HTML 元素属性可以增强您的 <form> 和表单控件。
帮助用户填写表单控件
为了让用户更轻松地填写表单
请为您的 <input> 元素使用适当的 type 属性。
浏览器会显示适合 type 的界面,
例如 date 类型的 <input> 的日期选择器。
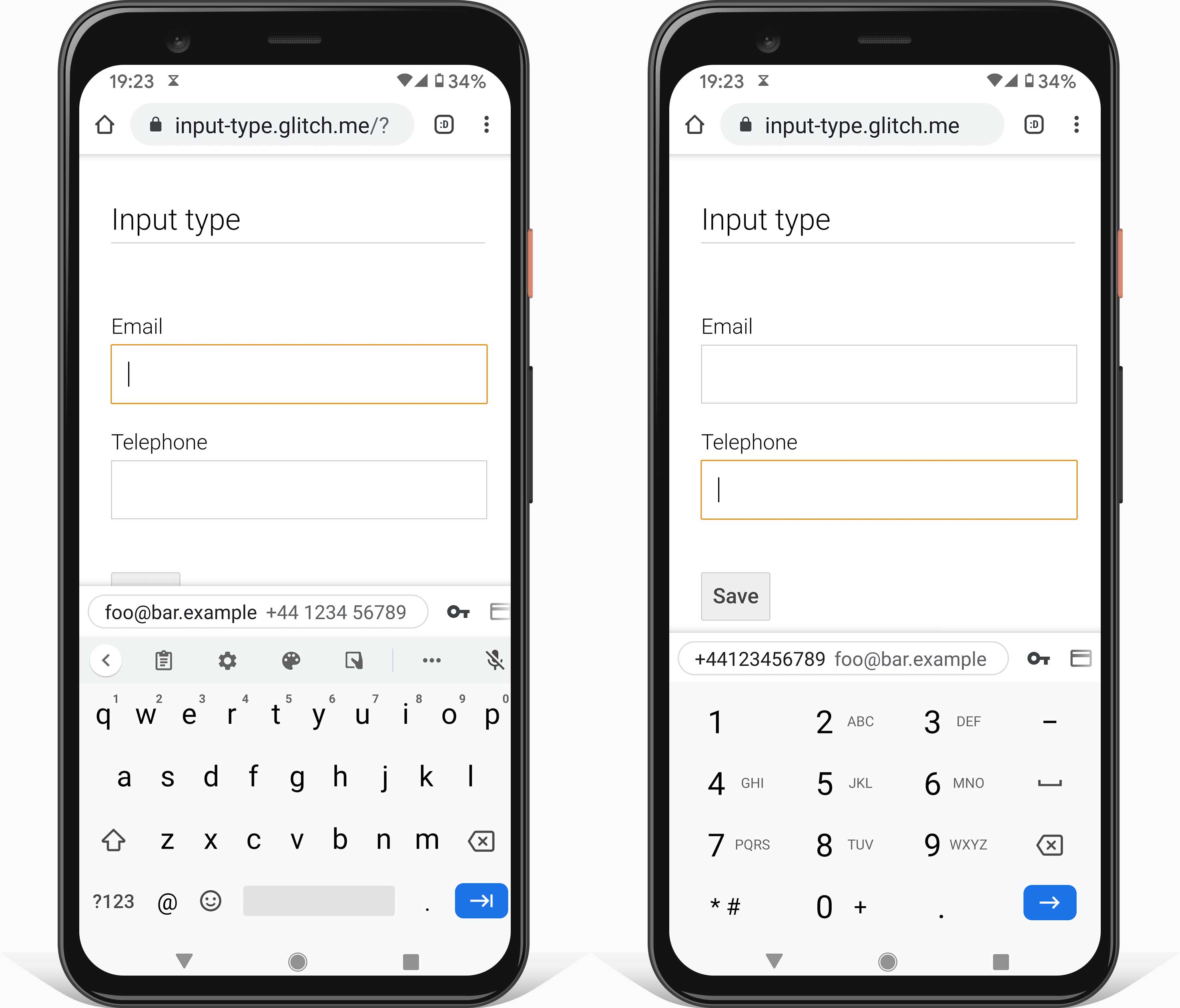
移动设备上的浏览器会显示自适应屏幕键盘,
例如 type="tel" 的电话号码小键盘。
某些 <input> 类型还会在提交元素的表单时更改元素的验证规则。
例如,<input type="url"> 仅在不为空且值为网址时才有效。
确保用户输入数据
在触摸设备上提供适当的屏幕键盘具有不同的属性。
第一种方式是使用 type 属性,如上所述。
另一个选项是 inputmode 属性支持的
Android 和 iOS。
与 type 属性相比,inputmode 属性仅更改屏幕键盘
而不是元素本身的行为。如果您想inputmode
虽然保留了默认界面和 <input> 的默认验证规则,但仍希望
经过优化的屏幕键盘。

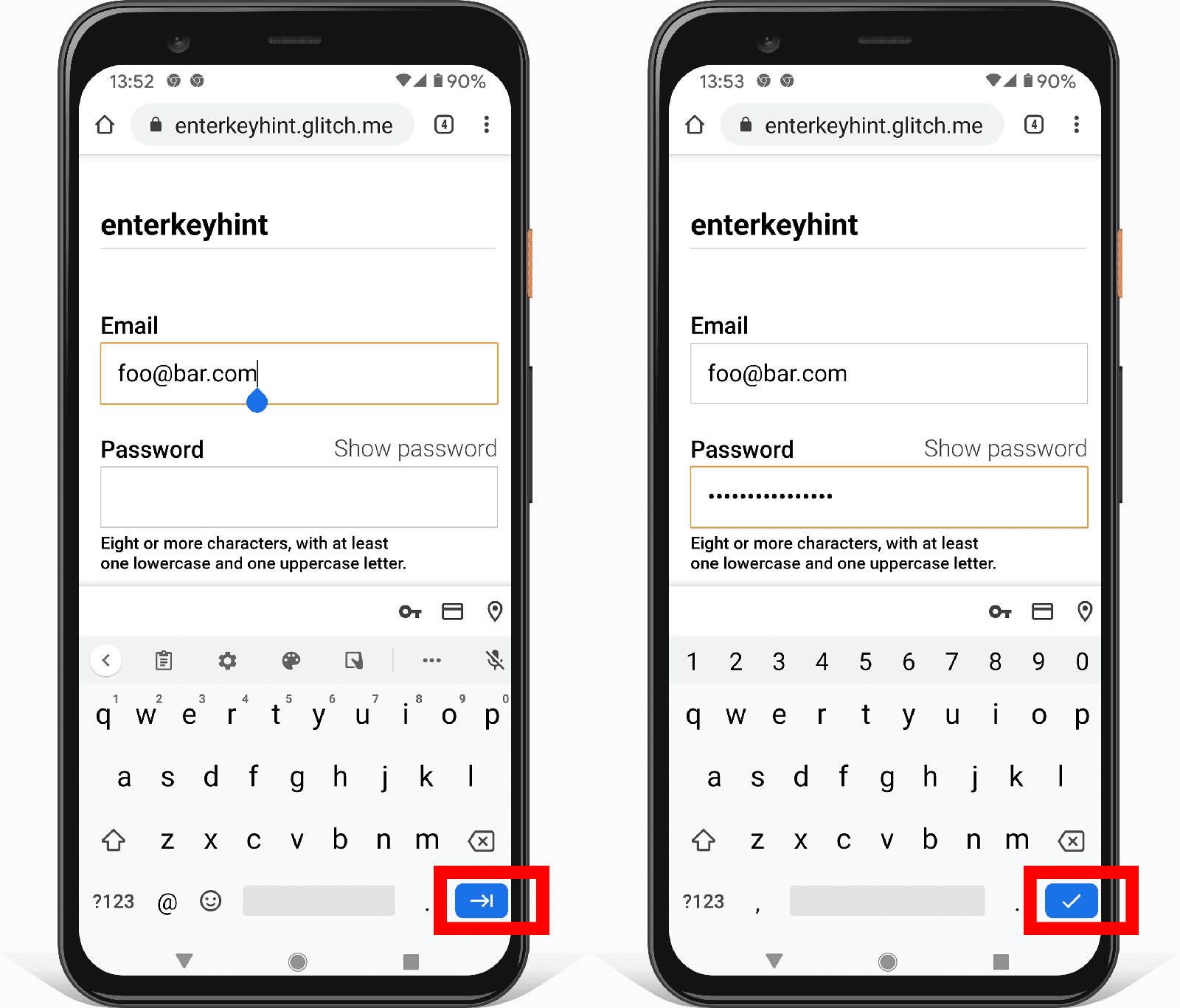
您可以使用 enterkeyhint 属性更改屏幕键盘上的 Enter 键。
例如,enterkeyhint="next" 或 enterkeyhint="done" 可将按钮标签更改为相应的图标。
这有助于用户更清楚地了解他们在提交当前表单时会发生什么。

确保用户可以提交表单
比如说,您填写了 <form>,点击 Submit 按钮,但什么也没有发生。
问题可能是该按钮已被 disabled 属性停用。
在表单有效之前,停用 Submit 按钮是一种常见模式。
