Os atributos de elementos HTML podem aprimorar os controles de <form> e de formulários.
Ajudar os usuários a preencher controles de formulários
Para facilitar o preenchimento de formulários para os usuários,
use um atributo type apropriado para seus elementos <input>.
Os navegadores mostram uma interface do usuário adequada para a type,
como um seletor de data para uma <input> do tipo date.
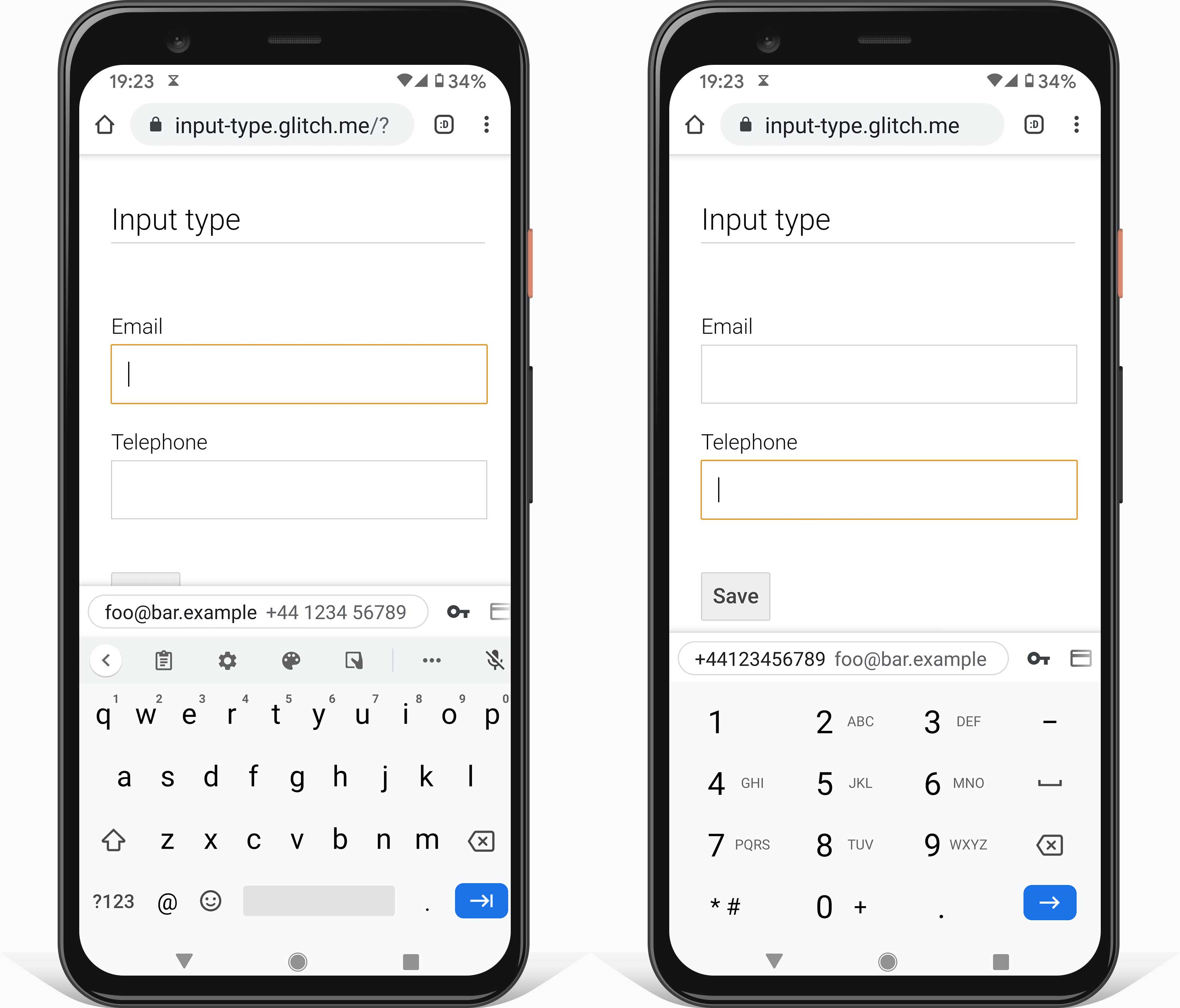
Os navegadores em dispositivos móveis mostram um teclado na tela adaptado,
como um teclado com número de telefone para type="tel".
Alguns tipos de <input> também mudam as regras de validação de um elemento quando o formulário é enviado.
