다양한 방법으로 양식을 작성할 수 있습니다. 사람들이 붐비는 버스에 서서 스마트폰으로 양식을 사용할 수도 있습니다. 스크린 리더 또는 구형 노트북에서 읽을 수 있습니다. 다양한 기기와 상황에서 양식이 작동하도록 하는 방법을 알아보겠습니다.
키보드 사용자가 양식을 사용할 수 있는지 확인하기
양식에 액세스할 수 있는지 확인하는 첫 번째 좋은 방법은 키보드만 사용하여 양식을 작성하는 것입니다.
양식을 열고 tab 키를 사용하여 탐색해 보세요.
현재 활성화된 양식 필드가 명확한가요?
사용자가 어떤 양식 필드가 활성 상태인지 알 수 있도록
포커스 표시기를 사용할 수 있습니다.
사용해 보기
tab 키를 사용하여 입력으로 이동합니다.
입력이 활성화되면 윤곽선이 표시되나요?
포커스 표시기입니다.
포커스 표시기를 추가하려면
:focus CSS 의사 클래스
input:focus {
outline: 4px solid #222;
}
다음에 대해 자세히 알아보기 액세스 가능한 포커스 표시기 설계를 참조하세요.
사용자의 양식 탐색 지원
사용성과 접근성에 관한 또 다른 좋은 테스트는 논리적 탭 순서가 시각적 탭 순서를 따르는지 확인하는 것입니다. 탭 순서를 테스트하려면 어떻게 해야 하나요? Tab 키를 눌러 양식 전체를 탐색하세요. 비논리적인 탐색 점프가 있나요? DOM 순서가 시각적 순서와 일치하는지 확인하세요.
자세히 알아보기: 페이지의 시각적 순서가 DOM 순서를 따르도록 합니다.
사용자가 터치 기기에서 양식을 작성하도록 지원
좋습니다. 양식이 키보드에서 작동하는지 확인했습니다. 이제 휴대전화와 같은 터치 기기에서도 작동하도록 하는 방법을 알아보겠습니다.
터치 기기에서 양식을 엽니다.
모든 입력란을 작성하고 양식을 제출합니다.
양식 컨트롤을 선택하기 위해 여러 번 탭해야 했나요?
탭 영역이 너무 작아서 발생한 문제일 수 있습니다.
먼저
버튼의 탭 타겟 크기가 48픽셀 이상
그리고 각 <input>와 <select>가 활용할 수 있을 만큼 충분히 커야 합니다.
또한 터치 기기에서 양식 컨트롤 사이에 충분한 간격을 추가하여 사용자가 양식을 쉽게 탐색할 수 있도록 할 수 있습니다.
사용자에게 최적화된 키보드 제공
이전 모듈에서는 다른 터치 키보드를 활성화하는 방법을 알아봤습니다.
type 또는 inputmode 속성 사용
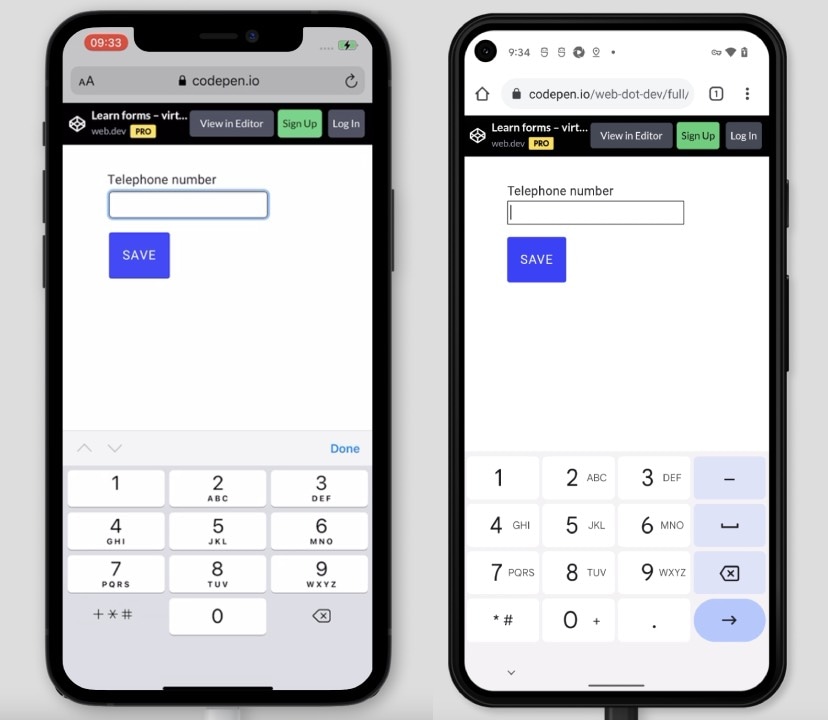
열기
데모
을 열고 전화번호 입력란을 탭합니다.