从理论上讲,这听起来是合理的,但在等待调用时不应停用 Submit 按钮 完整有效的用户输入。正确做法是,在输入无效数据时突出显示这些数据, 在用户提交表单时向其显示存在问题的字段。
不过,您可以在表单成功提交后停用 Submit 按钮,但是 尚未处理。详细了解已停用的按钮。
向用户显示之前输入的数据,为用户提供帮助
假设您有一个包含多个步骤的结账表单。
如何确保用户返回上一步时之前输入的值仍然存在?
使用 value 属性显示已完成的值。
<label for="name">Name</label>
<input value="Hilda" name="name" id="name" type="text">
在 JavaScript 中,可通过多种方式检索表单控件的值。
您可以使用
value 属性,也可以使用
getAttribute('value')。
有一个很大的区别
value 属性始终返回当前值,
使用 getAttribute() 始终返回初始值。
试试看!
更改名称字段的文本并观察控制台。
请注意 value 属性如何返回当前可见的文本,
而 getAttribute('value') 始终返回初始值。
详细了解 DOM 属性和 DOM 属性。
对于 checkbox 或 radio 类型的 <input> 元素,请使用 checked 属性。
如果用户选择了某个选项,请添加该选项,否则请将其移除。
确保用户了解预期格式
placeholder 属性的值用于提示需要哪些类型的信息。
<label for="name">Name</label>
<input type="text" name="name" id="name" placeholder="Karin">
