Les attributs d'élément HTML peuvent améliorer vos <form> et les commandes de formulaire.
Aider les utilisateurs à remplir les commandes de formulaire
Pour permettre aux utilisateurs
de remplir des formulaires plus facilement,
Utilisez un attribut type approprié pour vos éléments <input>.
Les navigateurs affichent une interface utilisateur adaptée à type,
comme un sélecteur de date pour une <input> de type date.
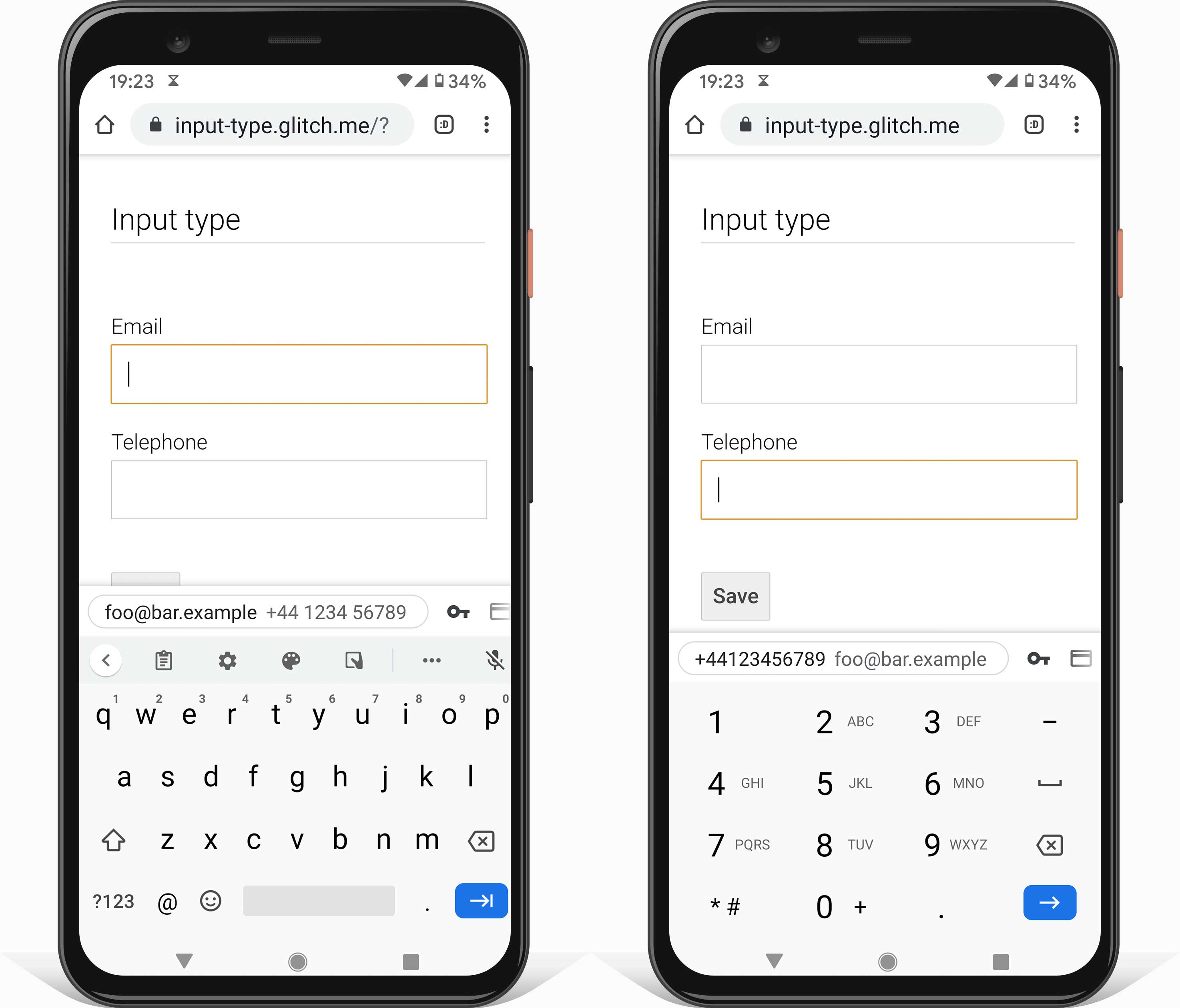
Les navigateurs sur les appareils mobiles
affichent un clavier à l'écran adapté,
tel qu'un clavier numérique pour type="tel".
Certains types <input> modifient également les règles de validation d'un élément lors de l'envoi de son formulaire.
<input type="url">, par exemple, n'est valide que s'il n'est pas vide et que la valeur est une URL.
S'assurer que les utilisateurs saisissent des données
Il existe différents attributs pour fournir un clavier à l'écran approprié sur les appareils tactiles.
