Các thuộc tính phần tử HTML có thể cải thiện <form> và các thành phần điều khiển biểu mẫu.
Giúp người dùng điền thông tin kiểm soát biểu mẫu
Để giúp người dùng điền vào biểu mẫu dễ dàng hơn,
hãy sử dụng thuộc tính type thích hợp cho các phần tử <input>.
Trình duyệt hiển thị giao diện người dùng phù hợp với type,
chẳng hạn như bộ chọn ngày cho <input> thuộc loại date.
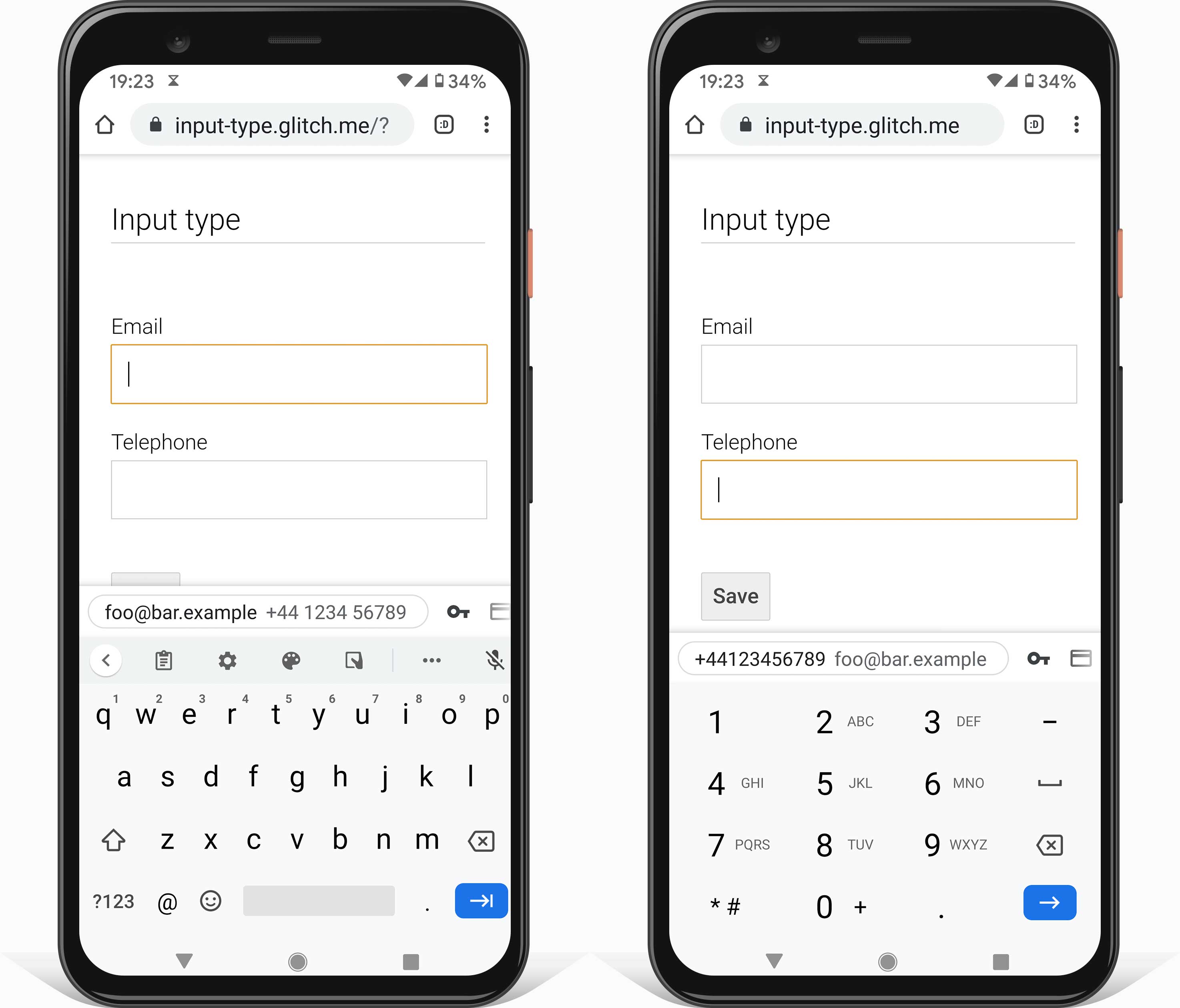
Các trình duyệt trên thiết bị di động hiển thị bàn phím ảo được điều chỉnh,
chẳng hạn như bàn phím số điện thoại cho type="tel".
Một số loại <input> cũng thay đổi quy tắc xác thực cho một phần tử khi biểu mẫu của phần tử đó được gửi.
Ví dụ: <input type="url"> chỉ hợp lệ nếu không trống và giá trị là một URL.
Đảm bảo người dùng nhập dữ liệu
Có nhiều thuộc tính để cung cấp bàn phím ảo phù hợp trên thiết bị cảm ứng.
Lựa chọn đầu tiên là sử dụng thuộc tính type, như đã đề cập ở trên.
Một lựa chọn khác là thuộc tính inputmode được hỗ trợ trên
Android và iOS.
