আপনি অনেক উপায়ে একটি ফর্ম পূরণ করতে পারেন। লোকেরা ভিড় বাসে দাঁড়িয়ে, বা স্ক্রিন রিডারের সাথে বা পুরানো ল্যাপটপ থেকে তাদের স্মার্টফোনে আপনার ফর্ম ব্যবহার করতে পারে। আসুন দেখি কিভাবে আপনি নিশ্চিত করতে পারেন যে আপনার ফর্মটি বিভিন্ন ডিভাইসে এবং বিভিন্ন প্রসঙ্গে কাজ করে৷
আপনার ফর্ম কীবোর্ড ব্যবহারকারীদের জন্য কাজ করে তা নিশ্চিত করুন
আপনার ফর্ম অ্যাক্সেসযোগ্য কিনা তা নিশ্চিত করার জন্য একটি ভাল প্রথম পরীক্ষা হল শুধুমাত্র আপনার কীবোর্ড ব্যবহার করে আপনার ফর্মটি পূরণ করা। আপনার ফর্ম খুলুন এবং tab কী দিয়ে নেভিগেট করার চেষ্টা করুন। এটা কি পরিষ্কার যে ফর্ম ফিল্ড বর্তমানে সক্রিয়? কোন ফর্ম ফিল্ড সক্রিয় তা বুঝতে ব্যবহারকারীদের সাহায্য করার জন্য, আপনি ফোকাস সূচক ব্যবহার করতে পারেন।
এটা চেষ্টা করে দেখুন ইনপুটে নেভিগেট করতে আপনার tab কী ব্যবহার করুন। ইনপুট সক্রিয় হলে আপনি রূপরেখা দেখতে পান? যে ফোকাস সূচক. আপনি :focus CSS pseudo-class ব্যবহার করে ফোকাস সূচক যোগ করতে পারেন।
input:focus {
outline: 4px solid #222;
}
অ্যাক্সেসযোগ্য ফোকাস সূচক ডিজাইন করা সম্পর্কে আরও জানুন।
ব্যবহারকারীদের আপনার ফর্ম নেভিগেট সাহায্য করুন
ব্যবহারযোগ্যতা এবং অ্যাক্সেসযোগ্যতার আরেকটি ভাল পরীক্ষা হল লজিক্যাল ট্যাব অর্ডারটি ভিজ্যুয়াল ট্যাব অর্ডার অনুসরণ করে তা নিশ্চিত করা। আপনি কিভাবে ট্যাব অর্ডার পরীক্ষা করতে পারেন? সম্পূর্ণরূপে আপনার ফর্ম মাধ্যমে ট্যাব. আপনি কি কোন অযৌক্তিক নেভিগেশন জাম্প লক্ষ্য করেন? DOM অর্ডারটি ভিজ্যুয়াল অর্ডারের সাথে মেলে তা নিশ্চিত করুন।
DOM অর্ডার অনুসরণ করে পৃষ্ঠায় ভিজ্যুয়াল অর্ডার কীভাবে নিশ্চিত করা যায় সে সম্পর্কে আরও জানুন।
ব্যবহারকারীদের স্পর্শ ডিভাইসে আপনার ফর্ম পূরণ করতে সাহায্য করুন
দারুণ! আপনি নিশ্চিত করেছেন যে আপনার ফর্ম কীবোর্ডের সাথে কাজ করে। এখন, আসুন দেখি কিভাবে আপনি নিশ্চিত করতে পারেন যে এটি মোবাইল ফোনের মতো স্পর্শ ডিভাইসেও কাজ করে।
আপনার টাচ ডিভাইসে আপনার ফর্ম খুলুন, সমস্ত ক্ষেত্র পূরণ করুন এবং ফর্ম জমা দিন। একটি ফর্ম নিয়ন্ত্রণ নির্বাচন করতে আপনাকে কি একাধিকবার আলতো চাপতে হবে? সমস্যাটি হতে পারে যে ট্যাপ এলাকাগুলি খুব ছোট। নিশ্চিত করুন যে একটি বোতামের ট্যাপ টার্গেট সাইজ কমপক্ষে 48px, এবং প্রতিটি <input> এবং <select> ট্যাপ করার জন্য যথেষ্ট বড়। আপনি ফর্ম নিয়ন্ত্রণগুলির মধ্যে পর্যাপ্ত ব্যবধান যোগ করে ব্যবহারকারীদের স্পর্শ ডিভাইসে আপনার ফর্ম নেভিগেট করতে সহায়তা করতে পারেন৷
