Metniniz için herhangi bir stil belirtmezseniz tarayıcılar kendi varsayılan stillerini uygular. Bunlar Kullanıcı Aracısı stil sayfaları olarak adlandırılır ve tarayıcıdan tarayıcıya değişebilir. Kullanıcılar metin görüntülemeyle ilgili kendi tercihlerini de belirleyebilir.
Satır uzunluğunu belirtmezseniz tarayıcılar metin satırlarını ekranın kenarına sarmalayacak. Bu nedenle, web'deki metinler varsayılan olarak duyarlı olur ve kullanıcının ekran görüntüsüne sığacak şekilde akıcı bir şekilde gösterilir.
Ancak metnin ekrana sığması, okunmasının rahat olacağı anlamına gelmez. İyi bir yazı tipi, metninizi uygun bir şekilde sunmaktır. Tipografi, kullanılacak uygun yazı tiplerini seçmekten daha fazlasıdır. Kullanıcının tercihlerini, metnin boyutunu, satır uzunluğunu ve metin satırları arasındaki mesafeyi göz önünde bulundurmanız gerekir.
Metin boyutu
Web'deki metinlerin ne kadar büyük olması gerektiğini bilmek zordur.
Küçük ekran kullanan bir kullanıcının ekranı, gözlerine oldukça yakın (bir el uzunluğunda) olacaktır.
Ancak ekranlar gittikçe büyüdükçe bu bağlantıyı kurmak zorlaşıyor. Dizüstü bilgisayar boyutunda bir ekran muhtemelen izleyiciye oldukça yakın olur ancak geniş ekranlı masaüstü monitörleri televizyon ekranıyla yaklaşık aynı boyuttadır. Kullanıcılar masaüstü ekranından kol mesafesinde otururken televizyondan çok daha uzakta oturur.
Bir kişinin ekrandan ne kadar uzakta olduğunu bilemeseniz de uygun sonuç veren metin boyutları kullanmayı deneyebilirsiniz. Küçük ekranlar için daha küçük, büyük ekranlar için daha büyük metin boyutları kullanın.
Ekran boyutu genişledikçe font-size mülkünü değiştirmek için medya sorgularını kullanabilirsiniz.
@media (min-width: 30em) {
html {
font-size: 125%;
}
}
@media (min-width: 40em) {
html {
font-size: 150%;
}
}
@media (min-width: 50em) {
html {
font-size: 175%;
}
}
@media (min-width: 60em) {
html {
font-size: 200%;
}
}
Metni ölçeklendirme
Belirli ayrılma noktalarında sabit metin boyutları arasında geçiş yapmak oldukça hızlıdır. Daha duyarlı bir yaklaşım, kullanıcının cihaz genişliğinin metin boyutunu etkilemesine izin vermektir.
CSS'deki vw birimi "görüntü alanı genişliği" anlamına gelir. Yazı tipi boyutlarını görüntü alanının genişliğine bağlamak, metnin tarayıcı genişliğine orantılı olarak büyüyeceği ve küçeceği anlamına gelir. Bu, belirli bir genişlikte metin boyutunun ne olacağını tahmin etmeyi zorlaştırır ancak metin boyutunun kullanıcının tarayıcı genişliğine uygun olacağını bilirsiniz.
vw öğesini, yazı tipi boyutu beyanında tek başına kullanmamanız önemlidir.
html { font-size: 2.5vw; }
Bunu yaparsanız kullanıcı metni yeniden boyutlandıramaz. em, rem veya ch gibi göreli bir birim eklerseniz metin yeniden boyutlandırılabilir. CSS calc() işlevi bunun için idealdir.
html { font-size: calc(0.75rem + 1.5vw); }
İşi tarayıcıya bırakın. Bu, belirli bir genişlikte metin boyutunun tam olarak ne olacağını tahmin etmeyi zorlaştırır, ancak metin boyutunun doğru aralıkta olacağını bilirsiniz. Tam metin boyutu hesaplamalarını kullanıcının tarayıcısı yapar.
