شما می توانید فرم را به روش های مختلفی پر کنید. افراد ممکن است زمانی که در اتوبوس شلوغ ایستادهاند، یا با صفحهخوان یا از یک لپتاپ قدیمی از فرم شما در تلفن هوشمند خود استفاده کنند. بیایید ببینیم چگونه می توانید مطمئن شوید که فرم شما در دستگاه های مختلف و در زمینه های مختلف کار می کند.
اطمینان حاصل کنید که فرم شما برای کاربران صفحه کلید کار می کند
اولین آزمایش خوب برای اطمینان از در دسترس بودن فرم شما این است که فرم خود را فقط با استفاده از صفحه کلید خود پر کنید. فرم خود را باز کنید و سعی کنید با کلید tab حرکت کنید. آیا مشخص است در حال حاضر چه فیلد فرمی فعال است؟ برای کمک به کاربران در درک اینکه کدام قسمت فرم فعال است، می توانید از نشانگرهای فوکوس استفاده کنید.
آن را امتحان کنید . از کلید tab خود برای رفتن به ورودی استفاده کنید. آیا وقتی ورودی فعال است طرح کلی را می بینید؟ این نشانگر تمرکز است. با استفاده از کلاس شبه :focus CSS می توانید نشانگرهای فوکوس را اضافه کنید.
input:focus {
outline: 4px solid #222;
}
درباره طراحی نشانگرهای فوکوس در دسترس بیشتر بیاموزید.
به کاربران کمک کنید فرم شما را پیمایش کنند
یکی دیگر از آزمونهای خوب قابلیت استفاده و دسترسی این است که اطمینان حاصل شود که ترتیب برگههای منطقی از ترتیب برگههای بصری پیروی میکند. چگونه می توانید ترتیب برگه ها را آزمایش کنید؟ به طور کامل از طریق فرم خود تپ کنید. آیا متوجه جهش های ناوبری غیرمنطقی می شوید؟ مطمئن شوید که ترتیب DOM با ترتیب بصری مطابقت دارد.
درباره نحوه اطمینان از نظم بصری در صفحه به دنبال سفارش DOM بیشتر بیاموزید.
به کاربران کمک کنید فرم شما را در دستگاه های لمسی تکمیل کنند
عالیه مطمئن شدید که فرم شما با صفحه کلید کار می کند. اکنون، بیایید ببینیم چگونه میتوانید مطمئن شوید که این دستگاه روی دستگاههای لمسی مانند تلفنهای همراه نیز کار میکند.
فرم خود را در دستگاه لمسی خود باز کنید، تمام فیلدها را پر کنید و فرم را ارسال کنید. آیا برای انتخاب یک کنترل فرم باید چندین بار ضربه بزنید؟ مشکل ممکن است این باشد که نواحی شیر خیلی کوچک هستند. مطمئن شوید که اندازه هدف ضربه زدن یک دکمه حداقل 48 پیکسل باشد و هر <input> و <select> آنقدر بزرگ باشد که بتوان روی آن ضربه زد. همچنین میتوانید با افزودن فاصله کافی بین کنترلهای فرم، به کاربران کمک کنید تا فرم شما را در دستگاههای لمسی پیمایش کنند.
اطمینان حاصل کنید که کاربران یک صفحه کلید بهینه دریافت می کنند
در ماژول های قبلی، نحوه فعال کردن صفحه کلید متفاوت روی صفحه را با استفاده از ویژگی های type یا inputmode یاد گرفتید.
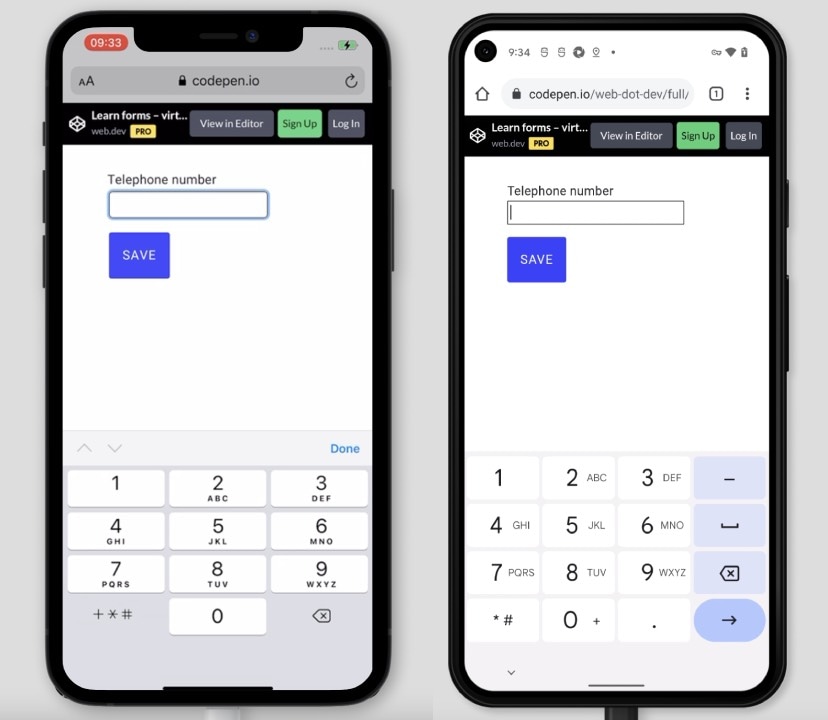
دمو را روی گوشی خود باز کنید و در قسمت شماره تلفن ضربه بزنید. توجه داشته باشید که اعداد بهطور پیشفرض روی صفحهکلید روی صفحه نمایش داده میشوند، همراه با سایر نویسههایی که ممکن است برای شماره تلفن نیاز داشته باشید. از type="tel" برای دریافت یک صفحه کلید روی صفحه که برای وارد کردن شماره تلفن بهینه شده است استفاده کنید.