숫자가 기본적으로 터치 키보드에 표시되며
전화번호에 필요할 수 있는 다른 문자와 함께 입력하세요.
type="tel"를 사용하여 전화번호 입력에 최적화된 터치 키보드를 이용해 보세요.

휴대전화를 사용하여 직접 사용해 보기
전화번호를 입력하는 데 필요한 모든 문자를 쉽게 입력할 수 있는지 확인하세요.
다른 type에서 터치 키보드가 어떻게 작동하는지 궁금한 경우 데모에서 type="email"를 사용해 보세요.
양식 버튼이 숨겨져 있지 않은지 확인
긴 양식을 작성했다고 상상해 보세요.
제출할 준비가 되었습니다. 그렇다면 Submit 버튼은 어디에 있나요?
화면 하단에 있는 브라우저 툴바 뒤에 있을 수 있습니다.
버튼이 표시되도록 하는 한 가지 방법은 env() CSS 함수를 사용하는 것입니다.
자세히 알아보기
버튼을 기기 사용자 인터페이스로 가리지 않아야 합니다.
다양한 플랫폼에서 양식이 작동하는지 확인
가능한 한 많은 기기에서 양식을 테스트해 보세요. 오래된 노트북을 갖고 계신가요? 엽서에서 기본 브라우저를 열고 양식을 테스트합니다. 친구가 태블릿을 가지고 있습니까? 이 링크를 빌려서 양식을 테스트해 보세요.
일부 스타일이 브라우저별로 다르게 표시되나요? SSL을 사용하는 스타일은 여러 플랫폼에 걸쳐 작동합니다.
BrowserStack은 오픈소스 프로젝트를 위한 무료 테스트 계정을 제공합니다. Browserling은 무료 평가판을 제공하여 다양한 브라우저, 운영 체제와 장치가 있습니다.
사용자가 다양한 상황에서 양식을 작성할 수 있도록 지원
사람들은 다양한 브라우저, 기기, 운영체제만 사용하는 것이 아닙니다. 사용자가 내 양식을 다양한 상황에서 사용하기도 합니다. 직접 해보기 지금 밖에 햇빛이 뜨고 있어? 휴대전화를 가지고 밖으로 나가세요. 밝은 곳에서 양식을 사용하는 것은 명암비를 사용할 수 있는지 테스트하는 좋은 방법입니다.
다음에 대해 자세히 알아보기 색상 및 대비 접근성.
인터넷 연결 상태가 좋지 않을 때도 양식 사용
기차를 타고 어딘가로 여행한다고 가정해 보겠습니다. 휴대전화에서 웹페이지를 엽니다. 웹사이트를 로드하는 데 이렇게 오래 걸릴 수 있다는 점도 궁금하시죠 😕.
다음 명령어를 사용하여 느린 연결과 다양한 네트워크 유형을 시뮬레이션할 수 있습니다. WebPageTest 또는 DevTools.
다음에 대해 자세히 알아보기 낮은 대역폭과 높은 지연 시간으로 테스트할 수 있습니다.
사용자가 이동 중에 양식을 사용할 수 있도록 지원
약속 장소로 걸어 가고 있다고 상상해 보세요. 갑자기 전화벨이 울리고 전화를 받는데 동시에 보험 회사로부터 알림을 받아 신청 양식을 작성하세요. 양식을 열고 걷면서 이야기하면서 작성을 시도합니다.
사용자는 다양한 상황에서 내 양식을 사용한다는 점을 기억하세요. 이동 중에 스트레스를 받는 상황에서 다른 일을 할 때 양식을 사용하기 쉽도록 하여 사용자에게 도움을 줄 수 있습니다.
시간제한을 설정하여 양식을 작성해 보세요. 양식을 테스트할 수 있는 불완전한 조건을 시뮬레이션해 봅니다.
테스트 결과를 공유해 주세요
모든 테스트를 문서화하고 결과를 팀과 공유합니다. 이렇게 하면 작업 항목의 우선순위를 정하는 데 도움이 되며 팀의 모든 사람이 가장 중요한 작업을 알 수 있도록 하세요
다음에 대해 자세히 알아보기 테스트 결과 공유
이해도 확인
크로스 플랫폼 테스트에 관한 지식 테스트
키보드 사용자에게만 포커스 표시기를 표시할 수 있나요?
:focus-visible을(를) 사용합니다.:focus-detected을(를) 사용합니다.:focus-shown을(를) 사용합니다.리소스
- WebPageTest: 웹사이트 성능 및 최적화 테스트
- 낮은 대역폭 및 긴 지연 시간으로 테스트
- 테스트 결과 공유
