Ein Design, das auf einem kleinen Bildschirm betrachtet wird, sollte nicht wie die verkleinerte Version eines Layouts mit einem großen Bildschirm aussehen. Ebenso sollte ein auf einem großen Bildschirm betrachtetes Design nicht wie eine aufgeblasene Version eines Layouts mit einem kleinen Bildschirm aussehen. Stattdessen muss das Design flexibel genug sein, um sich an alle Bildschirmgrößen anzupassen. Ein erfolgreiches responsives Design nutzt jeden Formfaktor optimal.
Das bedeutet, dass einige Elemente der Benutzeroberfläche je nach Kontext, in dem sie angezeigt werden, möglicherweise ganz unterschiedlich aussehen müssen. Möglicherweise müssen Sie sehr unterschiedliche CSS-Elemente auf dieselbe HTML-Codebasis anwenden, um verschiedene Bildschirmgrößen optimal zu nutzen. Das kann eine ziemliche Designherausforderung sein!
Im Folgenden sind einige häufige Herausforderungen aufgeführt.
Navigation
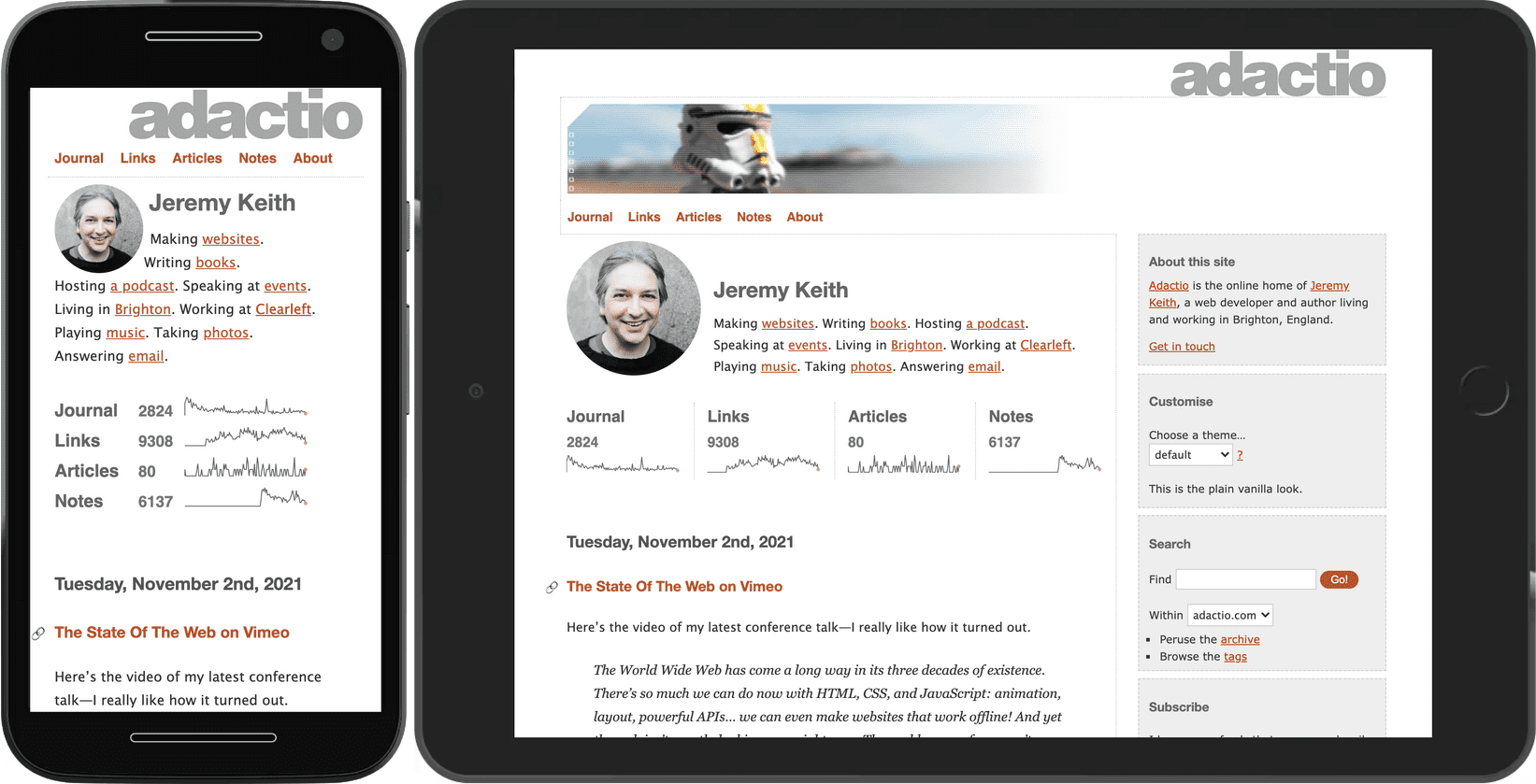
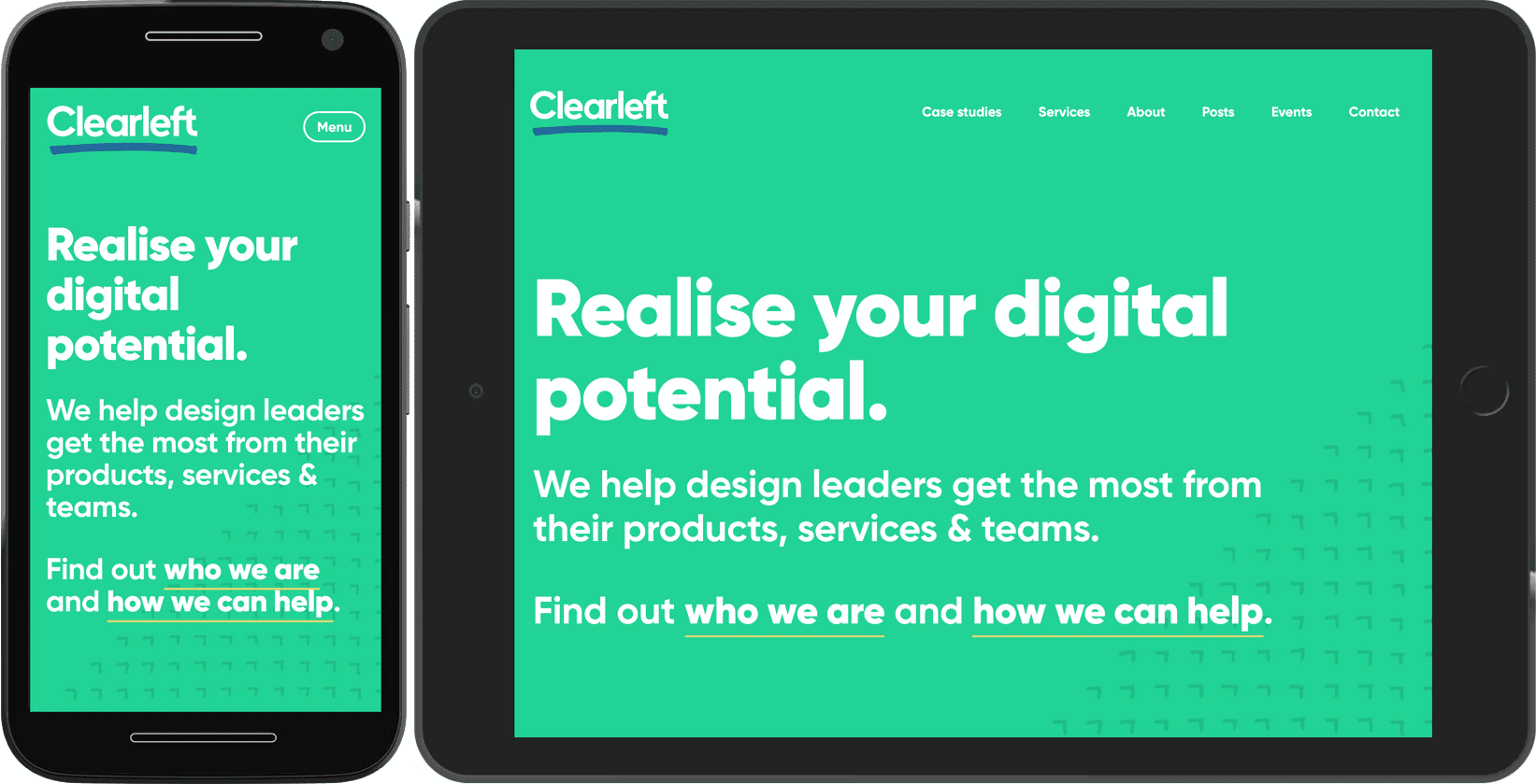
Das Anzeigen einer Liste von Navigationslinks ist auf einem großen Bildschirm ziemlich einfach. Es gibt viel Platz für diese Links.
