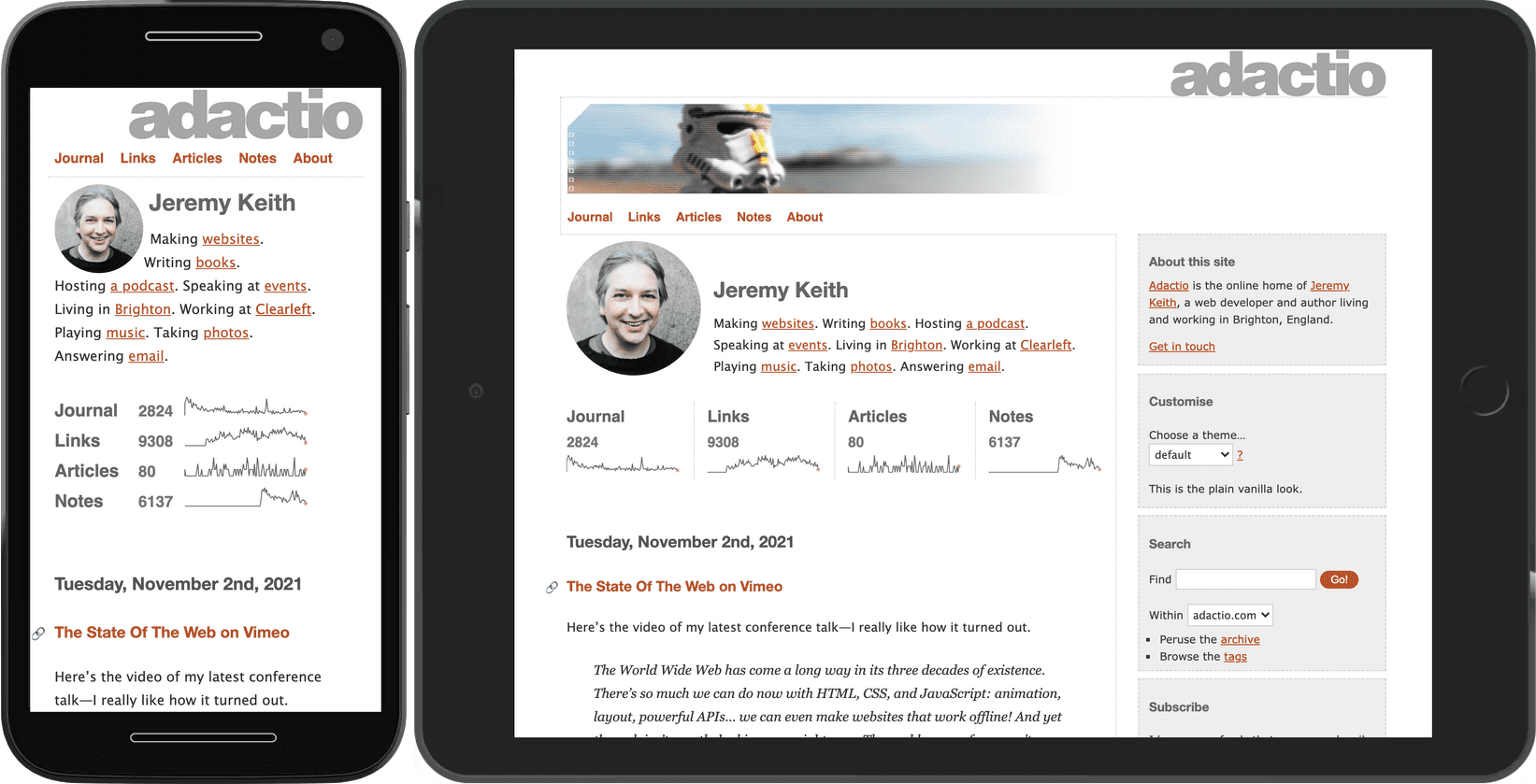
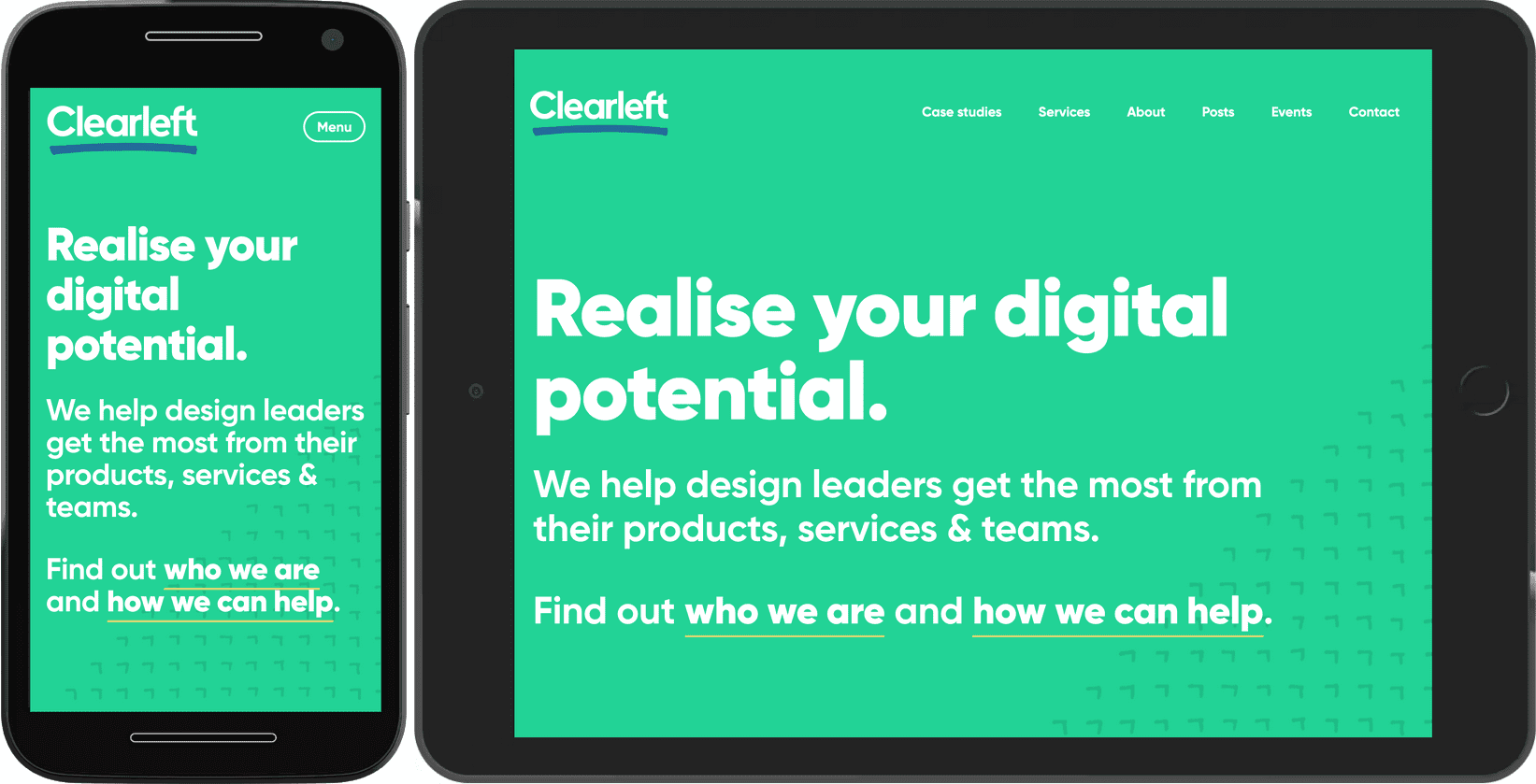
একটি ছোট পর্দায় দেখা একটি নকশা একটি বড়-স্ক্রীন বিন্যাসের একটি সঙ্কুচিত-ডাউন সংস্করণের মতো দেখা উচিত নয়৷ একইভাবে, একটি বড় স্ক্রীনে দেখা একটি ডিজাইন ছোট-স্ক্রীন লেআউটের একটি ব্লু-আপ সংস্করণের মতো দেখা উচিত নয়৷ পরিবর্তে, সমস্ত পর্দার আকারের সাথে মানিয়ে নেওয়ার জন্য নকশাটি যথেষ্ট নমনীয় হওয়া দরকার। একটি সফল প্রতিক্রিয়াশীল ডিজাইন প্রতিটি ফর্ম ফ্যাক্টরকে সর্বাধিক করে তোলে।
এর মানে হল যে কিছু ইন্টারফেস উপাদানগুলি যে প্রেক্ষাপটে দেখা হয়েছে তার উপর নির্ভর করে বেশ আলাদা দেখতে হতে পারে৷ বিভিন্ন স্ক্রীন আকারের সর্বাধিক ব্যবহার করতে আপনাকে একই HTML কোডবেসে খুব আলাদা CSS প্রয়োগ করতে হতে পারে৷ যে বেশ একটি নকশা চ্যালেঞ্জ হতে পারে!
