Vous pouvez remplir un formulaire de différentes manières. Les utilisateurs peuvent utiliser votre formulaire sur leur smartphone lorsqu'ils se trouvent dans un bus bondé, ou avec un lecteur d'écran, ou à partir d'un vieil ordinateur portable. Voyons comment vous assurer que votre formulaire fonctionne sur différents appareils et dans différents contextes.
Assurez-vous que votre formulaire fonctionne pour les utilisateurs de claviers
Pour vous assurer que votre formulaire est accessible, un premier bon test consiste à le remplir uniquement à l'aide de votre clavier.
Ouvrez votre formulaire et essayez de naviguer avec la touche tab.
Le champ de formulaire actuellement actif est-il clair ?
Pour aider les utilisateurs à identifier
quel champ de formulaire est actif,
vous pouvez utiliser
les indicateurs de mise au point.
Essayer
Utilisez la touche tab pour accéder à l'entrée.
Le contour s'affiche-t-il lorsque l'entrée est active ?
Il s'agit de l'indicateur de mise au point.
Vous pouvez ajouter des indicateurs de focus à l'aide des
Pseudo-classe CSS :focus.
input:focus {
outline: 4px solid #222;
}
En savoir plus sur concevoir des indicateurs de focalisation accessibles.
Aider les utilisateurs à parcourir votre formulaire
Un autre bon test de la facilité d'utilisation et de l'accessibilité consiste à s'assurer que l'ordre de tabulation logique suit l'ordre de tabulation visuel. Comment pouvez-vous tester l’ordre de tabulation ? Appuyez sur la touche de tabulation pour parcourir le formulaire. Remarquez-vous des sauts de navigation illogiques ? Vérifiez que l'ordre DOM correspond à l'ordre visuel.
Découvrez comment assurez-vous que l'ordre visuel de la page respecte l'ordre DOM.
Aider les utilisateurs à remplir votre formulaire sur les appareils tactiles
Parfait ! Vous vous êtes assuré que votre formulaire fonctionne avec le clavier. Voyons maintenant comment vous assurer qu'elle fonctionne également sur les appareils tactiles tels que les téléphones mobiles.
Ouvrez votre formulaire sur votre appareil tactile,
remplissez tous les champs et envoyez le formulaire.
Avez-vous dû appuyer plusieurs fois pour sélectionner une commande de formulaire ?
Le problème est peut-être dû au fait que les zones cliquables sont trop petites.
Assurez-vous que le paramètre
la taille de l'élément tactile d'un bouton est d'au moins 48 pixels ;
et que chaque élément <input> et <select> est suffisamment grand pour être utilisé.
Vous pouvez également aider les utilisateurs à parcourir votre formulaire sur les appareils tactiles en ajoutant un espacement suffisant entre les commandes de formulaire.
S'assurer que les utilisateurs bénéficient d'un clavier optimisé
Dans les modules précédents, vous avez appris à activer un autre clavier à l'écran.
à l'aide des attributs type ou inputmode.
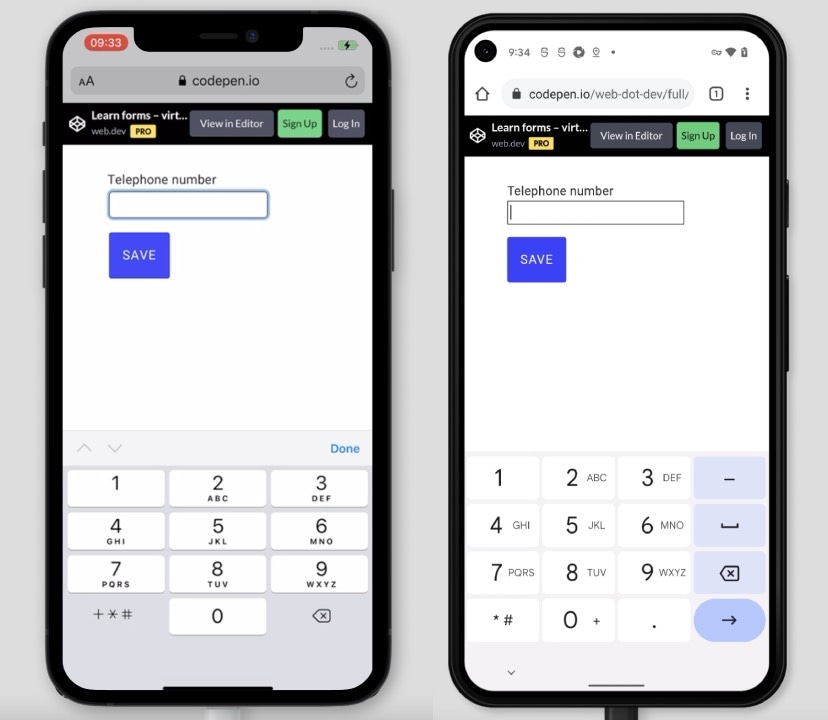
Ouvrir
la démonstration
sur votre téléphone et appuyez dans le champ du numéro de téléphone.