La première consiste à utiliser l'attribut type, comme indiqué ci-dessus.
Vous pouvez aussi utiliser l'attribut inputmode
Android et iOS.
Contrairement à l'attribut type, l'attribut inputmode ne modifie que le clavier à l'écran.
et non le comportement de l'élément lui-même. L'utilisation de inputmode est une bonne option si vous souhaitez
conserver l'interface utilisateur par défaut et les règles de validation par défaut d'un <input>, mais vous voulez quand même
clavier à l'écran optimisé.

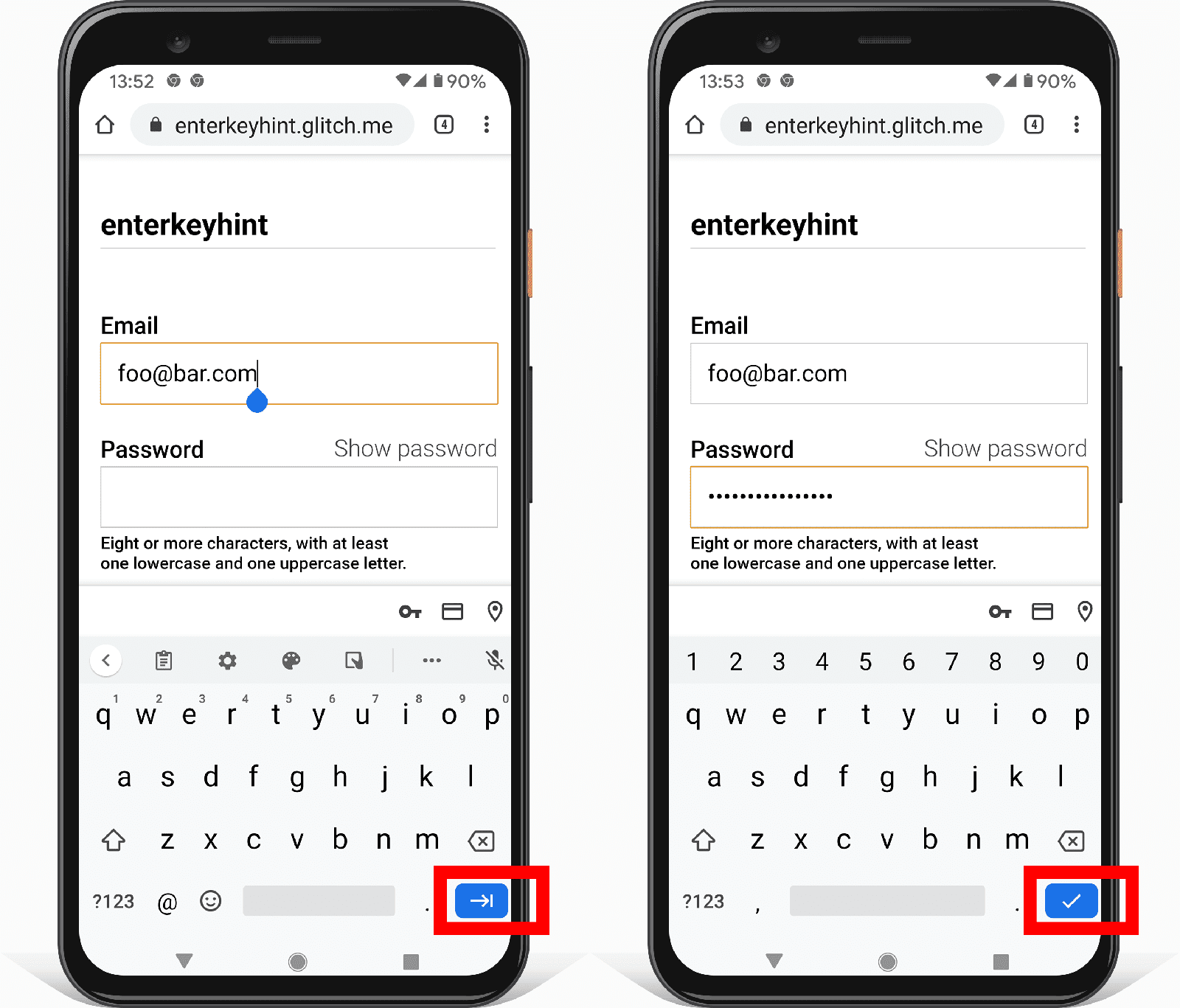
Vous pouvez modifier la touche Enter des claviers à l'écran avec l'attribut enterkeyhint.
Par exemple, enterkeyhint="next" ou enterkeyhint="done" remplace le libellé du bouton par une icône appropriée.