ব্যবহারকারীরা একটি অপ্টিমাইজড কীবোর্ড পান তা নিশ্চিত করুন
পূর্ববর্তী মডিউলগুলিতে, আপনি শিখেছেন কিভাবে type বা inputmode বৈশিষ্ট্য ব্যবহার করে একটি ভিন্ন অন-স্ক্রীন কীবোর্ড সক্রিয় করতে হয়।
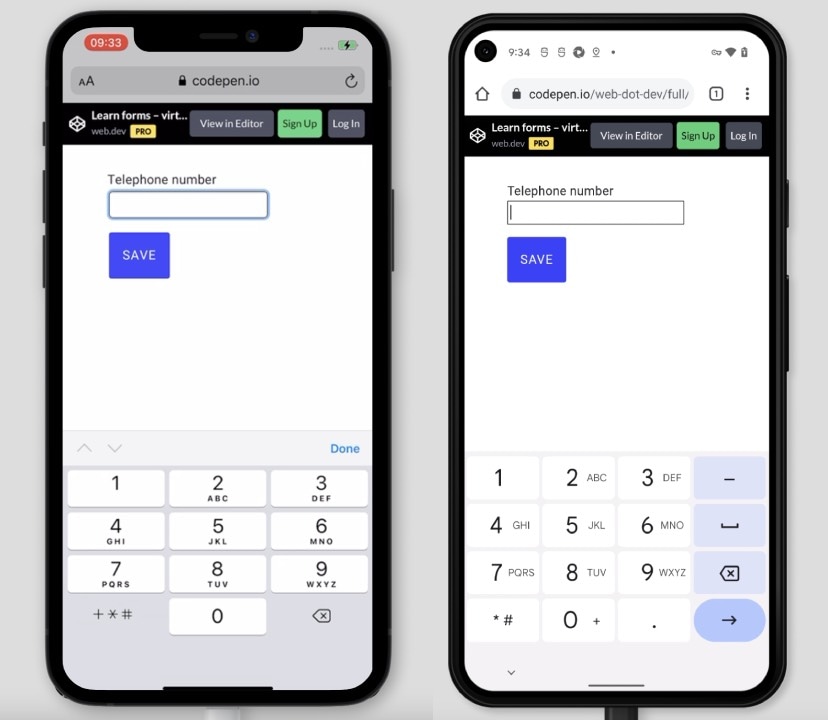
আপনার ফোনে ডেমো খুলুন এবং টেলিফোন নম্বর ক্ষেত্রে আলতো চাপুন। লক্ষ্য করুন যে ফোন নম্বরের জন্য আপনার প্রয়োজন হতে পারে এমন অন্যান্য অক্ষরের সাথে অন-স্ক্রীন কীবোর্ডে ডিফল্টরূপে সংখ্যাগুলি দেখানো হয়৷ টেলিফোন নম্বর প্রবেশের জন্য অপ্টিমাইজ করা একটি অন-স্ক্রীন কীবোর্ড পেতে type="tel" ব্যবহার করুন।

নিজের জন্য এটি ব্যবহার করে দেখতে একটি ফোন ব্যবহার করুন, এবং দেখুন আপনি সহজেই একটি টেলিফোন নম্বর পূরণ করার জন্য প্রয়োজনীয় প্রতিটি অক্ষর লিখতে পারেন কিনা৷ আপনি যদি জানতে আগ্রহী হন কিভাবে অন-স্ক্রীন কীবোর্ড অন্য type জন্য কাজ করে, তাহলে ডেমোতে type="email" ব্যবহার করে দেখুন।
নিশ্চিত করুন যে ফর্ম বোতামগুলি লুকানো নেই
কল্পনা করুন যে আপনি একটি দীর্ঘ ফর্ম পূরণ করেছেন এবং আপনি এটি জমা দেওয়ার জন্য প্রস্তুত। কিন্তু সাবমিট বাটন কোথায়? এটি ব্রাউজার টুলবারের পিছনে হতে পারে, স্ক্রিনের নীচে অবস্থিত। বোতামগুলি দৃশ্যমান তা নিশ্চিত করার একটি উপায় হল env() CSS ফাংশন ব্যবহার করা। ডিভাইস ব্যবহারকারী ইন্টারফেস দ্বারা বোতামগুলি অস্পষ্ট না হয় তা নিশ্চিত করতে শিখুন৷
আপনার ফর্ম বিভিন্ন প্ল্যাটফর্মে কাজ করে তা নিশ্চিত করুন
যতটা সম্ভব ডিভাইসে আপনার ফর্মগুলি পরীক্ষা করার চেষ্টা করুন। একটি পুরানো ল্যাপটপ আছে? এটিতে ডিফল্ট ব্রাউজারটি খুলুন এবং আপনার ফর্ম পরীক্ষা করুন। আপনার বন্ধু একটি ট্যাবলেট আছে? এটি ধার করুন এবং সেখানে আপনার ফর্ম পরীক্ষা করুন।
কিছু স্টাইলিং এক ব্রাউজারে ভিন্ন দেখায়? আপনি পরবর্তী মডিউলে কীভাবে আপনার শৈলীগুলি প্ল্যাটফর্ম জুড়ে কাজ করে তা নিশ্চিত করবেন তা শিখতে পারেন।
ব্রাউজারস্ট্যাক ওপেন সোর্স প্রোজেক্টের জন্য বিনামূল্যে পরীক্ষার অ্যাকাউন্ট অফার করে, এবং ব্রাউজারলিং বিভিন্ন ব্রাউজার, ডিভাইস এবং অপারেটিং সিস্টেমে পরীক্ষা করার জন্য একটি বিনামূল্যের ট্রায়াল অফার করে।
ব্যবহারকারীদের বিভিন্ন প্রসঙ্গে আপনার ফর্মগুলি পূরণ করতে সহায়তা করুন৷