Ancak artık metnin dar ekranlarda çok küçük, geniş ekranlarda ise çok büyük görünme olasılığı var.
Metin sabitleme
Muhtemelen metninizin küçültülerek aşırı ekstrem hale gelmesini istemezsiniz. CSS clamp() işlevini kullanarak ölçeklendirmenin nerede başlayıp nerede biteceğini kontrol edebilirsiniz. Bu işlem, ölçeklendirmeyi belirli bir aralığa "sabitler".
clamp() işlevi, calc() işlevine benzer ancak üç değer alır. Orta değer, calc() parametresine ilettiğiniz değerle aynıdır. Başlangıç değeri, minimum boyutu belirtir. Bu durumda, kullanıcının tercih ettiği yazı tipi boyutunun altına düşmemek için minimum boyut 1rem olarak belirlenir. Kapanış değeri maksimum boyutu belirtir.
html {
font-size: clamp(1rem, 0.75rem + 1.5vw, 2rem);
}
Artık metin boyutu, kullanıcının ekranına orantılı olarak küçülür ve büyür ancak metin boyutu hiçbir zaman 1rem'ün altına veya 2rem'ün üzerine çıkmaz.
Satır uzunluğu
Web, basılı yayın değildir ancak basılı yayın dünyasından öğrendiğimiz dersleri web'de uygulayabiliriz.
Robert Bringhurst, klasik kitabı The Elements of Typographic Style'da satır uzunluğu (veya ölçü) hakkında şunları söylemiştir:
45 ila 75 karakter arasında olan metinler, serifli bir yazı tipinde ayarlanmış tek sütunlu bir sayfa için tatmin edici bir satır uzunluğu olarak kabul edilir. 66 karakterlik satır (hem harfler hem de boşluklar dahil) genel olarak ideal olarak kabul edilir. Birden fazla sütunlu çalışmalarda 40-50 karakter daha iyi bir ortalamadır.
Satır uzunluğunu doğrudan CSS'de ayarlayamazsınız. line-length mülkü yok. Ancak kapsayıcının genişliğini sınırlayarak metnin çok geniş olmasını önleyebilirsiniz. max-inline-size özelliği bu amaç için idealdir.
Satır uzunluklarınızı px gibi sabit bir birimle ayarlamayın. Kullanıcılar yazı tipi boyutlarını büyütüp küçültebilir. Satır uzunluklarınız buna göre ayarlanır. rem veya ch gibi göreli bir birim kullanın.
article { max-inline-size: 700px; }
article { max-inline-size: 66ch; }
Genişlik için ch birimleri kullanılması, yeni satırların söz konusu yazı tipi boyutunda 66. karakterde sarmalanmasına neden olur.
Satır yüksekliği
CSS'de line-length mülkü olmasa da line-height mülkü vardır.
Daha kısa metin satırları daha büyük line-height değerlerine sahip olabilir. Ancak uzun metin satırları için büyük line-height değerleri kullanırsanız okuyucunun gözünün bir satırın sonundan sonraki satırın başına gelmesi zor olur.
article {
max-inline-size: 66ch;
line-height: 1.65;
}
blockquote {
max-inline-size: 45ch;
line-height: 2;
}
line-height beyanlarınız için birimsiz değerler kullanın. Bu sayede satır yüksekliği font-size'e göre ayarlanır.
line-height: 24px;
line-height: 1.5;
Kombinasyonlar ve ölçek
Daha net bir kullanıcı arayüzü ve sayfa akışı için kullanıcı arayüzlerinizi oluştururken hiyerarşiye öncelik vermeyi unutmayın. Bunu yapmanın harika bir yolu, tasarım sisteminizde yerleşik olarak bulunan bir tipografi ölçeğini kullanmaktır.
Web yazı tipleri
Yazı tipi, kelimelerin sesi gibidir. Web'de uzun süre boyunca çok az yazı tipi seçeneği vardı. Yalnızca sistem yazı tipleri kullanılabiliyordu. Ancak artık içeriğinizin tarzına uygun bir web yazı tipi seçebilirsiniz.
