Atribut elemen HTML dapat meningkatkan kontrol formulir dan <form>.
Membantu pengguna mengisi kontrol formulir
Untuk memudahkan pengguna mengisi formulir,
gunakan atribut type yang sesuai untuk elemen <input> Anda.
Browser menampilkan antarmuka pengguna yang sesuai untuk type,
seperti pemilih tanggal untuk <input> jenis date.
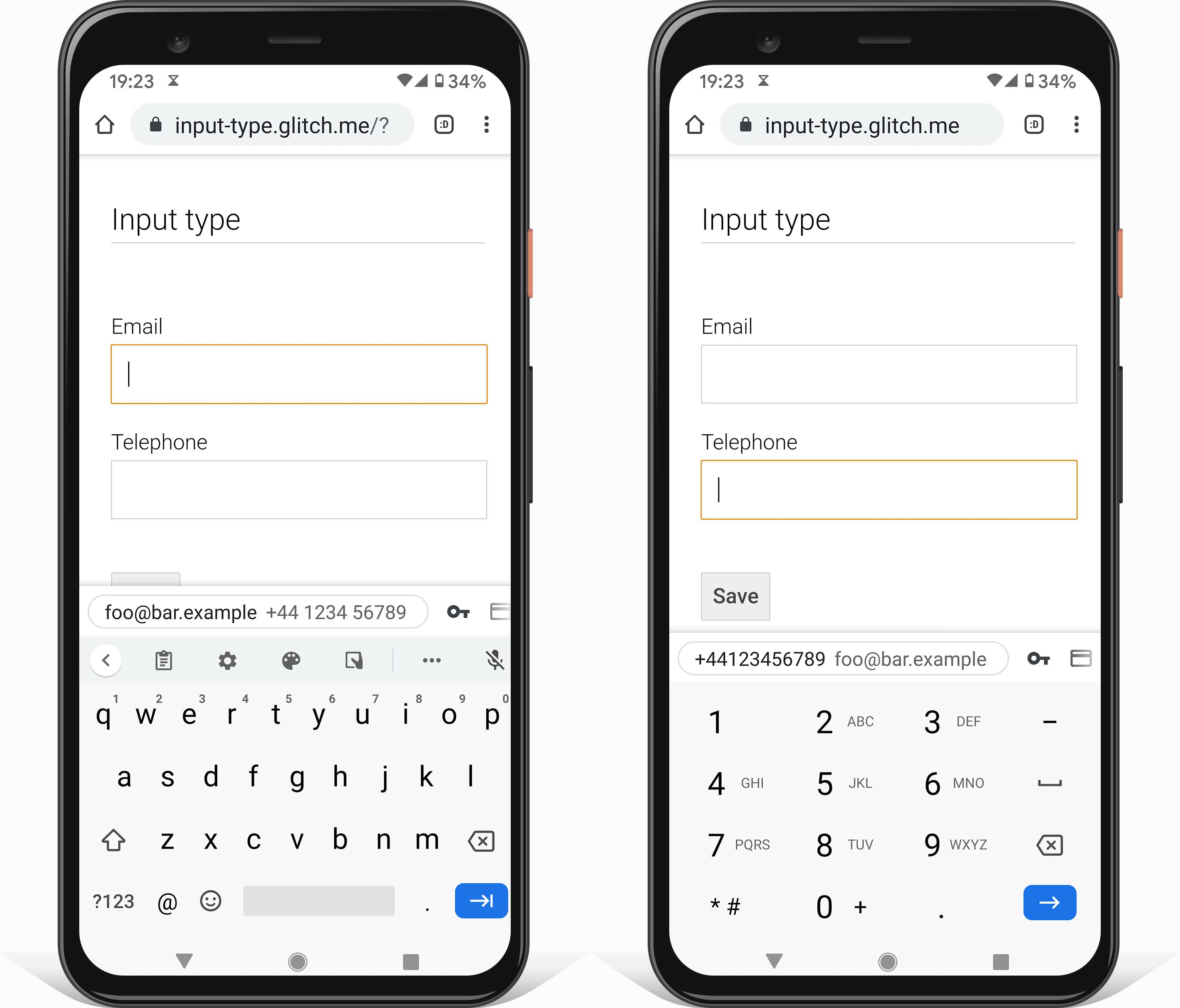
Browser di perangkat seluler menampilkan keyboard virtual yang disesuaikan,
seperti keypad nomor telepon untuk type="tel".
Beberapa jenis <input> juga mengubah aturan validasi untuk elemen saat formulirnya dikirimkan.
Misalnya, <input type="url"> hanya valid jika tidak kosong dan nilainya adalah URL.
Memastikan pengguna memasukkan data
Ada berbagai atribut untuk menyediakan keyboard virtual yang sesuai di perangkat sentuh.