Notez que les chiffres sont affichés par défaut sur le clavier à l'écran,
ainsi que d'autres caractères dont vous pourriez avoir besoin pour un numéro de téléphone.
Utilisez type="tel" pour bénéficier d'un clavier à l'écran optimisé pour la saisie de numéros de téléphone.

Utiliser un téléphone pour essayer par vous-même,
et voyez si vous pouvez facilement entrer tous
les caractères nécessaires pour remplir un numéro de téléphone.
Pour savoir comment fonctionne le clavier à l'écran pour une autre type, essayez type="email" dans la démonstration.
Vérifiez que les boutons de formulaire ne sont pas masqués
Imaginez que vous avez rempli
un long formulaire,
et vous êtes prêt à l'envoyer. Mais où se trouve le bouton Envoyer ?
Il peut se trouver derrière la barre d'outils du navigateur, située en bas de l'écran.
Pour vous assurer que les boutons sont visibles, vous pouvez utiliser la fonction CSS env().
Découvrez comment
Assurez-vous que les boutons ne sont pas masqués par l'interface utilisateur de l'appareil.
Vérifier que votre formulaire fonctionne sur différentes plates-formes
Essayez de tester vos formulaires sur le plus d'appareils possible. Vous avez un vieil ordinateur portable ? Ouvrez-le dans le navigateur par défaut et testez votre formulaire. Votre ami possède une tablette ? Empruntez-le et testez-y également votre formulaire.
Certains styles se présentent-ils différemment dans un navigateur ? Vous pouvez apprendre à vous assurer que fonctionnent sur plusieurs plates-formes dans un module ultérieur.
BrowserStack propose des comptes de test sans frais pour les projets Open Source, et Browserling propose un essai sans frais à tester sur différents navigateurs. appareils et systèmes d'exploitation.
Aider les utilisateurs à remplir vos formulaires dans différents contextes
Les gens ne se contentent pas d'utiliser différents navigateurs, appareils et systèmes d'exploitation. Les utilisateurs se servent également de vos formulaires dans différents contextes. Essayez ! Y a-t-il un soleil qui brille dehors en ce moment ? Prenez votre téléphone et sortez. L'utilisation de votre formulaire à une lumière vive est un bon moyen de vérifier si les rapports de contraste sont utilisables.
En savoir plus sur accessibilité en termes de couleurs et de contrastes.
Vérifier que votre formulaire fonctionne avec une mauvaise connectivité
Imaginons que vous soyez en train de voyager quelque part. Vous ouvrez une page Web sur votre téléphone. Vous vous demandez peut-être comment le chargement d'un site Web peut prendre autant de temps 🎁.
Vous pouvez simuler des connexions lentes et différents types de réseaux avec WebPageTest ou DevTools
En savoir plus sur tests avec une faible bande passante et une latence élevée.
Aidez les utilisateurs à utiliser votre formulaire lorsqu'ils sont en déplacement
Imaginez que vous êtes en train de vous rendre à un rendez-vous à pied. Soudain, votre téléphone sonne, vous répondez à l'appel et, dans le même temps, recevez une alerte de votre compagnie d'assurance pour remplir le formulaire de demande que vous avez commencé. Vous ouvrez le formulaire et essayez de le remplir tout en marchant et en parlant.
N'oubliez pas que les personnes pourront utiliser vos formulaires dans de nombreux contextes différents. Dans des situations stressantes, tout en faisant autre chose ou en déplacement. Vous pouvez aider les utilisateurs en vous assurant que votre formulaire est facile à utiliser.
Essayez de vous fixer une limite de temps pour remplir votre formulaire. Essayez de simuler des conditions imparfaites pour tester votre formulaire.
Veillez à partager les résultats des tests
Documentez tous les tests et partagez les résultats avec votre équipe. Cela aidera à hiérarchiser les mesures à prendre, pour vous assurer que tous les membres de votre équipe connaissent les tâches les plus importantes.
En savoir plus sur partager les résultats des tests.
Testez vos connaissances
Tester vos connaissances sur les tests multiplates-formes
Pouvez-vous afficher les indicateurs de mise au point uniquement pour les utilisateurs d'un clavier ?
:focus-visible.:focus-detected.:focus-shown.Ressources
- WebPageTest: tests de performance et d'optimisation des sites Web
- Effectuer des tests avec une faible bande passante et une latence élevée
- Partager les résultats des tests