Tarayıcılara web yazı tipi dosyalarınızı nerede bulacağını bildirmek için @font-face kullanın. Web yazı tipi biçiminiz olarak woff2'yi kullanın. İyi desteklendiğinden ve en iyi performans artışlarını sağladığından
@font-face {
font-family: Roboto;
src: url('/fonts/roboto-regular.woff2') format('woff2');
}
body {
font-family: Roboto, sans-serif;
}
Ancak eklediğiniz her web yazı tipi dosyası, sayfa yükleme süresini artırabileceğinden kullanıcı deneyimini olumsuz etkileyebilir. Tasarımın yalnızca nihai piksellerin nasıl göründüğüyle ilgili olmadığını unutmayın. Bu piksellerin ne kadar hızlı boyanacağı, kullanıcı deneyiminin önemli bir parçasıdır. Hızlı hissettiren bir deneyim, iyi bir kullanıcı deneyimidir.
Yazı tipi yükleniyor
Tarayıcıların bir yazı tipi dosyasını en kısa sürede indirmeye başlamasını isteyebilirsiniz. Dokümanınıza, web yazı tipi dosyanıza referans veren bir link öğesi ekleyin. preload değerine sahip bir rel özelliği, tarayıcıya bu dosyaya öncelik vermesini söyler. font değerine sahip bir as özelliği, tarayıcıya bunun ne tür bir dosya olduğunu söyler. type özelliği, daha da ayrıntılı bilgi vermenize olanak tanır.
<link href="/fonts/roboto-regular.woff2" type="font/woff2"
rel="preload" as="font" crossorigin>
Yazı tipi dosyalarını kendiniz barındırıyor olsanız bile crossorigin özelliğini eklemeniz gerekir.
Tarayıcıya, sistem yazı tipinden web yazı tipine geçişi nasıl yöneteceğini bildirmek için CSS font-display mülkünü kullanın. Web yazı tipi yüklenene kadar hiç metin göstermemeyi seçebilirsiniz. Sistem yazı tipini hemen görüntülemeyi seçip web yazı tipi yüklendikten sonra web yazı tipine geçebilirsiniz. Her iki stratejinin de dezavantajları vardır. Herhangi bir metin göstermeden önce web yazı tipinin indirilmesini beklerseniz kullanıcılar can sıkıcı bir şekilde uzun süre boş bir sayfaya bakabilir. Metni önce bir sistem yazı tipinde gösterir ve ardından web yazı tipine geçerseniz kullanıcılar sayfadaki içeriğin sarsıntılı bir şekilde değiştiğini fark edebilir.
Metin göstermeden önce kısa bir süre beklemek iyi bir çözümdür. Web yazı tipi bu süre dolmadan yüklenirse metin, içerik kaydırma olmadan web yazı tipi kullanılarak gösterilir. Süre dolduktan sonra web yazı tipi hâlâ yüklenmemişse metin, kullanıcının en azından içeriği okuyabilmesi için sistem yazı tipi kullanılarak gösterilir.
Web yazı tipi sonunda her yüklenişinde web yazı tipinin sistem yazı tipini değiştirmesini istiyorsanız swap font-display değerini kullanın.
body {
font-family: Roboto, sans-serif;
font-display: swap;
}
Metin oluşturulduktan sonra sistem yazı tipini kullanmak istiyorsanız fallback için font-display değerini kullanın.
body {
font-family: Roboto, sans-serif;
font-display: fallback;
}
Değişken yazı tipleri
Aynı yazı tipinde çok sayıda farklı ağırlık veya stil kullanıyorsanız çok sayıda ayrı yazı tipi dosyası (her ağırlık veya stil için ayrı bir yazı tipi dosyası) kullanabilirsiniz.