এখানে কিছু সাধারণ চ্যালেঞ্জ রয়েছে যা আপনি সম্মুখীন হতে পারেন।
নেভিগেশন
একটি বড় স্ক্রিনে নেভিগেশন লিঙ্কগুলির একটি তালিকা প্রদর্শন করা বেশ সহজ। সেই লিঙ্কগুলিকে মিটমাট করার জন্য প্রচুর জায়গা রয়েছে।
একটি ছোট পর্দায়, স্থান একটি প্রিমিয়াম হয়. আপনি যখন এই পরিস্থিতির জন্য ডিজাইন করছেন, তখন এটি একটি বোতামের পিছনে নেভিগেশন লুকানোর জন্য লোভনীয়। এই সমাধানের সাথে সমস্যা হল যে ব্যবহারকারীদের যে কোনও জায়গায় যেতে দুটি পদক্ষেপ নিতে হবে: মেনু খুলুন, তারপর একটি বিকল্প চয়ন করুন। মেনু খোলা না হওয়া পর্যন্ত, ব্যবহারকারী "আমি কোথায় যেতে পারি?"
একটি কৌশল খুঁজে বের করার চেষ্টা করুন যা আপনার নেভিগেশন লুকিয়ে রাখে। আপনার কাছে তুলনামূলকভাবে অল্প সংখ্যক আইটেম থাকলে, আপনি ছোট পর্দায় সুন্দর দেখতে নেভিগেশন স্টাইল করতে পারেন।

আপনার নেভিগেশনে প্রচুর লিঙ্ক থাকলে সেই প্যাটার্নটি স্কেল হবে না। একটি ছোট পর্দায় লিঙ্ক দুটি বা তিনটি লাইনে মোড়ানো হলে নেভিগেশন বিশৃঙ্খল দেখাবে।
একটি সম্ভাব্য সমাধান হল লিঙ্কগুলিকে এক লাইনে রাখা কিন্তু স্ক্রীনের প্রান্তে তালিকাটি ছেঁটে ফেলা। ব্যবহারকারীরা অবিলম্বে দৃশ্যমান নয় এমন লিঙ্কগুলি প্রকাশ করতে অনুভূমিকভাবে সোয়াইপ করতে পারেন। এটি ওভারফ্লো প্যাটার্ন।
এই কৌশলটির সুবিধা হল এটি যেকোনো ডিভাইসের প্রস্থ এবং যেকোনো সংখ্যক লিঙ্কে স্কেল করে। অসুবিধা হল ব্যবহারকারীরা এমন লিঙ্কগুলি মিস করতে পারে যা প্রাথমিকভাবে দৃশ্যমান নয়। আপনি যদি আপনার প্রধান নেভিগেশনের জন্য এই কৌশলটি ব্যবহার করেন তবে নিশ্চিত করুন যে প্রথম কয়েকটি লিঙ্কগুলি সবচেয়ে গুরুত্বপূর্ণ এবং দৃশ্যত নির্দেশ করে যে তালিকায় আরও আইটেম রয়েছে৷ পূর্ববর্তী উদাহরণ এই নির্দেশকের জন্য একটি গ্রেডিয়েন্ট ব্যবহার করে।
একটি শেষ অবলম্বন হিসাবে আপনি ডিফল্টরূপে আপনার নেভিগেশন লুকিয়ে রাখা বেছে নিতে পারেন এবং ব্যবহারকারীদের বিষয়বস্তু দেখানো এবং লুকানোর জন্য একটি টগল প্রক্রিয়া প্রদান করতে পারেন। একে বলা হয় প্রগতিশীল প্রকাশ।

নিশ্চিত করুন যে বোতামটি নেভিগেশনের প্রদর্শনকে টগল করে লেবেলযুক্ত। বোঝার জন্য একটি আইকনের উপর নির্ভর করবেন না।
![]()
একটি লেবেলবিহীন আইকন হল "রহস্য মাংস" নেভিগেশন—ব্যবহারকারীরা এতে কামড় না দেওয়া পর্যন্ত সেখানে কী আছে তা জানতে পারবেন না৷ বোতামটি কী প্রকাশ করবে তা ব্যবহারকারীদের জানাতে একটি পাঠ্য লেবেল প্রদান করুন৷
ক্যারোসেল