Auf einem kleinen Bildschirm ist Platz nur wenig Platz. Wenn Sie ein Design für diese Situation entwerfen, ist es verlockend, die Navigation hinter einer Schaltfläche zu verbergen. Das Problem bei dieser Lösung besteht darin, dass die Nutzenden zwei Schritte ausführen müssen, um an eine beliebige Stelle zu gelangen: Öffnen Sie das Menü und wählen Sie eine Option aus. Bis das Menü geöffnet ist, fragt sich der Nutzer, wo es hingehen soll.
Versuche, eine Strategie zu finden, bei der die Navigation nicht verdeckt wird. Wenn Sie nur eine relativ kleine Anzahl von Elementen haben, können Sie die Navigation so gestalten, dass sie auch auf kleinen Bildschirmen gut aussieht.

Dieses Muster lässt sich nicht skalieren, wenn Ihre Navigation viele Links enthält. Die Navigation sieht unübersichtlich aus, wenn sich die Links auf einem kleinen Bildschirm auf zwei oder drei Zeilen erstrecken.
Eine mögliche Lösung besteht darin, die Links in einer Zeile zu belassen, aber die Liste am Bildschirmrand abzuschneiden. Nutzer können horizontal wischen, um Links zu sehen, die nicht sofort sichtbar sind. Dies ist das Überlaufmuster.
Der Vorteil dieser Technik besteht darin, dass sie für jede Gerätebreite und beliebig viele Links skaliert wird. Der Nachteil ist, dass Nutzer Links übersehen können, die anfänglich nicht sichtbar sind. Wenn Sie diese Technik für Ihre Hauptnavigation verwenden, achten Sie darauf, dass die ersten Links die wichtigsten sind, und weisen Sie visuell auf weitere Elemente in der Liste hin. Im vorherigen Beispiel wird für diesen Indikator ein Farbverlauf verwendet.
Als letzte Möglichkeit können Sie Ihre Navigation standardmäßig ausblenden und den Nutzern eine Ein/Aus-Schaltfläche zum Ein- und Ausblenden der Inhalte bereitstellen. Dies wird als progressive Offenlegung bezeichnet.

Die Schaltfläche zum Ein-/Ausschalten der Navigation muss beschriftet sein. Symbole sind nicht automatisch verständlich.
![]()
Ein unbeschriftetes Symbol ist die „Mystery-Fleisch“-Navigation. Die Nutzenden wissen erst, was drin ist, wenn sie darin beißen. Geben Sie ein Textlabel ein, um die Nutzenden darüber zu informieren, was die Schaltfläche anzeigen wird.
Karusselle
Was bei der Navigation gilt, gilt auch für andere Inhalte: Versuchen Sie nichts zu verbergen. Karussells sind eine gängige Methode, Inhalte auszublenden. Es kann zwar ziemlich ordentlich aussehen, aber es ist sehr wahrscheinlich, dass die Nutzer die verborgenen Inhalte nicht entdecken. Karussells eignen sich besser dazu, organisatorische Probleme zu lösen, z. B. welche Inhalte auf der Startseite angezeigt werden sollten, als Nutzer zu bedienen.
Wenn der Platz knapp ist, können Karussells jedoch verhindern, dass eine Seite zu lang und unübersichtlich wird. Sie könnten einen hybriden Ansatz verfolgen: Inhalte in einem Karussell für kleine Bildschirme anzeigen, während dieselben Inhalte für größere Bildschirme in einem Raster angezeigt werden.
Bei schmalen Bildschirmen können Sie Elemente mithilfe der Flexbox in einer Zeile anzeigen. Die Artikelreihe geht über den Bildschirmrand hinaus. Verwende overflow-x: auto, um horizontales Wischen zuzulassen.
@media (max-width: 50em) {
.cards {
display: flex;
flex-direction: row;
overflow-x: auto;
scroll-snap-type: inline mandatory;
scroll-behavior: smooth;
}
.cards .card {
flex-shrink: 0;
flex-basis: 15em;
scroll-snap-align: start;
}
}
Mithilfe der scroll-snap-Eigenschaften kannst du dafür sorgen, dass sich die Elemente reibungslos anfühlen. Dank scroll-snap-type: inline mandatory rasten die Gegenstände ein.
