Gli attributi degli elementi HTML possono migliorare i controlli di <form> e modulo.
Aiuta gli utenti a compilare i controlli dei moduli
Per semplificare la compilazione dei moduli,
utilizza un attributo type appropriato per i tuoi elementi <input>.
I browser mostrano un'interfaccia utente appropriata per type,
ad esempio un selettore della data per un <input> di tipo date.
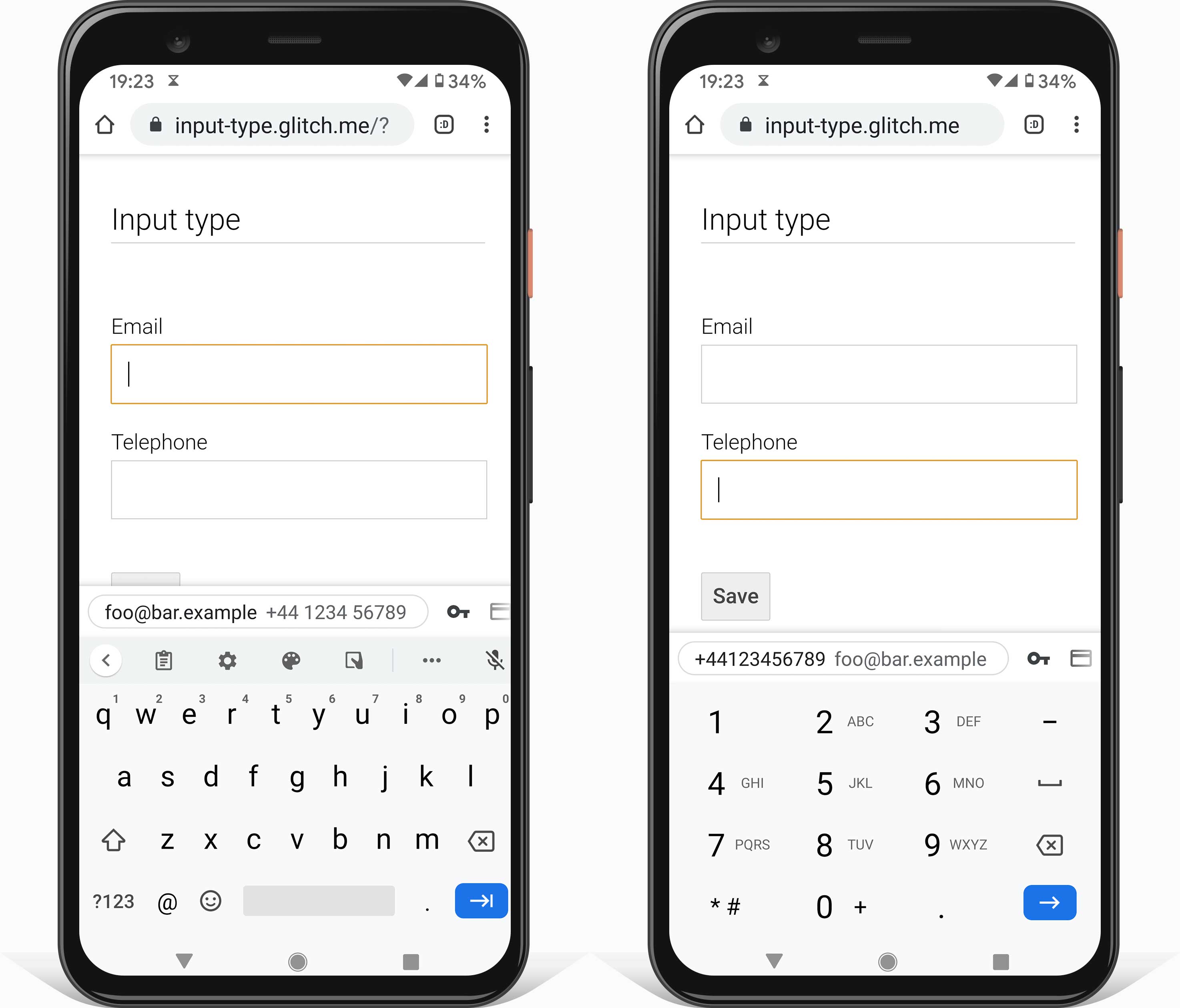
I browser sui dispositivi mobili mostrano
una tastiera sullo schermo adattata
come il tastierino di un numero di telefono type="tel".
Alcuni tipi di <input> modificano anche le regole di convalida di un elemento quando viene inviato il relativo modulo.
<input type="url">, ad esempio, è valido solo se non è vuoto e il valore è un URL.
