Un design visualizzato su uno schermo piccolo non dovrebbe avere l'aspetto di una versione ridotta di un layout a schermo grande. Analogamente, un design visualizzato su uno schermo di grandi dimensioni non dovrebbe apparire come una versione gonfiata di un layout su uno schermo piccolo. Il design deve invece essere abbastanza flessibile da adattarsi a tutte le dimensioni degli schermi. Un responsive design di successo sfrutta al meglio ogni fattore di forma.
Ciò significa che alcuni elementi dell'interfaccia potrebbero dover avere un aspetto molto diverso a seconda del contesto in cui vengono visualizzati. Potrebbe essere necessario applicare CSS molto diversi allo stesso codebase HTML per sfruttare al meglio le diverse dimensioni degli schermi. Può essere una vera sfida progettuale!
Ecco alcune sfide comuni che potresti dover affrontare.
Navigazione
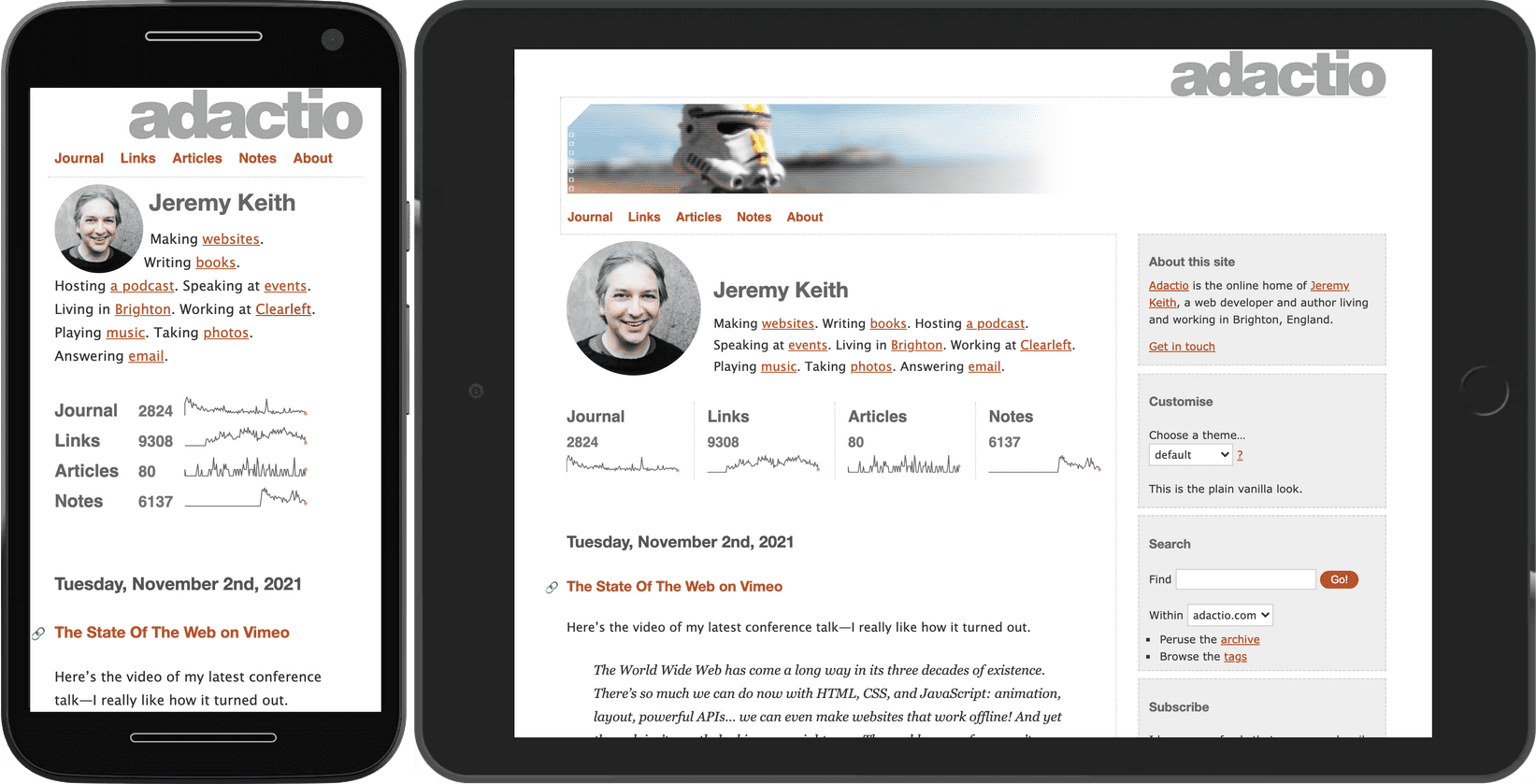
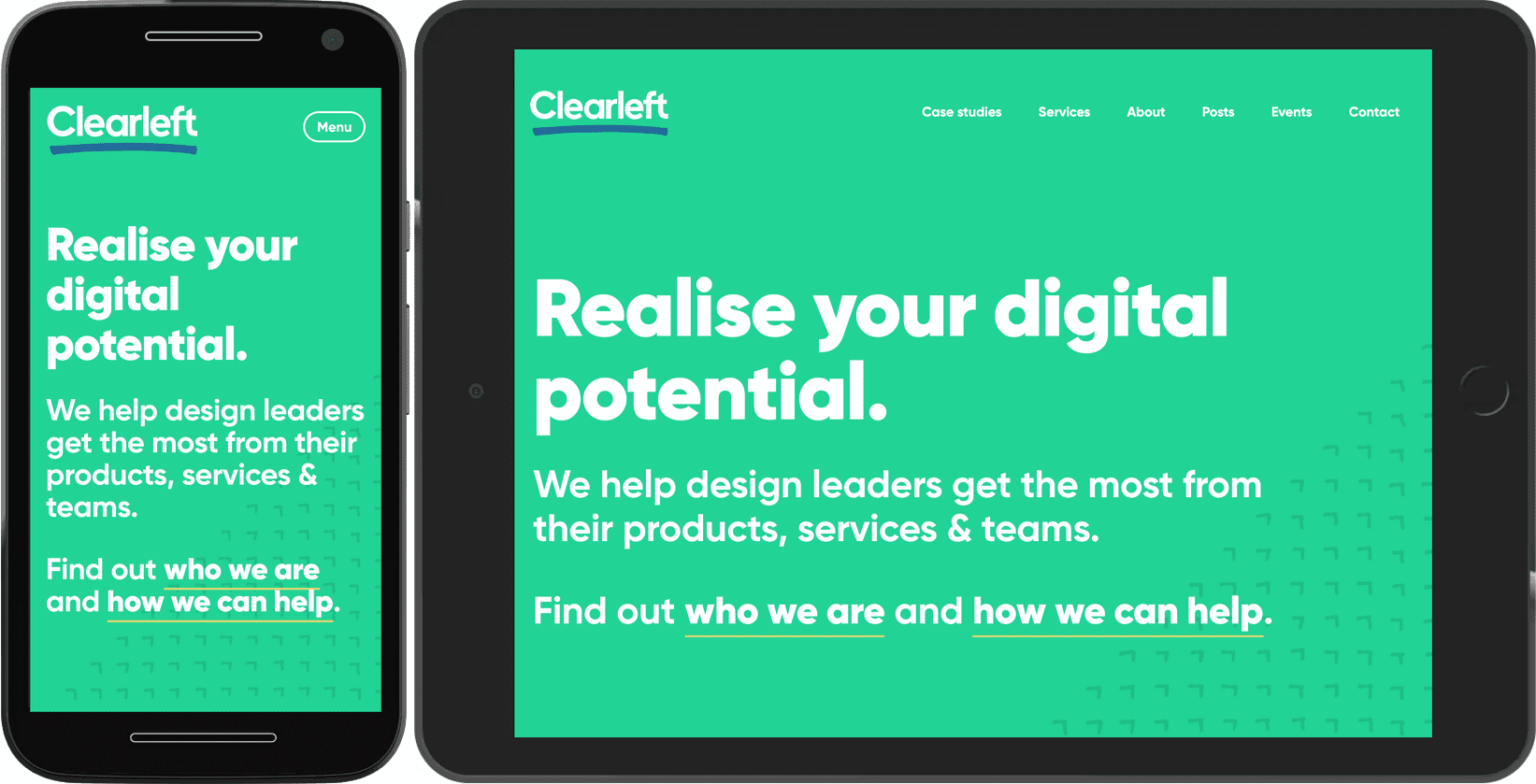
La visualizzazione di un elenco di link di navigazione è piuttosto semplice su uno schermo grande. C'è molto spazio per inserire questi link.
