מאפיינים של רכיבי HTML יכולים לשפר את <form> ואת פקדי הטופס.
איך לעזור למשתמשים למלא את הפרטים של אמצעי הבקרה בטופס
כדי להקל על המשתמשים למלא טפסים,
להשתמש במאפיין type מתאים לרכיבי <input>.
הדפדפנים מציגים ממשק משתמש שמתאים ל-type,
כמו חלונית לבחירת תאריך עבור <input> מסוג date.
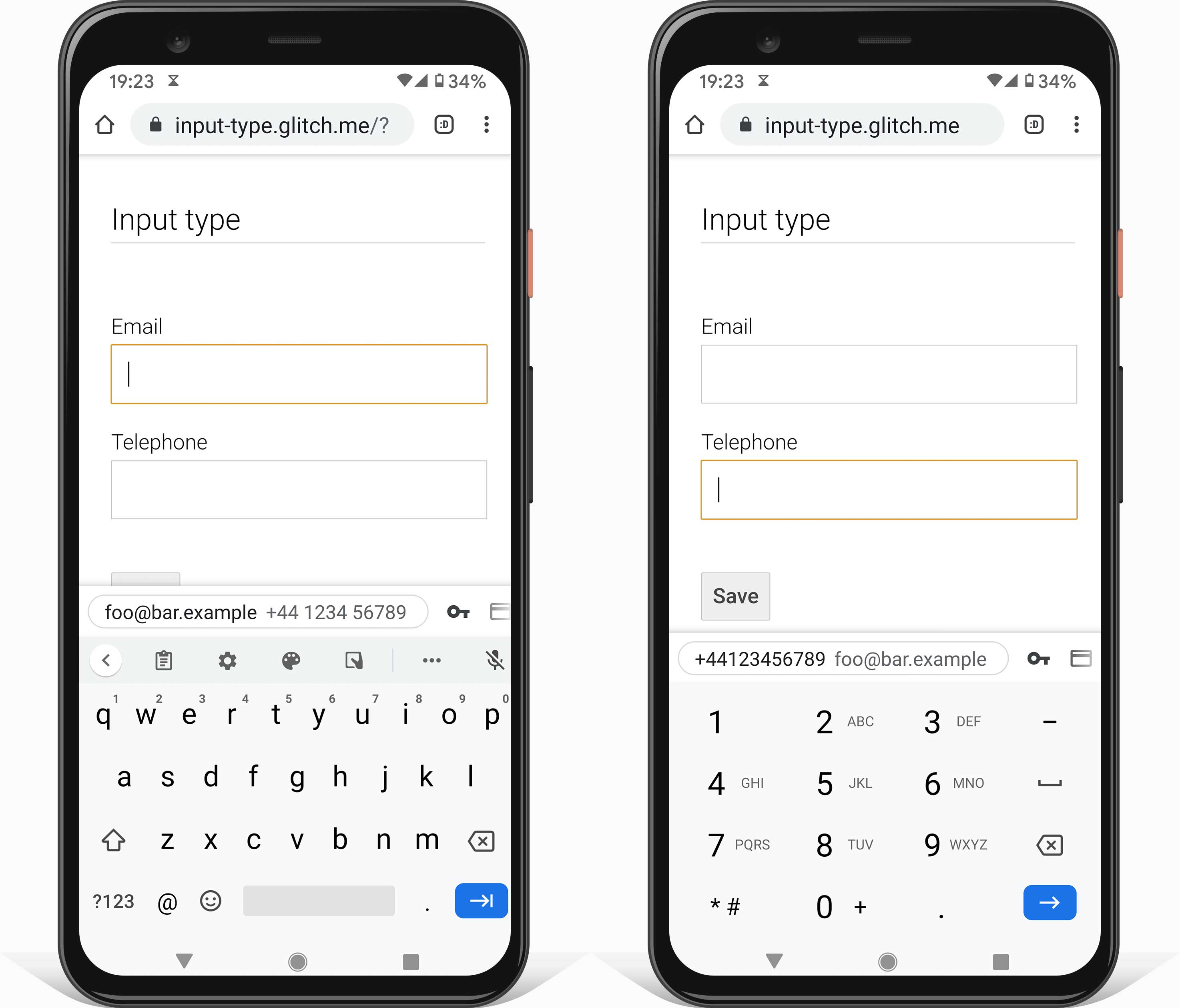
בדפדפנים בניידים מוצגת מקלדת מותאמת שמופיעה במסך,
למשל לוח מקשים של מספר טלפון עבור type="tel".
חלק מסוגי <input> משנים גם את כללי האימות של רכיב בזמן שליחת הטופס שלו.
לדוגמה, <input type="url"> תקף רק אם הוא לא ריק והערך הוא כתובת URL.
איך לוודא שהמשתמשים מזינים נתונים
יש מאפיינים שונים לציון מקלדת מתאימה שמופיעה במסך במכשירי מגע.
