طرحی که در یک صفحه نمایش کوچک مشاهده می شود نباید شبیه یک نسخه کوچک شده از یک طرح صفحه نمایش بزرگ باشد. به همین ترتیب، طرحی که در یک صفحه نمایش بزرگ مشاهده می شود نباید شبیه یک نسخه منفجر شده از طرح بندی صفحه نمایش کوچک باشد. در عوض، طراحی باید به اندازه کافی منعطف باشد تا بتواند با تمام اندازه های صفحه نمایش سازگار شود. یک طراحی واکنش گرا موفق از هر فرم فاکتور حداکثر استفاده را می کند.
این به این معنی است که برخی از عناصر رابط ممکن است بسته به زمینه ای که در آن مشاهده می شوند باید کاملاً متفاوت به نظر برسند. ممکن است لازم باشد CSS بسیار متفاوتی را در پایگاه کد HTML یکسان اعمال کنید تا از اندازه های مختلف صفحه نمایش بیشترین استفاده را ببرید. این می تواند یک چالش طراحی باشد!
در اینجا برخی از چالش های رایجی که ممکن است با آنها روبرو شوید آورده شده است.
ناوبری
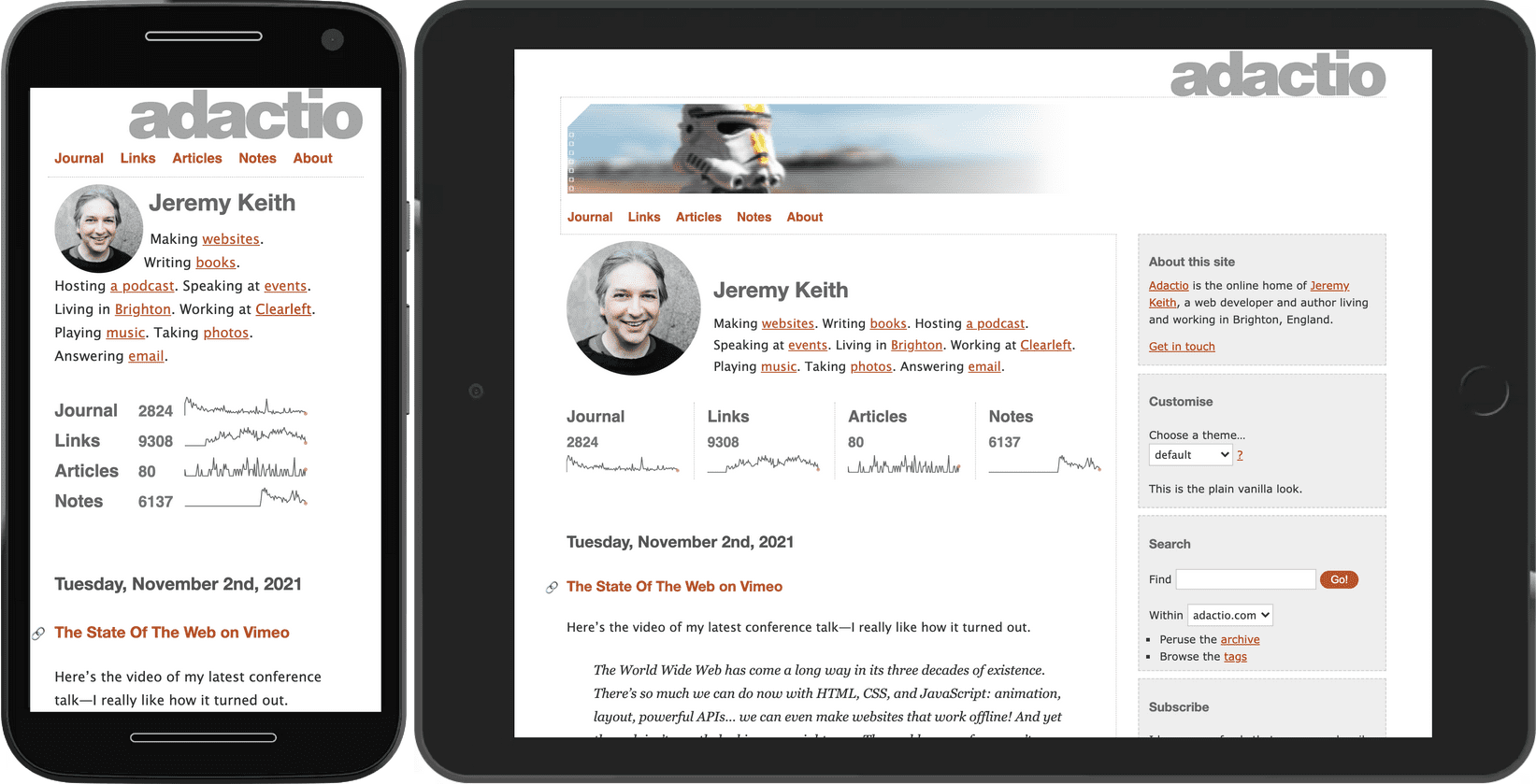
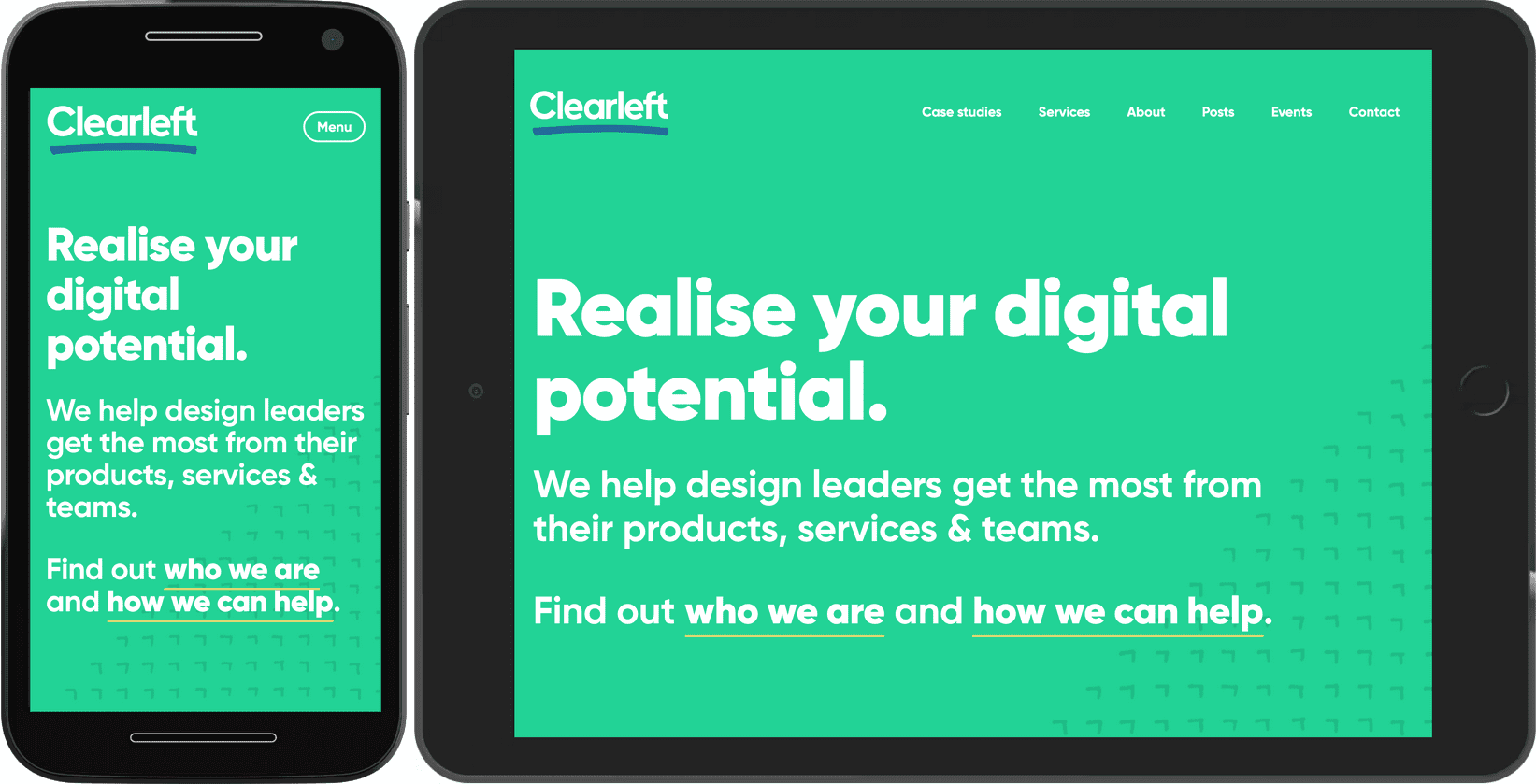
نمایش لیستی از پیوندهای ناوبری در یک صفحه نمایش بزرگ کاملاً ساده است. فضای زیادی برای قرار دادن این پیوندها وجود دارد.
