브랜딩도 반응이 가능합니다. 사용자의 환경설정에 맞게 웹사이트의 표시 방식을 조정할 수 있습니다. 하지만 먼저, 브라우저 자체를 포함하도록 웹사이트 브랜딩을 확장하는 방법은 다음과 같습니다.
브라우저 인터페이스 맞춤설정
일부 브라우저에서는 웹사이트의 팔레트에 따라 테마 색상을 제안할 수 있습니다.
브라우저의 인터페이스가 추천 색상에 맞게 조정됩니다. 페이지의 head에 있는 theme-color라는 meta 요소에 색상을 추가합니다.
<meta name="theme-color" content="#00D494">
 </ph>
</ph>


JavaScript를 사용하여 theme-color의 값을 업데이트할 수 있습니다. 하지만 이 힘을 현명하게 사용하세요.
브라우저의 색 구성표가 너무 자주 변경되면 사용자가 부담스러울 수 있습니다.
테마 색상을 섬세하게 조정하는 방법을 생각해 보세요. 변경사항이 너무 거슬리면 사용자가 짜증을 낼 수 있습니다.
웹 앱 매니페스트 파일에서 테마 색상을 지정할 수도 있습니다. 웹사이트에 대한 메타데이터가 포함된 JSON 파일입니다.
문서의 head에서 매니페스트 파일에 연결합니다. rel 값이 manifest인 link 요소를 사용합니다.
<link rel="manifest" href="/manifest.json">
매니페스트 파일에서 키-값 쌍을 사용하여 메타데이터를 나열합니다.
{
"short_name": "Clearleft",
"name": "Clearleft design agency",
"start_url": "/",
"background_color": "#00D494",
"theme_color": "#00D494",
"display": "standalone"
}
방문자가 홈 화면에 웹사이트를 추가하기로 결정하면 브라우저는 매니페스트 파일의 정보를 사용하여 적절한 바로가기를 표시합니다.
어두운 모드 제공
많은 운영 체제에서 사용자가 밝은 색상 또는 어두운 색상 팔레트에 대한 환경설정을 지정할 수 있습니다.
사용자의 테마 환경설정에 맞게 사이트를 최적화하는 것이 좋습니다.
prefers-color-scheme이라는 미디어 기능에서 이 환경설정에 액세스할 수 있습니다.
@media (prefers-color-scheme: dark) {
// Styles for a dark theme.
}
meta 요소 내의 prefers-color-scheme 미디어 기능으로 테마 색상을 지정합니다.
<meta name="theme-color" content="#ffffff" media="(prefers-color-scheme: light)">
<meta name="theme-color" content="#000000" media="(prefers-color-scheme: dark)">
SVG 내에서 prefers-color-scheme 미디어 기능을 사용할 수도 있습니다.
파비콘에 SVG 파일을 사용하는 경우 어두운 모드에 맞게 조정할 수 있습니다.
토마스 슈타이너는
어두운 모드 아이콘용 SVG 파비콘의 prefers-color-scheme
커스텀 속성을 사용한 테마 설정
CSS의 여러 위치에서 동일한 색상 값을 사용하는 경우 prefers-color-scheme 미디어 쿼리 내에서 모든 선택기를 반복하는 작업은 상당히 지루할 수 있습니다.
body {
background-color: white;
color: black;
}
input {
background-color: white;
color: black;
border-color: black;
}
button {
background-color: black;
color: white;
}
@media (prefers-color-scheme: dark) {
body {
background-color: black;
color: white;
}
input {
background-color: black;
color: white;
border-color: white;
}
button {
background-color: white;
color: black;
}
}
CSS 맞춤 속성을 사용하여 색상 값을 저장합니다. 맞춤 속성은 프로그래밍 언어의 변수처럼 작동합니다. 이름을 업데이트하지 않고도 변수 값을 업데이트할 수 있습니다.
prefers-color-scheme 미디어 쿼리 내에서 맞춤 속성 값을 업데이트하는 경우
모든 선택기를 두 번 작성할 필요가 없습니다.
html {
--page-color: white;
--ink-color: black;
}
@media (prefers-color-scheme: dark) {
html {
--page-color: black;
--ink-color: white;
}
}
body {
background-color: var(--page-color);
color: var(--ink-color);
}
input {
background-color: var(--page-color);
color: var(--ink-color);
border-color: var(--ink-color);
}
button {
background-color: var(--ink-color);
color: var(--page-color);
}
맞춤 속성을 사용한 테마 설정의 고급 예는 색 구성표 빌드를 참고하세요.
이미지
HTML에서 SVG를 사용하는 경우 맞춤 속성을 적용할 수도 있습니다.
svg {
stroke: var(--ink-color);
fill: var(--page-color);
}
이제 아이콘 색상이 페이지의 다른 요소와 함께 변경됩니다.
