এমনকি ব্র্যান্ডিং প্রতিক্রিয়াশীল হতে পারে। আপনি ব্যবহারকারীর পছন্দের সাথে মেলে আপনার ওয়েবসাইটের উপস্থাপনা সামঞ্জস্য করতে পারেন। কিন্তু প্রথমে, ব্রাউজারটিকেই অন্তর্ভুক্ত করতে আপনার ওয়েবসাইটের ব্র্যান্ডিং কীভাবে প্রসারিত করবেন তা এখানে রয়েছে।
ব্রাউজার ইন্টারফেস কাস্টমাইজ করুন
কিছু ব্রাউজার আপনাকে আপনার ওয়েবসাইটের প্যালেটের উপর ভিত্তি করে একটি থিমের রঙের পরামর্শ দেওয়ার অনুমতি দেয়। ব্রাউজারের ইন্টারফেস আপনার প্রস্তাবিত রঙের সাথে খাপ খায়। আপনার পৃষ্ঠার head theme-color নামে একটি meta উপাদানে রঙ যোগ করুন।
<meta name="theme-color" content="#00D494">



আপনি জাভাস্ক্রিপ্ট ব্যবহার করে theme-color মান আপডেট করতে পারেন। কিন্তু এই ক্ষমতা বুদ্ধিমানের সাথে ব্যবহার করুন। এটি ব্যবহারকারীদের জন্য অপ্রতিরোধ্য হতে পারে যদি তাদের ব্রাউজারের রঙের স্কিম খুব ঘন ঘন পরিবর্তিত হয়। থিমের রঙ সামঞ্জস্য করার সূক্ষ্ম উপায় সম্পর্কে চিন্তা করুন। পরিবর্তনগুলি খুব বিরক্তিকর হলে, ব্যবহারকারীরা বিরক্ত হয়ে চলে যাবেন।
আপনি একটি ওয়েব অ্যাপ ম্যানিফেস্ট ফাইলে একটি থিমের রঙও নির্দিষ্ট করতে পারেন৷ এটি আপনার ওয়েবসাইট সম্পর্কে মেটাডেটা সহ একটি JSON ফাইল।
আপনার নথির head থেকে ম্যানিফেস্ট ফাইলের লিঙ্ক করুন। manifest rel মান সহ একটি link উপাদান ব্যবহার করুন।
<link rel="manifest" href="/manifest.json">
ম্যানিফেস্ট ফাইলে, কী/মান জোড়া ব্যবহার করে আপনার মেটাডেটা তালিকাভুক্ত করুন।
{
"short_name": "Clearleft",
"name": "Clearleft design agency",
"start_url": "/",
"background_color": "#00D494",
"theme_color": "#00D494",
"display": "standalone"
}
যদি একজন দর্শক তাদের হোম স্ক্রিনে আপনার ওয়েবসাইট যুক্ত করার সিদ্ধান্ত নেন, তাহলে ব্রাউজার একটি উপযুক্ত শর্টকাট প্রদর্শন করতে আপনার ম্যানিফেস্ট ফাইলের তথ্য ব্যবহার করবে।
একটি অন্ধকার মোড প্রদান করুন
অনেক অপারেটিং সিস্টেম ব্যবহারকারীদের একটি হালকা বা গাঢ় রঙের প্যালেটের জন্য একটি পছন্দ নির্দিষ্ট করার অনুমতি দেয়, যা আপনার ব্যবহারকারীর থিম পছন্দগুলির সাথে আপনার সাইটটিকে অপ্টিমাইজ করার জন্য একটি ভাল ধারণা। আপনি prefers-color-scheme নামে একটি মিডিয়া বৈশিষ্ট্যে এই পছন্দটি অ্যাক্সেস করতে পারেন।
@media (prefers-color-scheme: dark) {
// Styles for a dark theme.