در یک صفحه نمایش کوچک، فضا در بالاترین حد خود قرار دارد. وقتی برای این موقعیت طراحی می کنید، وسوسه انگیز است که ناوبری را پشت یک دکمه پنهان کنید. مشکل این راه حل این است که کاربران برای رسیدن به هر جایی باید دو مرحله را طی کنند: منو را باز کرده، سپس یک گزینه را انتخاب کنید. تا زمانی که منو باز شود، کاربر در این فکر می ماند که "کجا می توانم بروم؟"
سعی کنید استراتژی ای بیابید که از پنهان کردن مسیریابی شما جلوگیری کند. اگر تعداد نسبتاً کمی آیتم دارید، می توانید ناوبری را طوری سبک کنید که در صفحه نمایش های کوچک خوب به نظر برسد.

اگر پیمایش شما پیوندهای زیادی داشته باشد، این الگو مقیاس نخواهد شد. اگر پیوندها روی دو یا سه خط روی یک صفحه کوچک قرار گیرند، ناوبری درهم به نظر می رسد.
یک راه حل ممکن این است که پیوندها را در یک خط نگه دارید اما لیست را در لبه صفحه کوتاه کنید. کاربران می توانند به صورت افقی انگشت خود را بکشند تا پیوندهایی که بلافاصله قابل مشاهده نیستند را نشان دهند. این الگوی سرریز است.
مزیت این تکنیک این است که به هر عرض دستگاه و هر تعداد پیوند مقیاس می شود. نقطه ضعف این است که کاربران ممکن است پیوندهایی را که در ابتدا قابل مشاهده نیستند از دست بدهند. اگر از این تکنیک برای پیمایش اصلی خود استفاده می کنید، مطمئن شوید که چند لینک اول مهم ترین هستند و به صورت بصری نشان می دهند که موارد بیشتری در لیست وجود دارد. مثال قبلی از یک گرادیان برای این اندیکاتور استفاده می کند.
بهعنوان آخرین راهحل، میتوانید ناوبری خود را بهطور پیشفرض مخفی کنید و مکانیزمی را برای نمایش و پنهان کردن محتویات برای کاربران فراهم کنید. به این امر افشای تدریجی می گویند.

مطمئن شوید که دکمه ای که نمایش ناوبری را تغییر می دهد برچسب زده شده باشد. برای درک شدن به یک نماد تکیه نکنید.
![]()
یک نماد بدون برچسب، پیمایش «گوشت اسرارآمیز» است—کاربران تا زمانی که آن را گاز نگیرند نمیدانند چه چیزی در آن وجود دارد. یک برچسب متنی ارائه دهید تا کاربران بدانند که دکمه چه چیزی را نشان میدهد.
چرخ فلک ها
آنچه در مورد ناوبری صادق است در مورد سایر محتوا نیز صادق است: به هر حال سعی کنید چیزی را پنهان نکنید. چرخ فلک یک روش رایج برای پنهان کردن محتوا است. می تواند کاملاً تمیز به نظر برسد، اما این احتمال وجود دارد که کاربران شما هرگز محتوای پنهان را کشف نکنند. چرخ فلک ها در حل مشکلات سازمانی - مانند محتوایی که باید در صفحه اصلی نمایش داده شود - بهتر از ارائه خدمات به کاربران هستند.
گفته میشود، زمانی که فضا در بالاترین حد خود قرار دارد، چرخ فلکها میتوانند از طولانیتر شدن و به هم ریختگی صفحه جلوگیری کنند. میتوانید از یک رویکرد ترکیبی استفاده کنید: نمایش محتوا در یک چرخ فلک برای صفحههای کوچک، اما همان محتوا را در یک شبکه برای صفحههای بزرگتر نمایش دهید.
برای صفحههای باریک، موارد را در یک ردیف با استفاده از flexbox نمایش دهید. ردیف اقلام فراتر از لبه صفحه نمایش گسترش می یابد. از overflow-x: auto برای اجازه دادن به کشیدن افقی استفاده کنید.
@media (max-width: 50em) {
.cards {
display: flex;
flex-direction: row;
overflow-x: auto;
scroll-snap-type: inline mandatory;
scroll-behavior: smooth;
}
.cards .card {
flex-shrink: 0;
flex-basis: 15em;
scroll-snap-align: start;
}
}
ویژگیهای scroll-snap تضمین میکند که آیتمها میتوانند بهگونهای تند بکشند که صاف به نظر برسد. با تشکر از scroll-snap-type: inline mandatory ، موارد در جای خود قرار می گیرند.
