HTML 요소 속성을 사용하면 <form> 및 양식 컨트롤을 개선할 수 있습니다.
사용자의 양식 컨트롤 작성 지원하기
사용자가 양식을 더 쉽게 작성할 수 있도록
<input> 요소에 적절한 type 속성을 사용합니다.
브라우저는 type에 적합한 사용자 인터페이스를 표시합니다.
예: date 유형 <input>의 날짜 선택 도구
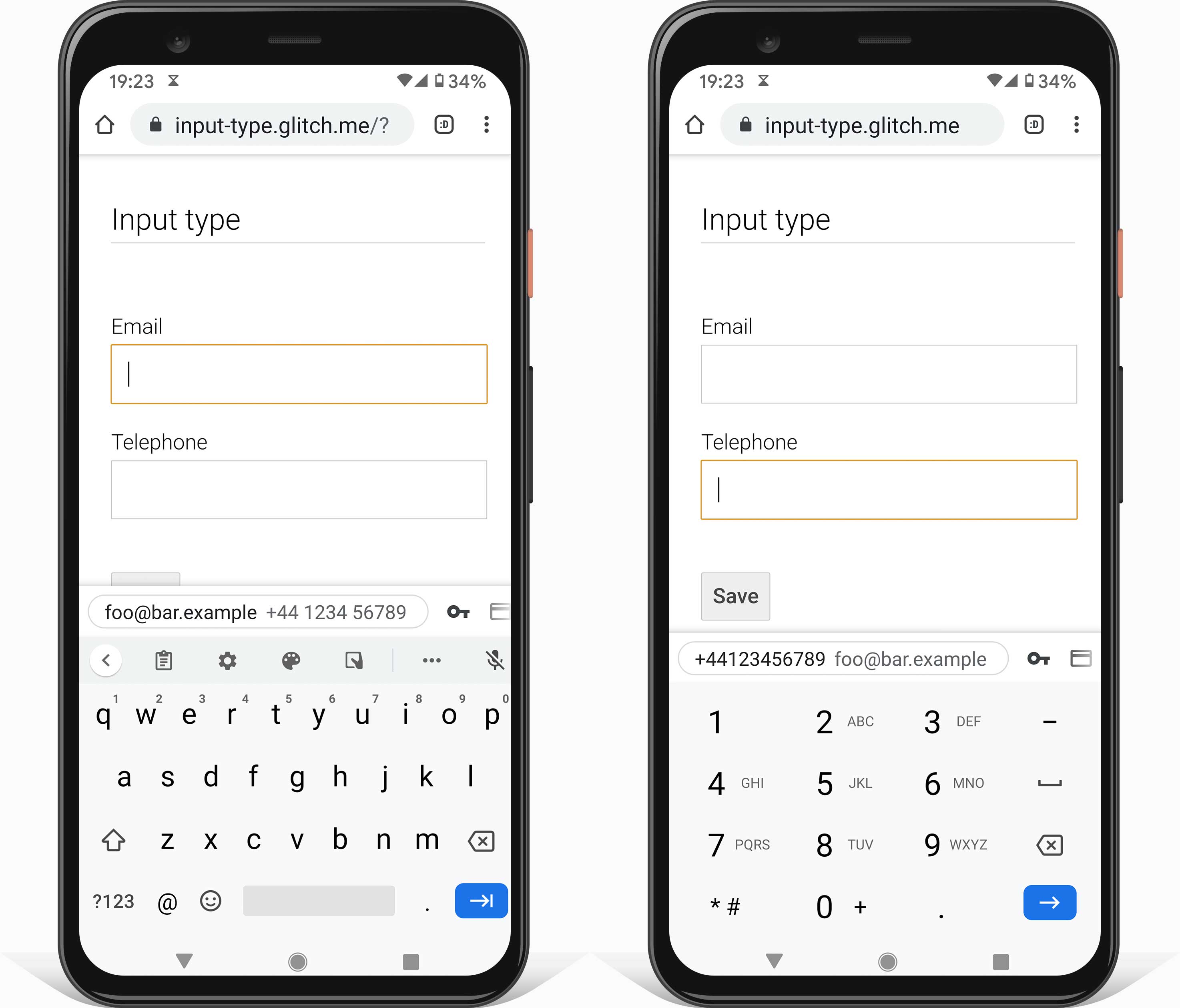
휴대기기의 브라우저에는 조정된 터치 키보드가 표시되어 있습니다.
type="tel"의 전화번호 키패드 등).
일부 <input> 유형은 양식이 제출될 때 요소의 유효성 검사 규칙을 변경하기도 합니다.
예를 들어 <input type="url">는 비어 있지 않고 값이 URL인 경우에만 유효합니다.
사용자의 데이터 입력 확인하기
터치 기기에서 적절한 터치 키보드를 제공하기 위한 다양한 속성이 있습니다.