}
meta উপাদানের মধ্যে prefers-color-scheme মিডিয়া বৈশিষ্ট্য সহ থিমের রং নির্দিষ্ট করুন।
<meta name="theme-color" content="#ffffff" media="(prefers-color-scheme: light)">
<meta name="theme-color" content="#000000" media="(prefers-color-scheme: dark)">
এছাড়াও আপনি SVG-এর মধ্যে prefers-color-scheme media বৈশিষ্ট্য ব্যবহার করতে পারেন। আপনি যদি আপনার ফেভিকনের জন্য একটি SVG ফাইল ব্যবহার করেন তবে এটি অন্ধকার মোডের জন্য সামঞ্জস্য করা যেতে পারে। থমাস স্টেইনার ডার্ক মোড আইকনগুলির জন্য SVG ফেভিকনে prefers-color-scheme সম্পর্কে লিখেছেন।
কাস্টম বৈশিষ্ট্য সঙ্গে থিমিং
আপনি যদি আপনার CSS জুড়ে একাধিক জায়গায় একই রঙের মান ব্যবহার করেন, তাহলে একটি prefers-color-scheme মিডিয়া ক্যোয়ারীতে আপনার সমস্ত নির্বাচককে পুনরাবৃত্তি করা বেশ ক্লান্তিকর হতে পারে।
body {
background-color: white;
color: black;
}
input {
background-color: white;
color: black;
border-color: black;
}
button {
background-color: black;
color: white;
}
@media (prefers-color-scheme: dark) {
body {
background-color: black;
color: white;
}
input {
background-color: black;
color: white;
border-color: white;
}
button {
background-color: white;
color: black;
}
}
আপনার রঙের মান সংরক্ষণ করতে CSS কাস্টম বৈশিষ্ট্য ব্যবহার করুন। কাস্টম বৈশিষ্ট্য একটি প্রোগ্রামিং ভাষায় ভেরিয়েবলের মত কাজ করে। আপনি একটি ভেরিয়েবলের নাম আপডেট না করে তার মান আপডেট করতে পারেন।
আপনি যদি prefers-color-scheme মিডিয়া ক্যোয়ারীতে আপনার কাস্টম বৈশিষ্ট্যের মান আপডেট করেন, তাহলে আপনাকে আপনার সমস্ত নির্বাচককে দুবার লিখতে হবে না।
html {
--page-color: white;
--ink-color: black;
}
@media (prefers-color-scheme: dark) {
html {
--page-color: black;
--ink-color: white;
}
}
body {
background-color: var(--page-color);
color: var(--ink-color);
}
input {
background-color: var(--page-color);
color: var(--ink-color);
border-color: var(--ink-color);
}
button {
background-color: var(--ink-color);
color: var(--page-color);
}
কাস্টম বৈশিষ্ট্য সহ থিমিংয়ের আরও উন্নত উদাহরণের জন্য একটি রঙের স্কিম তৈরি দেখুন।
ছবি
আপনি যদি আপনার HTML এ SVG ব্যবহার করেন, তাহলে আপনি সেখানেও কাস্টম বৈশিষ্ট্য প্রয়োগ করতে পারেন।
svg {
stroke: var(--ink-color);
fill: var(--page-color);
}
এখন আপনার আইকনগুলি আপনার পৃষ্ঠার অন্যান্য উপাদানগুলির সাথে তাদের রঙ পরিবর্তন করবে৷
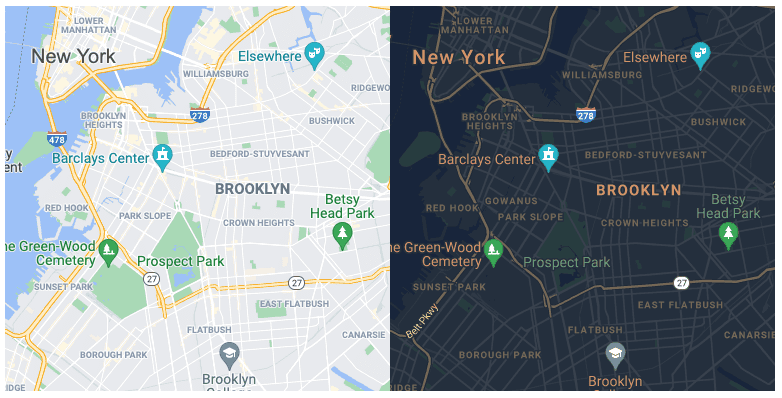
আপনি যদি অন্ধকার মোডে প্রদর্শিত আপনার ফটোগ্রাফিক চিত্রগুলির উজ্জ্বলতা কমাতে চান, আপনি CSS-এ একটি ফিল্টার প্রয়োগ করতে পারেন।
@media (prefers-color-scheme: dark) {
img {
filter: brightness(.8) contrast(1.2);
}
}


কিছু চিত্রের জন্য, আপনি অন্ধকার মোডে সম্পূর্ণরূপে অদলবদল করতে চাইতে পারেন। উদাহরণস্বরূপ, আপনি একটি গাঢ় রঙের স্কিম সহ একটি মানচিত্র দেখাতে চাইতে পারেন৷ prefers-color-scheme মিডিয়া ক্যোয়ারী সহ একটি <source> উপাদান ধারণকারী <picture> উপাদানটি ব্যবহার করুন।