<input type="url">, por exemplo, só é válido se não estiver vazio e o valor for um URL.
Garantir que os usuários insiram dados
Existem atributos diferentes para fornecer um teclado na tela apropriado em dispositivos touchscreen.
A primeira opção é usar o atributo type, conforme mencionado acima.
Outra opção é o atributo inputmode compatível com
Android e iOS.
Ao contrário do atributo type, o atributo inputmode muda apenas o teclado na tela.
fornecido, e não o comportamento do próprio elemento. Usar inputmode é uma boa opção se você quiser
manter a interface do usuário e as regras de validação padrão de uma <input>, mas ainda assim
teclado na tela otimizado.

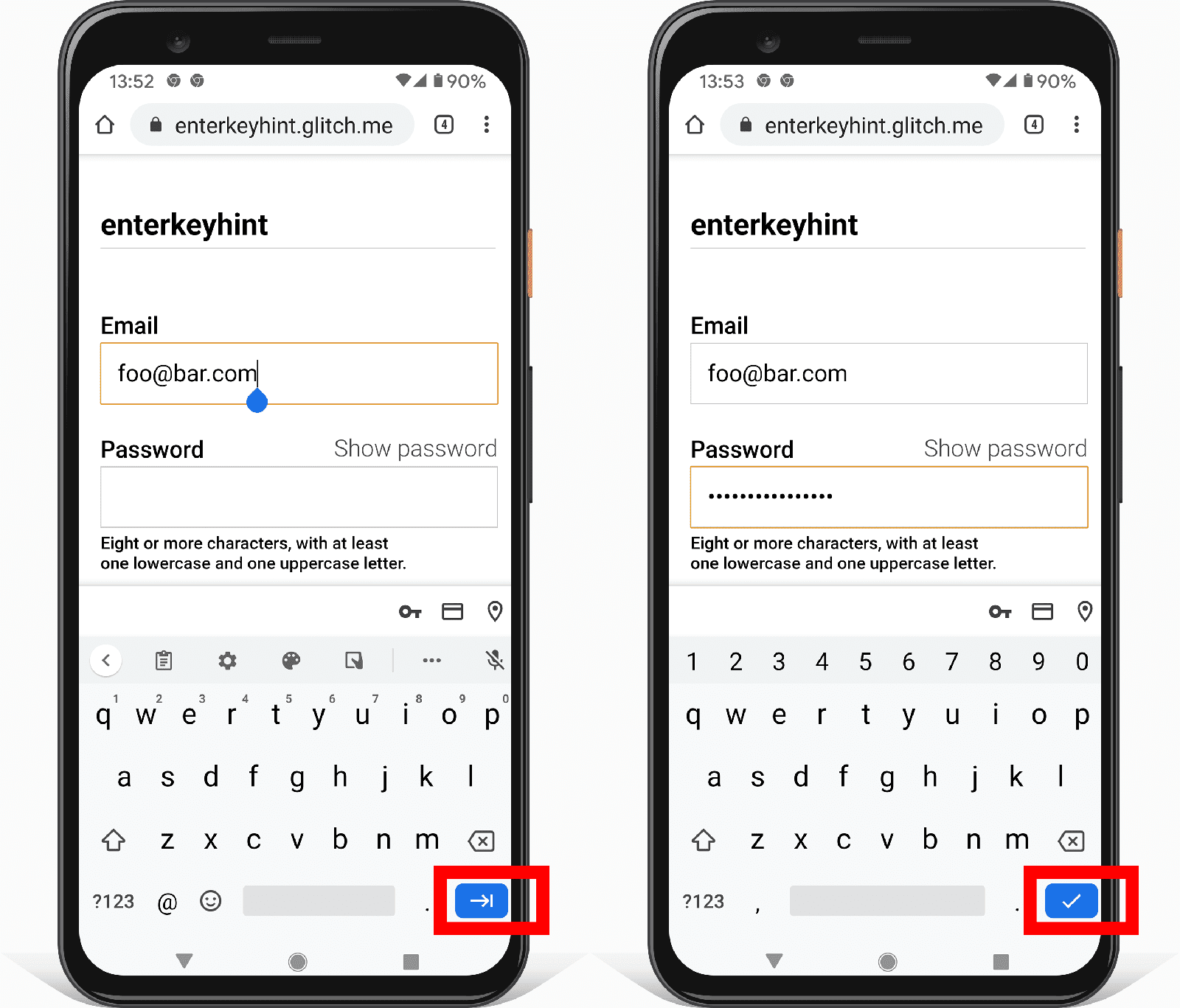
É possível mudar a tecla Enter em teclados na tela com o atributo enterkeyhint.