첫 번째 옵션은 위에서 설명한 대로 type 속성을 사용하는 것입니다.
또 다른 옵션은 inputmode 속성은
Android 및 iOS
type 속성과 달리 inputmode 속성은 터치 키보드만 변경합니다.
요소 자체의 동작이 아닙니다. 다음과 같은 경우 inputmode를 사용하는 것이 좋습니다.
기본 사용자 인터페이스와 <input>의 기본 유효성 검사 규칙을 유지하되
터치 키보드에 최적화되어 있습니다.

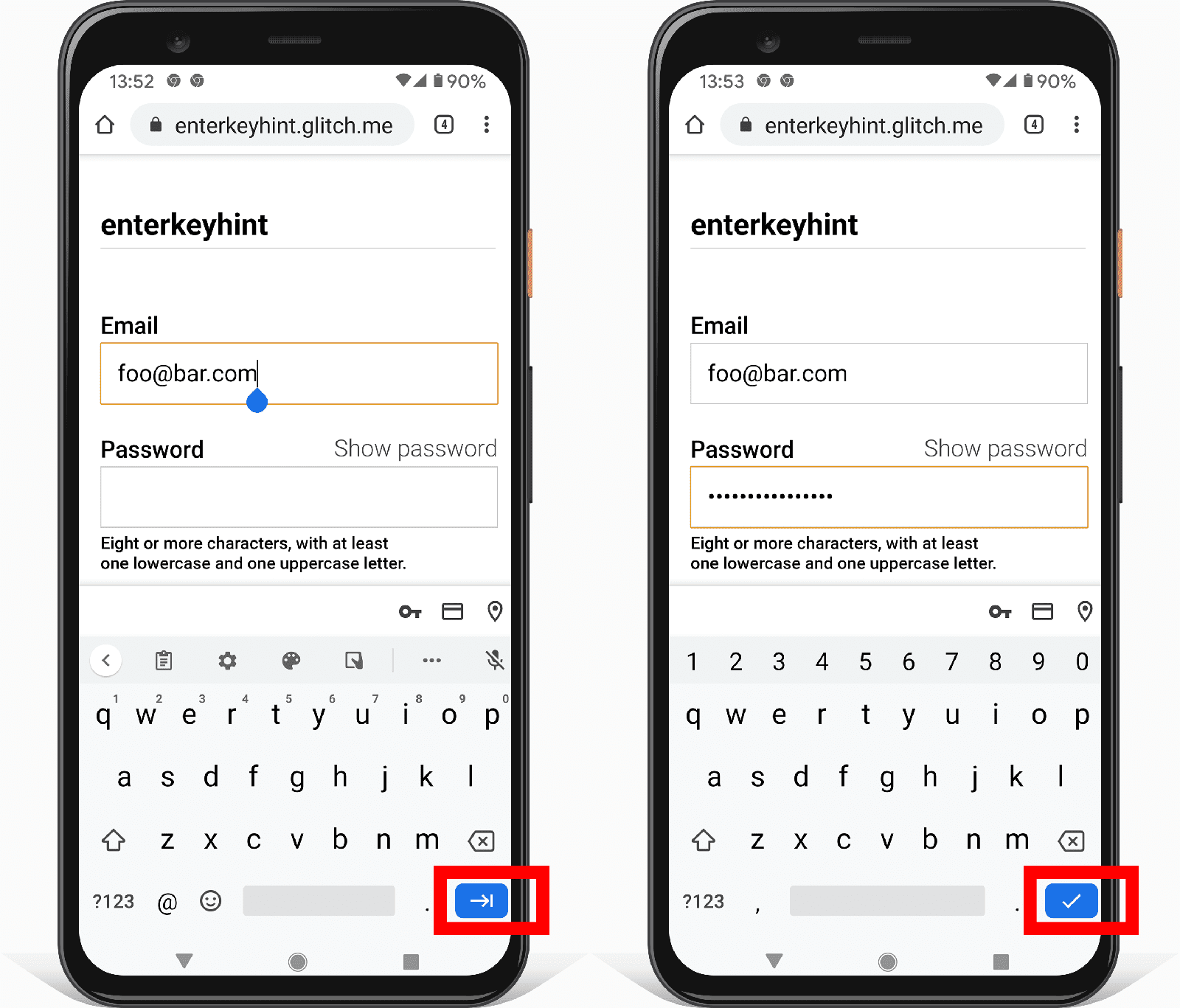
터치 키보드의 Enter 키는 enterkeyhint 속성을 사용하여 변경할 수 있습니다.
예를 들어 enterkeyhint="next" 또는 enterkeyhint="done"는 버튼 라벨을 적절한 아이콘으로 변경합니다.
이렇게 하면 사용자가 현재 양식을 제출할 때 어떤 일이 일어나는지 더 명확하게 파악할 수 있습니다.