Su uno schermo piccolo, lo spazio è limitato. In questa situazione, potresti avere la tentazione di nascondere la navigazione dietro a un pulsante. Il problema di questa soluzione è che gli utenti devono eseguire due passaggi per raggiungere un luogo: aprire il menu e scegliere un'opzione. Finché il menu non viene aperto, l'utente si chiede "dove posso andare?".
Cerca di trovare una strategia che eviti di nascondere la navigazione. Se hai un numero relativamente ridotto di elementi, puoi modificare lo stile della navigazione in modo che venga visualizzato correttamente sugli schermi piccoli.

Questo pattern non verrà ridimensionato se la navigazione ha molti link. La navigazione risulterà disordinata se i link vengono disposti su due o tre righe su uno schermo piccolo.
Una possibile soluzione è mantenere i link su una riga, ma troncare l'elenco sul bordo dello schermo. Gli utenti possono scorrere in orizzontale per individuare i link che non sono immediatamente visibili. Questo è il pattern dell'overflow.
Il vantaggio di questa tecnica è che si adatta a qualsiasi larghezza di dispositivo e a qualsiasi numero di link. Lo svantaggio è che gli utenti potrebbero trascurare i link che non sono inizialmente visibili. Se utilizzi questa tecnica per la navigazione principale, assicurati che i primi link siano i più importanti e indica visivamente che ci sono più elementi nell'elenco. L'esempio precedente utilizza un gradiente per questo indicatore.
Come ultima risorsa, puoi scegliere di nascondere la navigazione per impostazione predefinita e offrire agli utenti un meccanismo di attivazione/disattivazione per mostrare e nascondere i contenuti. Questo si chiama informativa progressiva.

Assicurati che il pulsante che attiva/disattiva la visualizzazione della navigazione sia etichettato. Non fare affidamento su un'icona per essere interpretata.
![]()
Un'icona senza etichetta è la navigazione "carne misteriosa": gli utenti non sapranno cosa c'è lì finché non lo mordono. Fornisci un'etichetta di testo per comunicare agli utenti cosa rivelerà il pulsante.
Caroselli
Ciò che è vero per la navigazione vale anche per altri contenuti: cerca comunque di non nascondere nulla. Un carosello è un metodo comune per nascondere contenuti. Può sembrare bello, ma è molto probabile che gli utenti non scoprano mai i contenuti nascosti. I caroselli sono più efficaci nel risolvere i problemi organizzativi, ad esempio quali contenuti debbano essere visualizzati nella home page, piuttosto che nel servire gli utenti.
Detto questo, quando lo spazio è ridotto, i caroselli possono evitare che una pagina diventi troppo lunga e caotica. Potresti adottare un approccio ibrido: mostrare i contenuti in un carosello per gli schermi piccoli e mostrare gli stessi contenuti in una griglia per gli schermi più grandi.
Per schermi stretti, visualizza gli elementi in una riga utilizzando flexbox. La riga di elementi si estenderà oltre il bordo dello schermo. Usa la overflow-x: auto per consentire lo scorrimento orizzontale.