Assicurati che gli utenti inseriscano i dati
Esistono diversi attributi per fornire una tastiera sullo schermo appropriata sui dispositivi touch.
La prima opzione consiste nell'utilizzare l'attributo type, come indicato sopra.
Un'altra opzione è che l'attributo inputmode è supportato
Android e iOS.
A differenza dell'attributo type, l'attributo inputmode modifica solo la tastiera sullo schermo
fornito, non il comportamento dell'elemento stesso. L'utilizzo di inputmode è una buona soluzione se vuoi
mantiene l'interfaccia utente predefinita e le regole di convalida predefinite di un <input>, ma si desidera comunque
tastiera sullo schermo ottimizzata.

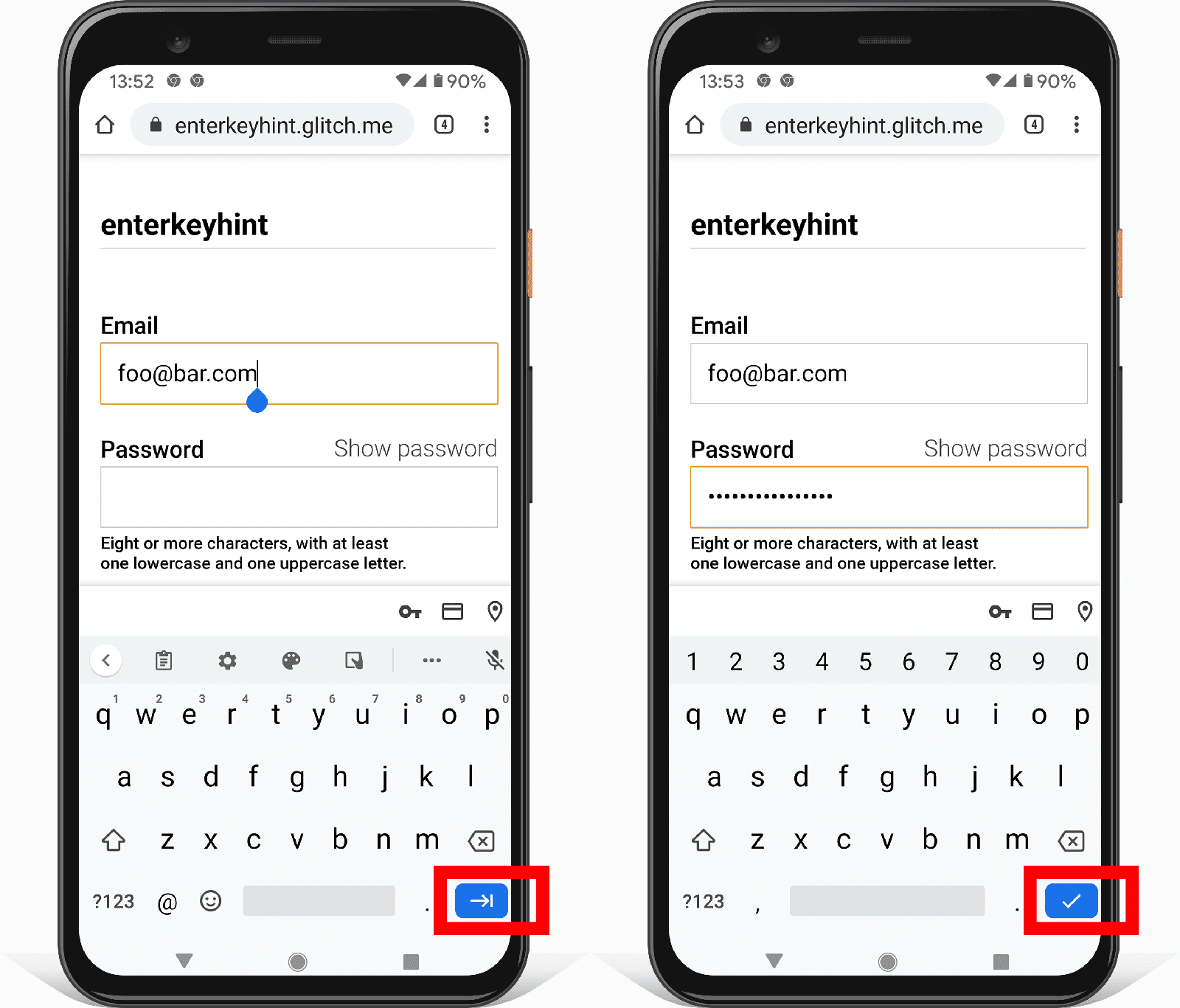
Puoi modificare il tasto Enter sulle tastiere sullo schermo con l'attributo enterkeyhint.