这可能会让用户感到困惑 因为为什么表单控件看起来已经预填充了,这可能看上去不合逻辑。 此外,添加占位符可能使您难以看出哪些表单字段仍需填写。 此外,占位符文本的默认样式可能难以阅读。
一般来说,使用 placeholder 属性时要小心,切勿使用 placeholder 属性来解释表单控件。
请改用 <label> 元素。
详细了解
为何应考虑避免使用 placeholder 属性。
要让用户知道应该有哪类信息,一种更好的方法是使用额外的 HTML 元素 来添加说明或示例。
确保表单控件已准备好进行验证
有多种 HTML 属性可用于启用内置验证功能。
使用 required 属性防止提交空字段。
您可以使用 type 属性强制执行其他验证。
例如,type="url" 这一必需 <input> 的值必须是网址。
为了确保用户输入的字符数达到下限,
使用 minlength 属性。
要禁止包含超过字符数上限的值,
使用 maxlength 属性。
对于数字输入类型(例如 <input type="number">),请改用 min 和 max 属性。
详细了解验证:帮助用户在表单中输入正确的数据。
检查您的理解情况
测试您对表单属性的知识掌握情况
您可以使用什么属性更改屏幕键盘上的 Enter 键的标签?
enterkeyenterkeyhintenterkeytextenterkeylabelvalue 属性和 getAttribute('value') 有何区别?
value 属性返回当前值,getAttribute('value') 返回初始值。value 属性返回初始值,getAttribute('value') 返回当前值。value 属性会返回键和值,getAttribute('value') 仅返回值。