Anda dapat mengisi formulir dengan berbagai cara. Orang mungkin menggunakan formulir Anda di {i> smartphone<i} mereka sambil berdiri di bus yang ramai, atau dengan pembaca layar, atau dari laptop lama. Mari kita lihat cara memastikan formulir Anda berfungsi di berbagai perangkat dan dalam konteks yang berbeda.
Memastikan formulir Anda berfungsi untuk pengguna keyboard
Pengujian pertama yang baik untuk memastikan formulir Anda dapat diakses adalah dengan mengisi formulir hanya dengan keyboard.
Buka formulir dan coba bernavigasi dengan tombol tab.
Apakah sudah jelas kolom formulir apa yang saat ini aktif?
Untuk membantu pengguna memahami
isian formulir mana yang aktif,
Anda dapat menggunakan indikator fokus.
Coba sekarang.
Gunakan tombol tab untuk membuka input.
Apakah Anda melihat garis batas saat input aktif?
Itulah indikator fokus.
Anda dapat menambahkan indikator fokus menggunakan
:focus Class semu CSS.
input:focus {
outline: 4px solid #222;
}
Pelajari selengkapnya tentang membuat desain indikator fokus yang aksesibel.
Membantu pengguna menavigasi formulir Anda
Pengujian lain yang baik terhadap kegunaan dan aksesibilitas adalah memastikan bahwa urutan tab yang logis mengikuti urutan tab visual. Bagaimana cara menguji urutan tab? Tekan Tab sepenuhnya melalui formulir Anda. Apakah Anda melihat lompatan navigasi yang tidak logis? Pastikan urutan DOM sesuai dengan urutan visual.
Pelajari lebih lanjut cara memastikan urutan visual di halaman mengikuti urutan DOM.
Bantu pengguna melengkapi formulir Anda di perangkat sentuh
Bagus! Anda telah memastikan formulir berfungsi dengan keyboard. Sekarang, mari kita lihat cara memastikannya juga berfungsi pada perangkat sentuh seperti ponsel.
Buka formulir di perangkat sentuh,
isi semua kolom dan kirim formulir.
Apakah Anda harus mengetuk beberapa kali untuk memilih kontrol formulir?
Masalahnya mungkin area ketuk terlalu kecil.
Pastikan
ukuran target ketuk tombol setidaknya 48 piksel,
dan setiap <input> dan <select> cukup besar untuk diketuk.
Anda juga dapat membantu pengguna menavigasi formulir di perangkat sentuh dengan menambahkan spasi yang cukup di antara kontrol formulir.
Memastikan pengguna mendapatkan keyboard yang dioptimalkan
Pada modul sebelumnya, Anda telah mempelajari cara mengaktifkan keyboard virtual yang berbeda
menggunakan atribut type atau inputmode.
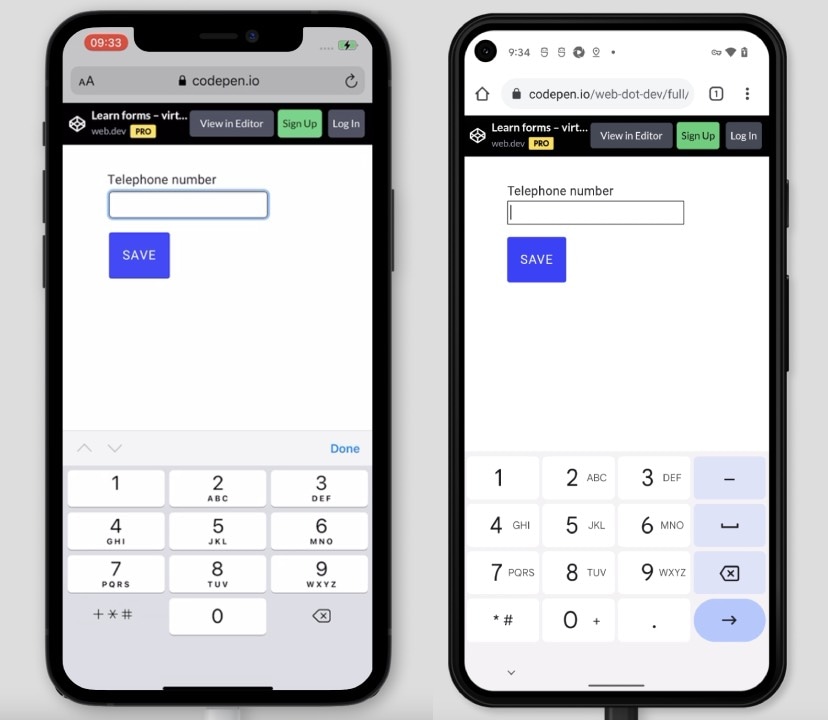
Terbuka
demo
di ponsel Anda dan ketuk di bidang nomor telepon.
