即便是品牌塑造,也可以采用自适应设计。 您可以根据用户的偏好来调整网站的外观。 但首先,下面介绍如何扩展您网站的品牌信息,以包含浏览器本身。
自定义浏览器界面
某些浏览器允许您根据网站的调色板建议主题颜色。
浏览器界面会调整为您建议的颜色。在您页面的 head 中名为 theme-color 的 meta 元素中添加颜色。
<meta name="theme-color" content="#00D494">



您可以使用 JavaScript 更新 theme-color 的值。但要明智地使用这种能力。
如果用户浏览器的配色方案更改过于频繁,他们可能会感到无所适从。
考虑用细微的方式来调整主题颜色。如果更改过于突兀,用户会感到厌烦。
您还可以在 Web 应用清单文件中指定主题颜色。 这是一个 JSON 文件,包含您网站的元数据。
指向您文档的 head 中的清单文件的链接。使用 rel 值为 manifest 的 link 元素。
<link rel="manifest" href="/manifest.json">
在清单文件中,使用键值对列出元数据。
{
"short_name": "Clearleft",
"name": "Clearleft design agency",
"start_url": "/",
"background_color": "#00D494",
"theme_color": "#00D494",
"display": "standalone"
}
如果访问者决定将您的网站添加到其主屏幕, 浏览器将使用清单文件中的信息来显示相应的快捷方式。
提供深色模式
许多操作系统允许用户指定使用浅色或深色调色板的偏好,
因此,最好根据用户的主题偏好来优化网站。
您可以在名为 prefers-color-scheme 的媒体功能中查看此偏好设置。
@media (prefers-color-scheme: dark) {
// Styles for a dark theme.
}
使用 meta 元素中的 prefers-color-scheme 媒体功能指定主题颜色。
<meta name="theme-color" content="#ffffff" media="(prefers-color-scheme: light)">
<meta name="theme-color" content="#000000" media="(prefers-color-scheme: dark)">
您还可以在 SVG 中使用 prefers-color-scheme 媒体功能。
如果您对网站图标使用 SVG 文件,则可以针对深色模式对其进行调整。
托马斯·斯坦纳写道
用于深色模式图标的 SVG 网站图标中的 prefers-color-scheme。
使用自定义属性设置主题
如果您在 CSS 中的多个位置使用相同的颜色值,则在 prefers-color-scheme 媒体查询中重复使用所有选择器可能会非常繁琐。
body {
background-color: white;
color: black;
}
input {
background-color: white;
color: black;
border-color: black;
}
button {
background-color: black;
color: white;
}
@media (prefers-color-scheme: dark) {
body {
background-color: black;
color: white;
}
input {
background-color: black;
color: white;
border-color: white;
}
button {
background-color: white;
color: black;
}
}
使用 CSS 自定义属性存储颜色值。 自定义属性的工作方式类似于编程语言中的变量。您可以更新变量的值,而不更新其名称。
如果您在 prefers-color-scheme 媒体查询中更新自定义属性的值,
您就无需将所有选择器都编写两次。
html {
--page-color: white;
--ink-color: black;
}
@media (prefers-color-scheme: dark) {
html {
--page-color: black;
--ink-color: white;
}
}
body {
background-color: var(--page-color);
color: var(--ink-color);
}
input {
background-color: var(--page-color);
color: var(--ink-color);
border-color: var(--ink-color);
}
button {
background-color: var(--ink-color);
color: var(--page-color);
}
如需查看使用自定义属性设置主题的更高级示例,请参阅构建配色方案。
图片
如果您在 HTML 中使用 SVG,也可以在 HTML 中应用自定义属性。
svg {
stroke: var(--ink-color);
fill: var(--page-color);
}
现在,图标会随着页面上的其他元素一起更改颜色。
如果您想让摄影图片在深色模式下显示时降低亮度,可以在 CSS 中应用滤镜。
@media (prefers-color-scheme: dark) {
img {
filter: brightness(.8) contrast(1.2);
}
}


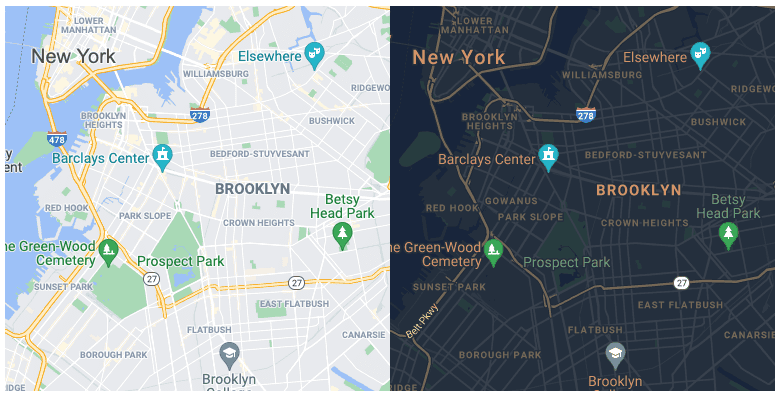
对于某些图片,您可以在深色模式下完全更换图片。
例如,您可能希望显示配色方案较深的地图。
将包含 <source> 元素的 <picture> 元素用于 prefers-color-scheme 媒体查询。
<picture>
<source srcset="darkimage.png" media="(prefers-color-scheme: dark)">
<img src="lightimage.png" alt="A description of the image.">
</picture>

表单
浏览器为表单字段提供了默认调色板。 告知浏览器您的网站同时提供深色模式和浅色模式。 这样,浏览器就可以为表单提供适当的默认样式。
将以下内容添加到您的 CSS 中:
html {
color-scheme: light;
}
@media (prefers-color-scheme: dark) {
html {
color-scheme: dark;
}
}
您也可以使用 HTML。将以下内容添加到文档的 head 中:
<meta name="supported-color-schemes" content="light dark">
在 CSS 中使用 accent-color 属性为复选框、单选按钮和一些其他表单字段设置样式。
html {
accent-color: red;
}
深色主题往往带有柔和的品牌颜色。您可以更新深色模式的 accent-color 值。
html {
accent-color: red;
}
@media (prefers-color-scheme: dark) {
html {
accent-color: pink;
}
}
因此,可以使用自定义属性实现此目的,以便将所有颜色声明保存在一个位置。
html {
color-scheme: light;
--page-color: white;
--ink-color: black;
--highlight-color: red;
}
@media (prefers-color-scheme: dark) {
html {
color-scheme: dark;
--page-color: black;
--ink-color: white;
--highlight-color: pink;
}
}
html {
accent-color: var(--highlight-color);
}
body {
background-color: var(--page-color);
color: var(--ink-color);
}
提供深色模式只是调整网站以符合用户偏好的一个示例。 接下来,您将了解如何使网站能够适应各种无障碍功能注意事项。
检查您的理解情况
测试您对主题设置知识的掌握情况
要提供影响网页外部的浏览器的主题颜色,请使用以下代码:
<meta> 标记之间。manifest.json,并包含用于指定主题颜色的字段,以便对应用从移动设备主屏幕打开时的外观进行色调调节。<meta> 个标签<head> 标记中发现此主题颜色,以避免不必要的颜色闪烁。如需调整用户针对浅色或深色主题的系统偏好设置,请使用以下命令:
(prefers-color-scheme) 媒体查询因此,您支持深色主题,但所有表单输入仍采用浅色主题。你能做些什么?
html { color-scheme: light dark; } 添加到您的 CSS。<meta name="supported-color-schemes" content="light dark"> 添加到 HTML <head> 标记中。