Si vous ne spécifiez aucun style pour votre texte, les navigateurs appliquent leurs propres styles par défaut. Ces fichiers sont appelés feuilles de style de l'agent utilisateur et peuvent varier d'un navigateur à l'autre. Les utilisateurs peuvent également définir leurs propres préférences pour l'affichage du texte.
Si vous ne spécifiez pas de longueur de ligne, les navigateurs appliquent le retour à la ligne au bord de l'écran. Sur le Web, le texte est responsif par défaut : il s'adapte à la fenêtre d'affichage de l'utilisateur.
Mais le simple fait que le texte s'affiche sur un écran ne signifie pas qu'il est confortable à lire. Une bonne typographie consiste à présenter votre texte de manière appropriée. La typographie ne se limite pas au choix des polices adaptées. Vous devez tenir compte des préférences de l'utilisateur, de la taille du texte, de la longueur des lignes et de la distance entre les lignes de texte.
Taille du texte
Il est difficile de savoir quelle taille de texte est adaptée au Web.
Si une personne utilise un petit écran, il y a fort à parier que son écran sera assez proche de ses yeux, à une longueur de main.
Mais à mesure que les écrans deviennent de plus en plus grands, il est plus difficile de faire cette connexion. Un écran d'ordinateur portable est probablement assez proche du spectateur, tandis qu'un écran d'ordinateur de bureau grand format est à peu près de la même taille qu'un écran de télévision. Les utilisateurs sont assis à une distance d'un bras de l'écran d'un ordinateur, mais beaucoup plus loin d'un téléviseur.
Toutefois, même si vous ne pouvez pas savoir avec certitude à quelle distance une personne se trouve d'un écran, vous pouvez essayer d'utiliser des tailles de texte qui, espérons-le, seront appropriées. Utilisez des tailles de texte plus petites pour les petits écrans et des tailles de texte plus grandes pour les grands écrans.
Vous pouvez utiliser des requêtes média pour modifier la propriété font-size lorsque la taille de l'écran augmente.
@media (min-width: 30em) {
html {
font-size: 125%;
}
}
@media (min-width: 40em) {
html {
font-size: 150%;
}
}
@media (min-width: 50em) {
html {
font-size: 175%;
}
}
@media (min-width: 60em) {
html {
font-size: 200%;
}
}
Mise à l'échelle du texte
Le passage d'une taille de texte fixe à une autre à des points d'arrêt spécifiques est assez saccadé. Une approche plus réactive consiste à laisser la largeur de l'appareil de l'utilisateur influencer la taille du texte.
L'unité vw en CSS signifie "largeur de la fenêtre d'affichage". Associer les tailles de police à la largeur de la fenêtre d'affichage signifie que le texte augmentera et diminuera proportionnellement à la largeur du navigateur. Il est donc difficile de prédire la taille du texte pour une largeur spécifique, mais vous savez qu'elle sera adaptée à la largeur du navigateur de l'utilisateur.
Il est important de ne pas utiliser vw seul dans une déclaration de taille de police.
html { font-size: 2.5vw; }
Dans ce cas, l'utilisateur ne pourra pas redimensionner le texte. Le texte peut être redimensionné si vous utilisez une unité relative, comme em, rem ou ch. La fonction CSS calc() est parfaite pour cela.
html { font-size: calc(0.75rem + 1.5vw); }
Laissez le navigateur effectuer le calcul. Il est donc difficile de prédire exactement quelle sera la taille du texte pour une largeur spécifique, mais vous savez qu'elle se situera dans la plage appropriée. Le navigateur de l'utilisateur s'occupe de calculer la taille exacte du texte.
Toutefois, il est possible que le texte soit trop petit sur les écrans étroits et trop grand sur les écrans larges.
Texte verrouillé
Vous ne souhaitez probablement pas que votre texte rétrécisse ou s'agrandisse de manière extrême. Vous pouvez contrôler le début et la fin du scaling à l'aide de la fonction CSS clamp(). La mise à l'échelle est ainsi limitée à une plage spécifique.
La fonction clamp() est semblable à la fonction calc(), mais elle accepte trois valeurs. La valeur médiane est identique à celle que vous transmettez à calc(). La valeur d'ouverture spécifie la taille minimale, dans ce cas 1 rem, afin de ne pas descendre en dessous de la taille de police préférée de l'utilisateur. La valeur de clôture spécifie la taille maximale.
html {
font-size: clamp(1rem, 0.75rem + 1.5vw, 2rem);
}
La taille du texte diminue et augmente proportionnellement à l'écran de l'utilisateur, mais elle ne peut jamais être inférieure à 1rem ni supérieure à 2rem.
