не обязательно использовать целые числа. Если другая версия изображения имеет размер 450 на 300 пикселей, вы можете описать ее с помощью 1.5x .
Презентационные изображения
Изображения в HTML — это контент. Вот почему вы включаете атрибут alt в описание изображения для программ чтения с экрана и поисковых систем.
Если вы встраиваете декоративное изображение без какого-либо значимого содержания, вы можете использовать пустой атрибут alt .
<img
src="flourish.png"
alt=""
width="400"
height="50"
>
Вы должны всегда включать атрибут alt , даже если он пуст. Пустой атрибут alt сообщает программе чтения с экрана, что изображение является презентационным. Отсутствующий атрибут alt не предоставляет этой информации.
В идеале презентационные или декоративные изображения включаются в CSS вместо HTML. HTML предназначен для структуры. CSS предназначен для презентации.
Фоновые изображения
Используйте свойство background-image в CSS для загрузки презентационных изображений.
element {
background-image: url(flourish.png);
}
Вы можете указать несколько кандидатов-изображений, используя функцию image-set для background-image .
Функция image-set в CSS во многом похожа на атрибут srcset в HTML. Предоставьте список изображений с дескриптором плотности пикселей для каждого из них.
element {
background-image: image-set(
small-image.png 1x,
medium-image.png 2x,
large-image.png 3x
);
}
Браузер выбирает изображение, наиболее подходящее по плотности пикселей устройства.
При добавлении изображений на свой сайт следует учитывать множество факторов, в том числе:
- Резервирование нужного места для каждого изображения.
- Выясняем, сколько размеров вам нужно.
- Решаем, будет ли изображение содержательным или декоративным.
Стоит потратить время, чтобы получить правильные изображения. Плохая имиджевая стратегия может раздражать и расстраивать ваших пользователей. Хорошая стратегия изображения делает ваш сайт ярким и четким, независимо от устройства пользователя или сетевого подключения.
В вашем наборе инструментов есть еще один элемент HTML, который дает вам больше контроля над изображениями: элемент picture .
Проверьте свое понимание
Проверьте свои знания изображений.
Необходимо добавить стили, чтобы изображения помещались в область просмотра.
Если высота и ширина изображения приведены к неестественному соотношению сторон, какие стили помогут настроить соответствие изображения этим пропорциям?
object-fitcontain и cover .image-fitfit-imageaspect-ratio Установка height и width изображений не позволяет CSS стилизовать их по-другому.
Атрибут srcset не _______ атрибут src , а _______ его.
srcset определенно не заменяет атрибут src . Отсутствующий alt на изображении аналогичен пустому alt .
alt сообщает программе чтения с экрана, что это изображение является презентационным.alt ничего не сигнализирует программе чтения с экрана.