নেভিগেশনের ক্ষেত্রে যা সত্য তা অন্যান্য বিষয়বস্তুর ক্ষেত্রেও সত্য: যাইহোক কিছু লুকানোর চেষ্টা করবেন না। ক্যারোজেল হল বিষয়বস্তু লুকিয়ে রাখার একটি সাধারণ পদ্ধতি। এটি বেশ ঝরঝরে দেখতে পারে, তবে আপনার ব্যবহারকারীরা কখনই লুকানো বিষয়বস্তু আবিষ্কার করবে না এমন একটি ভাল সুযোগ রয়েছে৷ ক্যারোসেলগুলি সাংগঠনিক সমস্যাগুলি সমাধান করার জন্য ভাল - যেমন হোমপেজে কী বিষয়বস্তু থাকা উচিত - ব্যবহারকারীদের পরিবেশন করার চেয়ে৷
এটি বলেছে, যখন স্থান একটি প্রিমিয়ামে থাকে, তখন ক্যারোসেল একটি পৃষ্ঠাকে খুব দীর্ঘ এবং বিশৃঙ্খল হতে বাধা দিতে পারে। আপনি একটি হাইব্রিড পদ্ধতি ব্যবহার করতে পারেন: ছোট পর্দার জন্য একটি ক্যারোজেলে সামগ্রী দেখান, কিন্তু বড় পর্দার জন্য একটি গ্রিডে একই সামগ্রী প্রদর্শন করুন৷
সরু পর্দার জন্য, ফ্লেক্সবক্স ব্যবহার করে একটি সারিতে আইটেমগুলি প্রদর্শন করুন। আইটেমগুলির সারিটি স্ক্রিনের প্রান্তের বাইরে প্রসারিত হবে। অনুভূমিক সোয়াইপ করার অনুমতি দিতে overflow-x: auto ব্যবহার করুন।
@media (max-width: 50em) {
.cards {
display: flex;
flex-direction: row;
overflow-x: auto;
scroll-snap-type: inline mandatory;
scroll-behavior: smooth;
}
.cards .card {
flex-shrink: 0;
flex-basis: 15em;
scroll-snap-align: start;
}
}
scroll-snap বৈশিষ্ট্যগুলি নিশ্চিত করে যে আইটেমগুলিকে এমনভাবে সোয়াইপ করা যেতে পারে যা মসৃণ মনে হয়। scroll-snap-type: inline mandatory , আইটেমগুলি স্ন্যাপ করে।
যখন স্ক্রীন যথেষ্ট বড় হয় - এই ক্ষেত্রে 50em এর চেয়ে বেশি - গ্রিডে সুইচ করুন এবং আইটেমগুলিকে সারি এবং কলামে প্রদর্শন করুন, কিছু গোপন না করে৷
@media (min-width: 50em) {
.cards {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(15em, 1fr));
}
}
গুরুত্বপূর্ণভাবে, ক্যারোজেল ভিউতে একটি আইটেম সম্পূর্ণ প্রস্থ গ্রহণ করে না। যদি এটি করা হয়, তাহলে ভিউপোর্টের প্রান্তের বাইরে আরও সামগ্রী উপলব্ধ হওয়ার কোনও ইঙ্গিত থাকবে না।
ক্যারোসেলগুলি কর্মে ওভারফ্লো প্যাটার্নের আরেকটি উদাহরণ। যদি আপনার কাছে অনেকগুলি আইটেম থাকে যা লোকেরা ব্রাউজ করতে পারে, তাহলে আপনি টেলিভিশন সহ বড় স্ক্রীনেও ওভারফ্লো প্যাটার্ন ব্যবহার চালিয়ে যেতে পারেন। এই মিডিয়া স্ক্রোলারটি উল্লেখযোগ্য পরিমাণে বিকল্পগুলি পরিচালনা করতে একাধিক ক্যারোসেল ব্যবহার করে।
আবার, scroll-snap বৈশিষ্ট্যগুলি নিশ্চিত করে যে মিথস্ক্রিয়াটি মসৃণ মনে হয়। এছাড়াও, লক্ষ্য করুন যে ক্যারোজেলের ছবিগুলিতে loading="lazy" প্রয়োগ করা হয়েছে। এই ক্ষেত্রে, চিত্রগুলি ভাঁজের নীচে নয়, সেগুলি প্রান্তের বাইরে, তবে একই নীতি প্রযোজ্য: ব্যবহারকারী যদি কখনও সেই আইটেমটি পর্যন্ত সোয়াইপ না করে, তবে ছবিটি ডাউনলোড করা হবে না, ব্যান্ডউইথ সংরক্ষণ করে৷