از یک تلفن استفاده کنید تا خودتان آن را امتحان کنید و ببینید آیا می توانید به راحتی هر نویسه مورد نیاز برای پر کردن شماره تلفن را وارد کنید. اگر کنجکاو هستید که صفحهکلید روی صفحه برای type دیگری چگونه کار میکند، type="email" در نسخه نمایشی امتحان کنید.
مطمئن شوید که دکمههای فرم پنهان نیستند
تصور کنید که یک فرم طولانی را پر کرده اید و آماده ارسال آن هستید. اما دکمه ارسال کجاست؟ ممکن است پشت نوار ابزار مرورگر، واقع در پایین صفحه باشد. یکی از راه های اطمینان از قابل مشاهده بودن دکمه ها استفاده از تابع env() CSS است. بیاموزید که چگونه می توانید اطمینان حاصل کنید که دکمه ها توسط رابط های کاربر دستگاه مبهم نیستند .
اطمینان حاصل کنید که فرم شما در پلتفرم های مختلف کار می کند
سعی کنید فرم های خود را تا حد امکان در دستگاه های مختلف آزمایش کنید. لپ تاپ قدیمی دارید؟ مرورگر پیش فرض را روی آن باز کنید و فرم خود را تست کنید. دوست شما تبلت دارد؟ آن را قرض بگیرید و فرم خود را در آنجا نیز تست کنید.
آیا برخی از استایل ها در یک مرورگر متفاوت به نظر می رسند؟ میتوانید در ماژولهای بعدی یاد بگیرید که چگونه میتوانید از کارکرد استایلهایتان در پلتفرمها مطمئن شوید.
BrowserStack حسابهای آزمایشی رایگان را برای پروژههای منبع باز ارائه میدهد و Browserling یک آزمایش رایگان برای آزمایش بر روی مرورگرها، دستگاهها و سیستمعاملهای مختلف ارائه میدهد.
به کاربران کمک کنید فرم های شما را در زمینه های مختلف تکمیل کنند
مردم فقط از مرورگرها، دستگاه ها و سیستم عامل های مختلف استفاده نمی کنند. افراد همچنین از فرم های شما در زمینه های مختلف استفاده می کنند. آن را امتحان کنید! آیا خورشید در حال حاضر بیرون می تابد؟ گوشیتو بردار و برو بیرون استفاده از فرم خود در نور روشن راه خوبی برای بررسی اینکه آیا نسبت کنتراست قابل استفاده است یا خیر.
درباره دسترسی به رنگ و کنتراست بیشتر بدانید.
اطمینان حاصل کنید که فرم شما با اتصال ضعیف کار می کند
بگو که با قطار به جایی سفر می کنی. شما یک صفحه وب را در تلفن خود باز می کنید. شما تعجب می کنید که چگونه بارگذاری یک وب سایت می تواند اینقدر طول بکشد 😕.
می توانید اتصالات کند و انواع مختلف شبکه را با WebPageTest یا DevTools شبیه سازی کنید.
درباره آزمایش با پهنای باند کم و تأخیر زیاد بیشتر بیاموزید.
به کاربران کمک کنید وقتی در حال حرکت هستند از فرم شما استفاده کنند
تصور کنید که در حال رفتن به یک قرار ملاقات هستید. ناگهان تلفن شما زنگ می زند، تماس را پاسخ می دهید و در همان زمان از شرکت بیمه خود برای تکمیل فرم درخواستی که شروع کرده اید هشدار دریافت می کنید. شما فرم را باز می کنید و سعی می کنید در حالی که هنوز راه می روید و صحبت می کنید آن را پر کنید.
به یاد داشته باشید که افراد از فرم های شما در زمینه های مختلف استفاده می کنند. در موقعیت های استرس زا، در حین انجام کارهای دیگر، در حین حرکت. شما می توانید با اطمینان از آسان بودن استفاده از فرم به کاربران کمک کنید.
سعی کنید یک محدودیت زمانی برای تکمیل فرم خود تعیین کنید. سعی کنید شرایط ناقص را شبیه سازی کنید تا بتوانید فرم خود را آزمایش کنید.
نتایج آزمون را حتما به اشتراک بگذارید
همه آزمایش ها را مستند کنید و نتایج را با تیم خود به اشتراک بگذارید. این به اولویت بندی موارد اقدام کمک می کند تا اطمینان حاصل شود که همه اعضای تیم شما از مهمترین وظایف آگاه هستند.
درباره اشتراکگذاری نتایج آزمون بیشتر بیاموزید.
درک خود را بررسی کنید
دانش خود را در مورد تست کراس پلتفرم آزمایش کنید
آیا می توانید نشانگرهای فوکوس را فقط برای کاربران صفحه کلید نشان دهید؟
:focus-visible .:focus-detected .:focus-shown .منابع
- WebPageTest : تست های عملکرد و بهینه سازی وب سایت
- تست با پهنای باند کم و تاخیر بالا
- به اشتراک گذاری نتایج آزمون