האפשרות הראשונה היא להשתמש במאפיין type, כפי שצוין למעלה.
אפשרות אחרת היא המאפיין inputmode שנתמך כאן
Android ו-iOS.
בניגוד למאפיין type, המאפיין inputmode משנה רק את המקלדת שמופיעה במסך
שסופק, ולא ההתנהגות של הרכיב עצמו. כדאי להשתמש ב-inputmode אם רוצים
להשאיר את ממשק המשתמש שמוגדר כברירת מחדל ואת כללי האימות שמוגדרים כברירת מחדל של <input>, אבל עדיין רוצים
במקלדת שמופיעה במסך באופן אופטימלי.

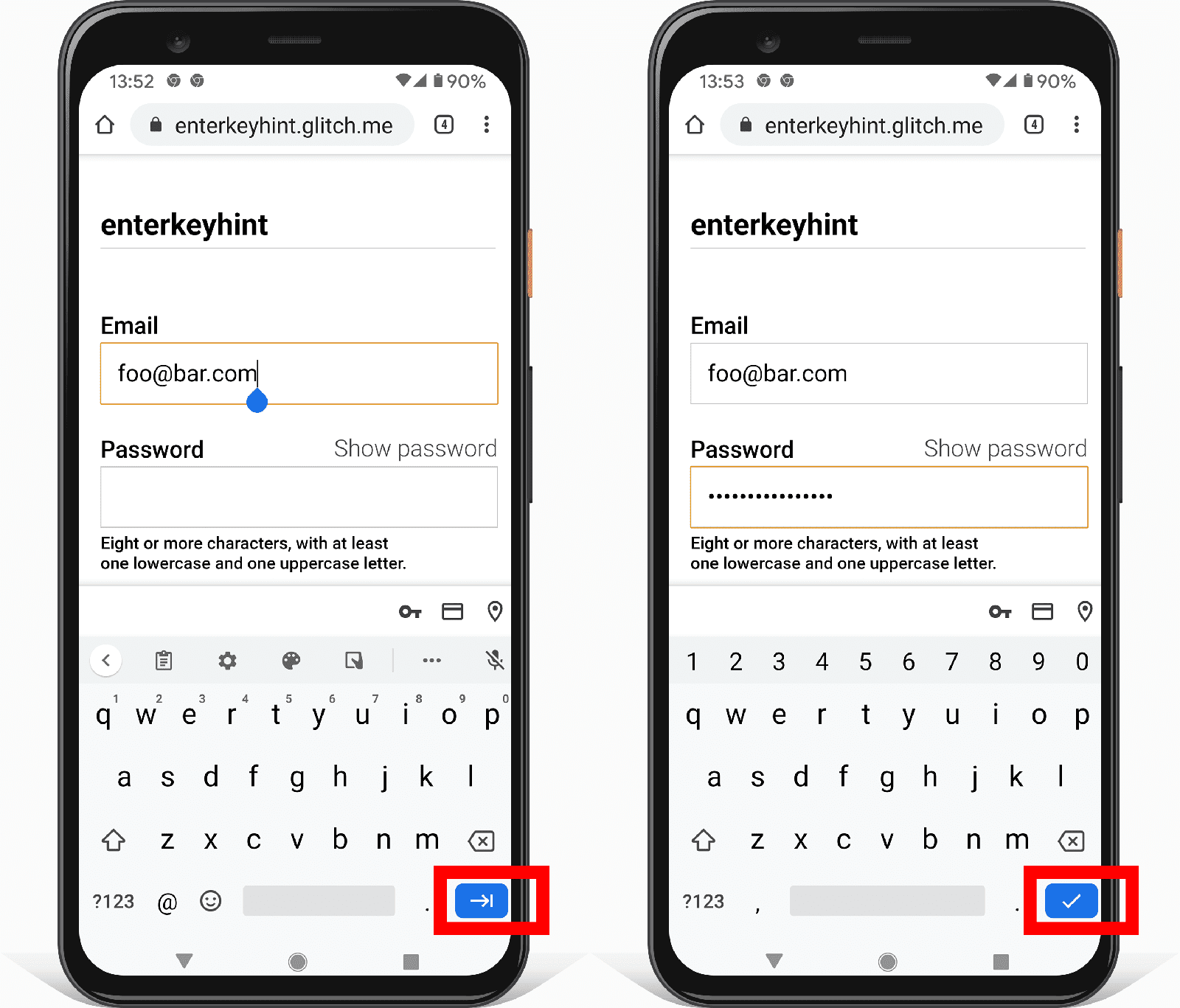
אפשר לשנות את המקש Enter במקלדות שמופיעות במסך באמצעות המאפיין enterkeyhint.
לדוגמה, enterkeyhint="next" או enterkeyhint="done" משנים את תווית הלחצן לסמל מתאים.
כך יהיה למשתמשים ברור יותר מה קורה כשהם שולחים את הטופס הנוכחי.