Trái ngược với thuộc tính type, thuộc tính inputmode chỉ thay đổi bàn phím ảo
chứ không phải hành vi của chính phần tử đó. Sử dụng inputmode là một lựa chọn phù hợp nếu bạn muốn
giữ giao diện người dùng mặc định và các quy tắc xác thực mặc định của <input>, nhưng vẫn muốn có một
bàn phím ảo tối ưu hoá.

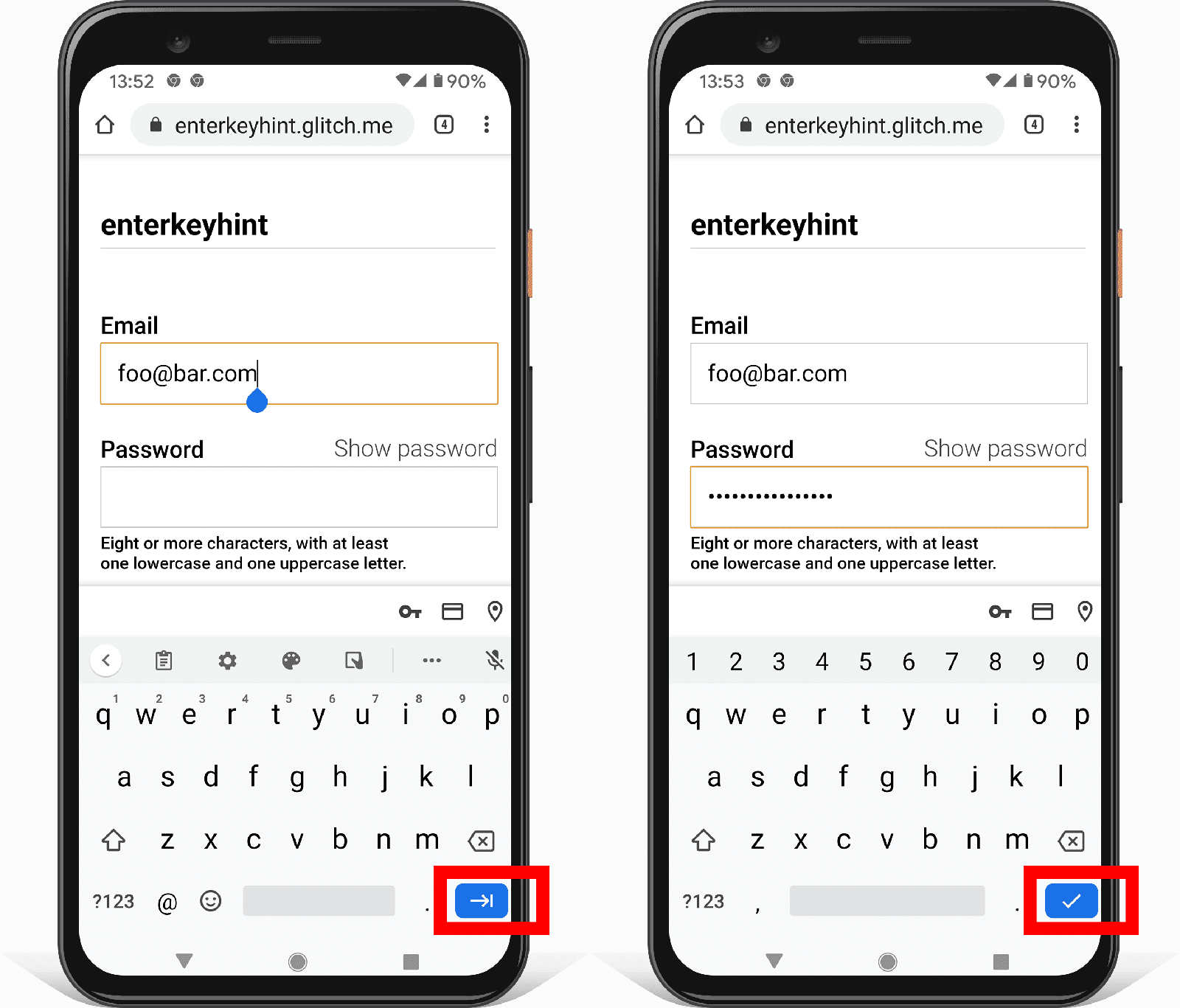
Bạn có thể thay đổi phím Enter trên bàn phím ảo bằng thuộc tính enterkeyhint.
Ví dụ: enterkeyhint="next" hoặc enterkeyhint="done" sẽ thay đổi nhãn của nút thành một biểu tượng phù hợp.
Việc này giúp người dùng hiểu rõ hơn những việc sẽ xảy ra khi họ gửi biểu mẫu hiện tại.

Đảm bảo người dùng có thể gửi biểu mẫu
Giả sử, bạn điền vào <form>, nhấp vào nút Gửi, nhưng không có gì xảy ra.
Vấn đề này có thể đã bị vô hiệu hoá bằng thuộc tính disabled.
Đây là một cách làm phổ biến để vô hiệu hoá nút Submit (Gửi) cho đến khi biểu mẫu hợp lệ.
