在小螢幕上瀏覽的設計,不應像採用縮小後版本的大螢幕版面配置一樣。同樣地,顯示在大螢幕上的設計看起來不應像模糊版的小螢幕版面配置。相反地,設計必須夠靈活,才能適應各種螢幕大小。出色的回應式設計能充分發揮各種板型規格的效益。
這表示某些介面元素可能需要根據所見情境而看起來截然不同。你可能必須將截然不同的 CSS 套用到相同的 HTML 程式碼集,才能充分利用不同尺寸的螢幕。這可能是一項設計挑戰!
以下列舉幾個您可能會遇到的常見挑戰。
導覽
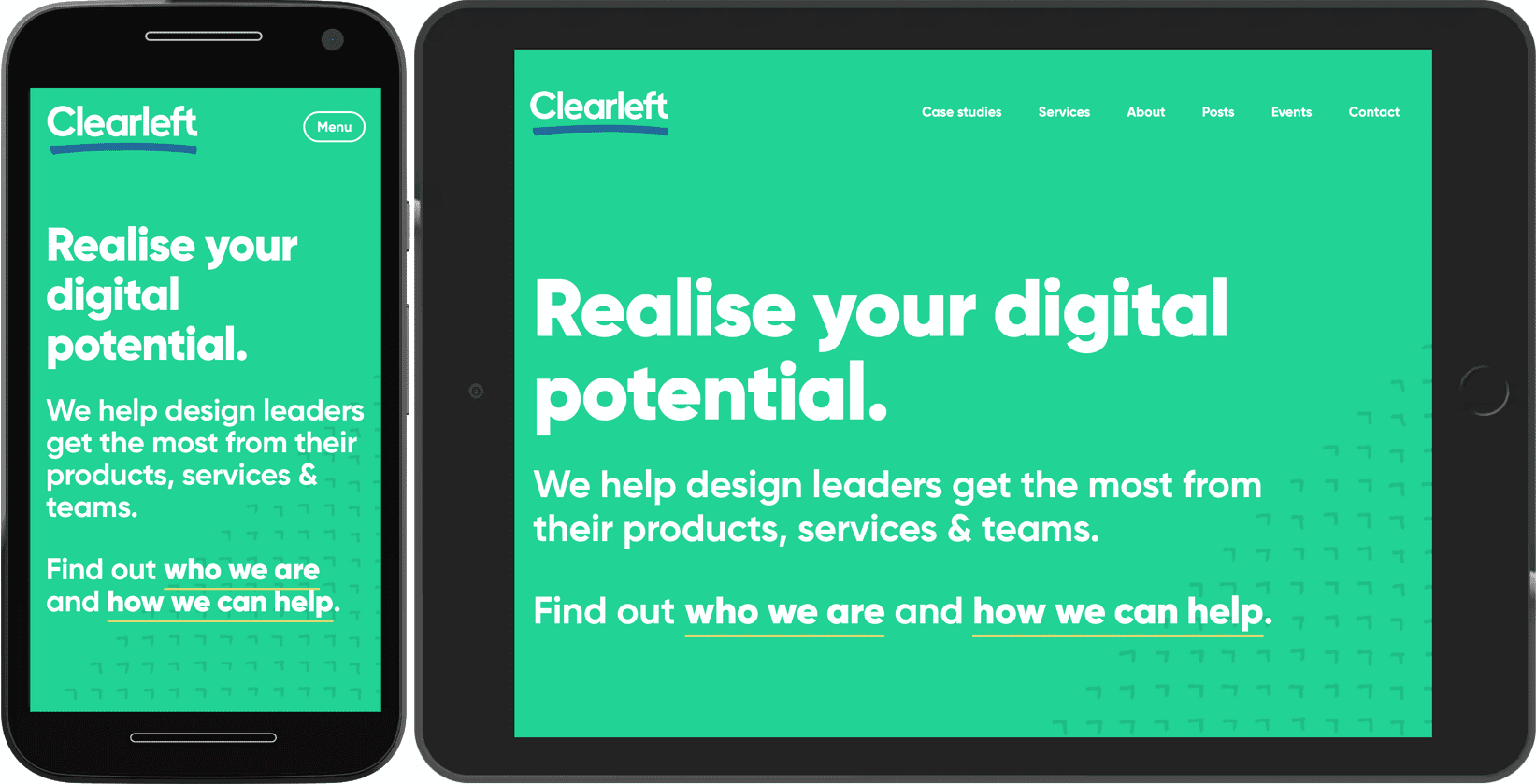
在大螢幕上,要顯示導覽連結清單相當簡單。這些連結有足夠的空間可以容納這些連結。
小螢幕的空間屬於付費空間。要針對這種情況設計時,您可能會很想隱藏按鈕背後的導覽功能。這個解決方案的問題在於,使用者必須執行兩個步驟才能到其他地方:開啟選單並選擇任一選項。在選單開啟前,使用者會一直想「可以去哪裡?」
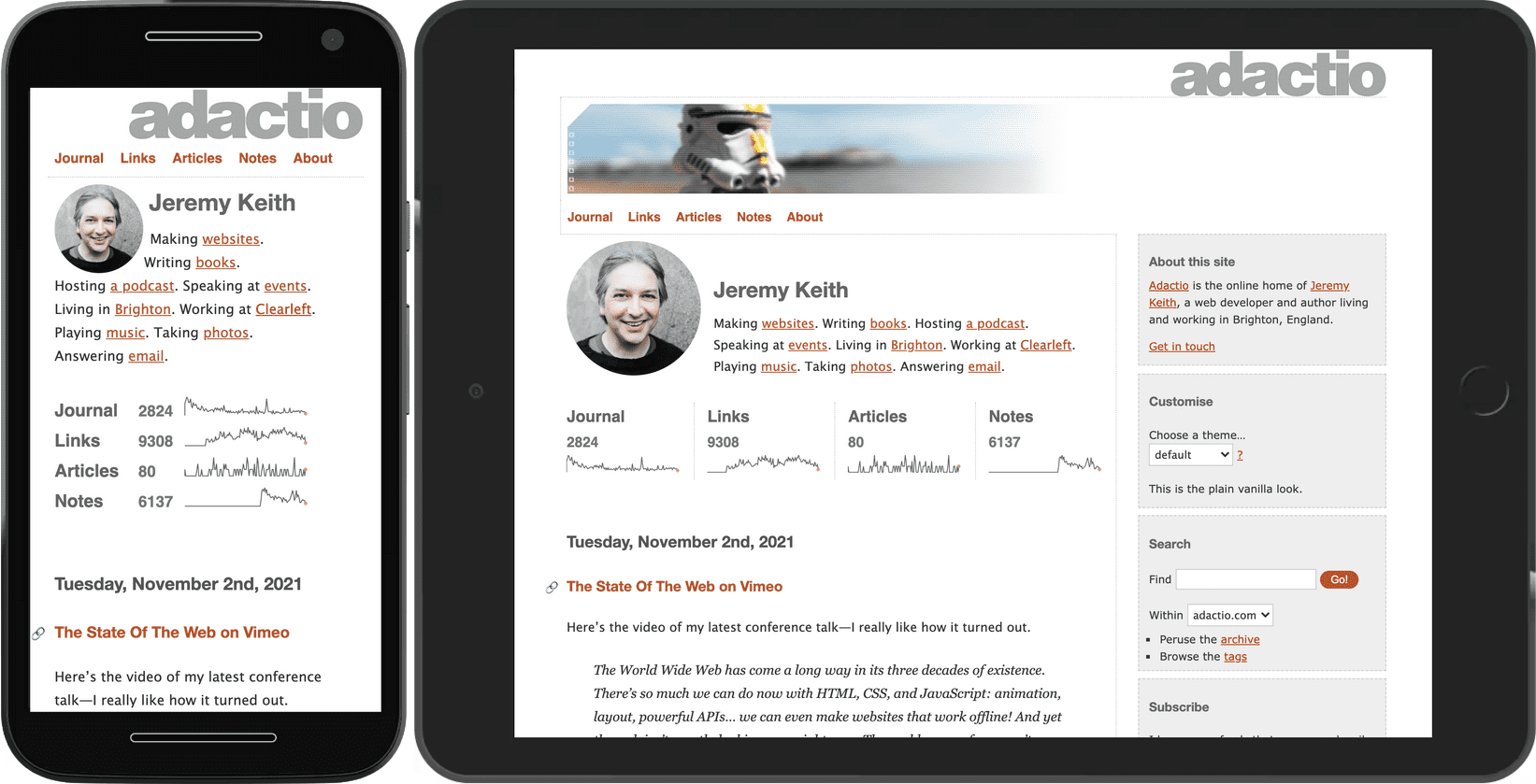
因此,請設法找出避免隱藏導覽畫面的策略。如果項目數量相對較少,您可以調整導覽樣式,在小螢幕上呈現良好效果。

如果導覽頁面含有大量連結,這個模式就不會縮放。在小型螢幕上,如果連結有兩條或三行文字,導覽畫面會顯得雜亂。
可行的解決方法是將連結放在一行,但截斷畫面邊緣的清單。使用者可以水平滑動,查看未立即顯示的連結。此為溢位模式。
這項技巧的優點是能調整為任何裝置寬度和連結數量。缺點是使用者可能會錯過一開始看不到的連結。如果您的主導覽是採用這項技巧,請確認前幾個連結是最重要的連結,並以視覺化方式指出清單中還有其他項目。在上述範例中,我們使用漸層做為指標。
最後,您可以選擇預設隱藏導覽,並提供切換機制,方便使用者顯示或隱藏內容。這稱為漸進式揭露。

請確認切換導覽顯示模式的按鈕已加上標籤。不要只用圖示表示使用者可能理解。
![]()
未加標籤的圖示為「神秘肉品」瀏覽方式,因此使用者必須咬字,才能得知其中存在什麼內容。提供文字標籤,讓使用者知道按鈕將顯示什麼內容。
輪轉介面