Cela permet d'expliquer plus clairement aux utilisateurs ce qui se passe lorsqu'ils envoient le formulaire actuel.

S'assurer que les utilisateurs peuvent envoyer un formulaire
Imaginons que vous remplissiez un <form> et que vous cliquiez sur le bouton Envoyer, mais que rien ne se passe.
Le problème peut être dû au fait que le bouton a été désactivé avec l'attribut disabled.
Le bouton Submit (Envoyer) est souvent désactivé jusqu'à ce que le formulaire soit valide.
En théorie, cela semble logique, mais vous ne devriez pas désactiver le bouton Envoyer pendant que vous des entrées utilisateur complètes et valides. Mettez plutôt les données non valides en surbrillance lorsqu'elles sont saisies les champs problématiques à l'utilisateur lorsqu'il envoie le formulaire.
Toutefois, vous pouvez désactiver le bouton Envoyer une fois le formulaire envoyé. pas encore traitées. En savoir plus sur les boutons désactivés
Aider les utilisateurs en leur montrant les données qu'ils ont saisies précédemment
Imaginons que vous ayez un formulaire de règlement avec plusieurs étapes.
Comment s'assurer que les valeurs saisies précédemment sont toujours là lorsque l'utilisateur revient à une étape précédente ?
Utilisez l'attribut value pour afficher les valeurs déjà renseignées.
<label for="name">Name</label>
<input value="Hilda" name="name" id="name" type="text">
Il existe plusieurs façons de récupérer la valeur d'une commande de formulaire en JavaScript.
Vous pouvez utiliser
value, ou vous pouvez accéder à la valeur avec
getAttribute('value')
Il y a une grande différence,
la propriété value renvoie toujours la valeur actuelle,
L'utilisation de getAttribute() renvoie toujours la valeur initiale.
Essayer
Modifiez le texte du champ du nom et observez la console.
Notez que la propriété value renvoie le texte actuellement visible,
tandis que getAttribute('value') renvoie toujours la valeur initiale.
En savoir plus sur la différence entre Attributs DOM et propriétés DOM.
Pour les éléments <input> de type checkbox ou radio, utilisez l'attribut checked.
Ajoutez-la si l'utilisateur a sélectionné une option et supprimez-la dans le cas contraire.
S'assurer que les utilisateurs comprennent le format attendu
La valeur de l'attribut placeholder indique le type d'informations attendues.
<label for="name">Name</label>
<input type="text" name="name" id="name" placeholder="Karin">
Cela peut dérouter les utilisateurs, car il peut sembler illogique de savoir pourquoi une commande de formulaire semble déjà préremplie. De plus, l'ajout d'un espace réservé peut rendre difficile l'identification des champs de formulaire qu'il reste encore à remplir. De plus, le style par défaut du texte d'espace réservé peut être difficile à lire.
En règle générale, soyez prudent lorsque vous utilisez l'attribut placeholder et n'utilisez jamais l'attribut placeholder pour expliquer une commande de formulaire.
Utilisez plutôt l'élément <label>.
En savoir plus sur
pourquoi vous devriez envisager d'éviter l'attribut placeholder.
Un meilleur moyen de donner aux utilisateurs des indications sur le type d'informations attendu est d'utiliser un élément HTML supplémentaire sous la commande de formulaire pour ajouter une explication ou un exemple.
Assurez-vous que les commandes de formulaire sont prêtes pour la validation
Divers attributs HTML permettent d'activer la validation intégrée.
Utilisez l'attribut required pour empêcher l'envoi de champs vides.
Des validations supplémentaires peuvent être appliquées à l'aide de l'attribut type.
Par exemple, la valeur de l'attribut <input> obligatoire type="url" doit être une URL.
Pour vous assurer qu'un utilisateur
entre un nombre minimum de caractères,
utilisez l'attribut minlength.
Pour interdire toute valeur comportant plus d'un nombre maximum de caractères,
utilisez l'attribut maxlength.
Pour les types d'entrées numériques tels que <input type="number">, utilisez plutôt les attributs min et max.
Pour en savoir plus sur la validation, consultez Aider les utilisateurs à saisir les bonnes données dans les formulaires.
Testez vos connaissances
Tester vos connaissances sur les attributs de formulaire
Quel attribut pouvez-vous utiliser pour modifier le libellé de la touche Enter sur un clavier à l'écran ?
enterkeyenterkeyhintenterkeytextenterkeylabelQuelle est la différence entre la propriété value et getAttribute('value') ?
value renvoie la valeur actuelle, et getAttribute('value') renvoie la valeur initiale.value renvoie la valeur initiale, et getAttribute('value') renvoie la valeur actuelle.value renvoie la clé et la valeur, getAttribute('value') ne renvoie que la valeur.