Por exemplo, enterkeyhint="next" ou enterkeyhint="done" muda o rótulo do botão para um ícone apropriado.
Isso deixa mais claro para os usuários o que acontece quando eles enviam o formulário atual.

Garantir que os usuários possam enviar um formulário
Digamos que você preencha um <form> e clique no botão Submit, mas nada acontece.
Talvez o botão tenha sido desativado pelo atributo disabled.
É um padrão comum desativar o botão Enviar até que o formulário seja válido.
Na teoria, isso parece sensato, mas você não deve desativar um botão Enviar enquanto espera uma entrada do usuário completa e válida. Em vez disso, destaque os dados inválidos quando eles forem inseridos campos problemáticos para o usuário quando ele envia o formulário.
No entanto, convém desativar o botão Enviar depois que o formulário for enviado, mas que ainda não foram processadas. Saiba mais sobre botões desativados.
Ajude os usuários mostrando os dados que eles inseriram anteriormente
Imagine que você tenha um formulário de finalização de compra com várias etapas.
Como você garante que os valores inseridos anteriormente ainda estão lá quando o usuário retorna para uma etapa anterior?
Use o atributo value para mostrar os valores já concluídos.
<label for="name">Name</label>
<input value="Hilda" name="name" id="name" type="text">
Há várias maneiras de recuperar o valor de um controle de formulário em JavaScript.
Você pode usar o
propriedade value, ou acesse o valor com
getAttribute('value')
Há uma grande diferença:
a propriedade value sempre retorna o valor atual,
e usar getAttribute() sempre retorna o valor inicial.
Faça um teste!
Mude o texto do campo de nome e observe o console.
Observe como a propriedade value retorna o texto visível no momento,
enquanto getAttribute('value') sempre retorna o valor inicial.
Saiba mais sobre a diferença entre Atributos e propriedades DOM
Para elementos <input> do tipo checkbox ou radio, use o atributo checked.
Adicione-a se o usuário tiver selecionado uma opção e remova-a caso contrário.
Garantir que os usuários entendam o formato esperado
O valor do atributo placeholder é uma dica sobre o tipo de informação esperada.
<label for="name">Name</label>
<input type="text" name="name" id="name" placeholder="Karin">
Isso pode confundir os usuários, porque pode parecer ilógico o motivo de um controle de formulário já estar pré-preenchido. Além disso, adicionar um marcador de posição pode dificultar a visualização de quais campos do formulário ainda precisam ser preenchidos. Além disso, o estilo padrão de texto de espaço reservado pode ser difícil de ler.
Em geral, tenha cuidado ao usar o atributo placeholder e nunca use o atributo placeholder para explicar um controle de formulário.
Em vez disso, use o elemento <label>.
Saiba mais sobre
por que evitar o atributo placeholder.
Uma maneira melhor de dar aos usuários uma dica sobre o tipo de informação esperada é usar um elemento HTML extra abaixo do controle de formulário para adicionar uma explicação ou um exemplo.
Verifique se os controles do formulário estão prontos para a validação
Existem vários atributos HTML disponíveis para ativar a validação integrada.
Use o atributo required para evitar o envio de campos vazios.
Validações adicionais podem ser aplicadas com o atributo type.
Por exemplo, o valor de um <input> obrigatório de type="url" precisa ser um URL.
Para garantir que o usuário insira um número mínimo de caracteres,
use o atributo minlength.
Para proibir qualquer valor com mais do que um número máximo de caracteres,
use o atributo maxlength.
Para tipos de entrada numérica, como <input type="number">, use os atributos min e max.
Saiba mais sobre a validação: ajude os usuários a inserir os dados certos em formulários.
Teste seu conhecimento
Teste seus conhecimentos sobre atributos de formulário
Qual atributo pode ser usado para mudar o rótulo da tecla Enter em um teclado na tela?
enterkeyenterkeyhintenterkeytextenterkeylabelQual é a diferença entre a propriedade value e o getAttribute('value')?
value retorna o valor atual, getAttribute('value') retorna o valor inicial.value retorna o valor inicial, getAttribute('value') retorna o valor atual.value retorna a chave e o valor, getAttribute('value') retorna apenas o valor.