Ad esempio, enterkeyhint="next" o enterkeyhint="done" cambiano l'etichetta del pulsante con un'icona appropriata.
In questo modo, sarà più chiaro per gli utenti cosa succede quando inviano il modulo corrente.

Assicurarsi che gli utenti possano inviare un modulo
Supponiamo che tu compili un <form> e fai clic sul pulsante Invia, ma non succede niente.
Il problema potrebbe essere che il pulsante è stato disattivato con l'attributo disabled.
È prassi comune disattivare il pulsante Invia fino a quando il modulo non è valido.
In teoria sembra sensato, ma non dovresti disattivare il pulsante Invia mentre aspetti un input utente valido e completo. Evidenzia invece i dati non validi quando vengono inseriti ed evidenzia campi problematici quando l'utente invia il modulo.
Tuttavia, potresti voler disattivare il pulsante Invia una volta che il modulo è stato inviato correttamente, ma non ancora elaborati. Scopri di più sui pulsanti disattivati.
Aiuta gli utenti mostrando i dati che hanno inserito in precedenza
Immagina di avere un modulo di pagamento con più passaggi.
Come puoi assicurarti che i valori inseriti in precedenza siano ancora presenti quando l'utente torna a un passaggio precedente?
Utilizza l'attributo value per mostrare i valori già completati.
<label for="name">Name</label>
<input value="Hilda" name="name" id="name" type="text">
Esistono diversi modi per recuperare il valore di un controllo modulo in JavaScript.
Puoi utilizzare lo
value oppure puoi accedere al valore con
getAttribute('value').
C'è una grande differenza,
la proprietà value restituisce sempre il valore corrente,
e l'uso di getAttribute() restituisce sempre il valore iniziale.
Prova
Modifica il testo del campo del nome e osserva la console.
Nota come la proprietà value restituisce il testo attualmente visibile,
mentre getAttribute('value') restituisce sempre il valore iniziale.
Scopri di più sulla differenza tra Attributi DOM e proprietà DOM.
Per gli elementi <input> di tipo checkbox o radio, utilizza l'attributo checked.
Aggiungila se l'utente ha selezionato un'opzione e rimuovila negli altri casi.
Assicurati che gli utenti comprendano il formato previsto
Il valore dell'attributo placeholder è un suggerimento per il tipo di informazioni previste.
<label for="name">Name</label>
<input type="text" name="name" id="name" placeholder="Karin">
Questo può confondere gli utenti, può sembrare illogico perché un controllo del modulo sembri già precompilato. Inoltre, l'aggiunta di un segnaposto può complicare l'individuazione dei campi del modulo ancora da compilare. Inoltre, lo stile predefinito del testo segnaposto può essere difficile da leggere.
In generale, fai attenzione quando utilizzi l'attributo placeholder e non usare mai l'attributo placeholder per spiegare un controllo del modulo.
Usa invece l'elemento <label>.
Scopri di più su
perché dovresti valutare di evitare l'attributo placeholder.
Un modo migliore per fornire agli utenti un suggerimento sul tipo di informazioni previste è l'utilizzo di un elemento HTML aggiuntivo sotto il controllo del modulo per aggiungere una spiegazione o un esempio.
Assicurati che i controlli del modulo siano pronti per la convalida
Sono disponibili diversi attributi HTML per attivare la convalida integrata.
Utilizza l'attributo required per impedire l'invio di campi vuoti.
È possibile applicare ulteriori convalide con l'attributo type.
Ad esempio, il valore obbligatorio di <input> di type="url" deve essere un URL.
Per assicurarti che un utente inserisca un numero minimo di caratteri,
utilizza l'attributo minlength.
Per non consentire qualsiasi valore con più di un numero massimo di caratteri,
utilizza l'attributo maxlength.
Per tipi di input numerici come <input type="number">, utilizza invece gli attributi min e max.
Scopri di più sulla convalida: aiuta gli utenti a inserire i dati corretti nei moduli.
Verifica le tue conoscenze
Verifica la tua conoscenza degli attributi dei moduli
Quale attributo puoi utilizzare per modificare l'etichetta del tasto Enter su una tastiera sullo schermo?
enterkeyenterkeyhintenterkeytextenterkeylabelQual è la differenza tra la proprietà value e getAttribute('value')?
value restituisce il valore corrente, mentre getAttribute('value') restituisce il valore iniziale.value restituisce il valore iniziale, getAttribute('value') restituisce il valore corrente.value restituisce la chiave e il valore, getAttribute('value') restituisce solo il valore.