Perhatikan bahwa angka ditampilkan secara {i>
default<i} pada {i>keyboard<i} di layar,
bersama dengan karakter lain yang
mungkin Anda perlukan untuk nomor telepon.
Gunakan type="tel" untuk mendapatkan keyboard virtual yang dioptimalkan untuk memasukkan nomor telepon.

Gunakan ponsel untuk mencobanya sendiri,
dan lihat apakah Anda dapat dengan mudah memasukkan setiap karakter yang diperlukan untuk mengisi nomor telepon.
Jika Anda ingin tahu cara kerja keyboard virtual untuk type lainnya, coba type="email" di demo.
Pastikan tombol formulir tidak tersembunyi
Bayangkan Anda mengisi
formulir panjang,
dan siap mengirimkannya. Namun, di mana tombol Submit berada?
Ikon ini mungkin berada di belakang toolbar browser, yang terletak di bagian bawah layar.
Salah satu cara untuk memastikan tombol terlihat adalah dengan menggunakan fungsi CSS env().
Pelajari cara
memastikan tombol tidak terhalang oleh antarmuka pengguna perangkat.
Memastikan formulir Anda berfungsi di berbagai platform
Cobalah menguji formulir Anda pada sebanyak mungkin perangkat. Punya laptop lama? Buka browser default di browser tersebut dan uji formulir Anda. Teman Anda memiliki tablet? Pinjam dan uji formulir Anda juga di sana.
Apakah beberapa gaya terlihat berbeda di satu browser? Anda dapat mempelajari cara memastikan gaya bekerja di berbagai platform di modul selanjutnya.
BrowserStack menawarkan akun pengujian gratis untuk project open source, dan Browserling menawarkan uji coba gratis untuk diuji pada browser yang berbeda, perangkat dan sistem operasi.
Membantu pengguna mengisi formulir dalam berbagai konteks
Orang tidak hanya menggunakan {i>browser<i}, perangkat, dan sistem operasi yang berbeda. Orang lain juga menggunakan formulir Anda dalam konteks yang berbeda. Cobalah! Apakah saat ini matahari sedang bersinar di luar? Bawa ponsel Anda dan pergilah ke luar. Menggunakan formulir Anda dalam cahaya terang adalah cara yang baik untuk menguji apakah rasio kontras dapat digunakan.
Pelajari selengkapnya tentang aksesibilitas warna dan kontras.
Pastikan formulir Anda berfungsi dengan koneksi internet yang buruk
Katakanlah Anda bepergian ke suatu tempat dengan kereta. Anda membuka halaman web di ponsel. Anda bertanya-tanya, apa pemuatan situs web bisa memakan waktu lama Gan.
Anda dapat menyimulasikan koneksi lambat dan jenis jaringan yang berbeda dengan WebPageTest atau DevTools.
Pelajari selengkapnya tentang pengujian dengan bandwidth rendah dan latensi tinggi.
Membantu pengguna menggunakan formulir Anda saat mereka dalam perjalanan
Bayangkan Anda sedang berjalan ke sebuah janji temu. Tiba-tiba, ponsel Anda berdering, Anda menjawab panggilan itu, dan pada saat yang sama, dapatkan pemberitahuan dari perusahaan asuransi Anda untuk melengkapi formulir permohonan yang Anda mulai. Anda membuka formulir, mencoba mengisinya sambil tetap berjalan dan berbicara.
Ingatlah bahwa orang akan menggunakan formulir Anda dalam berbagai konteks. Dalam situasi yang membuat stres, sambil melakukan hal lain, kapan saja di mana saja. Anda dapat membantu pengguna dengan memastikan formulir Anda mudah digunakan.
Coba tetapkan batas waktu untuk mengisi formulir Anda. Coba simulasikan kondisi yang tidak sempurna tempat Anda dapat menguji formulir.
Memastikan untuk membagikan hasil pengujian
Dokumentasikan semua tes, dan bagikan dengan tim Anda. Hal ini akan membantu memprioritaskan item tindakan, untuk memastikan semua orang di tim Anda mengetahui tugas yang paling penting.
Pelajari selengkapnya tentang membagikan hasil pengujian.
Menguji pemahaman Anda
Uji pengetahuan Anda tentang pengujian lintas platform
Dapatkah Anda menampilkan indikator fokus hanya untuk pengguna keyboard?
:focus-visible.:focus-detected.:focus-shown.Resource
- WebPageTest: Pengujian Performa dan Pengoptimalan Situs
- Menguji dengan bandwidth rendah dan latensi tinggi
- Membagikan hasil pengujian