<picture>
<source srcset="darkimage.png" media="(prefers-color-scheme: dark)">
<img src="lightimage.png" alt="A description of the image.">
</picture>

ফর্ম
ব্রাউজারগুলি ফর্ম ক্ষেত্রগুলির জন্য একটি ডিফল্ট রঙ প্যালেট সরবরাহ করে। ব্রাউজারকে জানাতে দিন যে আপনার সাইট অন্ধকার এবং হালকা উভয় মোড অফার করে। এইভাবে, ব্রাউজার ফর্মগুলির জন্য উপযুক্ত ডিফল্ট স্টাইলিং প্রদান করতে পারে৷
এটি আপনার CSS এ যোগ করুন:
html {
color-scheme: light;
}
@media (prefers-color-scheme: dark) {
html {
color-scheme: dark;
}
}
এছাড়াও আপনি HTML ব্যবহার করতে পারেন। আপনার নথির head এটি যুক্ত করুন:
<meta name="supported-color-schemes" content="light dark">
চেকবক্স, রেডিও বোতাম এবং অন্য কিছু ফর্ম ফিল্ড স্টাইল করতে CSS-এ accent-color প্রপার্টি ব্যবহার করুন।
html {
accent-color: red;
}
গাঢ় থিমগুলিতে ব্র্যান্ডের রঙ কম হওয়া সাধারণ ব্যাপার। আপনি অন্ধকার মোডের জন্য accent-color মান আপডেট করতে পারেন।
html {
accent-color: red;
}
@media (prefers-color-scheme: dark) {
html {
accent-color: pink;
}
}
এটির জন্য একটি কাস্টম সম্পত্তি ব্যবহার করা বোধগম্য হয় যাতে আপনি আপনার সমস্ত রঙের ঘোষণা এক জায়গায় রাখতে পারেন।
html {
color-scheme: light;
--page-color: white;
--ink-color: black;
--highlight-color: red;
}
@media (prefers-color-scheme: dark) {
html {
color-scheme: dark;
--page-color: black;
--ink-color: white;
--highlight-color: pink;
}
}
html {
accent-color: var(--highlight-color);
}
body {
background-color: var(--page-color);
color: var(--ink-color);
}
একটি ডার্ক মোড প্রদান করা আপনার ব্যবহারকারীর পছন্দ অনুসারে আপনার সাইটকে মানিয়ে নেওয়ার একটি উদাহরণ মাত্র। এরপরে আপনি শিখবেন কিভাবে আপনার সাইটটিকে সব ধরণের অ্যাক্সেসযোগ্যতার বিবেচনার সাথে খাপ খাইয়ে নিতে হয়।
আপনার উপলব্ধি পরীক্ষা করুন
থিমিং আপনার জ্ঞান পরীক্ষা করুন
ওয়েবপৃষ্ঠার বাইরে ব্রাউজারকে প্রভাবিত করে এমন থিম রং প্রদান করতে, ব্যবহার করুন:
<meta> ট্যাগ আপডেট করতে এটি ব্যবহার করেন।manifest.json প্রদান করা যেতে পারে এবং একটি মোবাইল হোমস্ক্রিন থেকে অ্যাপটি কীভাবে খোলা হচ্ছে তা রঙ করার জন্য থিমের রঙ নির্দিষ্ট করার জন্য ক্ষেত্রগুলি অন্তর্ভুক্ত করে৷<meta> ট্যাগ<head> ট্যাগে এই থিমের রঙটি লক্ষ্য করতে পারে, রঙের অবাঞ্ছিত ঝলকানি এড়িয়ে।একটি হালকা বা গাঢ় থিম সম্পর্কিত ব্যবহারকারীর সিস্টেম পছন্দের সাথে যুক্ত করতে, ব্যবহার করুন:
(prefers-color-scheme) মিডিয়া ক্যোয়ারীতাই আপনি অন্ধকার থিম সমর্থন করেন, কিন্তু সমস্ত ফর্ম ইনপুট এখনও হালকা থিমযুক্ত। আপনি কি করতে পারেন?
html { color-scheme: light dark; } আপনার সিএসএসে।<head> ট্যাগে <meta name="supported-color-schemes" content="light dark"> যোগ করুন।