@media (max-width: 50em) {
.cards {
display: flex;
flex-direction: row;
overflow-x: auto;
scroll-snap-type: inline mandatory;
scroll-behavior: smooth;
}
.cards .card {
flex-shrink: 0;
flex-basis: 15em;
scroll-snap-align: start;
}
}
Le proprietà scroll-snap assicurano che sia possibile scorrere gli elementi in modo fluido. Grazie a scroll-snap-type: inline mandatory, gli elementi scattano in posizione.
Quando lo schermo è abbastanza grande, più largo di 50em in questo caso, passa alla griglia e visualizza gli elementi in righe e colonne, senza nascondere nulla.
@media (min-width: 50em) {
.cards {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(15em, 1fr));
}
}
È fondamentale che un elemento nella visualizzazione carosello non occupi l'intera larghezza. Se così fosse, non ci sarebbe alcuna indicazione della disponibilità di altri contenuti oltre il bordo dell'area visibile.
I caroselli sono un altro esempio pratico del pattern overflow. Se gli utenti possono sfogliare molti elementi, puoi continuare a utilizzare lo schema di overflow anche sugli schermi di grandi dimensioni, compresi i televisori. Questo strumento di scorrimento di contenuti multimediali utilizza più caroselli per gestire una quantità significativa di opzioni.
Anche in questo caso, le proprietà scroll-snap assicurano un'interazione fluida. Inoltre, nota che alle immagini nel carosello è applicato il loading="lazy". In questo caso, le immagini non sono below the fold, ma vanno oltre il bordo, ma vale lo stesso principio: se l'utente non scorre mai fino a raggiungere quell'elemento, l'immagine non verrà scaricata, risparmiando larghezza di banda.
Con l'aggiunta di JavaScript, puoi aggiungere controlli interattivi a un carosello. Puoi anche far scorrere automaticamente gli elementi a rotazione. Tuttavia, rifletti a lungo prima di farlo: la riproduzione automatica potrebbe funzionare se il carosello è l'unico contenuto della pagina, ma un carosello con riproduzione automatica è incredibilmente fastidioso se qualcuno sta cercando di interagire con altri contenuti (come, ad esempio, leggere del testo). Scopri di più sulle best practice per i caroselli.
Tabelle dati
L'elemento table è perfetto per strutturare i dati tabulari, righe e colonne di informazioni correlate. Tuttavia, se la tabella diventa troppo grande, il layout dello schermo piccolo potrebbe non funzionare.
Puoi applicare il pattern di overflow alle tabelle. In questo esempio, la tabella è racchiusa in un elemento div con una classe table-container.
.table-container {
max-inline-size: 100%;
overflow-x: auto;
scroll-snap-type: inline mandatory;
scroll-behavior: smooth;
}
.table-container th,
.table-container td {
scroll-snap-align: start;
padding: var(--metric-box-spacing);
}
Linee guida
Il pattern di overflow è un buon compromesso per gli schermi piccoli, ma assicurati che sia chiaro che i contenuti fuori schermo sono raggiungibili. Valuta la possibilità di posizionare un'ombra o un gradiente sul bordo dove i contenuti vengono troncati.
La divulgazione progressiva è utile per risparmiare spazio, ma fai attenzione quando la utilizzi per contenuti molto importanti. È più adatto ad azioni secondarie. Assicurati che l'elemento dell'interfaccia che attiva l'informativa sia chiaramente etichettato e non fare affidamento sulla sola iconografia.
Progetta prima gli schermi più piccoli. È più facile adattare i design di schermi piccoli a schermi più grandi rispetto al contrario. Se si progetta prima per uno schermo grande, c'è il rischio che il design di uno schermo piccolo sembri un po' riassunto.
Per altri pattern di layout ed elementi UI, esplora la sezione Pattern di web.dev.
Quando adatti gli elementi dell'interfaccia a schermi di dimensioni diverse, le query supporti sono molto utili per comprendere le dimensioni del dispositivo. Ma le funzionalità multimediali come min-width e min-height sono solo l'inizio. Dopodiché, scoprirai tutta una serie di altre funzionalità multimediali.