導覽的真正意義也適用於其他內容:試著不要隱藏任何東西。輪轉介面是隱藏內容的常見方式。儘管這些內容看起來很複雜,但使用者可能也還是找不到隱藏的內容。輪轉介面比服務使用者更能解決組織問題,例如應該在首頁上顯示哪些內容。
換句話說,如果廣告空間屬於付費內容,輪轉介面可能會避免網頁過長而變得雜亂。您可以採用混合做法:在小螢幕的輪轉介面中顯示內容,但在大螢幕上以格狀方式顯示相同內容。
如果是較窄的螢幕,請使用 Flexbox 連續顯示多個項目。項目列會超出畫面邊緣。使用 overflow-x: auto 即可允許水平滑動。
@media (max-width: 50em) {
.cards {
display: flex;
flex-direction: row;
overflow-x: auto;
scroll-snap-type: inline mandatory;
scroll-behavior: smooth;
}
.cards .card {
flex-shrink: 0;
flex-basis: 15em;
scroll-snap-align: start;
}
}
scroll-snap 屬性可確保使用者能以流暢的方式滑動項目。透過 scroll-snap-type: inline mandatory,物品會妥善固定。
當畫面夠大時 (此時螢幕寬度大於 50em),請切換至格線並在列和欄中顯示項目,而不隱藏任何內容。
@media (min-width: 50em) {
.cards {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(15em, 1fr));
}
}
重點在於,輪轉介面檢視畫面中的項目不會佔滿完整寬度。如果確實如此,系統就不會顯示可視區域邊緣以外的內容更多內容。
輪轉介面是另一個溢位模式的實際例子。如果您有許多可供使用者瀏覽的項目,即使在大螢幕上 (包括電視),也可以繼續使用溢位模式。這個媒體捲動器使用多個輪轉介面來管理大量選項。