মানুষ শুধু বিভিন্ন ব্রাউজার, ডিভাইস এবং অপারেটিং সিস্টেম ব্যবহার করে না। লোকেরা বিভিন্ন প্রসঙ্গে আপনার ফর্মগুলিও ব্যবহার করে৷ এটা চেষ্টা করে দেখুন! সূর্য কি এখন বাইরে জ্বলছে? আপনার ফোন নিন এবং বাইরে যান। উজ্জ্বল আলোতে আপনার ফর্ম ব্যবহার করা বৈসাদৃশ্য অনুপাত ব্যবহারযোগ্য কিনা তা পরীক্ষা করার একটি ভাল উপায়।
রঙ এবং বৈসাদৃশ্য অ্যাক্সেসযোগ্যতা সম্পর্কে আরও জানুন।
আপনার ফর্ম দুর্বল সংযোগের সাথে কাজ করে তা নিশ্চিত করুন
বলুন আপনি ট্রেনে কোথাও ভ্রমণ করেন। আপনি আপনার ফোনে একটি ওয়েব পেজ খুলুন। আপনি ভাবছেন কিভাবে একটি ওয়েবসাইট লোড হতে এত সময় লাগতে পারে 😕।
আপনি WebPageTest বা DevTools দিয়ে ধীর সংযোগ এবং বিভিন্ন ধরনের নেটওয়ার্ক অনুকরণ করতে পারেন।
কম ব্যান্ডউইথ এবং উচ্চ লেটেন্সি সহ পরীক্ষা সম্পর্কে আরও জানুন৷
ব্যবহারকারীরা যেতে যেতে আপনার ফর্ম ব্যবহার করতে সাহায্য করুন
কল্পনা করুন যে আপনি একটি অ্যাপয়েন্টমেন্টে হাঁটছেন। হঠাৎ, আপনার ফোন বেজে ওঠে, আপনি কলটির উত্তর দেন এবং একই সময়ে, আপনার শুরু করা আবেদনপত্রটি পূরণ করার জন্য আপনার বীমা কোম্পানি থেকে একটি সতর্কতা পান। আপনি ফর্মটি খুলছেন, হাঁটতে এবং কথা বলার সময় এটি পূরণ করার চেষ্টা করছেন।
মনে রাখবেন যে লোকেরা আপনার ফর্মগুলিকে বিভিন্ন প্রসঙ্গে ব্যবহার করবে৷ চাপের পরিস্থিতিতে, অন্য কাজ করার সময়, চলতে চলতে। আপনার ফর্ম ব্যবহার করা সহজ তা নিশ্চিত করে আপনি ব্যবহারকারীদের সাহায্য করতে পারেন।
আপনার ফর্মটি পূরণ করার জন্য একটি সময়সীমা সেট করার চেষ্টা করুন। অপূর্ণ অবস্থার অনুকরণ করার চেষ্টা করুন যেখানে আপনি আপনার ফর্ম পরীক্ষা করতে পারেন।
পরীক্ষার ফলাফল শেয়ার করতে ভুলবেন না
সমস্ত পরীক্ষা নথিভুক্ত করুন, এবং ফলাফলগুলি আপনার দলের সাথে ভাগ করুন। এটি অ্যাকশন আইটেমগুলিকে অগ্রাধিকার দিতে সাহায্য করবে, যাতে আপনার দলের প্রত্যেকে সবচেয়ে গুরুত্বপূর্ণ কাজগুলি সম্পর্কে সচেতন থাকে তা নিশ্চিত করতে।
পরীক্ষার ফলাফল শেয়ার করার বিষয়ে আরও জানুন।
আপনার উপলব্ধি পরীক্ষা করুন
ক্রস-প্ল্যাটফর্ম পরীক্ষার আপনার জ্ঞান পরীক্ষা করুন
আপনি কি শুধুমাত্র কীবোর্ড ব্যবহারকারীদের জন্য ফোকাস সূচক দেখাতে পারেন?
:focus-visible .:focus-detected .:focus-shown ।সম্পদ
- ওয়েবপেজ টেস্ট : ওয়েবসাইট পারফরম্যান্স এবং অপ্টিমাইজেশান পরীক্ষা
- কম ব্যান্ডউইথ এবং উচ্চ বিলম্বের সাথে পরীক্ষা করা হচ্ছে
- পরীক্ষার ফলাফল শেয়ার করা