Wenn der Bildschirm groß genug ist – in diesem Fall breiter als 50em – wechseln Sie zum Raster und zeigen die Elemente in Zeilen und Spalten an, ohne dass etwas ausgeblendet wird.
@media (min-width: 50em) {
.cards {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(15em, 1fr));
}
}
Wichtig ist, dass ein Element in der Karussellansicht nicht die volle Breite einnimmt. Wenn dies der Fall wäre, gäbe es keinen Hinweis, dass über den Rand des Darstellungsbereichs hinaus mehr Inhalte verfügbar sind.
Karussells sind ein weiteres Beispiel für das Überlaufmuster in Aktion. Wenn Sie viele Artikel haben, durch die Nutzer blättern können, können Sie das Überlaufmuster auch auf großen Bildschirmen wie Fernsehern weiterhin verwenden. Bei diesem Medien-Scroller werden mehrere Karussells verwendet, um eine Vielzahl von Optionen zu verwalten.
Auch hier sorgen die scroll-snap-Eigenschaften dafür, dass sich die Interaktion reibungslos anfühlt. Beachten Sie auch, dass auf die Bilder im Karussell loading="lazy" angewendet wurde. In diesem Fall befinden sich die Bilder nicht „below the fold“ (mit Scrollen sichtbar), sie befinden sich außerhalb des Bildrands, aber es gilt dasselbe Prinzip: Wenn der Nutzer nie so weit bis zum gewünschten Element wischt, wird das Bild nicht heruntergeladen, wodurch Bandbreite gespart wird.
Mit JavaScript können Sie einem Karussell interaktive Steuerelemente hinzufügen. Sie können sogar festlegen, dass die Artikel automatisch nacheinander angezeigt werden. Überlegen Sie sich jedoch lange und sorgfältig: Die automatische Wiedergabe kann funktionieren, wenn das Karussell der einzige Inhalt auf der Seite ist, aber ein automatisch wiedergegebenes Karussell ist unglaublich ärgerlich, wenn jemand versucht, mit anderen Inhalten zu interagieren (z. B. Text lesen). Weitere Best Practices für Karussells
Datentabellen
Das table-Element ist perfekt für die Strukturierung tabellarischer Daten geeignet. Zeilen und Spalten mit
zugehörigen Informationen. Wenn die Tabelle jedoch zu groß wird, könnte dies Ihr Layout auf kleinen Bildschirmen beschädigen.
Sie können das Überlaufmuster auf Tabellen anwenden. In diesem Beispiel ist die Tabelle in ein div mit der Klasse table-container eingeschlossen.
.table-container {
max-inline-size: 100%;
overflow-x: auto;
scroll-snap-type: inline mandatory;
scroll-behavior: smooth;
}
.table-container th,
.table-container td {
scroll-snap-align: start;
padding: var(--metric-box-spacing);
}
Richtlinien
Das Überlaufmuster ist ein guter Kompromiss für kleine Bildschirme, aber achten Sie darauf, dass deutlich wird, dass die Inhalte außerhalb des Bildschirms erreichbar sind. Platzieren Sie einen Schatten oder einen Farbverlauf am Rand, wo der Inhalt abgeschnitten ist.
Die progressive Offenlegung ist eine nützliche Methode, um Platz zu sparen. Bei sehr wichtigen Inhalten sollten Sie jedoch vorsichtig sein. Es ist besser für sekundäre Aktionen geeignet. Stellen Sie sicher, dass das Oberflächenelement, das die Offenlegung auslöst, klar gekennzeichnet ist. Verlassen Sie sich nicht allein auf Symbole.
Entwickeln Sie zuerst Designs für kleinere Bildschirme. Es ist einfacher, Designs für kleine Bildschirme an größere Bildschirme anzupassen als umgekehrt. Wenn Sie Ihr Design zuerst für einen großen Bildschirm entwerfen, besteht die Gefahr, dass das Design für kleine Bildschirme unangenehm wirkt.
Weitere Layout- und UI-Elementmuster finden Sie im Abschnitt Muster von web.dev.
Wenn Sie Oberflächenelemente an verschiedene Bildschirmgrößen anpassen, sind Medienabfragen sehr nützlich, um die Abmessungen des Geräts zu ermitteln. Aber Medienfunktionen wie min-width und min-height sind erst der Anfang. Als Nächstes stellen wir eine Reihe weiterer Medienfunktionen vor.