再次提醒,scroll-snap 屬性可確保互動流暢自在。另請注意,輪轉介面中的圖片已套用 loading="lazy"。在本例中,圖片的位置不應位於需捲動位置,同時也超出了邊緣,但這項原則同樣適用:如果使用者從未滑動到該項目,圖片就不會下載,從而節省頻寬。
如果新增了 JavaScript,您即可將互動式控制項加入輪轉介面中。甚至可以設定自動循環切換不同項目。但是請思考要執行多久,再這麼做。如果輪轉介面是網頁上唯一的內容,影片自動播放功能或許能正常運作,但如果使用者嘗試與其他內容 (例如閱讀文字) 互動,自動播放的輪轉介面會讓閱聽人更加惱人。詳情請參閱輪轉介面最佳做法。
資料表
table 元素非常適合建構表格資料。相關資訊的列和欄。但如果表格過大,可能會破壞小螢幕的版面配置。
您可以將溢位模式套用至資料表。在這個範例中,資料表會包裝在具有 table-container 類別的 div 中。
.table-container {
max-inline-size: 100%;
overflow-x: auto;
scroll-snap-type: inline mandatory;
scroll-behavior: smooth;
}
.table-container th,
.table-container td {
scroll-snap-align: start;
padding: var(--metric-box-spacing);
}
指南規範
溢位模式適用於小螢幕,但請確保畫面外的內容可供存取。考慮在內容遭到截斷的邊緣放置陰影或漸層。
漸進式揭露是節省空間的好方法,但對於非常重要的內容,請謹慎小心。更適合次要動作。請務必為觸發揭露事項的介面元素加上清楚的標籤,切勿僅依賴圖像。
先針對較小的螢幕設計。比起其他方式,小螢幕設計更能適合用在較大的螢幕。如果您是先針對大螢幕設計,您的小螢幕設計感覺在事後會感覺好像在事後了。
如要進一步瞭解版面配置和 UI 元素模式,請參閱 web.dev 的模式一節。
配合不同螢幕大小調整介面元素時,媒體查詢功能就非常實用,有助於釐清裝置尺寸。但 min-width 和 min-height 等媒體功能只是第一步。接下來,你會發現提供其他各種媒體功能。