Về mặt lý thuyết, điều này nghe có vẻ hợp lý, nhưng bạn không nên tắt nút Submit (Gửi) trong khi chờ thông tin người dùng nhập vào hoàn chỉnh và hợp lệ. Thay vào đó, hãy đánh dấu dữ liệu không hợp lệ khi nhập dữ liệu và đánh dấu các trường có vấn đề cho người dùng khi họ gửi biểu mẫu.
Tuy nhiên, bạn nên vô hiệu hoá nút Submit (Gửi) sau khi gửi biểu mẫu thành công, nhưng chưa được xử lý. Tìm hiểu thêm về các nút bị tắt.
Giúp người dùng bằng cách hiển thị dữ liệu họ đã nhập trước đó
Giả sử bạn có một biểu mẫu thanh toán gồm nhiều bước.
Làm cách nào để bạn đảm bảo các giá trị đã nhập trước đó vẫn ở đó khi người dùng quay lại bước trước đó?
Dùng thuộc tính value để cho thấy các giá trị đã hoàn tất.
<label for="name">Name</label>
<input value="Hilda" name="name" id="name" type="text">
Có nhiều cách để truy xuất giá trị của chế độ kiểm soát biểu mẫu trong JavaScript.
Bạn có thể sử dụng
value hoặc bạn có thể truy cập vào giá trị bằng
getAttribute('value').
Có một khác biệt lớn,
thuộc tính value luôn trả về giá trị hiện tại
và sử dụng getAttribute() sẽ luôn trả về giá trị ban đầu.
Hãy dùng thử!
Hãy thay đổi văn bản của trường tên và theo dõi bảng điều khiển.
Hãy lưu ý cách thuộc tính value trả về văn bản đang hiển thị.
trong khi getAttribute('value') luôn trả về giá trị ban đầu.
Tìm hiểu thêm về sự khác biệt giữa Thuộc tính DOM và thuộc tính DOM.
Đối với các phần tử <input> thuộc loại checkbox hoặc radio, hãy dùng thuộc tính checked.
Thêm phương thức này nếu người dùng đã chọn một tuỳ chọn và nếu không thì xoá tuỳ chọn đó.
Đảm bảo người dùng hiểu được định dạng mong muốn
Giá trị của thuộc tính placeholder là gợi ý cho loại thông tin dự kiến.
<label for="name">Name</label>
<input type="text" name="name" id="name" placeholder="Karin">
Điều này có thể khiến người dùng nhầm lẫn, vì có vẻ không hợp lý khi mà một tuỳ chọn điều khiển biểu mẫu dường như đã được điền sẵn. Ngoài ra, việc thêm phần giữ chỗ có thể khiến bạn khó biết được các trường biểu mẫu nào vẫn cần phải hoàn tất. Hơn nữa, kiểu mặc định của văn bản phần giữ chỗ có thể khó đọc.
Nhìn chung, hãy thận trọng khi sử dụng thuộc tính placeholder và tuyệt đối không sử dụng thuộc tính placeholder để giải thích về hoạt động kiểm soát biểu mẫu.
Thay vào đó, hãy sử dụng phần tử <label>.
Tìm hiểu thêm về
lý do bạn nên cân nhắc tránh thuộc tính placeholder.
Một cách hay hơn để cung cấp gợi ý cho người dùng về loại thông tin dự kiến là sử dụng phần tử HTML bổ sung bên dưới điều khiển biểu mẫu để thêm nội dung giải thích hoặc ví dụ.
Đảm bảo các biện pháp kiểm soát biểu mẫu đã sẵn sàng để xác thực
Có nhiều thuộc tính HTML có sẵn để kích hoạt tính năng xác thực tích hợp sẵn.
Sử dụng thuộc tính required để tránh gửi các trường trống.
Bạn có thể thực thi các quy trình xác thực bổ sung bằng thuộc tính type.
Ví dụ: giá trị của <input> bắt buộc là type="url" phải là một URL.
Để đảm bảo người dùng nhập số lượng ký tự tối thiểu,
hãy sử dụng thuộc tính minlength.
Để không cho phép bất kỳ giá trị nào có nhiều hơn số ký tự tối đa,
hãy sử dụng thuộc tính maxlength.
Đối với các kiểu dữ liệu đầu vào dạng số như <input type="number">, hãy sử dụng thuộc tính min và max.
Tìm hiểu thêm về tính năng xác thực: Giúp người dùng nhập đúng dữ liệu vào biểu mẫu.
Kiểm tra kiến thức
Kiểm tra kiến thức của bạn về các thuộc tính của biểu mẫu
Bạn có thể dùng thuộc tính nào để thay đổi nhãn của phím Enter trên bàn phím ảo?
enterkeyenterkeyhintenterkeytextenterkeylabelCó gì khác biệt giữa thuộc tính value và getAttribute('value')?
value trả về giá trị hiện tại, getAttribute('value') trả về giá trị ban đầu.value trả về giá trị ban đầu, getAttribute('value') trả về giá trị hiện tại.value trả về khoá và giá trị, getAttribute('value') chỉ trả về giá trị.