জাভাস্ক্রিপ্ট যোগ করার সাথে, আপনি একটি ক্যারোজেলে ইন্টারেক্টিভ নিয়ন্ত্রণ যোগ করতে পারেন। এমনকি আপনি আইটেমগুলির মাধ্যমে এটি স্বয়ংক্রিয়ভাবে চক্র করতে পারেন। তবে এটি করার আগে দীর্ঘ এবং কঠোরভাবে চিন্তা করুন—ক্যারোজেলটি পৃষ্ঠার একমাত্র সামগ্রী হলে অটোপ্লেয়িং কাজ করতে পারে, কিন্তু কেউ যদি অন্য সামগ্রীর সাথে ইন্টারঅ্যাক্ট করার চেষ্টা করে (যেমন পাঠ্য পড়া, যেমন) একটি অটোপ্লেয়িং ক্যারোজেল অবিশ্বাস্যভাবে বিরক্তিকর। আপনি আরও ক্যারাউজেল সেরা অনুশীলনগুলি পড়তে পারেন।
ডেটা টেবিল
table উপাদান সারণী তথ্য গঠনের জন্য উপযুক্ত; সম্পর্কিত তথ্যের সারি এবং কলাম। কিন্তু যদি টেবিলটি খুব বড় হয়ে যায়, তাহলে এটি আপনার ছোট-স্ক্রীনের বিন্যাসকে ভেঙে দিতে পারে।
আপনি টেবিলে ওভারফ্লো প্যাটার্ন প্রয়োগ করতে পারেন। এই উদাহরণে, টেবিলটি table-container ক্লাসের সাথে একটি div -এ মোড়ানো হয়।
.table-container {
max-inline-size: 100%;
overflow-x: auto;
scroll-snap-type: inline mandatory;
scroll-behavior: smooth;
}
.table-container th,
.table-container td {
scroll-snap-align: start;
padding: var(--metric-box-spacing);
}
নির্দেশিকা
ওভারফ্লো প্যাটার্ন ছোট পর্দার জন্য একটি ভাল আপস কিন্তু নিশ্চিত করুন যে এটি পরিষ্কার যে অফ-স্ক্রিন সামগ্রী পৌঁছানো যায়। যেখানে বিষয়বস্তু ছাঁটাই করা হয়েছে সেই প্রান্তের উপরে একটি ছায়া বা গ্রেডিয়েন্ট রাখার কথা বিবেচনা করুন।
স্থান বাঁচানোর জন্য প্রগতিশীল প্রকাশ একটি কার্যকর উপায়, তবে খুব গুরুত্বপূর্ণ বিষয়বস্তুর জন্য এটি ব্যবহার করার বিষয়ে সতর্ক থাকুন। এটি সেকেন্ডারি ক্রিয়াগুলির জন্য আরও উপযুক্ত। নিশ্চিত করুন যে ইন্টারফেস উপাদানটি প্রকাশকে ট্রিগার করে তা স্পষ্টভাবে লেবেলযুক্ত - একা আইকনোগ্রাফির উপর নির্ভর করবেন না।
প্রথমে ছোট পর্দার জন্য ডিজাইন করুন। ছোট-স্ক্রীনের ডিজাইনগুলিকে অন্য উপায়ের তুলনায় বড় স্ক্রীনে মানিয়ে নেওয়া সহজ। আপনি যদি প্রথমে একটি বড় স্ক্রিনের জন্য ডিজাইন করেন, তাহলে আপনার ছোট-স্ক্রীনের নকশাটি চিন্তার মতো মনে হওয়ার একটি বিপদ রয়েছে।
আরও লেআউট এবং UI উপাদান প্যাটার্নের জন্য, web.dev প্যাটার্নস বিভাগটি অন্বেষণ করুন।
আপনি যখন বিভিন্ন স্ক্রীন আকারে ইন্টারফেস উপাদানগুলিকে অভিযোজিত করছেন, তখন মিডিয়া ক্যোয়ারীগুলি ডিভাইসের মাত্রাগুলি বের করার জন্য খুব দরকারী। কিন্তু মিডিয়া বৈশিষ্ট্য যেমন min-width এবং min-height মাত্র শুরু। এর পরে, আপনি অন্যান্য মিডিয়া বৈশিষ্ট্যগুলির একটি সম্পূর্ণ হোস্ট আবিষ্কার করবেন।