사진 이미지가 어두운 모드에서 표시될 때 밝기를 낮추려면 CSS에서 필터를 적용하면 됩니다.
@media (prefers-color-scheme: dark) {
img {
filter: brightness(.8) contrast(1.2);
}
}
 <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder"> </ph>
<ph type="x-smartling-placeholder">
</ph>
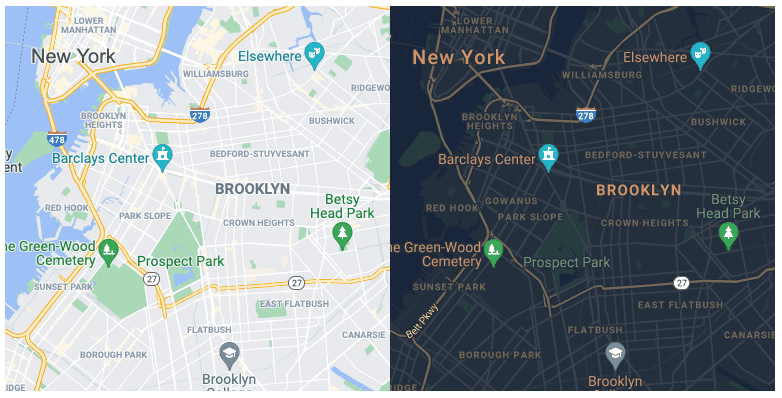
<ph type="x-smartling-placeholder">일부 이미지의 경우 완전히 어두운 모드로 전환해야 할 수 있습니다.
예를 들어 어두운 색 구성표로 지도를 표시할 수 있습니다.
<source> 요소가 포함된 <picture> 요소를 prefers-color-scheme 미디어 쿼리와 함께 사용합니다.
<picture>
<source srcset="darkimage.png" media="(prefers-color-scheme: dark)">
<img src="lightimage.png" alt="A description of the image.">
</picture>

양식
브라우저는 양식 입력란에 기본 색상 팔레트를 제공합니다. 사이트에서 어두운 모드와 밝은 모드를 모두 제공한다는 것을 브라우저에 알립니다. 이렇게 하면 브라우저가 양식에 적절한 기본 스타일을 지정할 수 있습니다.
CSS에 다음을 추가하세요.
html {
color-scheme: light;
}
@media (prefers-color-scheme: dark) {
html {
color-scheme: dark;
}
}
HTML을 사용할 수도 있습니다. 문서의 head에 다음을 추가합니다.
<meta name="supported-color-schemes" content="light dark">
CSS에서 accent-color 속성을 사용하여 체크박스, 라디오 버튼 및 기타 양식 입력란의 스타일을 지정합니다.
html {
accent-color: red;
}
일반적으로 어두운 테마에는 브랜드 색상이 옅어집니다. 어두운 모드의 accent-color 값을 업데이트할 수 있습니다.
html {
accent-color: red;
}
@media (prefers-color-scheme: dark) {
html {
accent-color: pink;
}
}
이를 위해 맞춤 속성을 사용하는 것이 합리적이므로 모든 색상 선언을 한곳에 유지할 수 있습니다.
html {
color-scheme: light;
--page-color: white;
--ink-color: black;
--highlight-color: red;
}
@media (prefers-color-scheme: dark) {
html {
color-scheme: dark;
--page-color: black;
--ink-color: white;
--highlight-color: pink;
}
}
html {
accent-color: var(--highlight-color);
}
body {
background-color: var(--page-color);
color: var(--ink-color);
}
어두운 모드를 제공하는 것은 사용자의 취향에 맞게 사이트를 조정하는 한 가지 예에 불과합니다. 다음은 모든 종류의 접근성 고려사항에 맞게 사이트를 조정하는 방법을 알아보겠습니다.
이해도 확인
테마 설정에 대한 지식 테스트
웹페이지 외부의 브라우저에 영향을 미치는 테마 색상을 제공하려면 다음을 사용합니다.
<meta> 태그manifest.json가 제공될 수 있으며, 앱이 모바일 홈 화면에서 열리는 방식을 색조를 조정하기 위한 테마 색상을 지정하기 위한 필드가 포함됩니다.<meta>개<head> 태그에서 이 테마 색상을 감지하여 원치 않는 플래시를 방지합니다.밝은 테마나 어두운 테마와 관련하여 사용자의 시스템 환경설정에 연결하려면 다음을 사용합니다.
(prefers-color-scheme) 미디어 쿼리따라서 어두운 테마를 지원하지만 모든 양식 입력에는 여전히 밝은 테마가 적용됩니다. 무엇을 할 수 있어?
html { color-scheme: light dark; }를 추가합니다.<head> 태그에 <meta name="supported-color-schemes" content="light dark">를 추가합니다.