Opsi pertama adalah menggunakan atribut type, seperti yang disebutkan di atas.
Opsi lainnya adalah atribut inputmode yang didukung di
Android dan iOS.
Berbeda dengan atribut type, atribut inputmode hanya mengubah keyboard virtual
disediakan, bukan perilaku elemen itu sendiri. Menggunakan inputmode adalah opsi yang baik jika Anda ingin
mempertahankan antarmuka pengguna default dan aturan validasi default <input>, tetapi tetap menginginkan
yang dioptimalkan untuk keyboard virtual.

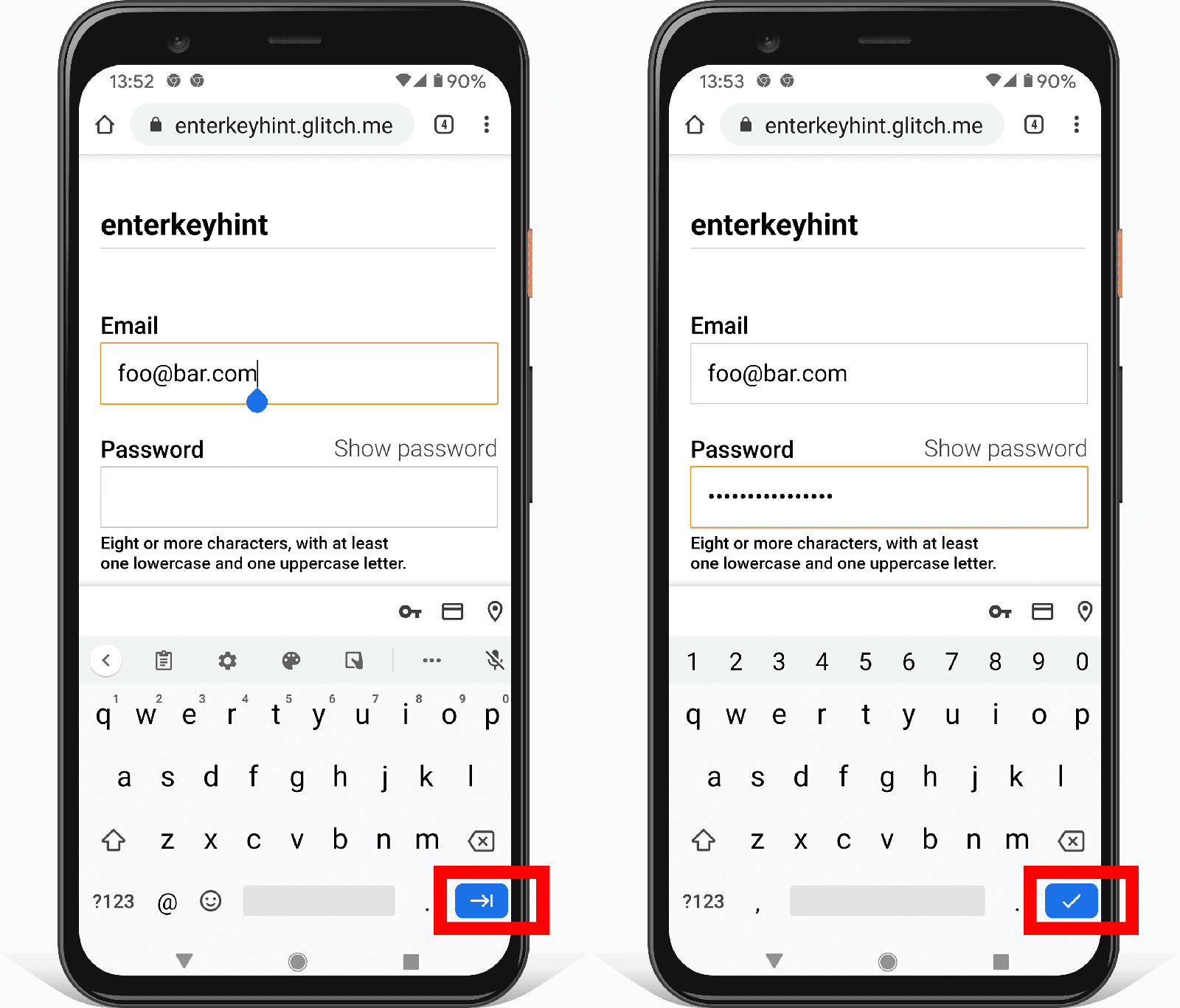
Anda dapat mengubah tombol Enter di keyboard virtual dengan atribut enterkeyhint.
Misalnya, enterkeyhint="next" atau enterkeyhint="done" mengubah label tombol ke ikon yang sesuai.
Hal ini membantu memperjelas bagi pengguna apa yang terjadi saat mereka mengirimkan formulir saat ini.