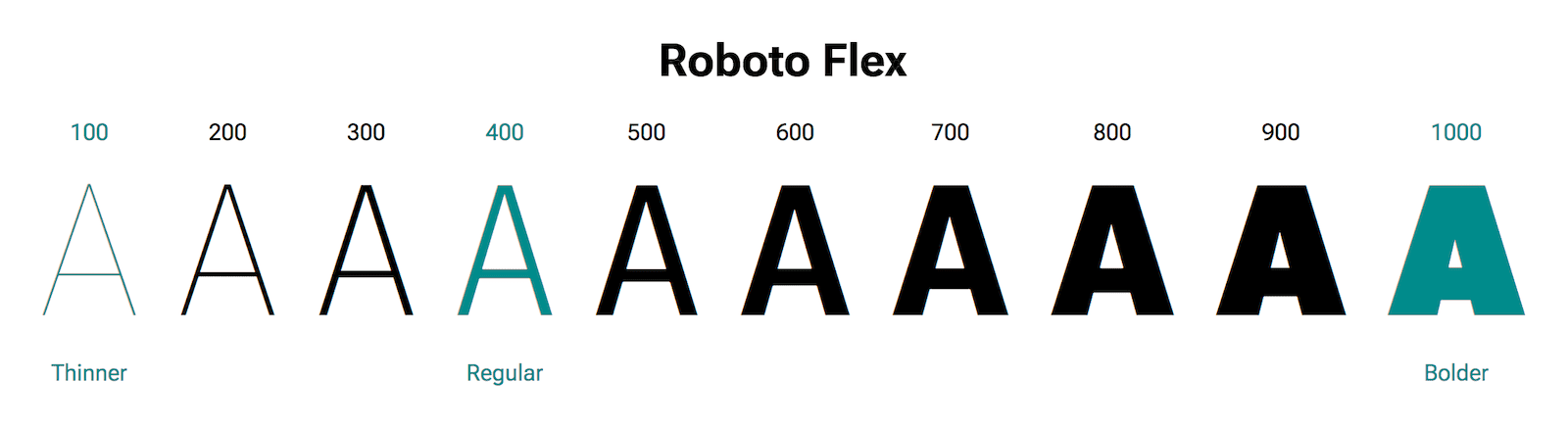
Değişken yazı tipleri, tek bir dosya kullanarak bu sorunu çözer. Normal, kalın, ekstra kalın vb. için ayrı dosyalara sahip olmak yerine, değişken yazı tipi dosyası duyarlıdır. Bir dizi ağırlık veya stilde gösterilmesi için gereken tüm bilgileri içerir.

Bu, tek bir değişken yazı tipi dosyasının tek bir normal yazı tipi dosyasından daha büyük olduğu ancak tek bir değişken yazı tipi dosyasının muhtemelen birden fazla normal yazı tipi dosyasından daha küçük olacağı anlamına gelir. Çok sayıda farklı ağırlık kullanıyorsanız değişken yazı tipi size büyük bir performans artışı sağlayabilir.
Web'de iyi bir yazı tipi kullanımı, yalnızca tasarımcı olarak yaptığınız yazı tipi seçimleriyle ilgili değildir. Duyarlı yazı biçimi, kullanıcının cihazına ve ağ bağlantısına da saygı duymaktır. Sonuç olarak, nasıl görüntülenirse görüntülensin doğru hissettiren bir tasarım elde edersiniz.
Duyarlı metinler konusunda uzmanlaştığınıza göre, artık duyarlı resimlere geçebilirsiniz.
Öğrendiklerinizi sınayın
Yazı biçimi hakkındaki bilgilerinizi test edin
Metnin görüntüleme alanında sarmalanması için stiller eklenmelidir.
clamp(), akışkan tipografi için kullanışlıdır çünkü
calc() işlevlerinin kolayca yerleştirilmesini sağlarclamp() kullanmak için iyi bir neden değildir.clamp() kullanmak için iyi bir neden değildir.Bu kılavuzda hangi line-height değeri türü önerildi?
24pxline-height için piksel değerlerinin kullanılmaması gerektiği açıkça belirtiliyor.2rem1.52vwline-height olarak görüntü alanı birimleri sorunlu olur.font-display ne işe yarar?
block veya inline-block olarak ayarlamanıza olanak tanır.