מוודאים שהמשתמשים יכולים לשלוח טופס
נניח שממלאים <form>, לוחצים על הלחצן שליחה אבל לא קורה כלום.
יכול להיות שהבעיה היא שהלחצן הושבת עם המאפיין disabled.
דפוס נפוץ של השבתה של הלחצן שליחה עד שהטופס תקין.
לפי התיאוריה, זה הגיוני, אבל לא כדאי להשבית את לחצן שליחה בזמן ההמתנה קלט מלא וחוקי של המשתמש. במקום זאת, מדגישים נתונים לא חוקיים כשהם מזינים ומדגישים אותם שדות בעייתיים למשתמש כשהוא שולח את הטופס.
עם זאת, כדאי להשבית את הלחצן שליחה אחרי שהטופס נשלח בהצלחה, אבל עדיין לא עובדו. מידע נוסף על לחצנים מושבתים
לעזור למשתמשים על ידי הצגת הנתונים שהם הזינו בעבר
נניח שיש לכם טופס תשלום שכולל כמה שלבים.
איך אפשר לוודא שהערכים שהוזנו בעבר עדיין מופיעים כשהמשתמש חוזר לשלב קודם?
המאפיין value משמש להצגת ערכים שכבר הושלמו.
<label for="name">Name</label>
<input value="Hilda" name="name" id="name" type="text">
יש כמה דרכים לאחזר את הערך של פקד הטופס ב-JavaScript.
אפשר להשתמש
value, או שתוכלו לגשת לערך באמצעות
getAttribute('value')
יש הבדל גדול אחד,
המאפיין value תמיד מחזיר את הערך הנוכחי,
ושימוש בפונקציה getAttribute() תמיד מחזיר את הערך הראשוני.
רוצים לנסות?
משנים את הטקסט בשדה השם וצופים במסוף.
שימו לב איך המאפיין value מחזיר את הטקסט הגלוי עכשיו,
ו-getAttribute('value') תמיד מחזירה את הערך הראשוני.
מידע נוסף על ההבדל בין מאפייני DOM ומאפייני DOM.
לרכיבי <input> מסוג checkbox או radio, צריך להשתמש במאפיין checked.
מוסיפים אותה אם המשתמש בחר אפשרות, ואם לא, מסירים אותה.
חשוב לוודא שהמשתמשים מבינים את הפורמט הצפוי
הערך של המאפיין placeholder הוא רמז לסוג המידע הצפוי.
<label for="name">Name</label>
<input type="text" name="name" id="name" placeholder="Karin">
זה עלול לבלבל את המשתמשים, כי זה נראה לא הגיוני למה פקד הטופס כבר מולא מראש. בנוסף, אם מוסיפים placeholder, קשה לראות אילו שדות בטופס עדיין צריכים למלא. בנוסף, קשה לקרוא את סגנון ברירת המחדל של טקסט ה-placeholder.
באופן כללי, חשוב להיזהר כשמשתמשים במאפיין placeholder ולעולם לא להשתמש במאפיין placeholder כדי להסביר את אופן השליטה בטופס.
במקום זאת, צריך להשתמש ברכיב <label>.
מידע נוסף על
למה כדאי להימנע מהמאפיין placeholder.
דרך טובה יותר לרמז על סוג המידע הצפוי היא להשתמש ברכיב HTML נוסף מתחת לפקד הטופס כדי להוסיף הסבר או דוגמה.
מוודאים שפקדי הטופס מוכנים לאימות
יש כמה מאפייני HTML שאפשר להשתמש בהם כדי להפעיל אימות מובנה.
אפשר להשתמש במאפיין required כדי למנוע שליחה של שדות ריקים.
אפשר לאכוף אימותים נוספים באמצעות המאפיין type.
לדוגמה, הערך של <input> של type="url" חייב להיות כתובת URL.
כדי לוודא שמשתמש מזין מספר מינימלי של תווים,
להשתמש במאפיין minlength.
כדי לא לאפשר ערך שמכיל יותר ממספר התווים המקסימלי,
להשתמש במאפיין maxlength.
אם מדובר בסוגי קלט מספריים, כמו <input type="number">, צריך להשתמש במקום זאת במאפיינים min ו-max.
מידע נוסף על אימות: איך עוזרים למשתמשים להזין את הנתונים הנכונים בטפסים
בדיקת ההבנה
בוחנים את הידע שלכם לגבי מאפייני טופס
באיזה מאפיין אפשר להשתמש כדי לשנות את התווית של המקש Enter במקלדת שמופיעה במסך?
enterkeyenterkeyhintenterkeytextenterkeylabelמה ההבדל בין הנכס value לבין הנכס getAttribute('value')?
value מחזיר את הערך הנוכחי, getAttribute('value') מחזיר את הערך הראשוני.value מחזיר את הערך הראשוני, getAttribute('value') מחזיר את הערך הנוכחי.value מחזיר את המפתח והערך, getAttribute('value') מחזיר רק את הערך.