Longueur de ligne
Le Web n'est pas l'impression, mais nous pouvons tirer des leçons du monde de l'impression et les appliquer sur le Web.
Dans son livre classique The Elements of Typographic Style (Éléments de style typographique), Robert Bringhurst a déclaré à propos de la longueur (ou mesure) des lignes :
Une longueur de ligne comprise entre 45 et 75 caractères est généralement considérée comme satisfaisante pour une page en une seule colonne dans une police avec serifs et une taille de texte. Une ligne de 66 caractères (lettres et espaces compris) est généralement considérée comme idéale. Pour les colonnes multiples, une moyenne de 40 à 50 caractères est plus adaptée.
Vous ne pouvez pas définir une longueur de ligne directement dans CSS. Aucune propriété line-length n'est définie. Vous pouvez toutefois éviter que le texte ne soit trop large en limitant la largeur du conteneur. La propriété max-inline-size est parfaite pour cela.
Ne définissez pas la longueur de vos lignes avec une unité fixe comme px. Les utilisateurs peuvent augmenter ou réduire la taille de leur police et vos longueurs de ligne doivent être ajustées en conséquence. Utilisez une unité relative, telle que rem ou ch.
article { max-inline-size: 700px; }
article { max-inline-size: 66ch; }
Si vous utilisez des unités ch pour la largeur, les nouvelles lignes renverront à la ligne au 66e caractère dans cette taille de police.
Hauteur des lignes
Bien qu'il n'y ait pas de propriété line-length dans CSS, il existe une propriété line-height.
Les lignes de texte plus courtes peuvent avoir des valeurs line-height plus élevées. Toutefois, si vous utilisez de grandes valeurs line-height pour de longues lignes de texte, il sera difficile pour l'œil du lecteur de passer de la fin d'une ligne au début de la ligne suivante.
article {
max-inline-size: 66ch;
line-height: 1.65;
}
blockquote {
max-inline-size: 45ch;
line-height: 2;
}
Utilisez des valeurs sans unité pour vos déclarations line-height. Vous vous assurez ainsi que la hauteur de ligne est relative à font-size.
line-height: 24px;
line-height: 1.5;
Combinaisons et échelle
N'oubliez pas de hiérarchiser la hiérarchie lorsque vous créez vos interfaces utilisateur pour plus de clarté et pour améliorer le flux des pages. Un excellent moyen d'y parvenir est d'utiliser une échelle de typographie intégrée à votre système de conception.
Polices Web
Une police de caractères est comme une voix pour vos mots. Pendant longtemps, les options de police sur le Web étaient très limitées. Les polices système étaient les seules options disponibles. Vous pouvez désormais choisir une police Web qui correspond à l'ambiance de votre contenu.
Utilisez @font-face pour indiquer aux navigateurs où trouver vos fichiers de polices Web. Utilisez le format de police Web woff2. Il est bien pris en charge et offre les meilleurs gains de performances.
@font-face {
font-family: Roboto;
src: url('/fonts/roboto-regular.woff2') format('woff2');
}
body {
font-family: Roboto, sans-serif;
}
Toutefois, chaque fichier de police Web que vous ajoutez peut potentiellement dégrader l'expérience utilisateur, car il augmente le temps de chargement de la page. N'oubliez pas que la conception ne se limite pas à l'apparence des pixels finaux. La rapidité avec laquelle ces pixels sont peints est un élément essentiel de l'expérience utilisateur. Une expérience qui semble rapide est une bonne expérience utilisateur.
Chargement des polices
Vous pouvez demander aux navigateurs de commencer à télécharger un fichier de police dès que possible. Ajoutez un élément link au head de votre document qui fait référence à votre fichier de police Web. Un attribut rel dont la valeur est preload indique au navigateur de donner la priorité à ce fichier. Un attribut as avec une valeur de font indique au navigateur de quel type de fichier il s'agit. L'attribut type vous permet d'être encore plus précis.
<link href="/fonts/roboto-regular.woff2" type="font/woff2"
rel="preload" as="font" crossorigin>
Vous devez inclure l'attribut crossorigin, même si vous hébergez vous-même les fichiers de polices.
Utilisez la propriété CSS font-display pour indiquer au navigateur comment gérer le passage d'une police système à une police Web. Vous pouvez choisir de n'afficher aucun texte tant que la police Web n'est pas chargée. Vous pouvez choisir d'afficher immédiatement la police système, puis de passer à la police Web une fois qu'elle est chargée. Les deux stratégies présentent des inconvénients. Si vous attendez que la police Web soit téléchargée avant d'afficher du texte, les utilisateurs risquent de se retrouver à regarder une page vide pendant un temps extrêmement long. Si vous affichez d'abord le texte dans une police système, puis que vous passez à la police Web, le contenu de la page peut subir un changement brusque.