사용자가 양식을 제출할 수 있는지 확인하기
<form>를 입력하고 Submit 버튼을 클릭해도 아무 일도 일어나지 않는다고 가정해 보겠습니다.
버튼이 disabled 속성으로 사용 중지된 문제일 수 있습니다.
양식이 유효할 때까지 Submit 버튼을 사용 중지하는 일반적인 패턴입니다.
이론적으로는 합리적으로 들리지만 기다리는 동안 Submit 버튼을 사용 중지하면 안 됩니다. 완전하고 유효한 사용자 입력입니다. 대신 잘못된 데이터를 입력하면 강조 표시하고 문제가 있는 필드를 사용자에게 표시합니다.
그러나 양식이 성공적으로 제출된 후에는 제출 버튼을 사용 중지할 수 있지만 처리할 수 없습니다. 사용 중지된 버튼에 관해 자세히 알아보세요.
사용자가 이전에 입력한 데이터를 표시하여 사용자 지원
여러 단계로 구성된 결제 양식이 있다고 가정해 보겠습니다.
사용자가 이전 단계로 돌아왔을 때 이전에 입력한 값이 그대로 남아 있도록 하려면 어떻게 해야 할까요?
value 속성을 사용하여 이미 완료된 값을 표시합니다.
<label for="name">Name</label>
<input value="Hilda" name="name" id="name" type="text">
JavaScript에서 양식 컨트롤의 값을 가져오는 방법에는 여러 가지가 있습니다.
이
value 속성을 사용하거나
getAttribute('value')
한 가지 큰 차이점은
value 속성은 항상 현재 값을 반환합니다.
getAttribute()를 사용하면 항상 초깃값이 반환됩니다.
사용해 보기
이름 필드의 텍스트를 변경하고 콘솔을 확인합니다.
value 속성이 현재 표시된 텍스트를 반환하는 방법을 확인하세요.
반면 getAttribute('value')은 항상 초깃값을 반환합니다.
Kubernetes와 DOM 속성 및 DOM 속성
checkbox 또는 radio 유형의 <input> 요소의 경우 checked 속성을 사용합니다.
사용자가 옵션을 선택한 경우 추가하고 그렇지 않으면 삭제합니다.
사용자가 올바른 형식을 이해할 수 있도록 지원
placeholder 속성의 값은 예상되는 정보의 종류에 관한 힌트입니다.
<label for="name">Name</label>
<input type="text" name="name" id="name" placeholder="Karin">
이는 사용자에게 혼란을 줄 수 있습니다. 양식 컨트롤이 이미 미리 채워져 있는 것처럼 보일 수 있습니다. 또한 자리표시자를 추가하면 어떤 양식 입력란을 작성해야 하는지 파악하기 어려울 수 있습니다. 또한 자리표시자 텍스트의 기본 스타일은 읽기 어려울 수 있습니다.
일반적으로 placeholder 속성을 사용할 때는 주의해야 하며, 양식 컨트롤을 설명하는 데 placeholder 속성을 사용해서는 안 됩니다.
대신 <label> 요소를 사용하세요.
다음에 대해 자세히 알아보기
placeholder 속성의 사용을 고려해야 하는 이유
사용자에게 예상되는 정보의 종류에 대한 힌트를 제공하는 좋은 방법은 추가 HTML 요소를 사용하는 것입니다. 양식 컨트롤 아래에 설명 또는 예제를 추가합니다.
양식 컨트롤의 유효성 검사 준비
기본 제공 유효성 검사를 활성화하는 데 사용할 수 있는 다양한 HTML 속성이 있습니다.
빈 필드가 제출되지 않도록 하려면 required 속성을 사용합니다.
type 속성을 사용하여 추가 유효성 검사를 실시할 수 있습니다.
예를 들어 필수 <input>인 type="url" 값은 URL이어야 합니다.
사용자가 최소 문자 수를 입력하도록 하려면
minlength 속성을 사용합니다.
최대 문자 수를 초과하는 값을 허용하지 않으려면
maxlength 속성을 사용합니다.
<input type="number">와 같은 숫자 입력 유형에는 min 및 max 속성을 대신 사용하세요.
유효성 검사에 대해 자세히 알아보세요. 사용자가 양식에 올바른 데이터를 입력하도록 지원합니다.
이해도 확인
양식 속성에 대한 지식 테스트
터치 키보드에서 Enter 키의 라벨을 변경하는 데 사용할 수 있는 속성은 무엇인가요?
enterkeyenterkeyhintenterkeytextenterkeylabelvalue 속성과 getAttribute('value')의 차이점은 무엇인가요?
value 속성은 현재 값을 반환하고 getAttribute('value')는 초깃값을 반환합니다.value 속성은 초깃값을 반환하고 getAttribute('value')는 현재 값을 반환합니다.value 속성은 키와 값을 반환하고 getAttribute('value')는 값만 반환합니다.