Memastikan pengguna dapat mengirimkan formulir
Misalnya, Anda mengisi <form>, klik tombol Kirim, tetapi tidak ada yang terjadi.
Masalahnya mungkin tombol tersebut telah dinonaktifkan dengan atribut disabled.
Merupakan pola umum untuk menonaktifkan tombol Submit hingga formulir valid.
Secara teori, hal ini terdengar masuk akal, tetapi Anda tidak boleh menonaktifkan tombol Submit saat menunggu input pengguna yang lengkap dan valid. Sebaliknya, sorot data yang tidak valid saat dimasukkan, dan sorot {i>field<i} yang bermasalah bagi pengguna saat mereka mengirimkan formulir.
Namun, Anda mungkin ingin menonaktifkan tombol Submit setelah formulir berhasil dikirim, tetapi belum diproses. Pelajari lebih lanjut tombol yang dinonaktifkan.
Membantu pengguna dengan menampilkan data yang sebelumnya mereka masukkan
Bayangkan Anda memiliki formulir checkout dengan beberapa langkah.
Bagaimana cara memastikan bahwa nilai yang dimasukkan sebelumnya masih ada saat pengguna kembali ke langkah sebelumnya?
Gunakan atribut value untuk menampilkan nilai yang telah selesai.
<label for="name">Name</label>
<input value="Hilda" name="name" id="name" type="text">
Ada beberapa cara untuk mengambil nilai kontrol formulir di JavaScript.
Anda dapat menggunakan
value, atau Anda dapat mengakses nilai dengan
getAttribute('value').
Ada satu perbedaan besar,
properti value selalu menampilkan nilai saat ini,
dan menggunakan getAttribute() akan selalu menampilkan nilai awal.
Coba sekarang!
Ubah teks kolom nama dan lihat konsol.
Perhatikan bagaimana properti value menampilkan teks yang saat ini terlihat,
sementara getAttribute('value') selalu menampilkan nilai awal.
Pelajari lebih lanjut perbedaan antara Atribut DOM dan properti DOM.
Untuk elemen <input> jenis checkbox atau radio, gunakan atribut checked.
Tambahkan jika pengguna memilih opsi dan hapus jika tidak.
Memastikan pengguna memahami format yang diharapkan
Nilai atribut placeholder adalah petunjuk untuk jenis informasi yang diharapkan.
<label for="name">Name</label>
<input type="text" name="name" id="name" placeholder="Karin">
Ini mungkin membingungkan pengguna, karena mungkin tampak tidak logis mengapa kontrol formulir tampak sudah diisi otomatis. Selain itu, menambahkan {i>placeholder<i} dapat menyulitkan untuk melihat bidang formulir mana yang masih harus dilengkapi. Selain itu, gaya default teks placeholder mungkin sulit dibaca.
Secara umum, berhati-hatilah saat menggunakan atribut placeholder dan jangan pernah menggunakan atribut placeholder untuk menjelaskan kontrol formulir.
Sebagai gantinya, gunakan elemen <label>.
Pelajari selengkapnya tentang
alasan Anda harus mempertimbangkan untuk menghindari atribut placeholder.
Cara yang lebih baik untuk memberikan petunjuk kepada pengguna tentang jenis informasi yang diharapkan adalah dengan menggunakan elemen HTML tambahan di bawah kontrol formulir untuk menambahkan penjelasan atau contoh.
Memastikan kontrol formulir siap untuk divalidasi
Ada berbagai atribut HTML yang tersedia untuk mengaktifkan validasi bawaan.
Gunakan atribut required untuk mencegah pengiriman kolom kosong.
Validasi tambahan dapat diterapkan dengan atribut type.
Misalnya, nilai <input> yang diperlukan dari type="url" harus berupa URL.
Untuk memastikan pengguna memasukkan jumlah minimum karakter,
gunakan atribut minlength.
Untuk melarang nilai apa pun dengan jumlah karakter lebih dari maksimum,
gunakan atribut maxlength.
Untuk jenis input numerik seperti <input type="number">, gunakan atribut min dan max sebagai gantinya.
Cari tahu lebih lanjut tentang validasi: Bantu pengguna memasukkan data yang tepat dalam formulir.
Menguji pemahaman Anda
Uji pengetahuan Anda tentang atribut formulir
Atribut apa yang dapat Anda gunakan untuk mengubah label tombol Enter pada keyboard virtual?
enterkeyenterkeyhintenterkeytextenterkeylabelApa perbedaan antara properti value dan getAttribute('value')?
value menampilkan nilai saat ini, getAttribute('value') menampilkan nilai awal.value menampilkan nilai awal, getAttribute('value') menampilkan nilai saat ini.value menampilkan kunci dan nilai, getAttribute('value') hanya menampilkan nilai.