Un bon compromis consiste à attendre un court instant avant d'afficher du texte. Si la police Web se charge avant la fin de ce délai, le texte est affiché à l'aide de la police Web sans décalage du contenu. Si la police Web n'est toujours pas chargée une fois le délai écoulé, le texte est affiché dans la police système afin au moins que l'utilisateur puisse lire le contenu.
Utilisez une valeur font-display de swap si vous souhaitez toujours que la police Web remplace la police système chaque fois qu'elle se charge.
body {
font-family: Roboto, sans-serif;
font-display: swap;
}
Utilisez une valeur font-display de fallback si vous souhaitez conserver la police du système une fois le texte rendu.
body {
font-family: Roboto, sans-serif;
font-display: fallback;
}
Polices variables
Si vous utilisez de nombreuses épaisseurs ou styles différents d'une même police, vous risquez d'utiliser de nombreux fichiers de polices distincts, un fichier de police pour chaque épaisseur ou style.
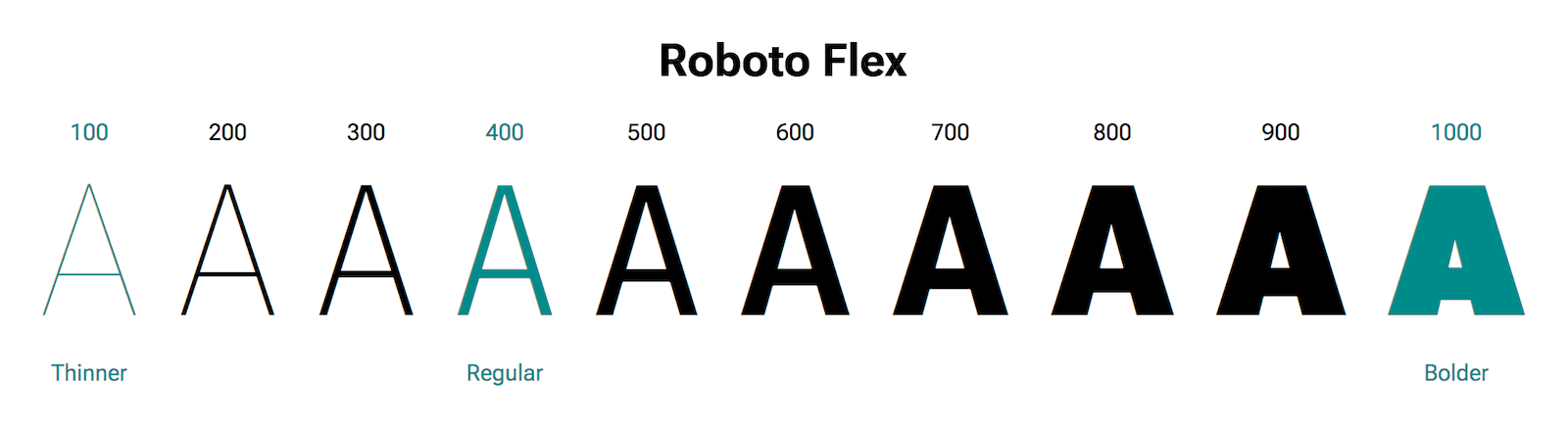
Les polices variables résolvent ce problème en utilisant un seul fichier. Au lieu d'avoir des fichiers distincts pour les styles d'affichage normal, en gras, extra-gras, etc., un fichier de police variable est responsif. Il contient toutes les informations nécessaires pour être affiché sur un spectre de poids ou de styles.

Cela signifie qu'un fichier de police à variable unique est plus volumineux qu'un fichier de police standard unique, mais qu'un fichier de police à variable unique sera probablement plus petit que plusieurs fichiers de police standards. Si vous utilisez de nombreuses épaisseurs différentes, une police variable peut vous offrir un gain de performances important.
Une bonne typographie sur le Web ne se limite pas aux choix de police que vous faites en tant que concepteur. La typographie responsive consiste également à respecter l'appareil et la connexion réseau de l'utilisateur. Le résultat final est une conception qui semble appropriée, quel que soit le mode de visionnage.
Maintenant que vous maîtrisez le texte responsif, il est temps de vous intéresser aux images responsives.
Vérifier vos connaissances
Tester vos connaissances en typographie
Des styles doivent être ajoutés pour que le texte soit mis en forme dans le viewport.
clamp() est utile pour la typographie fluide, car
calc().clamp() pour la typographie.clamp() pour la typographie.Quel type de valeurs line-height a été recommandé dans ce guide ?
24pxline-height.2rem1.52vwline-height seraient problématiques.À quoi sert font-display ?
block ou inline-block.