هنگامی که صفحه به اندازه کافی بزرگ است - در این مورد بیشتر از 50em - به شبکه تغییر دهید و موارد را در ردیف ها و ستون ها بدون پنهان کردن چیزی نمایش دهید.
@media (min-width: 50em) {
.cards {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(15em, 1fr));
}
}
نکته مهم این است که یک آیتم در نمای چرخ فلک تمام عرض را نمی گیرد. اگر اینطور بود، هیچ نشانه ای وجود نداشت که محتوای بیشتری فراتر از لبه دید در دسترس است.
چرخ فلک ها نمونه دیگری از الگوی سرریز در عمل هستند. اگر آیتمهای زیادی دارید که افراد میتوانند در آنها مرور کنند، میتوانید از الگوی سرریز حتی در صفحههای نمایش بزرگ از جمله تلویزیون استفاده کنید. این پیمایش رسانه از چرخ فلک های متعدد برای مدیریت تعداد قابل توجهی از گزینه ها استفاده می کند.
باز هم، ویژگیهای scroll-snap تضمین میکنند که تعامل یکنواخت است. همچنین توجه داشته باشید که تصاویر موجود در چرخ فلک دارای loading="lazy" روی آنها اعمال شده است. در این مورد، تصاویر در زیر تاشو نیستند، آنها فراتر از لبه هستند، اما همان اصل اعمال میشود: اگر کاربر هرگز به اندازه آن مورد تند نزند، تصویر دانلود نخواهد شد و در پهنای باند صرفهجویی میشود.
با اضافه شدن جاوا اسکریپت، می توانید کنترل های تعاملی را به چرخ فلک اضافه کنید. حتی میتوانید آن را بهطور خودکار در میان آیتمها بچرخانید. اما قبل از انجام این کار طولانی و سخت فکر کنید—اگر چرخ و فلک تنها محتوای صفحه باشد پخش خودکار ممکن است کارساز باشد، اما اگر کسی بخواهد با محتوای دیگری تعامل داشته باشد (مثلاً خواندن متن) چرخ و فلک پخش خودکار بسیار آزاردهنده است. می توانید بهترین شیوه های چرخ فلک را بیشتر بخوانید.
جداول داده ها
عنصر table برای ساختار داده های جدولی عالی است. سطرها و ستون های اطلاعات مرتبط اما اگر جدول بیش از حد بزرگ شود، می تواند چیدمان صفحه نمایش کوچک شما را خراب کند.
می توانید الگوی سرریز را روی جداول اعمال کنید. در این مثال، میز در یک div با یک کلاس از table-container پیچیده شده است.
.table-container {
max-inline-size: 100%;
overflow-x: auto;
scroll-snap-type: inline mandatory;
scroll-behavior: smooth;
}
.table-container th,
.table-container td {
scroll-snap-align: start;
padding: var(--metric-box-spacing);
}
رهنمودها
الگوی سرریز سازش خوبی برای نمایشگرهای کوچک است، اما مطمئن شوید که محتوای خارج از صفحه قابل دسترسی است. در نظر بگیرید که یک سایه یا یک گرادیان روی لبه جایی که محتوا کوتاه شده است قرار دهید.
افشای تدریجی یک راه مفید برای صرفه جویی در فضا است، اما مراقب استفاده از آن برای محتوای بسیار مهم باشید. برای اقدامات ثانویه بهتر است. اطمینان حاصل کنید که عنصر رابطی که باعث افشای اطلاعات می شود به وضوح برچسب گذاری شده است - فقط به شمایل نگاری تکیه نکنید.
ابتدا برای نمایشگرهای کوچکتر طراحی کنید. تطبیق طرحهای صفحهنمایش کوچک با صفحههای بزرگتر آسانتر از برعکس است. اگر ابتدا برای یک صفحه نمایش بزرگ طراحی می کنید، این خطر وجود دارد که طراحی صفحه کوچک شما مانند یک فکر بعدی باشد.
برای طرحبندی بیشتر و الگوهای عناصر رابط کاربری، بخش الگوهای web.dev را کاوش کنید.
هنگامی که عناصر رابط را با اندازه های مختلف صفحه تطبیق می دهید، پرس و جوهای رسانه ای برای تعیین ابعاد دستگاه بسیار مفید هستند. اما ویژگیهای رسانهای مانند min-width و min-height شروع کار هستند. در مرحله بعد، مجموعه کاملی از ویژگی های رسانه دیگر را کشف خواهید کرد.

